Masonry简介
Masonry是一个轻量级的布局框架,它拥有自己的描述语法(采用更优雅的链式语法封装)来自动布局,
Masonry是一个对系统NSLayoutConstraint进行封装的第三方自动布局框架,采用链式编程的方式提供给开发者API。系统AutoLayout支持的操作,Masonry都支持,相比系统API功能来说,Masonry是有过之而无不及。
Masonry是同时支持Mac和iOS两个平台的,在这两个平台上都可以使用Masonry进行自动布局。我们可以从MASUtilities.h文件中,看到下面的定义,这就是Masonry通过宏定义的方式,区分两个平台独有的一些关键字。
#if TARGET_OS_IPHONE
#import
#define MAS_VIEW UIView
#define MASEdgeInsets UIEdgeInsets
#elif TARGET_OS_MAC
#import
#define MAS_VIEW NSView
#define MASEdgeInsets NSEdgeInsets
endif
Masonry中的坑
** 在使用Masonry进行约束时,有一些是需要注意的。**
- 在使用
Masonry添加约束之前,需要在addSubview之后才能使用,否则会导致崩溃。 - 约束出现问题的原因一般就是两种:约束冲突和缺少约束。对于这两种问题,可以通过调试和log排查。
- 之前使用
Interface Builder添加约束,如果约束有错误直接就可以看出来,并且会以红色或者黄色警告体现出来。而Masonry则不会直观的体现出来,而是以运行过程中崩溃或者打印异常log体现。
Masonry基础使用
Masonry基础API:
mas_makeConstraints() 添加约束
mas_remakeConstraints() 移除之前的约束,重新添加新的约束
mas_updateConstraints() 更新约束
equalTo() 参数是对象类型,一般是视图对象或者mas_width这样的坐标系对象
mas_equalTo() 和上面功能相同,参数可以传递基础数据类型对象,可以理解为比上面的API更强大
width() 用来表示宽度,例如代表view的宽度
mas_width() 用来获取宽度的值。和上面的区别在于,一个代表某个坐标系对象,一个用来获取坐标系对象的值
equalTo 和 mas_equalTo的区别
#define mas_equalTo(...) equalTo(MASBoxValue((__VA_ARGS__)))
#define mas_greaterThanOrEqualTo(...) greaterThanOrEqualTo(MASBoxValue((__VA_ARGS__)))
#define mas_lessThanOrEqualTo(...) lessThanOrEqualTo(MASBoxValue((__VA_ARGS__)))
#define mas_offset(...) valueOffset(MASBoxValue((__VA_ARGS__)))
由上面可以得出:mas_equalTo只是对其参数进行了一个Boxing
(装箱) 操作,目前支持的类型:数值类型(NSNumber)、点(CGPoint)、大小(CGSize)、边距(UIEdgeInsets),基本数据类型
,而equalTo:这个方法不会对参数进行包装。
Auto Boxing
上面例如equalTo或者width这样的,有时候需要涉及到使用mas_前缀,这在开发中需要注意作区分。
如果在当前类引入#import "Masonry.h"之前,用下面两种宏定义声明一下,就不需要区分mas_前缀。
//1. 对于约束参数可以省去"mas_"
#define MAS_SHORTHAND
//2. 对于默认的约束参数自动装箱
#define MAS_SHORTHAND_GLOBALS
原因在于Masonry内部有以下宏定义
#ifdef MAS_SHORTHAND_GLOBALS
#define equalTo(...) mas_equalTo(__VA_ARGS__)
#define greaterThanOrEqualTo(...) mas_greaterThanOrEqualTo(__VA_ARGS__)
#define lessThanOrEqualTo(...) mas_lessThanOrEqualTo(__VA_ARGS__)
#define offset(...) mas_offset(__VA_ARGS__)
