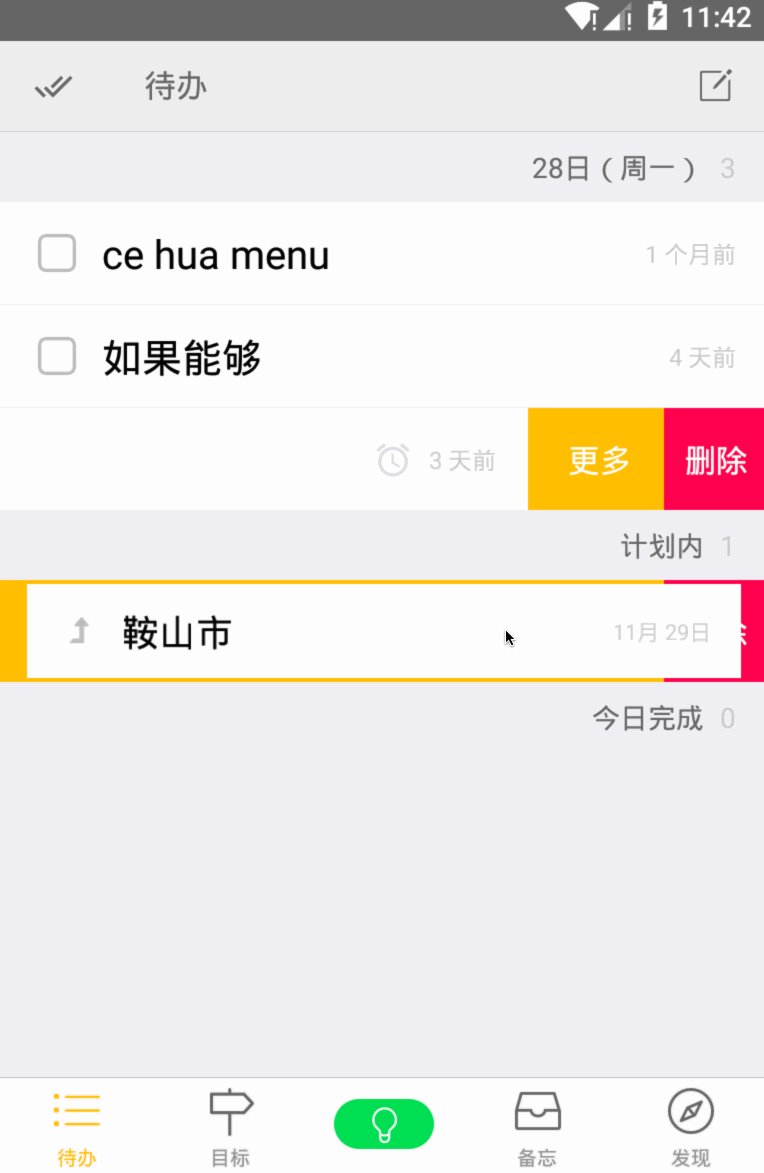
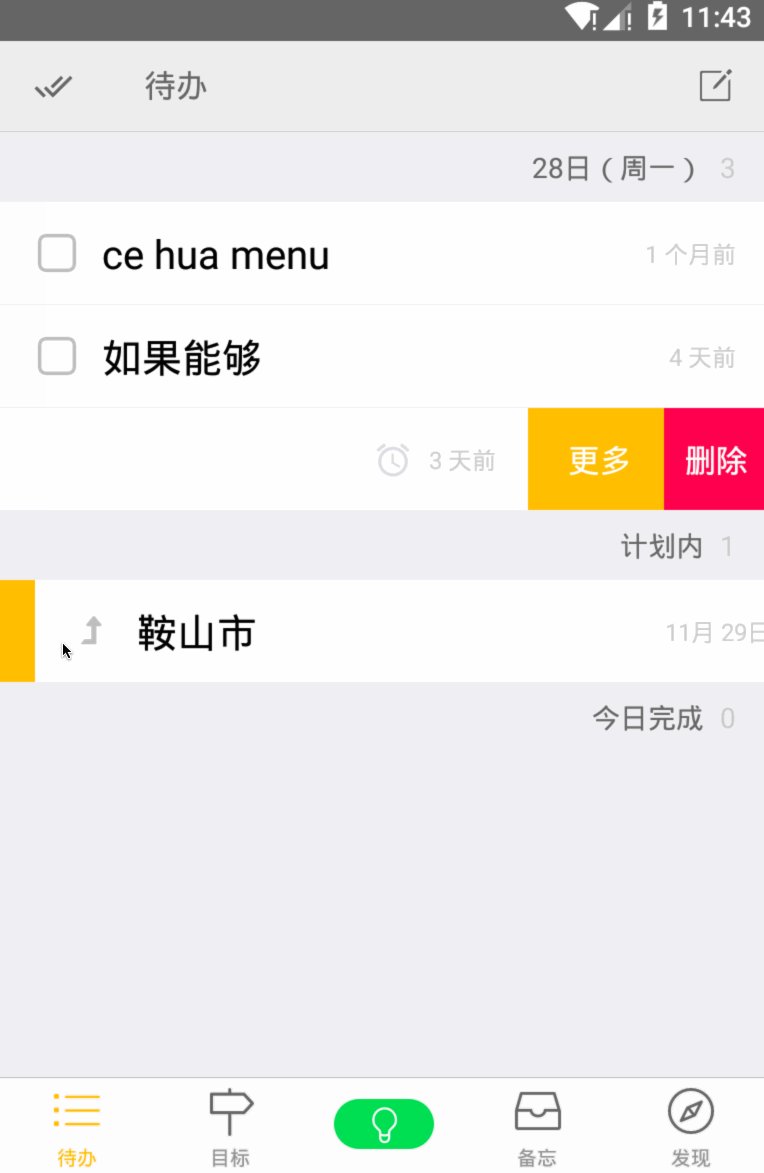
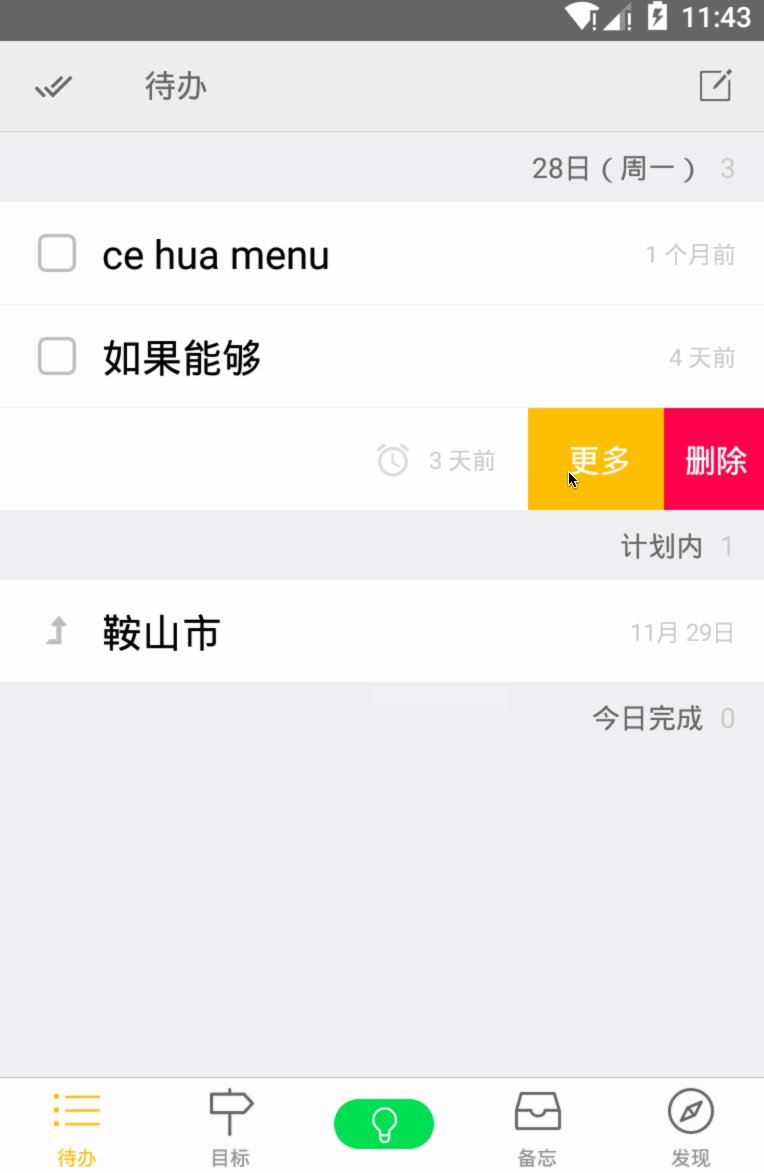
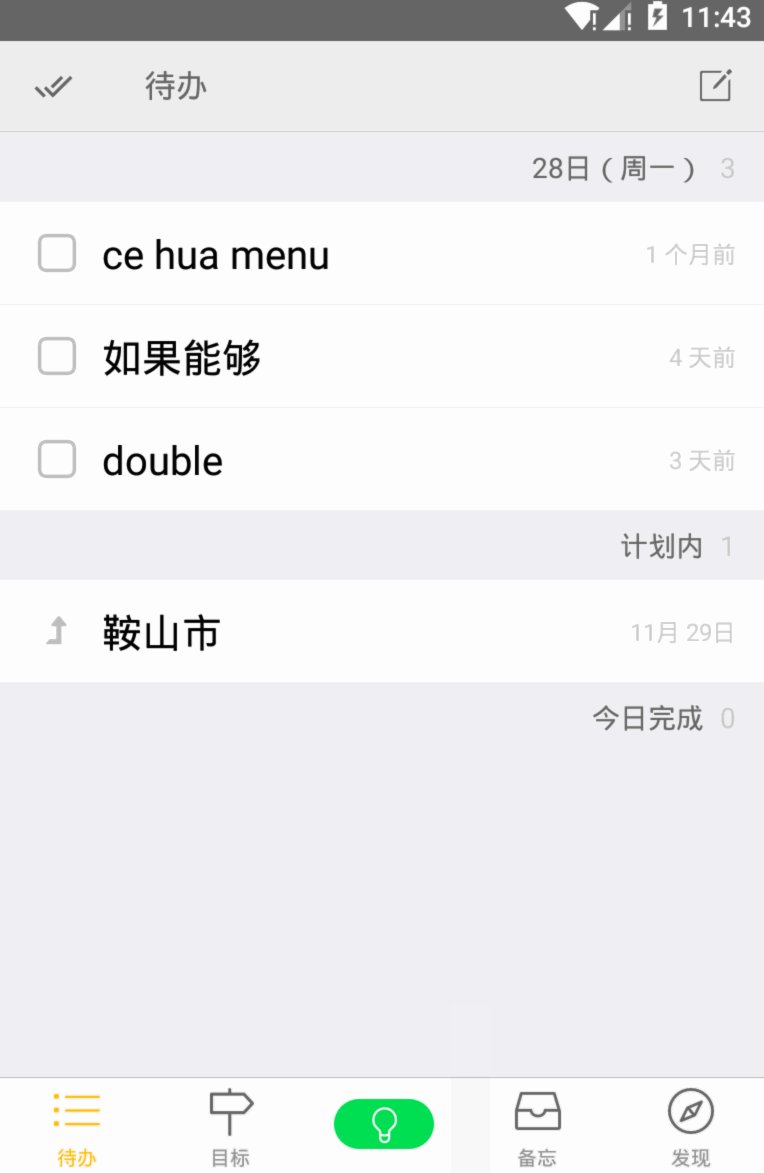
如果列表行数据需要更多的操作,使用侧滑菜单是移动端比较常见的方式,也符合用户的操作习惯,对app的接受度自然会相对提高点。最近得空就把原来的react-native项目升级了侧滑操作,轻轻松松支持android和ios双平台,效果如下。
选择组件
说来惭愧,使用了react native快一年,还是不懂怎么使用experimental的组件。而rn的侧滑列表组件还处于实验性阶段,文档几乎是没有的,网上搜了下也没啥资料,好在还有源码和注释。首先引入实验性组件,google下才知道是直接引用的方式,把它当作一个已经npm install的第三方组件来使用就行。类似这样:import SwipeableListView from 'SwipeableListView';
虽然还是有其它react native侧滑组件可以选择,但想着尽量用rn提供的,就没去细看了。因为react native提供的侧滑列表注释里已经写明,目标是集成到当前的ListView组件,合二为一。因而对于现有的普通列表界面,要替换成侧滑列表,改动相对小些。
开始动手
需要改动的几个地方如下:
- 引入组件,至少引入以下3个组件。
import SwipeableListView from 'SwipeableListView';
import SwipeableQuickActions from 'SwipeableQuickActions';
import SwipeableQuickActionButton from 'SwipeableQuickActionButton';
- 列表ListView替换为SwipeableListView。在render中直接修改即可,同时需要再提供maxSwipeDistance 和 renderQuickActions两个属性,用于设置侧滑菜单的长度和菜单按钮的渲染方法。
this._renderActions(rowData, sectionId)}
enableEmptySections={true}
initialListSize={10}
pageSize={10}
...
