详细的流程参考我的个人博客:
liujunjie11.github.io/2017/09/26/(Mac下)用Hexo3-X-next5-1-2搭建自己的博客,安装,正确配置,部署谷歌,结合用七云牛写作/#more
写的东西又被限制了,我下决心搭建自己的独立博客。
搞了几个钟,以下是我在这几个钟的一些磨人的经历的感悟...希望能帮助更多需要的朋友。
验证主题加上:
hexo s --debug
终极使用配置:theme-next.iissnan.com/platforms.html
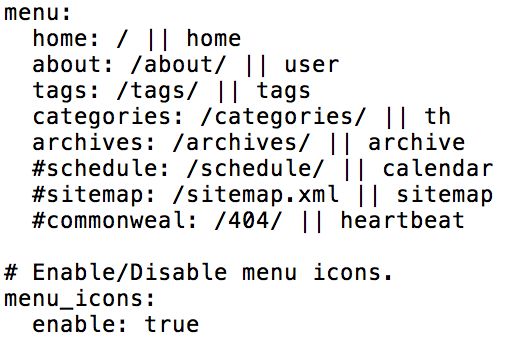
配置注意:
Next:配置:
我个人的独立博客(基于GitHub)域名:
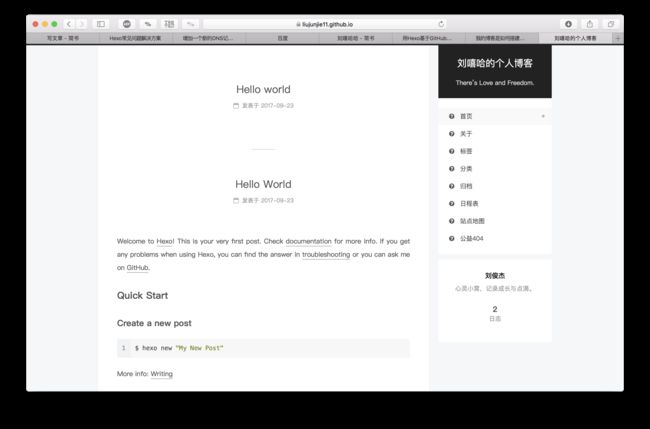
以下是效果图:
主要参考:
1.www.jianshu.com/p/4eaddcbe4d12
2.jeasonstudio.github.io/2016/05/26/Mac上搭建基于GitHub-Page的Hexo博客/
3.gonghonglou.com/2016/02/03/firstblog/
(其中的步骤差不多一致,建议1-->2-->3的顺序来依次参考,同时打开参考,答案都在里面)
本人写这篇文章主要是为了补充那些比较难找的细节,仅仅以本人遇到过细节问题,在此记录写下,以便今后的参考。
细节一:
在输入 npm install hexo --save 的问题之中,出现了找不到git的提示错误问题:
解决:多试几遍...
hexo 更新到3.0之后,deploy的type 的github需要改成git
npm install hexo-deployer-git --save 此句改了之后执行,然后再部署试试.
成功之后:
如下图
细节二:
在将网页托管在GitHub的过程中,我们输入相关的域名时没有出现与 hostlocal:4000 一致的网页的问题,如下图:
输入
问题:
除了这行域名在左上角之外什么也没有(后来还原的...)
解决:
打开总体配置文件,拉下到 Repo -->repo 改为小写!!!(配置文件是严格要求大小写的)
之后会发现可以进行后来的步骤了(若是不行,可以重新将此行打一遍即可)。
修改如下:
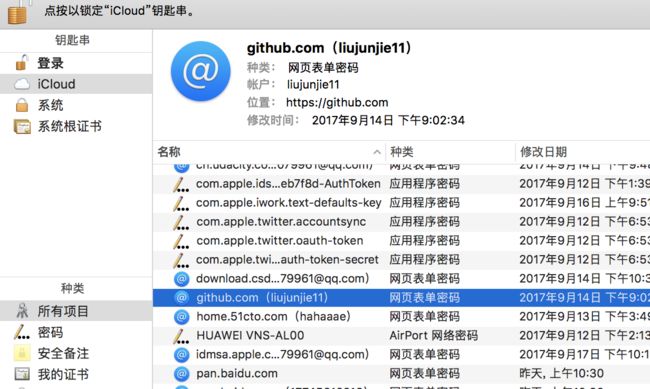
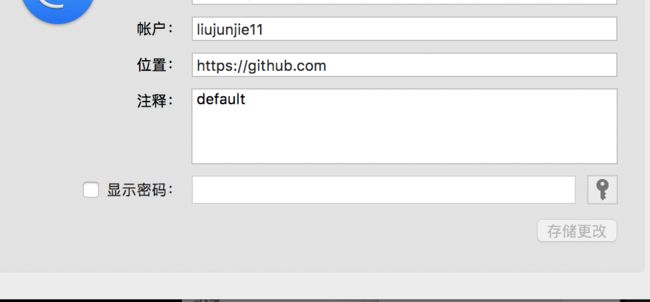
顺利进行之后是要求输入GitHub的账号与密码的!(没有这个过程说明肯定是有问题的,并且绝对不会成功搭建...)如下图:
密码忘了?
