学习成果
一个以卡片为主体元素的录音App,其中一个界面来自 花瓣网的采集
在此对作者表示深深的感谢及对其作品水平的欣赏与赞同!!
接下来就该我献丑了
(现在暂时还没有多少UI知识,有些界面难免有些不符合逻辑,不过作为学习去体验sketch + principle还不错)
sketch:
principle(动态图加载可能有点慢,耐心等待后效果更好):
我为什么要学
现在的我是一个产品小白,平时捣鼓 iOS 开发。
按照互联网中原型开发模式来说,正式投入开发之前都会输出产品原型以进行用户需求的确定,或者交互界面的确定。
虽说 Xcode 中的 stroyboard(可视化开发故事板)已经可以胜任这个工作,甚至在与用户交流分析需求中慢慢迭代 stroyboard 最后输出到开发者可以大大提高开发效率。
但是对于大多数产品经理来说 画图+写 iOS 代码 来制作一个产品原型并要求其快速迭代是不太现实的!所以想要接触这个岗位的我选择了学习 sketch + principle 的开发设计模式。
sketch
sketch 是 Mac OS 上的一个矢量绘图软件,图标黄色大钻石!
学习过程中发现了一个 sketch 的资源网站,非常不错,可以下载到 sketch 及 principle 的 .dmg 文件,当然也还有其他的一些配合 sketch 使用的工具,大量的 sketch 素材:sketch资源链接
以下是sketch的欢迎界面,可以选择空白工程,Android图标工程,iOS图标工程,iOS UI设计工程,Android UI设计工程,Web设计工程:
工具栏及一些常用工具:
下面介绍一下sketch的工具栏和常用的一些工具:
首先打开自定义工具栏:在工具栏上右键,选择自定义工具栏
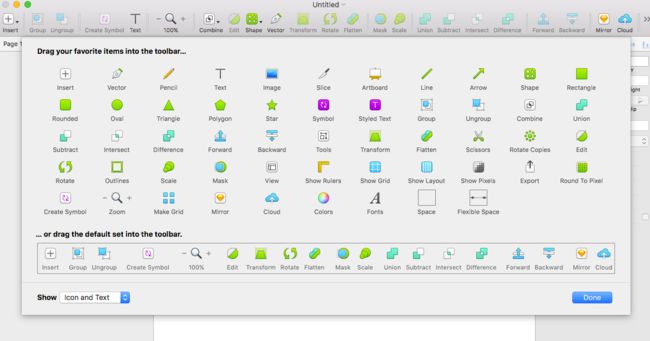
然后就弹出了工具栏选项,如下图:
这里选中工具向工具栏上拖动就可以固定在工具栏上,而将工具栏的工具拖出工具栏并释放,则可以取消固定。
常用工具:
1.图形工具
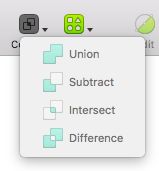
2.图形运算工具
该工具实现图形的逻辑运算,可以用来完成一些组合图形的生成,像图中一样图标呈现灰色表示当前选中区域不具备运算的条件,需要重新选择(其他的工具呈现灰色原理与这里相同,不再赘述)。
当然以上两个工具的子工具也可以单独拖到工具栏,看个人喜好选择!
3.文字工具
文字工具用于生成文字,同时sketch在其属性栏还提供了大量的英文字体选项!
4.形变(Transform)工具
该工具可以用于将选中的图形进行某一边的拉升和缩短,可以制造出立体延伸的效果。
5.矢量工具
6.投影工具
该工具可以将画板上的现有工程图像投影到iOS设备上,方便调整!
