- 现在来说一下这款很好用的气泡提示,名字** JDFTooltips**,一个外国人写的,在GitHub可下载:
https://github.com/JoeFryer/JDFTooltips。 -
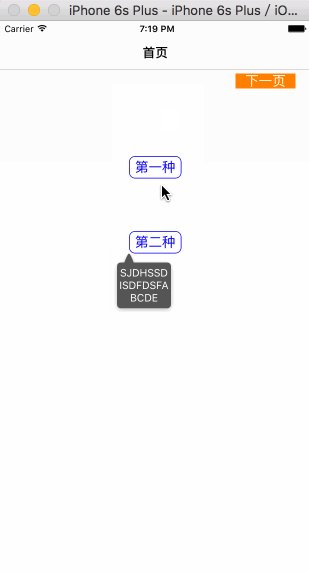
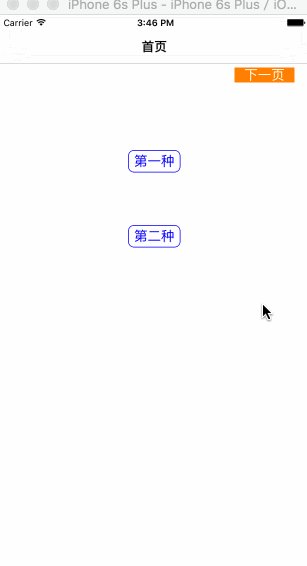
首先来看一下大概就是这样的效果了。
- 优点
1.满足不同要求的初始化方法(四个)
2.可选不同的箭头方向(上、下、左、右)
3.字体可自定义
4.字体颜色可自定义
5.背景颜色可自定义
6.背景宽度自定义
7.阴影,阴影的颜色可自定义
初始化方法
1)自定义尖角在哪个点的初始化方法
/**
* @author , 16-04-25 15:04:03
*
* <#Description#>
*
* @param targetPoint 提示框的尖角将在哪个点
* @param hostView 提示框加载到哪个视图上
* @param tooltipText 提示语
* @param arrowDirection 尖角的方向
* @param width 提示框的宽度
*
* @return <#return value description#>
*/
- (instancetype)initWithTargetPoint:(CGPoint)targetPoint hostView:(UIView )hostView tooltipText:(NSString )tooltipText arrowDirection:(JDFTooltipViewArrowDirection)arrowDirection width:(CGFloat)width;
2)自定义尖角在哪个点,且有回调方法的初始化方法
/
* @author , 16-04-25 15:04:33
*
* <#Description#>
*
* @param targetPoint 提示框的尖角将在哪个点
* @param hostView 提示框加载到哪个视图上
* @param tooltipText 提示语
* @param arrowDirection 方向
* @param width 宽度
* @param showCompletionBlock 展示之后的回调
* @param hideCompletionBlock 隐藏之后的回调
*
* @return <#return value description#>
*/
- (instancetype)initWithTargetPoint:(CGPoint)targetPoint hostView:(UIView )hostView tooltipText:(NSString )tooltipText arrowDirection:(JDFTooltipViewArrowDirection)arrowDirection width:(CGFloat)width
showCompletionBlock:(JDFTooltipViewCompletionBlock)showCompletionBlock hideCompletionBlock:(JDFTooltipViewCompletionBlock)hideCompletionBlock;
3)尖角会在目标view宽(方向上下)或者高(方向左右)的二分之一处的初始化方法
/
* @author , 16-04-25 15:04:53
*
* <#Description#>
*
* @param targetView 目标view,尖角会在目标view宽(方向上下)或者高(方向左右)的二分之一处
* @param hostView 加载在哪个视图上
* @param tooltipText 提示语
* @param arrowDirection 方向
* @param width 宽度
*
* @return <#return value description#>
*/
- (instancetype)initWithTargetView:(UIView *)targetView hostView:(UIView )hostView tooltipText:(NSString )tooltipText arrowDirection:(JDFTooltipViewArrowDirection)arrowDirection width:(CGFloat)width;
4)尖角会在目标view宽(方向上下)或者高(方向左右)的二分之一处,且有回调方法的初始化方法
/
* @author fushengjun, 16-04-25 15:04:56
*
* <#Description#>
*
* @param targetView 目标view,尖角会在目标view宽(方向上下)或者高(方向左右)的二分之一
* @param hostView 加载在哪个视图上
* @param tooltipText 提示语
* @param arrowDirection 方向
* @param width 宽度
* @param showCompletionBlock 展示之后的回调方法
* @param hideCompletionBlock 隐藏之后的回调方法
*
* @return <#return value description#>