没关系,平时Mac会把我们的密码账号全部自动都有保存。
打开 Finder --> 实用工具 --> 钥匙串访问 --> 找到GitHub的保存点
点击显示密码,输入自己的密码,一般为本机的开机密码。
之后可以得知密码,可以进行下一步的步骤了。
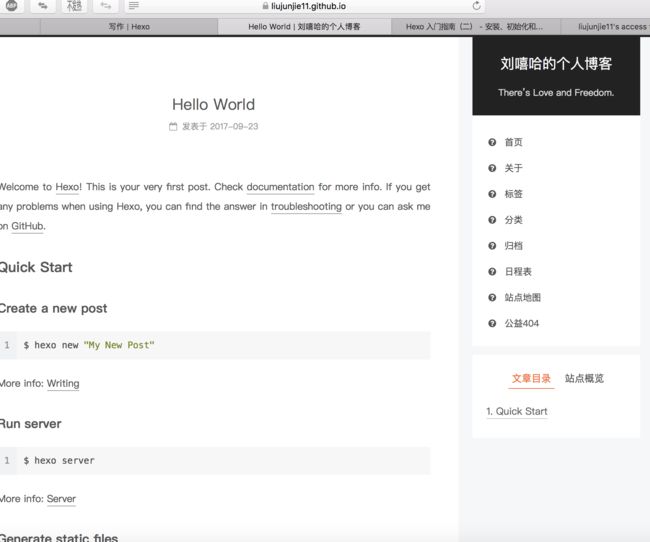
成功之后:
输入相关的命令,最终输入自己的域名:
成功进入:
以上是主要的细节问题,一个问题足以让人临近崩溃边缘.....
以下是各种配置参考,包括官网,个人感觉比较靠谱的有用的参考,用Markdown写文章,相关的命令等等。
本人没有购买域名(也纠结了许多),下方有相关的咨询(GodDaddy)以及相关的优惠码。
参考:
hexo:
www.zhihu.com/question/20003774
jingyan.baidu.com/article/48b37f8d09228c1a6564885b.html
hexo.io/zh-cn/docs/
blog.whguardian.info/2016/07/16/set-up-a-personal-blog/
www.jianshu.com/p/4eaddcbe4d12
jeasonstudio.github.io/2016/05/26/Mac上搭建基于GitHub-Page的Hexo博客/
gjincai.github.io/2016/03/05/hexo-next-博客安装、使用/
wiki.jikexueyuan.com/project/github-pages-basics/cname-file.html
gonghonglou.com/2016/02/03/firstblog/
eleveneat.com/2015/04/24/Hexo-a-blog/
域名注册(参考):blog.csdn.net/linshuhe1/article/details/73013730
mark笔:
blog.csdn.net/zhaokaiqiang1992/article/details/41349819
huangnx.com/categories/博客搭建/
(软件下载)macdown.uranusjr.com
购买域名参考:
www.dute.me/how-to-register-domain.html
blog.csdn.net/wapchief/article/details/54602515
(优惠码)www.dute.me/#coupons
网页空白参考:
github.com/iissnan/hexo-theme-next/issues/1246
主题:
(next主题配置)theme-next.iissnan.com/getting-started.html
个性化
www.jianshu.com/p/e75f208b5290
www.zhihu.com/question/24422335
www.jianshu.com/p/c23902f93558
(换主题的配置)jinyanhuan.github.io/2015/03/16/hexo-bulid-three/
(推荐)blog.csdn.net/zuoziji416/article/details/53204478
域名部署:
mushuichuan.com/2015/12/15/dnsseting/
问题解决方案:
xuanwo.org/2014/08/14/hexo-usual-problem/
配置评论:
www.jianshu.com/p/5888bd91d070
(推荐)ibruce.info/2015/04/04/busuanzi/
blog.smoker.cc/web/add-comments-livere-for-hexo-theme-next.html
解决打开太慢:
wangboguo.github.io/2016/11/08/解决Hexo-Next主题访问慢/
blog.csdn.net/justheretobe/article/details/52167068
bitky.cc/2017/04/19/blog/
优化:
pupiles.com/search-engine-optimization.html
bitky.cc/2017/04/19/blog/
www.jeyzhang.com/hexo-website-seo.html
被收录:
light-city.me/2017/02/12/hexo博客被谷歌搜索引擎收录/
fengdi.org/2017/08/10/Hexo博客提交百度和Google收录.html
babymaychen.github.io/2016/07/20/如何让你的博客被Google到/
了解:
blog.junyu.io/posts/0006-qa-posts-based-on-markdown.html#piclink
七云牛图片存
还有这个:blog.csdn.net/Android_MSK/article/details/75394818
换机:
crazymilk.github.io/2015/12/28/GitHub-Pages-Hexo搭建博客/#more