#endif
约束的属性
在此仅罗列几个不常见的
@property (nonatomic, strong, readonly) MASConstraint *leading; //首部
@property (nonatomic, strong, readonly) MASConstraint *trailing; //尾部
@property (nonatomic, strong, readonly) MASConstraint *baseline; //文本基线
约束的三种方法
// 这个方法只会添加新的约束
[grayView mas_makeConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法会将以前的所有约束删掉,添加新的约束
[grayView mas_updateConstraints:^(MASConstraintMaker *make) {
}];
// 这个方法将会覆盖以前的某些特定的约束,重新设置新的约束
[grayView mas_remakeConstraints:^(MASConstraintMaker *make) {
}];
常见约束类型
1.尺寸:width、height、size
2.边界:left、leading、right、trailing、top、bottom
3.中心点:center、centerX、centerY
4.边界:edges
5.偏移量:offset、insets、sizeOffset、centerOffset
6.priority()约束优先级(0~1000),multipler乘因数,dividedBy除因数
更新约束和布局
关于更新约束布局相关的API,主要用以下四个API:
-(void)updateConstraintsIfNeeded调用此方法,如果有标记为需要重新布局的约束,则立即进行重新布局,内部会调用updateConstraints方法
- (void)updateConstraints重写此方法,内部实现自定义布局过程
- (BOOL)needsUpdateConstraints当前是否需要重新布局,内部会判断当前有没有被标记的约束
- (void)setNeedsUpdateConstraints标记需要进行重新布局
关于UIView重新布局相关的API,主要用以下三个API:
- (void)setNeedsLayout标记为需要重新布局
- (void)layoutIfNeeded查看当前视图是否被标记需要重新布局,有则在内部调用layoutSubviews方法进行重新布局
- (void)layoutSubviews重写当前方法,在内部完成重新布局操作
苹果官方建议:添加/更新约束在updateConstraints内进行
在重写了updateConstraints方法后,必须在设置自己的约束后调用[super updateConstraints],苹果官方在API 说明中有特意强调:
在重写updateConstraints后务必设置requiresConstraintBasedLayout为YES
也许在正常的书写中没有重写这个类方法也不一定有问题,但是当当前view内有其他子控件,在updateConstraints内对子控件进行布局时,如果没有重写requiresConstraintBasedLayout 则子视图的布局不会生效,在苹果官方对requiresConstraintBasedLayout的解释如下:
constraint-based layout engages lazily when someone tries to use it (e.g.,adds a constraint to a view). If you do all of your constraint set up in -updateConstraints, you might never even receive updateConstraints if no one makes a constraint. To fix this chicken and egg problem, override this method to return YES if your view needs the window to use constraint-based layout.
由上可得结论:
如果的你在视图布局中所有的约束是在updateConstraints中进行的,一定要确保你的requiresConstraintBasedLayout这个类方法被重写,且返回的是YES!!!
