- 学会这招!用python爬取微博评论(无重复数据)
Python白白白白
python爬取微博评论(无重复数据)前言一、整体思路二、获取微博地址1、获取ajax地址2、解析页面中的微博地址3、获取指定用户微博地址三、获取主评论四、获取子评论1、解析子评论2、获取子评论五、主函数调用1、导入相关库2、主函数执行3、结果写在最后Tip:本文仅供学习与交流,切勿用于非法用途!!!前言前段时间微博上关于某日记的评论出现了严重的两极分化,出于好奇的我想对其中的评论以及相关用户做一
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- java ajax_Java Ajax入门
孤独患喆
javaajax
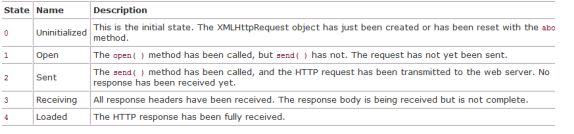
接下来整理一下Ajax相关的内容,AJAX(asynchronousjsandxml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。同步和异步同步和异步的主要区别如下;(1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。(2)异步:不
- html加载界面发送ajax请求
足球数据分析
htmlajax前端
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- ajax讲解
夜不眠,码三千
okhttp
1.AJAX概述1.1什么是ajaxAJAX(AsynchronousJavascriptAndXML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过
- AJAX异步请求数据
铸键为犁
JavaWebajaxservletjavascript
文章目录前言一、AJAX是什么?二、使用步骤1.语法格式2.示例2.注意事项总结前言本篇主要介绍怎么使用AJAX向服务器请求数据。一、AJAX是什么?异步请求技术,可以实现页面局部刷新,在不刷新页面的情况下发送请求到后台加载数据,并且展现在前端二、使用步骤1.语法格式代码如下:$.get(url,data,function(data){})发送get请求参数1:url是后台服务器地址参数2:dat
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- vue基本语法
多啦爱梦的梦想
vue
VUEday01异步函数和回调函数何为异步函数:不会马上执行,需要特定的时机执行的函数,由于是异步的,不会阻塞主线程代码的执行异步函数有哪些:ajax请求,定时器,延时器,文件读取何为回调函数:把一个函数当作参数传递,将来特定的时机调用,这个函数就是回调函数,一般异步操作,都会用到回调函数例如:setTimeout(()=>{console.log(2)},1000)==>定时器里面的打印2不会立
- Python全栈 part02 - 006 Ajax
drfung
JSON定义:JSON(Javascriptobjectnotation,JS对象标记)是一种轻量级的数据交换格式;是基于ECMASCript(w3cjs规范)的一个子集.JS-JSON-Python.pngJSON对象定义需要注意的点属性名必须用"(双引号)不能使用十六进制值不能使用undefined不能使用函数名和日期函数stringify与parse方法JSON.parse()将一个JSON
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- python中selenium中使用ajax_使用selenium和python捕获AJAX响应
weixin_39946534
我曾经截获了一些使用selenium向页面注入javascript的ajax调用.历史的不好的一面是,硒有时可能是,说“脆弱”.因此,无论如何我在进行注射时都会遇到硒异常.无论如何,我的想法是拦截XHR调用,并将其响应设置为我创建的一个新的dom元素,我可以从selenium操作.在拦截的条件下,你甚至可以使用发出请求的url来拦截你真正想要的那个(self._url)也许这有帮助.browser
- 前端Axios搭配Vue(认清Axios,Axios结合Vue发出Ajax请求,返回JSON数据案例!简洁易懂。)
酸奶代码
前端vue.jsjavascriptjsonajax
一.什么是Axios1.axios是独立于vue的一个项目,不是Vue的一部分2.axios通常和Vue一起使用,实现Ajax操作3.Axios是一个基于promise的HTTP库axios官方文档二.引入Axios库文件1.可以直接引用2.可以下载Axios的js文件导入下载此js文件三.使用Axios配合Vue发出Ajax请求案例在Vue中使用Axios,向服务器发送Ajax请求,将获取的js
- java读取MultipartFile文件excel文件内容
八月林城
javaexcel
java读取MultipartFile文件excel文件内容@PostMapping("/importData")publicAjaxResultimportData(@RequestPart(name="file",value="file")MultipartFilefile)throwsException{ExcelUtilutil=newExcelUtilvehicleModelVos=ne
- 揭秘Nginx架构-10000并发连接背后的秘密
w风雨无阻w
Nginxnginx架构运维
在当今移动互联网时代,网站的高并发、高性能成为了决胜关键。作为一款出色的开源Web服务器,Nginx以其非凡的高并发处理能力成为了架构师的利器。让我们一同揭开Nginx源码的神秘面纱,探索它高效处理海量请求的秘密。一、为何高并发是如此重要?2000年代以来,随着PC、移动设备的普及,互联网用户数激增。网站的并发连接数也随之大幅提高,常见的网站要承载数十万甚至上百万的并发请求。与此同时,Ajax和H
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- ajax上传文件报错The current request is not a multipart request的解决办法
BigDataGeek
ajaxhtmljavawebjquery
ajax上传文件报错Thecurrentrequestisnotamultipartrequest的解决办法主要报错语句为:Thecurrentrequestisnotamultipartrequestspring在处理入参的时候,遇到MultipartFile相关就会先去校验。(在controller中会用MultipartFile接受参数)1、当在form中提交的信息包含file的时候,必须要
- 18day2018-07-30
杜大个
常用参数:1、url请求地址2、type请求方式,默认是'GET',常用的还有'POST'3、dataType设置返回的数据格式,常用的是'json'格式,也可以设置为'html'4、data设置发送给服务器的数据5、success设置请求成功后的回调函数6、error设置请求失败后的回调函数7、async设置是否异步,默认值是'true',表示异步;ajax,是前端与后台连接的地方;表单文件中g
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- Ajax的简介和使用
m0_72131231
ajax前端
一、Ajax简介AJAX全称为AsynchronousJavaScriptAndXML,就是异步的JS和XML。通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。1、XML简介XML可扩展标记语言。XML被设计用来传输和存储数据。XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定
- Ajax 解决回调竞争
wangyue4
ajax前端javascript
回调的竞争,即多次快速点击同一按钮导致多个异步的AJAX请求同时返回,导致数据更新顺序混乱。这种情况在异步编程中很常见,特别是前端开发时,AJAX请求的回调并不保证按顺序执行。$.ajaxSetup()可以设置全局的beforeSend和complete回调函数,这样每个AJAX请求在发送前和完成后都可以执行相应的逻辑。letisRequestPending=false;$.ajaxSetup({
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理