定制分隔线
在上一篇文章的学习中,我们对RecyclerView实现了一个ListView的效果,并给它设置了分割线,但是需要注意的是,这个分割线是默认的。当我们需要指定分割线的样式时,就需要来定制它了,那么怎样才能定制一个分割线样式呢?
首先,我们要知道默认的分割线资源是在哪里获取的。通过DividerItemDecoration的源码,我发现它是通过获取系统Theme中的listDivider属性来实现自己的,那么如果我们要定制分割线,只需对这个属性进行修改即可。
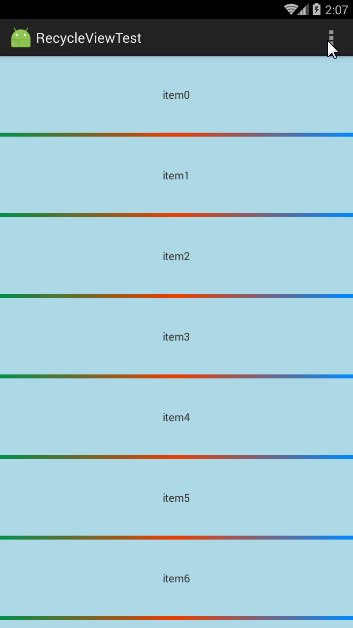
下面我们来定制一个颜色渐变效果的分割线。在drawable文件夹中新建一个文件,就叫做my_divider吧:
接着我们修改values文件夹下的style.xml,将listDivder指定为我们刚刚创建的drawable:
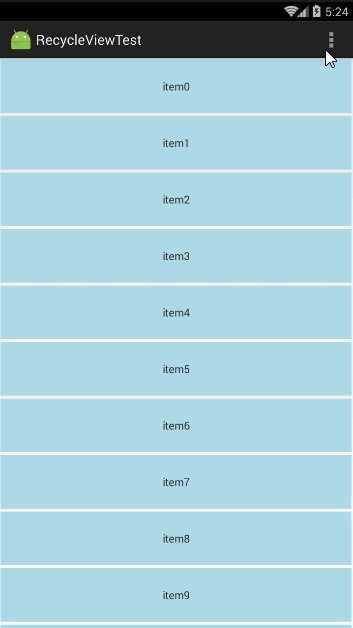
重新运行程序,效果如下:
当然,你也可以根据自己的需求定制不同的分隔线样式。
变变变,变身GridView
大家或许已经察觉到利用RecyclerView来实现ListView的功能要比传统的ListView要来得复杂。这时你可能会有疑问了,既然它这么复杂你干嘛还要用它呢,你不是闲得蛋疼吗?
别急嘛,且听我慢慢道来,还记得前面提到过的LayoutManager吗?你可别小瞧它哦,我们可以利用它快速得转换布局样式。
首先我们设置一个菜单以便切换布局样式,在Mainactivity中复写onCreateOptionsMenu和onOptionsItemSelected方法,并在res/meun中新建一个meun:
接着修改MainActivity中onOptionsItemSelected的代码:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.action_listView:
mRecyclerView.setLayoutManager (new LinearLayoutManager (this));
break;
case R.id.action_gridView:
mRecyclerView.setLayoutManager (new GridLayoutManager (this, 3));
break;
case R.id.action_sta_gridView:
break;
}
return super.onOptionsItemSelected(item);
}
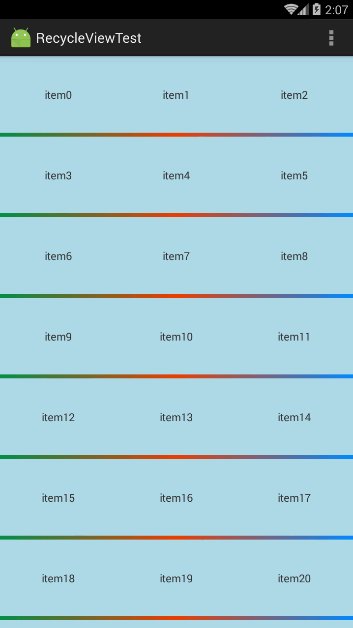
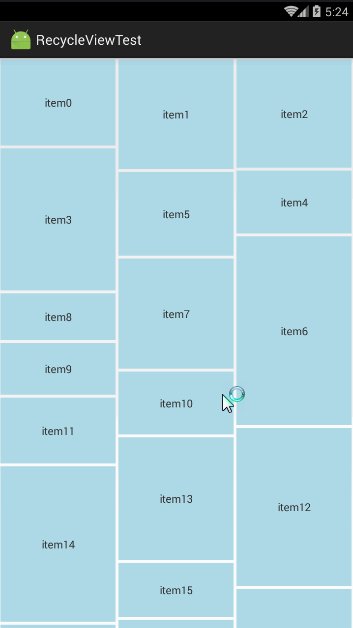
重新运行程序,效果如下:
可以看到我们GridView的效果顺利实现了呢,我们只需改变一行代码就可以从ListView快速得切换到GridView,是不是很方便呢?