*/
- (instancetype)initWithTargetView:(UIView *)targetView hostView:(UIView *)hostView tooltipText:(NSString *)tooltipText
arrowDirection:(JDFTooltipViewArrowDirection)arrowDirection width:(CGFloat)width
showCompletionBlock:(JDFTooltipViewCompletionBlock)showCompletionBlock
hideCompletionBlock:(JDFTooltipViewCompletionBlock)hideCompletionBlock;-
使用示例
//1.声明
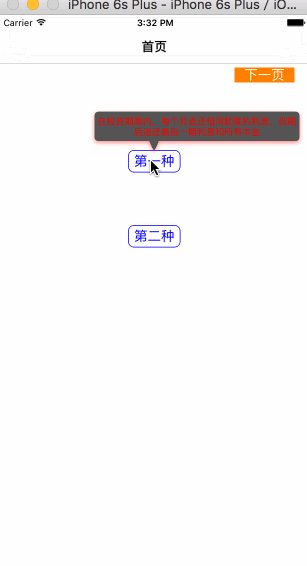
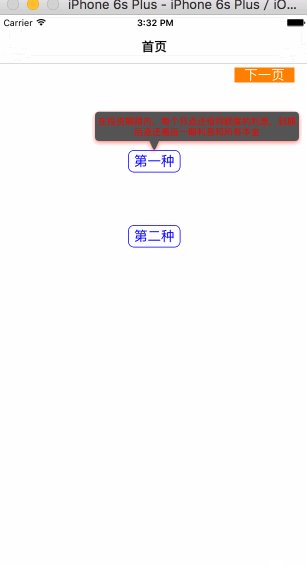
JDFTooltipView *tooltip1;//2.初始化,but1是目标view,方向向下 tooltip1 = [[JDFTooltipView alloc] initWithTargetView:but1 hostView:self.view tooltipText:@"在投资期限内,每个月返还相同额度的利息,到期后返还最后一期利息和所有本金" arrowDirection:JDFTooltipViewArrowDirectionDown width:300.0f]; //提示语字体 tooltip1.font = [UIFont systemFontOfSize:12]; //提示语颜色 tooltip1.textColour = [UIColor redColor]; //点击提示view本身是否使view消失 tooltip1.dismissOnTouch = NO; //是否有阴影 tooltip1.shadowEnabled = YES; //阴影颜色 tooltip1.shadowColour = [UIColor redColor]; //3.展示 [tooltip1 show]; //4.隐藏 [tooltip1 hideAnimated:YES]
提示串(即有好几个提示语,可以一个接着一个的让他们显示)
-
使用示例
1)包含头文件
#import "JDFSequentialTooltipManager.h"
2)声明一个管理提示串对象
@property(nonatomic, strong)JDFSequentialTooltipManager *tooltipManager;
3)初始化管理串对象
self.tooltipManager = [[JDFSequentialTooltipManager alloc] initWithHostView:self.view];
4)像管理提示串的对象里添加几个提示框View
[self.tooltipManager addTooltipWithTargetView:label1 hostView:self.view
tooltipText:@"《杀人狂魔》是弗兰克·卡方执导的恐怖片,阿美莉嘉·奥利沃、伊利亚·伍德等参加演出。该片主要讲述了杀人狂魔弗兰克的故事。"
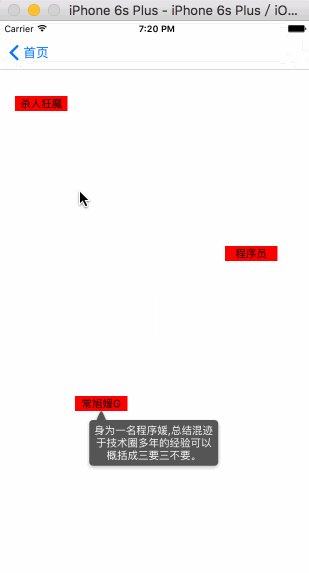
arrowDirection:JDFTooltipViewArrowDirectionLeft width:200.0f];[self.tooltipManager addTooltipWithTargetView:label2 hostView:self.view tooltipText:@"程序员不是你们眼中的程序猿-后IT时代。程序猿是一种非常特殊的、可以从事程序开发、维护的动物。一般分为程序设计猿和程序编码猿,但两者的界限并不非常清楚,都可以进行开发、维护工作,特别是在中国,而且最重要的一点,二者都是一种非常悲剧的存在。" arrowDirection:JDFTooltipViewArrowDirectionRight width:200.0f]; [self.tooltipManager addTooltipWithTargetView:label3 hostView:self.view tooltipText:@"身为一名程序媛,总结混迹于技术圈多年的经验可以概括成三要三不要。" arrowDirection:JDFTooltipViewArrowDirectionUp width:200.0f];
5)展示
[self.tooltipManager showNextTooltip];
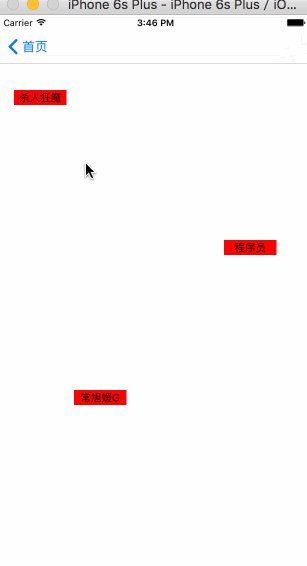
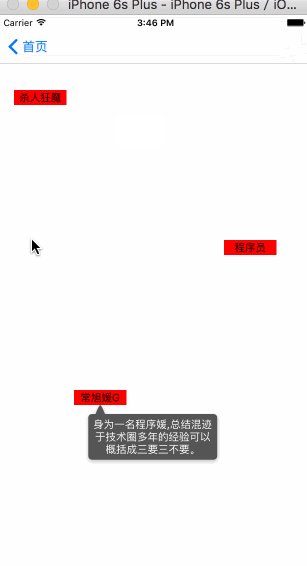
6)演示示例,我这里每点击一下空白处展示下一个
- 本例代码可点击这里下载https://github.com/SPIREJ/CeShi_JDFTooltips
更新:下面是我同事封装的,我们现在用这个。特点:简单方便
- 直接贴代码
.h文件
#import
@interface XSPopoverView : UIView
