问题
- 在开发过程中经常会遇到设计给出的button尺寸偏小的情况.这种
UIButton在使用中会非常难点击,极大降低了用户体验.
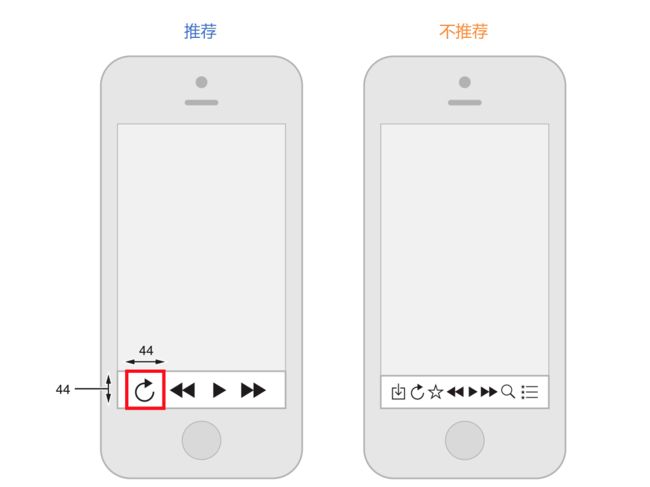
- iOS 人机交互规范里提出44x44 point是最小点触面积.上图的按钮有效区域远小于推荐大小.
解决方案
默认情况下
UIButton的响应区域和的实际大小相同.UIButton也没有提供方法和属性让我们去直接修改其响应区域的大小.网络上也提供了许多解决方案.比如给
UIButton设置一个较大的frame.然后里面的可视区域较小.
但是这种方法也有很大局限性,如布局逻辑混乱.一旦要设置border相关属性UIButton的真实大小就露馅了.这里给出一种较优的解决方案.重写
UIButton的- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent*)event方法
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent*)event
{
//获取当前button的实际大小
CGRect bounds = self.bounds;
//若原热区小于44x44,则放大热区,否则保持原大小不变
CGFloat widthDelta = MAX(44.0 - bounds.size.width, 0);
CGFloat heightDelta = MAX(44.0 - bounds.size.height, 0);
//扩大bounds
bounds = CGRectInset(bounds, -0.5 * widthDelta, -0.5 * heightDelta);
//如果点击的点 在 新的bounds里,就返回YES
return CGRectContainsPoint(bounds, point);
}
-
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent*)event方法是判断一个touch事件的point是否落在其bounds内部,默认的写法应该是:
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
{
return CGRectContainsPoint(self.bounds, point);
}
- 对比两个方法我们发现其实是在判断的时候对响应区域的bounds进行了修改.
CGRectInset(view, 10, 20)方法表示对rect大小进行修改
- 但是很多时候我们需要自定义响应区域大小而不是写死成>=44.同时为了减少代码侵入性.我们更希望这个功能是通过分类而非继承的方式加入.
因此我们必须使用runtime机制去添加UIButton的属性使其记住自己的bounds的变化量.因此分类代码如下:
UIButton+Custom.h
#import
@interface UIButton (Custom)
/**
* 同时向按钮的四个方向延伸响应面积
*
* @param size 间距
*/
- (void)setEnlargeEdge:(CGFloat) size;
/**
* 向按钮的四个方向延伸响应面积
*
* @param top 上间距
* @param left 左间距
* @param bottom 下间距
* @param right 右间距
*/
- (void)setEnlargeEdgeWithTop:(CGFloat) top left:(CGFloat) left bottom:(CGFloat) bottom right:(CGFloat) right;
@end
UIButton+Custom.m
#import "UIButton+Custom.h"
@implementation UIButton (Custom)
static char topNameKey;
static char leftNameKey;
static char bottomNameKey;
static char rightNameKey;
- (void)setEnlargeEdge:(CGFloat) size
{
objc_setAssociatedObject(self, &topNameKey, [NSNumber numberWithFloat:size], OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &leftNameKey, [NSNumber numberWithFloat:size], OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &bottomNameKey,[NSNumber numberWithFloat:size], OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &rightNameKey, [NSNumber numberWithFloat:size], OBJC_ASSOCIATION_COPY_NONATOMIC);
}
- (void)setEnlargeEdgeWithTop:(CGFloat) top left:(CGFloat) left bottom:(CGFloat) bottom right:(CGFloat) right
{
objc_setAssociatedObject(self, &topNameKey, [NSNumber numberWithFloat:top], OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &leftNameKey, [NSNumber numberWithFloat:left], OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &bottomNameKey,[NSNumber numberWithFloat:bottom],OBJC_ASSOCIATION_COPY_NONATOMIC);
objc_setAssociatedObject(self, &rightNameKey, [NSNumber numberWithFloat:right], OBJC_ASSOCIATION_COPY_NONATOMIC);
}
- (CGRect)enlargedRect
{
NSNumber* topEdge = objc_getAssociatedObject(self, &topNameKey);
NSNumber* rightEdge = objc_getAssociatedObject(self, &rightNameKey);
NSNumber* bottomEdge = objc_getAssociatedObject(self, &bottomNameKey);
NSNumber* leftEdge = objc_getAssociatedObject(self, &leftNameKey);
if (topEdge && rightEdge && bottomEdge && leftEdge)
{
return CGRectMake(self.bounds.origin.x - leftEdge.floatValue,
self.bounds.origin.y - topEdge.floatValue,
self.bounds.size.width + leftEdge.floatValue + rightEdge.floatValue,
self.bounds.size.height + topEdge.floatValue + bottomEdge.floatValue);
} else
{
return self.bounds;
}
}
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
{
CGRect rect = [self enlargedRect];
if (CGRectEqualToRect(rect, self.bounds))
{
return [super pointInside:point withEvent:event];
}
return CGRectContainsPoint(rect, point) ? YES : NO;
}
@end
PS
UIView也可通过此原理修改其响应区域重写其- (UIView*)hitTest:(CGPoint) point withEvent:(UIEvent*) event及可
- (UIView*)hitTest:(CGPoint) point withEvent:(UIEvent*) event
{
CGRect rect = [self enlargedRect];
if (CGRectEqualToRect(rect, self.bounds))
{
return [super hitTest:point withEvent:event];
}
return CGRectContainsPoint(rect, point) ? self : nil;
}