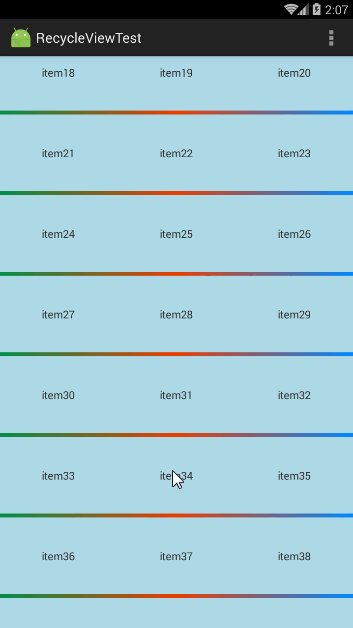
不过大家可能也注意到了,GridView的分隔线只有水平方向有,而垂直方向却没有。这是因为我们定制的divider只绘制了item水平方向的分隔线,并没有绘制垂直方向的分隔线。为了更清晰的显示GridView,我们把MainActivity中设置分隔线的代码给注释掉:
//mRecyclerView.addItemDecoration (new DividerItemDecoration (this,
// DividerItemDecoration.VERTICAL_LIST));
然后给item的布局文件设置一个margin:
现在GridView的效果就完整的显示出来了:
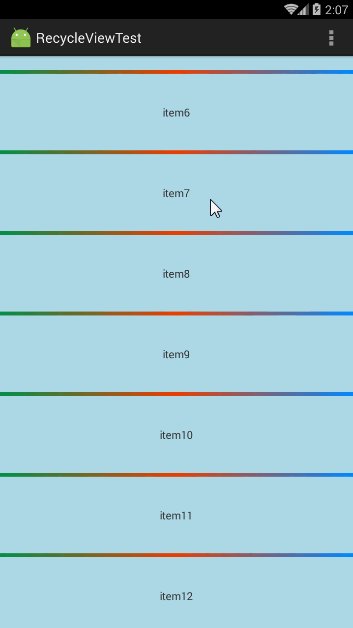
实现瀑布流效果
如果看了上面的效果你还是对RecyclerView不是很满意的话,那么接下来我相信它定会让你心服口服。
首先,为了不妨碍我们当前activity的显示效果,我们新建一个activity来显示瀑布流的效果,新建StaggeredGridLayoutActivity,这里我们只需对原有的MainActivity代码略微修改即可:
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class StaggeredGridActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private List mDataset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main);
initViews();
initData();
mLayoutManager = new StaggeredGridLayoutManager (3,
StaggeredGridLayoutManager,.VERTICAL);//将LayoutManger设为StaggeredGridLayoutManager,也就是瀑布流布局
mRecyclerView.setLayoutManager (mLayoutManager);//设置布局管理器
mAdapter = new StagggeredAdapter (this, mDataset);//将适配器设为等下新建的StagggeredAdapter
mRecyclerView.setAdapter (mAdapter);//设置适配器
// mRecyclerView.addItemDecoration (new DividerItemDecoration (this,
// DividerItemDecoration.VERTICAL_LIST));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
private void initViews() {
mRecyclerView = (RecyclerView) findViewById (R.id.test_recycle_view);
}
private void initData() {
mDataset = new ArrayList ();
for ( int i = 0; i <= 50; i++) {
mDataset.add( "item"+i);
}
}
}
可以看到,这里我们只需把LayoutManger设置为StagggeredgridLayoutManager,并把adapter指定为即将创建的StagggeredAdapter,最后把不必要的onOptionsItemSelected方法删除即可。
那么,接下来我们来创建StagggeredAdapter,同样,我们只需在之前TestAdapter代码的基础上略作修改便可,StagggeredAdapter代码如下:
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by wuminmiao on 2016/10/13.
