- Linux设备驱动SPI总线
ldh-02
linux驱动开发单片机
SPI更全面内容可以查看我的githubSPI驱动的框架与I2C类似,都是分为主机控制器驱动和设备驱动,我们需要实现的是具体设备的驱动,主机控制器的驱动由Linux内核实现,也需要了解部分重要文件linux/drivers/spi/spi.cLinux提供的通用接口封装层驱动linux/drivers/spi/spidev.clinux提供的SPI通用设备驱动程序linux/include/lin
- Javaweb笔记
笙鹿鸣
html前端html5
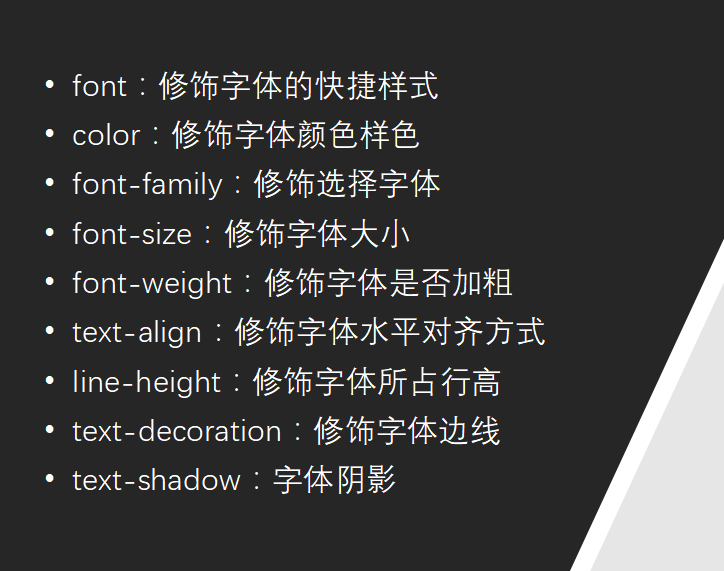
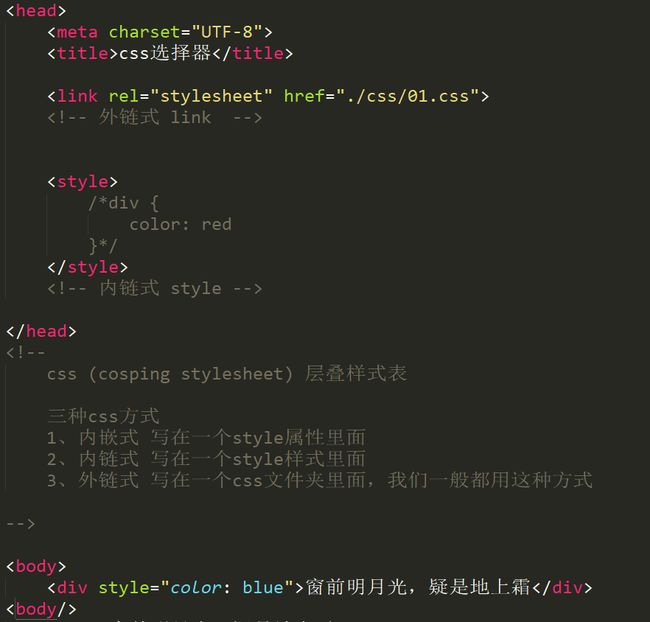
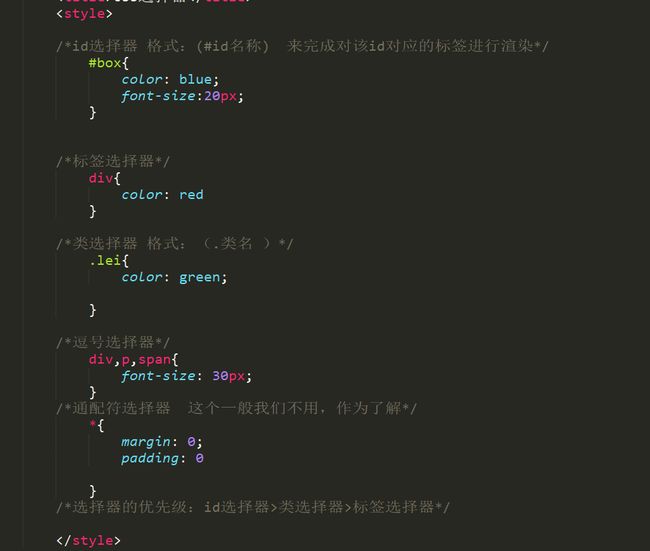
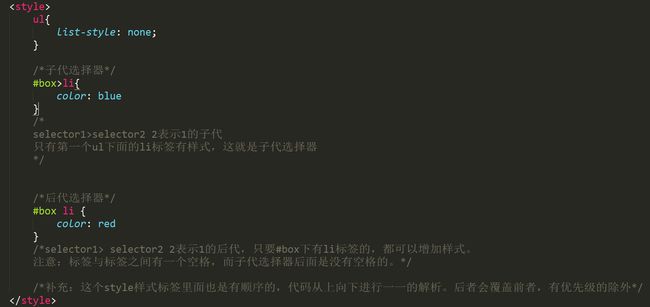
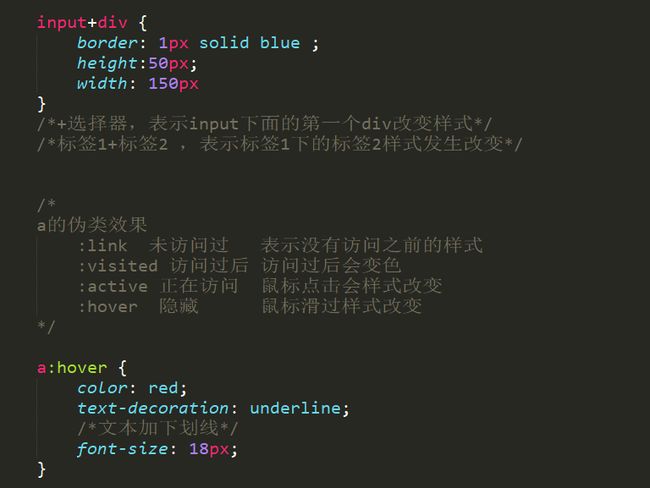
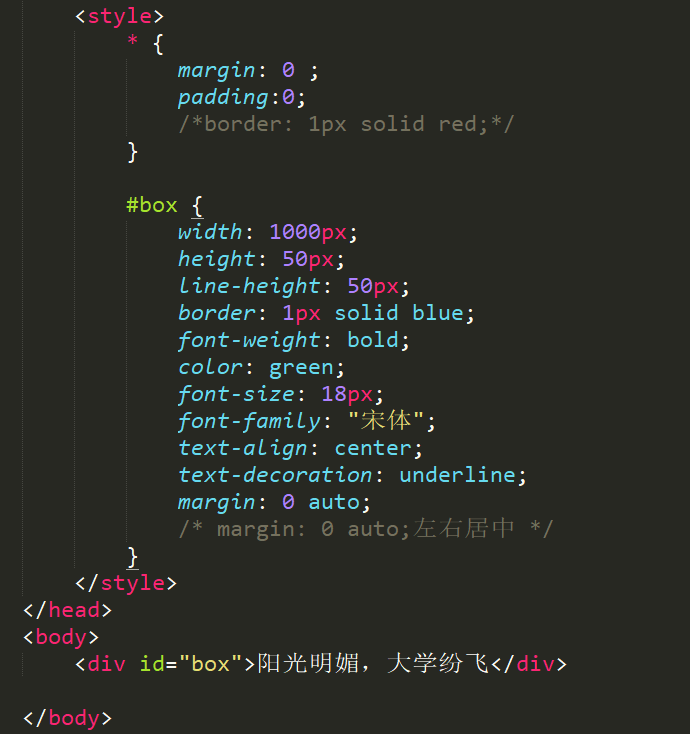
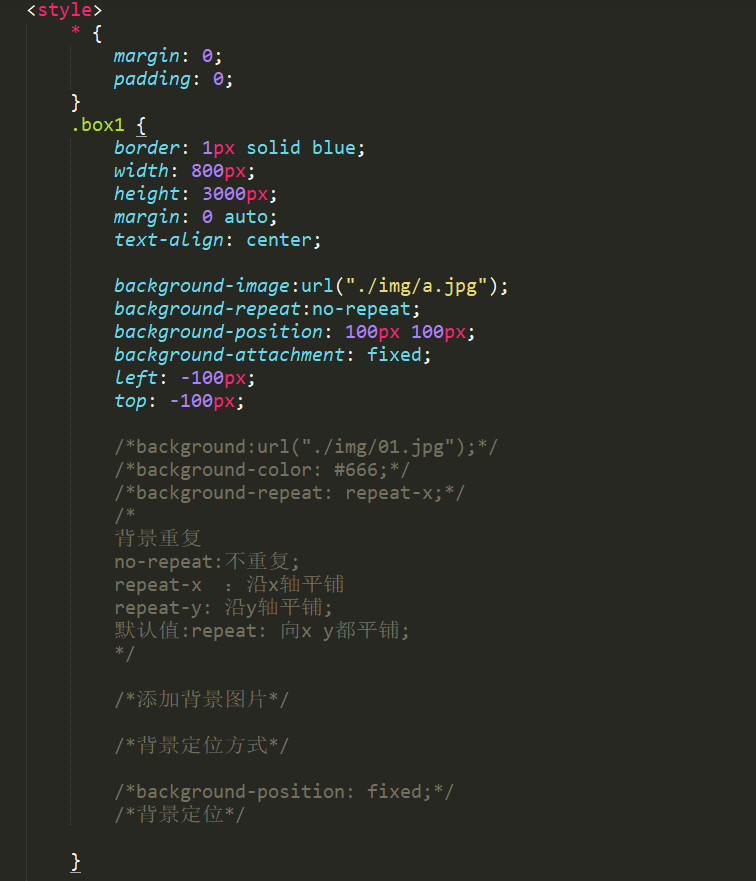
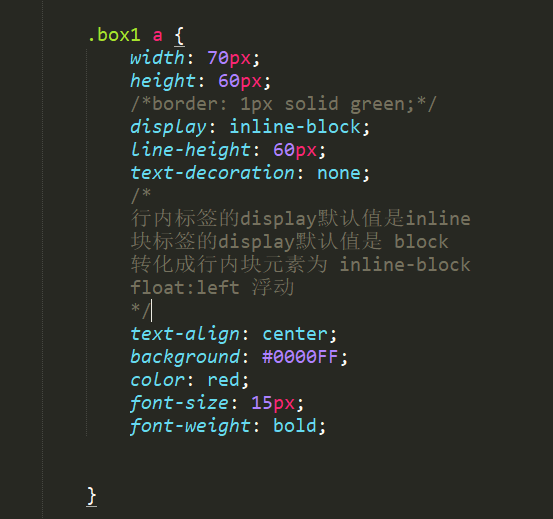
