今天心情烦躁,搭建个论坛各种失败,Laravel、React也学不进去,于是就复习复习学过的。记录一下很少用的东西。
代码摘抄于W3C菜鸟教程HTML5手册
# 定义文本方向
// ltr 默认 自左向右
// rtr 自右向左
// auto 让浏览器自动判断
# 规定当使用 "tab" 键进行导航时元素的顺序
#
# 行内与块级元素
行内:b, td, a, img
块级:h1, p, ul, table, header, section, footer, aside, nav, main, article, figure
#
#URL - 统一资源定位器
scheme://host.domain:port/path/filename
scheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 w3cschool.cc
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称
# 为 IE 浏览器添加 HTML5 元素
# 画布(Canvas)
//moveTo(x,y) 定义线条开始坐标
//lineTo(x,y) 定义线条结束坐标
//使用 stroke() 方法来绘制线条
//arc(x,y,r,start,stop) -> arc(95,50,40,0,2*Math.PI)
//font - 定义字体
//fillText(text,x,y) - 在 canvas 上绘制实心的文本
//strokeText(text,x,y) - 在 canvas 上绘制空心的文本
//createLinearGradient(x,y,x1,y1) - 创建线条渐变
//createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
//drawImage(image,x,y)
# 拖放(Drag 和 Drop)
# 地理定位
var x=document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition,showError);
} else{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML="Latitude: " + position.coords.latitude + "
Longitude: " + position.coords.longitude;
// timestamp 响应的日期/时间
// coords.speed 速度,以米/每秒计
// coords.heading 方向,从正北开始以度计
// coords.altitudeAccuracy 位置的海拔精度
// coords.altitude 海拔,海平面以上以米计
// coords.accuracy 位置精度
// coords.longitude 十进制数的经度
// coords.latitude 十进制数的纬度
}
function showError(error) {
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="用户拒绝对获取地理位置的请求。"
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="位置信息是不可用的。"
break;
case error.TIMEOUT:
x.innerHTML="请求用户地理位置超时。"
break;
case error.UNKNOWN_ERROR:
x.innerHTML="未知错误。"
break;
}
}
#
//支持的属性
//autoplay 自动播放
//controls 显示空间
//loop 循环播放
//muted 静音
//poster="url" 视频封面
//preload = [auto|metadata|none]
// ↑ ↑ ↑
//【
//指示一旦页面加载,则开始加载音频/视频|
//当页面加载后仅加载音频/视频的元数据|
//页面加载后不应加载音频/视频
// 】
//使用 autoplay 属性 preload 将被忽略
# 新的 Input 类型(鸡肋,支持不够好)
color 颜色
date 日期选择器选择一个日期
datetime 选择一个日期(UTC 时间)。
datetime-local 选择一个日期和时间 (无时区)
email 应该包含 e-mail 地址的输入域
month 选择一个月份
number 数值的输入域
range 包含一定范围内数字值的输入域
search 搜索域
tel 电话号码字段
time 允许你选择一个时间
url 允许你选择一个时间
week 选择周和年
#
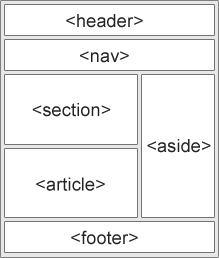
# 语义元素
标签定义文档中的节(section、区段)。
比如章节、页眉、页脚或文档中的其他部分,
section 包含了一组内容及其标题。
标签定义独立的内容,Forum post,Blog post,News story,Comment
# Web 存储
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储,用户关闭浏览器窗口后,数据会被删除。
typeof(Storage) == "undefined" 代表不支持,使用前判断一下是否支持。
localStorage.lastname="Smith";
document.getElementById("result").innerHTML=localStorage.lastname;
sessionStorage.lastname="Smith";
document.getElementById("result").innerHTML=sessionStorage.lastname;
# 应用程序缓存
Manifest 文件
以 "#" 开头的是注释行
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
# Web Workers(运行在后台的 JavaScript)
typeof(Worker)=="undefined" 表示不支持,使用前判断一下是否支持。
无法访问下例 JavaScript 对象:
window 对象
document 对象
parent 对象
// demo_workers.js
// postMessage() 方法 - 它用于向 HTML 页面传回一段消息
var i=0;
function timedCount(){
i=i+1;postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
var w;
function startWorker() {
if(typeof(Worker) !== "undefined") {
if(typeof(w) == "undefined") {
w = new Worker("demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "抱歉,你的浏览器不支持 Web Workers...";
}
}
function stopWorker() {
w.terminate();
w = undefined;
}
# 服务器发送事件(Server-Sent Events)
网页自动获取来自服务器的更新
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
typeof(EventSource)=="undefined" 表示不支持,使用前判断一下是否支持。
EventSource 对象事件:
onopen -> 当通往服务器的连接被打开
onmessage -> 当接收到消息
onerror -> 当发生错误
//EventSource 对象用于接收服务器发送事件通知
//每接收到一次更新,就会发生 onmessage 事件
var source=new EventSource("demo_sse.php");
source.onmessage=function(event) {
document.getElementById("result").innerHTML+=event.data + "
";
};
//服务器端代码 -> demo_sse.php