属性栏:
下面介绍一下sketch的属性栏。
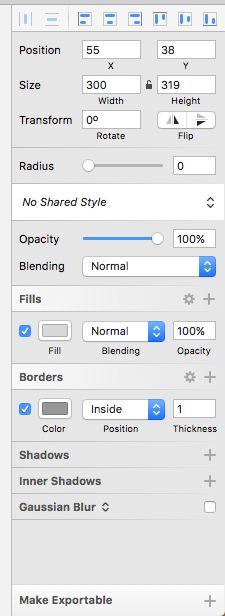
下图是选中一个图形后的属性栏:
1)最上面的蓝色图用来实现选中图形对于画板的对齐;
2)而后是图形的大小属性,角度,是否镜像,端点圆角;
3)No Shared Style这一栏用来创建一个属性组用于快速修改,也就是下一个图形创建出来后可以直接套用此属性组,包括填充颜色,边框,阴影等;
4)Opacity透明度,100%为不透明
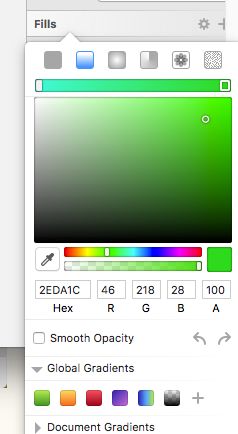
5)fills 填充颜色,注意这里可以增加多个填充,并可以选择填充方式,截图选择线性填充作出渐变色效果:
6)border 边框颜色,用法和fills相似,不过改变的是边框;
7)shadows/inner shadows用于给图形创建阴影,达到凹陷和凸起的立体效果,增加设计的层次感;
8)Gaussian Blur(高斯模糊)用于使图像模糊, 可以使用这个功能实现iOS毛玻璃效果;
9)最下面一栏用于切图,将画好的图像切成矢量图输出。
快捷键介绍:
下面介绍几个常用的快捷键:
A 创建画板
R 创建矩形
U 创建圆角矩形
L 创建线条
O 创建圆形
command + D 图像再生(就是复制粘贴,不过命名不一样)
command + 1 展现整个工程
command + 2 展现选中区域
command + 3 选中区域在窗口居中展示
command + G 选中区域图像成组
好啦,sketch的入门介绍就暂且到此,之后更新文章后会继续深入介绍。总之,sketch是一个非常强大的设计软件,十分适合iOS客户端及web端的原型设计!
principle
principle 是一个动态交互原型的制作软件,选择它的原因是其可以直接导入 sketch 文件,这就避免了 sketch 切图带来的麻烦,以达到高效!
当然 principle 也有推荐的资源库,从中也是可以领悟很多方法用于设计:principle资源链接
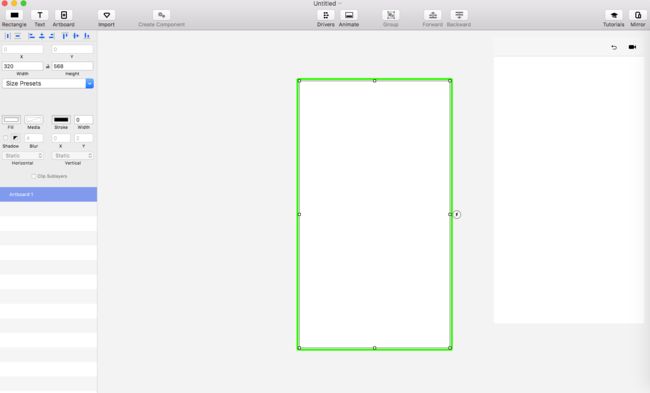
principle没有欢迎界面,打开后直接就是个画板,虽然看起来很不友好,但是熟悉了它的工程生成逻辑后可以感觉到它很灵活。就像笼子里面关着一只欢脱的柯基,而我们要做的,就是用适当的方法将笼子打开!
sketch导入
首先介绍的就是将sketch的文件导入到principle中。
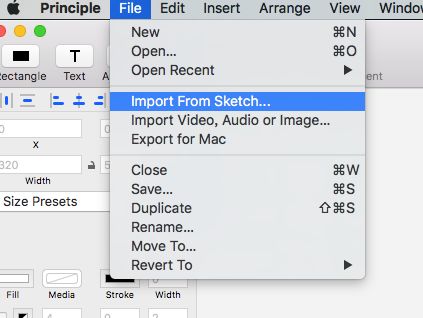
首先,你需要确定你要导入的sketch文件在前台运行中:
然后如下图选择导入sketch文件:
点击后选择需要几倍导入大小,最后点击import就开始导入啦:
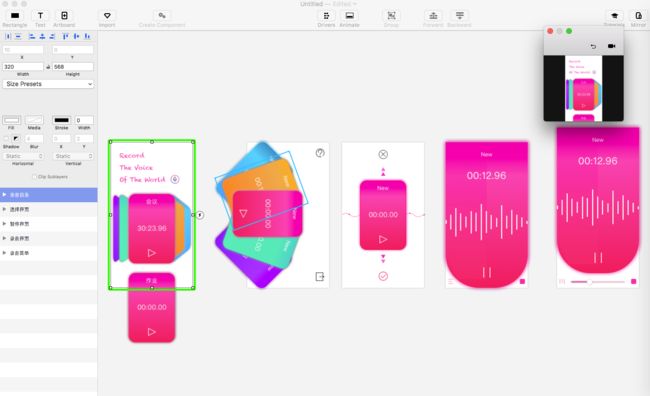
以下是导入结果图:
细心的朋友们应该发现了第一个画板上有两个transform过的矩形框变型了。其实这两个矩形框在sketch中还进行过镜像,这算是principle的一个缺陷吧,这两个矩形最后我是通过sketch切图添加进去的。