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- 一文搞懂 Smali 与 Baksmali:Java 层逆向必备技能
CYRUS STUDIO
java开发语言逆向androidsmalibaksmali
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/smali与baksmalismali和baksmali是用于Android平台中DEX文件的汇编器和反汇编器,广泛应用于Android逆向分析与调试。smali和baksmali是一对工具,分别用于:smali:将smali代码(Java汇编语言)编译成DEX文件。baksmali:
- 《都市不俗人》:之460 各有各法,各马各扎,实践才能出真知;各师各教,各施各技,实际方能得正果
古韵撷趣
上篇说到,曾明来到来凤村山庄建设工地,和承建者曹思汉在工棚里,又做了一次深入的沟通,双方均表现了十足的诚意,和对未来合作的信心。曹思汉听完曾明的简单畅述后,很高兴地说:曾先生,感谢你和赵先生的认可。能认识你们,能承建刘(长河)夏(天青)二老设计的建筑,我曹思汉和我曹家村这般兄弟,何其幸运啊!曾明谦虚地说:我和我兄弟算不的什么,但二老退休后,心有所属,早就不问“世事”,一心只设计自己心仪的建筑,这都
- 女生确认关系前后的区别,会比男生更主动吗?确定关系后怎么相处
夜芒星星
欢迎阅读,我是夜芒星。要说对感情最为重视最为敏感的,当然还是要属女人了,在她们看来,确定男女朋友关系是一个重视的过程,而且大多数女人在确定关系之前和之后的表现都截然不同。女生确认关系前后的区别,会比男生更主动吗?恋爱关系确定之前,女孩子是非常敏感的,并且非常重视她喜欢的人,尤其是一个表情或一个动作,都会使她想很多,并且很担心你是不是不开心生她气了。但是,一旦确定了恋爱关系,女生就变得蛮不讲理,有时
- 2019-05-08
Emily金金
001自信力和信念。自信力一般表现在擅长的事情上,或是对所做事情完成把握很大时。自信自信,首先要相信自己。在面对困难时,心里不断暗示自己可以做到的,再做好充分的准备工作,自信力就会有所提升,待攻克困难后,自信力将会大大提升。信念,相信自己能够做到的一种精神力量,是坚持做一件事的支柱。管窥效应真的很好玩,总觉得管窥效应是因为管太小,阻止了我们看到全部,没想到管窥效应更深层次的理解竟然是选择过少阻碍判
- MaisonMargiela小皮具怎么买便宜?小型皮具的品牌推荐
直返APP拼多多优惠券
MaisonMargiela这个充满个性与创意的时尚品牌,在小皮具领域也有着令人惊艳的表现。今天,就让我们一起来深入了解一下MaisonMargiela小皮具的魅力所在。MaisonMargiela的小皮具以其独特的设计风格而闻名。摒弃传统的设计理念,品牌将解构主义发挥得淋漓尽致,每一款小皮具都仿佛是一件艺术品。其标志性的数字编码、缝线外露等设计元素,使其在众多品牌中脱颖而出,展现出与众不同的个性
- 2019-03-15
云少nn
看着之前演员演的电影片段那演技和表情的自然,真的是很好的,男的演的不管演什么角色都透露着该有的荷尔蒙,演的很到位是在用实际再演,一看就是很重视,可是呢现在他们都已经上岁数了,可是现代呢所有年轻的演员称小鲜肉,他们长的看着很帅粉丝量也是很多的,他们的男性的荷尔蒙很少表现的是揉的东西,可是能人家演一部电影那是天价啊!替身大部分是替身,就是歇着就能拿到天价的片酬,为什么会出现这个情况,跟很大部分脑残的小
- Android Camera内核级驱动程序设计
荣敢飞
Android驱动学习2android嵌入式硬件人工智能linux
Camera内核级驱动程序设计一硬件抽象层HAL分析——分析打开设备流程和拍照流程二Ov5640摄像头驱动程序一、硬件抽象层HAL分析——分析打开设备流程和拍照流程首先找到摄像头代码——在vendor…libcamera中只找到对应的.so文件,说明没有开源实际的路径是在hardware/samsung目录下——就是对应平台Rockchip等也是secCameraHWInterface.cpp1、
- 注意 :智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?