*/
public class StagggeredAdapter extends RecyclerView.Adapter {
private Context mContext;
private List mDataset;
private LayoutInflater mInflater;
private List mHeight;
//提供一个合适的构造方法
public StagggeredAdapter(Context context, List dataset) {
this.mContext = context;
this.mDataset = dataset;
mInflater = LayoutInflater.from (context);
mHeight = new ArrayList ();
for (int i = 0; i < mDataset.size (); i++) {
mHeight.add ((int) (100 + Math.random ()*300));
}
}
/**
*创建ViewHolder
* @param viewGroup
* @param viewType
* @return
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
View view = mInflater.inflate (R.layout.item, viewGroup, false);
MyViewHolder viewHolder = new MyViewHolder (view);
return viewHolder;
}
/**
* 建立起MyViewHolder中视图与数据的关联
* @param viewHolder
* @param position
*/
@Override
public void onBindViewHolder(MyViewHolder viewHolder, int position) {
viewHolder.mTextView.setText(mDataset.get (position));
ViewGroup.LayoutParams lp = viewHolder.itemView.getLayoutParams ();
lp.height = mHeight.get (position);
viewHolder.itemView.setLayoutParams (lp);
}
/**
* 获取item的数目
* @return
*/
@Override
public int getItemCount() {
return mDataset.size ();
}
//自定义的ViewHoder,持有item的所有控件
public static class MyViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyViewHolder(View view) {
super (view);
mTextView = (TextView) view.findViewById(R.id.text);
}
}
}
在这段代码中,我们主要想实现的是给每个item设置一个随机的高度。
首先定义一个成员变量mHeight,然后在构造方法中对它初始化,利用Math.random方法让它产生一些随机数。接着在onBindViewHolder方法中把刚刚得到的mHeight数据绑定到布局参数中并交由viewHolder处理,以实现设置item高度的目的。
最后在MainActivity中菜单的item中利用Intent打开StaggeredGridLayoutActivity:
case R.id.action_sta_gridView:
Intent intent = new Intent (this, StaggeredGridActivity.class);
startActivity (intent);
break;
最后的最后,别忘了,在manifest中对StaggeredGridLayoutActivity进行注册。
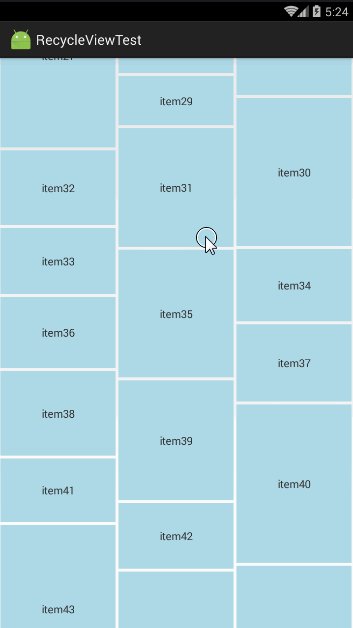
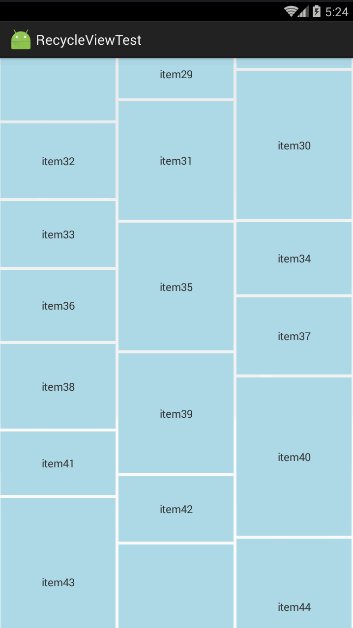
来看看成果吧:
Bingo,我们顺利地实现了瀑布流的效果,是不是很简单啊!
小结
OK,我们来回顾一下本文的主要内容。首先,我们对RecyclerView的自定义分割线进行了讲解,在这里,我们巧妙的运用了系统的listDivider资源来实现分隔线的定制。以后的学习中,我们亦要延续这样的思维方式,以达到化繁为简的目的。接着,我们快速实现了RecyclerView的布局转换,这也是RecyclerView一大特色,我们可以方便地实现网格效果和瀑布流效果,这是ListView所不具备的。
在下篇文章Android RecyclerView的使用解析(完结篇)中,我将对RecylerView添加动画效果和点击事件进行详解。
该系列文章首发在我的个人博客中
- Android RecyclerView的使用解析(一)
- Android RecyclerView的使用解析(二)
- Android RecyclerView的使用解析(完结篇)