当然,principle左上角有sketch的快速导入按钮,用法相同,大宝石图案很容易找到:
功能板块
下面介绍一下principle的几个功能板块及其功能。
1.属性及画板介绍
最顶格与sketch相似,用于做一些对齐动作。
再下面是属性,注意这里的数值可以做 四则运算( sketch属性栏也一样)。
最下面是画板,注意后面的数字是在做自己向自己的动画中形成的。
2.静态动效
这个地方可以做一些静态的动作,比如滑块,在之后文章会深入介绍。
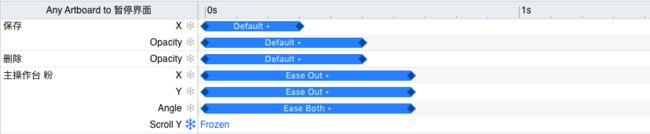
3.动画控制
这里是一个时间轴,比如最上面显示的是 保存的x轴与透明度的变化,蓝色的条可以控制动画时间长度,起止时间,运动曲线(才开始都是默认,但可以通过点击default换取甚至绘制运动曲线(这里控制的是速度)。
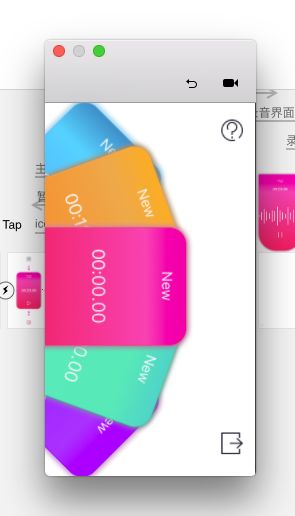
4.模拟触控板
模拟触控板可以实时的对做好的画板和动画进行演示,方便调试。
当然除了电脑上模拟的触控板之外,principle支持使用USB或者邮件将工程导入iOS设备进行调试:
常用快捷键
principle的快捷键与sketch基本相同,只是视觉上来得简单粗暴些。
常用的几个罗列如下:
A 创建圆形
R 创建矩形
command + D 图像再生(和sketch一样)
command + 1 展现整个工程
command + 2 展现选中区域
command + 3 选中区域在窗口居中展示
command + G 选中区域图像成组
principle的动画逻辑
principle的动画制作逻辑有点像抽出动画帧节点,然后软件自动补齐没有绘制的帧,从而构成动画。
比如制作一个矩形旋转动效。在第一张画板绘制一个矩形,第二张画板绘制一个相同的矩形(命名相同,角度为+360),将第一个画板链接到第二个,然后就可以在Animate中看到有这个矩形的名称,后面是角度变换时间轴,这就生成了一个旋转的动画,画板1跳转到2时候会按照Animate中的设置完成旋转动作。
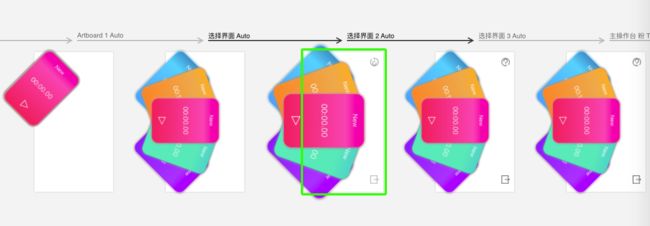
下图是整个工程的所有画板,为了体现不同的动画效果,由最初的5幅sketch画板增加到了19个,这与principle的动画逻辑密切相关。
下面是最开始成果展示中的一个例子:
图中
第一个画板展示卡片堆叠状态;
第二个画板展示卡片摊开状态;
第三个画板展示卡片放大状态;
第四个画板与第二个画板相同;
第五个画板用于与其他画板的链接(为了独立出动画,不影响其效果)
这就用几个帧节点描绘出了一个有趣的动画效果:
最后
sketch + principle 的设计模式的初步介绍暂且说到这里,之后有时间会继续更新以深入介绍一些功能上的细节!
怎么说呢,工具没有最好的,只有最适合自己最贴近工程需要的,欢迎指点交流!谢谢!