墨守成法
注意:智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?:这些“智慧农业”“数字农业”投资陷阱主要表现在,一是捏造“新概念”诱骗股民上当,比如,打出“共享农业”的旗号;二体育彩票新幌子,有的以新建“农产品冷链物流”项目和“股权投资”等名义,承诺高额回报行骗;三是利用“互联网+农业”概念,通过电商、手机App等欺骗股民。若不幸你也遭遇到智联学社李天勤农业项目骗局,并且不能
- 远程连接之ssh的使用(日志监控)
小朱撕码迹
ssh远程连接linuxubuntuwindows
ssh的简介ssh服务【SecureShell】:SSH为建立在应用层基础上的安全协议。SSH是较可靠,专为远程登录提供服务。解决的问题:对服务器的远程控制,远程操作。ssh服务是安全的、加密、基于S/C(服务端/客户端)的远程连接服务【运行的sshd进程会监听22号端口,提供远程登录的服务,服务的内容:远程操作服务器】OpenSSH是使用SSH协议远程登录的首选连接工具。它对所有流量进行加密,以
- 相机驱动:从按下快门到照片成型的全揭秘
你一身傲骨怎能输
Android操作系统数码相机
文章摘要本文用照相馆拍照的比喻形象展示了摄像机驱动的工作流程:用户(App)提出拍照请求,CameraService(前台)接收并转达给HAL层(摄影师),HAL配置参数后交由内核驱动(助手)操作硬件(相机)采集数据。数据经过驱动→HAL→Service→App逐层传回。整个流程分层协作,涵盖应用请求、框架调度、硬件抽象、驱动操作和硬件采集五个关键环节,生动诠释了从用户指令到图像获取的完整链路。一
- 明堂山揽胜
闲墨堂主
明堂山揽胜文\余文学遥望山巅姿笔架,倒悬蝴蝶态莲房。金鸡唤日飞层嶂,北斗星楼拜皓苍。天柱雄雌相呼应,帝王封禅设明堂。石阶漫步揽幽迹,仙境红尘兰杜香。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 云原生技术与应用-Kubernetes服务发布基础
慕桉 ~
云原生kubernetes容器
目录一.service定义二.K8s服务发布的核心组件1.Pod:服务的基本运行单元2.Service:稳定访问Pod的抽象层3.Deployment:管理Pod的部署与更新三.service的工作原理四.service的负载均衡机制1.userspace模式2.iptables模式3.ipvs模式service的四种类型五.测试service的四种类型1.ClusterIP2.NodePort3
- 新版进销存管理系统完整教程:PB9.0与SQL Server 2000的实战应用
语嫣凝冰
本文还有配套的精品资源,点击获取简介:本文档提供了一个基于PowerBuilder9.0和SQLServer2000开发的进销存管理系统的全面教程。系统涵盖了企业管理中的采购、销售和库存管理环节,通过强大的数据窗口组件和三层架构设计,实现了业务逻辑和数据库的有效交互。文章详细解释了系统的技术栈、核心功能、系统架构、数据窗口组件、数据库设计、报表分析及权限安全管理等关键点,旨在帮助用户深入理解进销存
- 网络参考模型以及各层对应的协议
窗外千纸鹤
网络网络网络协议
网络参考模型在互联网中实际使用的是TCP/IP参考模型。实际存在的协议主要包括在:物理层、数据链路层、网络层、传输层和应用层。各协议也分别对应这5个层次而已。【1】物理层:主要定义物理设备标准,如网线的接口类型、光纤的接口类型、各种传输介质的传输速率等。它的主要作用是传输比特流(就是由1、0转化为电流强弱来进行传输,到达目的地后在转化为1、0,也就是我们常说的数模转换与模数转换),这一层的数据叫做
- 网络五层协议与每层对应的协议
旋转的Kumamon
零基础网络协议
五层协议物理层–数据链路层–网络层–传输层–应用层(会话层、表示层)物理层为数据端设备提供传送数据的通路,数据通路可以是一个物理媒体,也可以是多个物理媒体连接而成。包括的协议:1000BASE-SX、1000BASE-LX、1000BASE-CX数据链路层数据链路层:为网络层提供数据传送服务包括的协议:点对点协议PPP:CSMA/CD协议:具有冲突检测的载波监听多点接入协议,特点是:发送前先监听、
- 常见的网络协议汇总(涵盖了不同的网络层次)
是理不是里
网络网络协议
网络层协议IP协议:IP指网际互连协议(InternetProtocol),是TCP/IP体系中的网络层协议。IP协议包括IPv4和IPv6,用于为数据包提供源地址和目标地址,从而实现网络通信。ICMP协议:ICMP(InternetControlMessageProtocol)即互联网控制报文协议,用于在IP主机、路由器之间传递控制消息。例如,当数据包无法到达目标主机时,ICMP会发送一个“目的
- 计算机网络中:传输层和网络层之间是如何配合的
woainizhongguo.