+ (XSPopoverView *)showText:(NSString *)text
inView:(UIView *)superView
relateView:(UIView *)relateView;
@end
.m文件
#import "XSPopoverView.h"
@interface XSPopoverView ()
@property (nonatomic, strong) UILabel *textLB;
@property (nonatomic, strong) CAShapeLayer *triangleLayer;
@end
@implementation XSPopoverView
- (UILabel *)textLB
{
if (_textLB == nil) {
_textLB = [[UILabel alloc] initWithFrame:CGRectZero];
_textLB.backgroundColor = ColorWithHex(0x0, 0.7);
_textLB.textAlignment = NSTextAlignmentCenter;
_textLB.numberOfLines = 0;
_textLB.textColor = Color_whiteColor;
_textLB.font = XSFont(12);
}
return _textLB;
}
- (void)addTriangleRelateView:(UIView *)view
{
if (_triangleLayer == nil) {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(view.width / 2.0 - 8, view.height)];
[path addLineToPoint:CGPointMake(view.width / 2.0, view.height + 10)];
[path addLineToPoint:CGPointMake(view.width / 2.0 + 8, view.height)];
_triangleLayer = [CAShapeLayer layer];
_triangleLayer.path = path.CGPath;
_triangleLayer.fillColor = view.backgroundColor.CGColor;
[self.layer addSublayer:_triangleLayer];
}
}
- (void)adjustBoundsWithMaxWidth:(CGFloat)maxWidth
{
if ([XSHelper stringValid:_textLB.text]) {
[_textLB sizeToFit];
// 最大宽度,防止超出屏幕
if (_textLB.width >=maxWidth) {
_textLB.width = maxWidth;
}
[_textLB sizeToFit];
_textLB.width += 10;
_textLB.height += 10;
_textLB.layer.cornerRadius = 6;
_textLB.layer.masksToBounds = YES;
self.width = _textLB.width;
self.height = _textLB.height;
//
[self addSubview:self.textLB];
[self addTriangleRelateView:self.textLB];
}
}
+ (XSPopoverView *)showText:(NSString *)text inView:(UIView *)superView relateView:(UIView *)relateView
{
XSPopoverView *popoverView = [[XSPopoverView alloc] init];
popoverView.textLB.text = text;
[superView addSubview:popoverView];
// 距离左右屏幕的距离,取最小的
CGFloat minWiddh = MIN(relateView.x + relateView.width / 2.0, superView.width - (relateView.x + relateView.width / 2.0));
[popoverView adjustBoundsWithMaxWidth:(minWiddh - 10) * 2];
popoverView.centerX = relateView.x + relateView.width / 2.0;
popoverView.centerY = relateView.y - popoverView.height / 2.0;
return popoverView;
}
@end
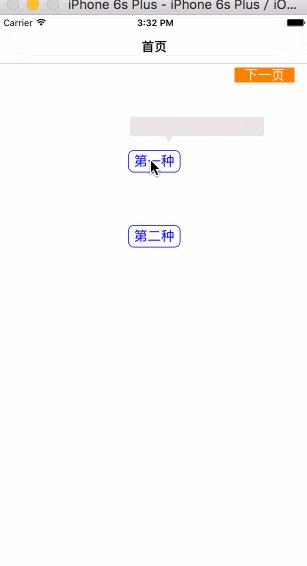
使用方法,即
.h文件中的外接方法。
三个参数分别是:
text:要显示的内容
superView:弹窗要加载到哪个父视图上
relateView:弹窗显示的位置在哪个视图处-
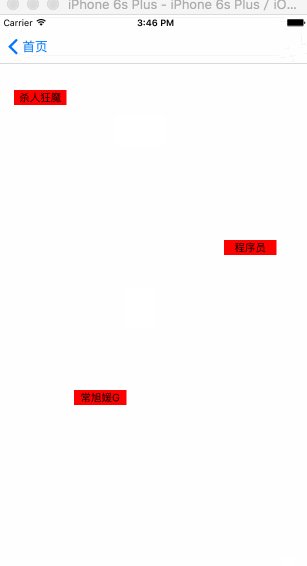
效果示例: