前言
本来兴冲冲的以为自己都弄明白了,准备写篇文章,结果从公司项目转到自己的Demo里,突然就不好使了,又爬了两个小时的坑,这个后面会讲。所以说,有些东西只是以为自己懂了,其实并没有,这也是我选择写Android笔记的原因,当你准备把一样东西写出来,所有人都能看到的时候,你就会要求自己把这个东西研究得更透彻,不能随便糊弄。之前我对透明状态栏的相关内容,一直不是太懂,感觉好像很麻烦的样子,但是现在公司项目UI重新设计,用到了这样的效果,我也只能去好好研究了。
正文
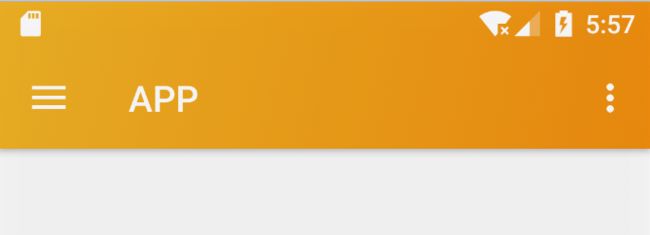
先来看一下我的需求,要求标题栏和状态栏融为一体,并且颜色是渐变的,这也是当下比较流行的一种标题栏,效果如下:
本文所采用的方法,只支持4.4以上版本,并且需要用到Toolbar,采用AS自带模拟器进行测试。主要内容有以下几点:
- 如何在4.4及5.0系统上实现透明状态栏
- 使用DrawerLayout和NavigationView情况下的透明状态栏
- 如何在全屏DialogFragment上实现透明状态栏
- 启动页状态栏的处理
1.去掉布局文件中的 android:fitsSystemWindows="true" 配置
fitsSystemWindows:简单的说就是根据系统窗口来调整你的View布局,再简单点说就是会给你View加上一个paddingTop,值为系统状态栏的高度(默认情况)。
但是这个值用不好会带来一些奇奇怪怪的问题,所以我干脆放弃使用它,直接使用paddingTop,后面会讲到。
2.在setContentView()方法后加入如下代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WindowManager.LayoutParams localLayoutParams = getWindow().getAttributes();
localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags);
}
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
这里是针对4.4版本和5.0版本做了不同处理:
如果系统版本高于5.0,我们就设置系统状态栏颜色为透明,也可以在主题中设置:
- @android:color/transparent
但是据说写在布局文件里某些机型不生效,所以还是推荐用代码写。
如果系统版本高于4.4但是低于5.0,我们就设置FLAG_TRANSLUCENT_STATUS,也可以在主题中设置:
- true
同样推荐用代码进行设置。
最后是设置Flag SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN 和 SYSTEM_UI_FLAG_LAYOUT_STABLE
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN API 16
视图延伸至状态栏区域,状态栏上浮于视图之上
View.SYSTEM_UI_FLAG_LAYOUT_STABLE API 16
保持整个View稳定,常和控制System UI悬浮、隐藏的Flags共用,使View不会因为System UI的变化而重新layout
3.设置Toolbar:
这里为Toolbar加上了android:paddingTop="25dp"来代替fitsSystemWindows,这也是系统状态栏的默认高度,再把背景设成了我们需要的渐变色。另外 android:layout_height="wrap_content" 和 android:minHeight="?attr/actionBarSize" 也需要注意一下,如果我们只增加了paddingTop而不增加layout_height,会导致内容显示不下。
到这里已经基本可以看到效果了:这是对应API_19、API_21、API_25的效果。API_21和API_25效果相同,API_19有些许的不同,但也只能做到这个效果了。
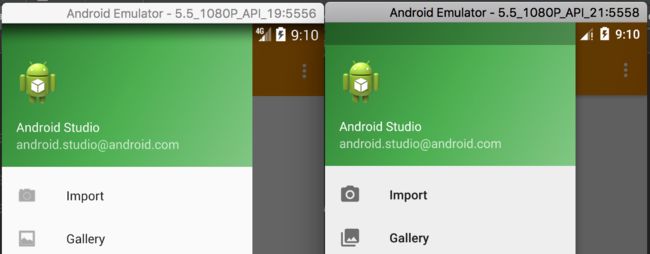
4.但是到这里还是存在问题的,如果使用了DrawerLayout和NavigationView,会出现下面的情况:这是4.4和5.0系统上的效果,这也是我开始准备写文章时遇到的第一个坑,因为之前公司的项目是没有用NavigationView的,所以没出问题。
我一看,这两个NavigationView的高度都不一样了,心里便有了点儿B数。果然,在NavigationView布局里加入下面的代码就好了:
android:fitsSystemWindows="false"
这个问题的原因应该是在4.4系统中,NavigationView 的 android:fitsSystemWindows 属性默认为true导致的(只是推测,如有错误,欢迎指正)。
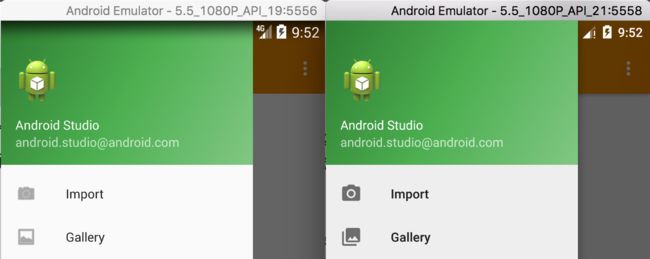
5.看到这个5,聪明的你一定知道问题还没完,那就是5.0系统NavigationView顶上的这一条阴影,折腾了好半天,知道真相的我差点掀桌子。原来这一条阴影并不是状态栏,而是只存在于NavigationView上的,是谷歌专门设计把它写死在上面的......说是符合设计原则。好吧,那我们来看看如何去掉它,很简单,一行代码:
app:insetForeground="@android:color/transparent"
好了,这下终于接近完美了。
6.我们再讲一下如何在全屏DialogFragment中如何实现透明状态栏
在values-v19文件夹下的styles.xml文件中加入:
在values-v21文件夹下的styles.xml文件中加入:
接下来在DialogFragment的onCreate中设置style:
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setStyle(STYLE_NORMAL, R.style.DialogFragment_FullScreen);
}
7.最后,我们再来看看启动页如何实现透明状态栏,其实启动页一般都是设置一张背景图,直接全屏就好了嘛~ 连状态栏都给你弄没了,还要什么透明效果,哈哈~
好了,设置完这些,整个应用基本都在透明状态栏的支配下了。
结语
Android不同版本的适配还是挺繁琐的,写个文章记下来,要不过段时间我就忘了。也希望能够帮到有需要的人。最后,如有错误,欢迎指正。