计算机网络计算机网络网络
可以把网络层和传输层想成一个“快递系统”:网络层(IP层)=邮政系统:只负责把“包裹”(IP数据报)从A地搬到B地,不保证顺序、不保证不丢、不保证不重复。传输层(TCP/UDP层)=快递公司:在邮政系统之上提供“增值服务”——对TCP来说,就是可靠、按序、不重复、流量受控的端到端运输;对UDP来说,就是“无连接、尽力而为”的快送。下面用一次典型的TCP通信说明两者如何“接力配合”。1.建立连接(三
- 三层架构 vs SOA vs 微服务:该选谁?
Echo_Wish
架构运维实战:高可用与高性能架构微服务云原生
三层架构vsSOAvs微服务:该选谁?一、从单体到分布式:架构演进的必然性最早的系统架构通常是单体架构(MonolithicArchitecture),所有功能都打包在一个应用里,部署方便,但扩展性和灵活性有限。后来,为了让系统更具可维护性,三层架构成为主流。但当业务变得复杂,单纯的三层架构不再够用,SOA应运而生,再到后来的微服务,都是在解决“架构如何更灵活、可扩展、好维护”这个核心问题。那么,
- 【Tomcat】Tomcat线程池深度调优手册(终极版)
夜雨hiyeyu.com
javatomcatjavajvmspringspringbootnginxapache
Tomcat线程池深度调优手册(终极版)一、Tomcat线程池架构全解析二、精准参数计算公式(带场景适配)三、线程池溢出故障树分析四、生产环境全链路调优五、极限性能压测方案六、特殊场景应对策略七、调优禁忌清单八、调优效果验证一、Tomcat线程池架构全解析三层处理模型accept队列任务分发响应TCP层NIO线程业务线程池网络层TCP层:内核维护的SYN队列(受net.core.somaxconn
- Springboot + MyBatis-Plus + PageHelper 分页性能混合优化方案
夜雨hiyeyu.com
javaspringbootmybatis后端databasespringjavaspringcloud
springboot+MyBatis-Plus+PageHelper分页性能混合优化方案一、传统分页性能瓶颈分析1.1深度分页问题1.2性能对比测试二、混合优化方案架构三、完整实现代码3.1依赖配置3.2配置类3.3混合分页工具类3.4Service层实现四、深度优化策略4.1游标分页优化4.2覆盖索引极致优化4.3分页缓存策略五、性能对比测试5.1测试环境5.2测试结果5.3内存消耗对比六、生产
- Spring Boot + LLM 智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地
夜雨hiyeyu.com
javaspringbootspringjava系统架构后端springcloud人工智能
SpringBoot+LLM智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地一、深度集成架构设计二、代码层深度规范(含20+注解模板)2.1精细化参数描述2.2错误码智能生成三、OpenAPI规范增强策略3.1扩展字段注入3.2多语言支持四、企业级Prompt工程库4.1基础Prompt模板4.2智能问答Prompt五、智能文档生成全流程5.1动态示
- 意甲03:45 07月29日 国际米兰vs那不勒斯
足球赛事小记者
凌晨03:452020-7-29#意甲#国际米兰vs那不勒斯2019-20赛季意甲联赛第37轮即将打响,国际米兰主场迎战那不勒斯。国际米兰(主队)意甲联赛36轮战罢,国米取得22胜10平4负的成绩位列联赛第2,国米是目前联赛输球场次最少的队伍,但已无争冠机会;国米上轮客场3-0完胜热那亚,近6轮保持不败,球队状态不俗;国米近10场联赛中大球率为70%,复赛以来的仅2场打出小比分,半场得失球表现出色
- 妈妈,是不是每个人紧张的时候表现都不一样啊?
虚度时光读吧
大宝每天晚上睡前,我们都要聊一会的。昨天晚上我们聊了一个话题,我想写出来了和大家分享。大宝问我:“妈妈,是不是每个人紧张的时候表现都不一样呢。比如有的同学紧张,会小声的唱歌,有的会低着头。我紧张的时候就突然颤抖一下,然后会很害怕。”我一听,心里也紧张起来,但凡一个小孩子提这样的问题,一定是她经历了什么事情,而到今天这件不好的事情还在影响着她的心情。我心里立马心疼起来,虽然很担心她发生了什么事情,又
- 筑基笔记三十六
王婷灏常用
一、《筑基笔记三十六》王婷灏,中原焦点团队讲师、心理咨询师,持续原创分享第1391天,2022年9月18日一、心境障碍又称情感性精神障碍;以持续而显著的情绪低落或高涨为主要表现,包括抑郁症和躁狂症;伴有相应认知、行为改变,可有精神病性症状;—般为发作性病程,间歇期完全正常;虽有反复发作的倾向,但不出现精神衰退,具有复发倾向,大多可缓解。预后较好。二、躁狂症“三高”:思维奔逸、情感高涨、意志增强。易
- 劳动教育不可或缺
鸿雁南飞987
今天早上一进学校门口,就看见班级里的两个学生:李德宝和王渱兴冲冲的地从库房提着大扫帚向分担区走去。图片发自App想想班级里不爱劳动的那个小孩子。只要一劳动,他就肚子疼,浑身不舒服,甚至因为逃避值日,让家长慌称生病了。同一个班级的孩子,两种不同的表现真的引起了我的思考。劳动和教育两者是息息相关不可或缺的一部分,劳动的前提是需要教育来支撑,而劳动需要我们每个人的共同努力,劳动也许仅仅是作为一个动词在发
- 感冒
四点点
图片发自App因为我不爱锻炼导致身体不是很好,一个月里大概有一半的时间可能都在感冒中,就是那种感冒轻微的症状表现,并不是很严重。因为前男友之前和我说过感冒的周期是七天,七天过后,其实它自己也会慢慢好转,不必过多理会。这次感冒来势汹汹,起初它并没有引起我的注意。我只是当它为平时的感冒对待,想起来的时候冲包感冒冲剂喝喝,或者多喝水,想不起来的时候就直接忽视它,没特意去拿药。结果这次感冒一周多了,也没见
- 2019-07-27文献阅读记录
一行白鹭上青天
题目:城市群视角下空间联系与城市扩张的关联分析期刊:地理科学进展ProgressinGeography作者:焦利民,唐欣,刘小平摘要:在城市群发展的不同阶段,城市扩张表现出不同的时空特征。从城市群视角研究城市扩张的时空规律,对于理解城市扩张与城市群网络化组织结构之间的复杂耦合关系具有重要意义。本文以长江三角洲城市群为例,基于交通网络、引力模型和空间句法模型,结合1980、1990、2000和201
- 致自己的几句话
sundy007
图片发自App1.昨天的成功对今天的你来说,如果还是大事,说明你今天什么大事都没做!2.如果现在的你和一年前的你一样,意味着你没有成长。即使成绩依旧表现不错,让客户着迷,那依然是吃老本的行为!3.一个人最难做的是否定自己,尤其是自己过去成功的经验,如果不否定,总重复过去的套路,就没有了学习进步的空间!4.这个世界有偶然的运气,也有必然的运气。人应该追求必然的运气,通过努力踏踏实实的达到某个状态,某
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它