- DataSource数据源替换为SwipeableListView.getNewDataSource()。如果需要设置数据源的接口方法,可以先引入SwipeableListViewDataSource,再去重写它的接口。跟原有的差不多,例如:
dataSource: new SwipeableListViewDataSource({
getSectionHeaderData: (dataBlob, sectionId) => dataBlob[sectionId],
getRowData: (dataBlob, sectionId, rowId) => dataBlob[sectionId].getRow(rowId),
rowHasChanged: (row1, row2) => row1 !== row2,
sectionHeaderHasChanged: (s1, s2) => s1 !== s2
})
- 实现侧滑视图渲染接口renderQuickActions。返回一个视图。代码差不多这个样子:
_renderActions(rowData, sectionId) {
return (
{ sectionId !== 2 &&
this._moreActions(rowData, sectionId)}
style={styles.rowAction} textStyle={styles.rowText}/>
}
this._delete(rowData)}
style={styles.rowActionDestructive} textStyle={styles.rowText}/>
);
}
这样大体上就差不多,细节的地方靠填坑。
踩坑
rn已经坑很多了,这种实验性的组件就更坑爹,改造过程磕磕碰碰在所难免。稍微记录下,方便后来人。
- 目前(v0.37)侧滑列表组件的数据源只支持有分组的接口,不提供无分组的简化接口,相当不爽。每次列表重载要克隆的时候只好写个全套。
dataSource: this.state.dataSource.cloneWithRowsAndSections({s1:this.listSource.datas}, ['s1'], null)
- 侧滑的背景视图与原始行一样高矮胖瘦,如果原始行有margin,就有露底的尴尬,需要稍微调整下原始行的样式。
- 侧滑按钮的属性,图标是必须提供的!!完全不考虑你需不需要,直接强加于人。绕过的办法是传递一个无法显示图片的对象,比如一对花括号。
this._toProject(rowData)}
style={styles.rowAction} textStyle={styles.rowText}/>
- 查看了源码,侧滑按钮的间距被强制写死了4dip,无法自定义样式。如果想要实现类似QQ那样的侧滑效果,就不能给每个按钮都设置背景色,需要稍微投机取巧下。
- 所有行的侧滑按钮总长度都是一致的,如果有的行要两个按钮有的只要一个按钮,也只能捉襟见肘的放任着。暂无解决办法。
- 添加了三个侧滑按钮,也只显示最后两个,直接无语,莫名其妙的最多只支持两个。
基于坑爹的以上,调整下设计需求,勉强过关。只显示两个按钮,最多支持两种颜色。
给侧滑视图设置一个背景色,让它也作为左边第一个按钮的颜色。不过这里会出现一点小状况,如果原始行的点击组件是使用TouchableOpacity,一旦行被按下,侧滑按钮就会一览无余的露点了。这时需要把原始行的点击组件替换为其它的,我选了另一个实验性组件TouchableBounce,当然也可以用别的。TouchableBounce被按下去会缩小,还好只是露出该边,勾引用户去侧滑也是好的。
列表行处于侧滑打开的状态,只能有一行,这个还算符合国际标准。不过点击侧滑行,并不会收起侧滑,也没有提供控制接口。不过源码里面可以找到一点蛛丝马迹,通过改变数据源来控制。一般人我不会告诉他是这么操作的,this.state.dataSource.setOpenRowID(null);
完成
好在我的要求不高,就着源码,改动起来也算简单,大致能满足要求。
相关代码:
有分组的侧滑列表
无分组的侧滑列表