Masonry约束控件出现冲突的问题
一般可以在有约束冲突时会以崩溃或者异常log的方式表现,若想定位到相应的view,可以通过设置view的key来定位
grayView.mas_key = @"grayView";
当view较多时,一个个设置会非常麻烦,可使用以下方法
//在这里可以传入需要设置key的视图
MASAttachKeys(grayView,orangeView,titleLabel);
多个(2个以上)控件的等间隔排序显示
首先介绍2个函数
/**
* axisType 轴线方向
* fixedSpacing 间隔大小
* fixedItemLength 每个控件的固定长度/宽度
* leadSpacing 头部间隔
* tailSpacing 尾部间隔
*
*/
//1. 等间隔排列 - 多个控件间隔固定,控件长度/宽度变化
- (void)mas_distributeViewsAlongAxis:(MASAxisType)axisType
withFixedSpacing:(CGFloat)fixedSpacing leadSpacing:(CGFloat)leadSpacing
tailSpacing:(CGFloat)tailSpacing;
//2. 等间隔排列 - 多个控件大小固定,间隔空隙变化
- (void)mas_distributeViewsAlongAxis:(MASAxisType)axisType
withFixedItemLength:(CGFloat)fixedItemLength
leadSpacing:(CGFloat)leadSpacing
tailSpacing:(CGFloat)tailSpacing;
例如一下两种快排效果
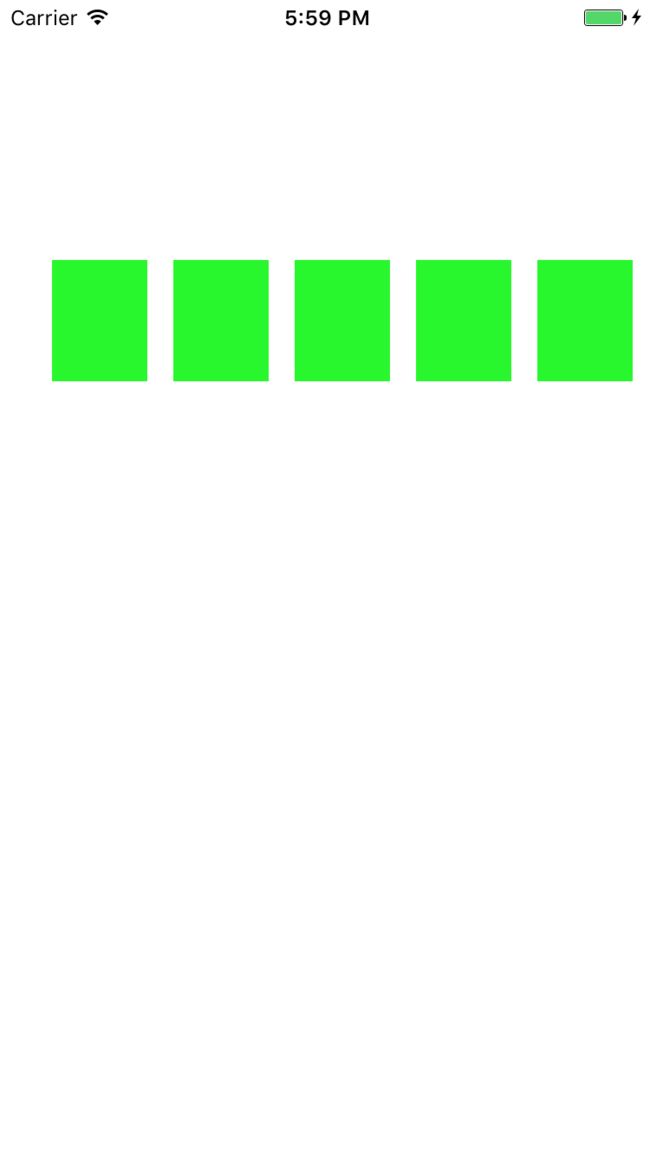
间距固定控价宽度自适应
//首先创建5个视图
NSMutableArray *array = [NSMutableArray new];
for (int i = 0; i < 5; i ++) {
UIView *v = [UIView new];
v .backgroundColor = [UIColor greenColor];
[self.view addSubview:v];
[array addObject:v];
}
//水平方向控件间隔固定等间隔 - 控件间距15 头部间距30(距离父控件) 尾部间距10(距离父控件) 控件宽度自适应
[array mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedSpacing:15 leadSpacing:30 tailSpacing:10];
[array mas_makeConstraints:^(MASConstraintMaker *make) {
//顶部距离(距离父控件)(X)
make.top.mas_equalTo(150);
//控件自身高度(H)
make.height.mas_equalTo(70);
}];
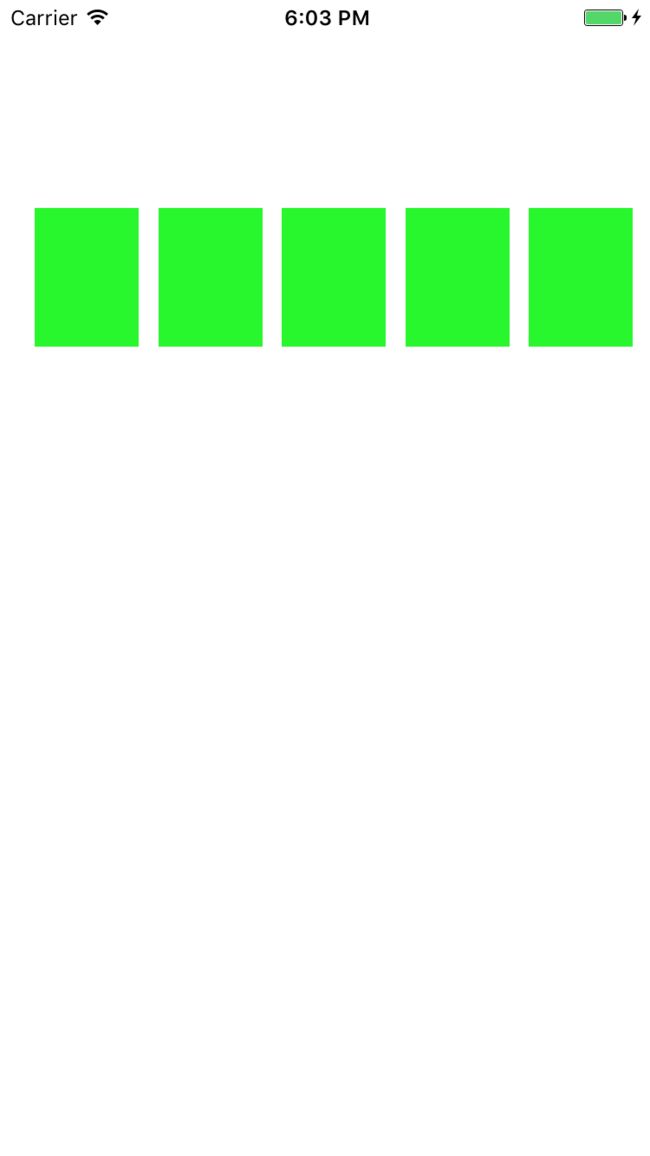
控件宽度固定间距自适应
NSMutableArray *array = [NSMutableArray new];
for (int i = 0; i < 5; i ++) {
UIView *v = [UIView new];
v .backgroundColor = [UIColor greenColor];
[self.view addSubview:v];
[array addObject:v];
}
//水平方向控件宽度固定等间隔 - 控件都是60 头部间距20(距离父控件) 尾部间距10(距离父控件) 控件间距自适应
[array mas_distributeViewsAlongAxis:MASAxisTypeHorizontal withFixedItemLength:60 leadSpacing:20 tailSpacing:10];
[array mas_makeConstraints:^(MASConstraintMaker *make) { //数组额你不必须都是view
make.top.mas_equalTo(120);
make.height.mas_equalTo(80);
}];
参考文章
chongzone:代码适配Masonry使用的详细介绍
刘小壮:iOS 自动布局框架 – Masonry 详解