- Springboot 整合 Java DL4J 实现企业门禁人脸识别系统
伏羲栈
人工智能深度学习JavaDL4J-深度学习实战springbootjavaDeeplearning4jdeeplearning人工智能深度学习spring
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 【FL0093】基于SSM和微信小程序的微信点餐系统小程序
猿毕设
小程序微信小程序微信springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- uni-app开发微信小程序,数据中\n 换行符失效!解决方案
zra200714
uni-app前端
前言使用uni-app开发微信小程序时,使用text显示字符串(字符串带\n),需要在\n处直接换行。1、本地字符串,可以直接换行显示。2、后台返回字符串,直接换行失效。原因:渲染时\n直接被当成字符串处理了,根本不识别。效果图实现1、使用replace()方法,字符串内的\n做一次替换。具体演示代码1、使用后台返回字符串name:'周二至周五10:00-19:00\n周六至周日09:00-19:
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- Java基于SpringBoot的校园心声墙小程序(附源码,文档)
stormjun
小程序毕业设计javaspringboot小程序校园心声墙小程序
基于SpringBoot的校园心声墙小程序博主介绍:✌stormjun、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 小程序分包优化
shaoin_2
小程序小程序javascript
1.分包的核心概念主包:包含小程序启动页面(如首页)和公共代码(如全局组件、工具类库等)。分包:开发者划分的独立功能模块,按需加载。例如:商品详情页、用户中心等。体积限制:主包大小不超过2MB(微信小程序)。所有分包总大小不超过20MB(微信小程序)。分包可以独立配置(如支付宝小程序的分包策略可能略有不同)。2.分包配置方法在app.json中通过subpackages(或subPackages)
- 微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
- 批量检查微信小程序是否被封禁的Python脚本
python
概述:此Python脚本用于批量请求微信小程序的封禁状态。脚本通过访问API接口https://api.52an.fun/xcx/checkxcx.php?appid=wx81894c6dbb81c2e2来获取每个小程序的封禁状态。接口返回的JSON格式数据包含了封禁状态信息,其中"code":0表示小程序已被封禁,"code":1表示小程序正常。脚本源码:importrequestsimport
- exe反编译_微信小程序反编译 wxss反编译不成功$gwx is not defined解决方案
weixin_39831242
exe反编译pythonexe反编译wxapkg反编译后的数据wxappunpackerwxss小程序inputwxss
反编译步骤:第一步:安装node.js如果没有安装nodejs,请先安装一下下载地址:https://nodejs.org/en/第二步:下载安装模拟器(要求自带root权限)可以使用夜神模拟器nox_setup_v6.2.8.3_full.exe,你也可以自选下载地址:https://www.yeshen.com/cn/download/fullPackage以及RE工具:Root_Explor
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app微信小程序小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
- 微信小程序复制功能
青青子衿越
微信小程序小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
- 2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例课程设计java-ee数据库javamavenspringboot开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
- 微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序微信小程序小程序前端框架前端html5jsjavascript
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
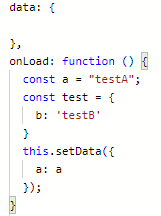
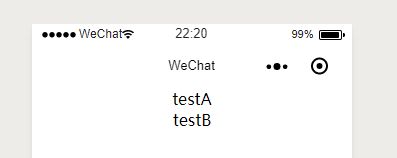
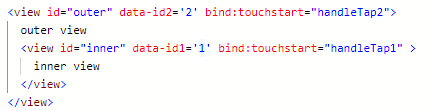
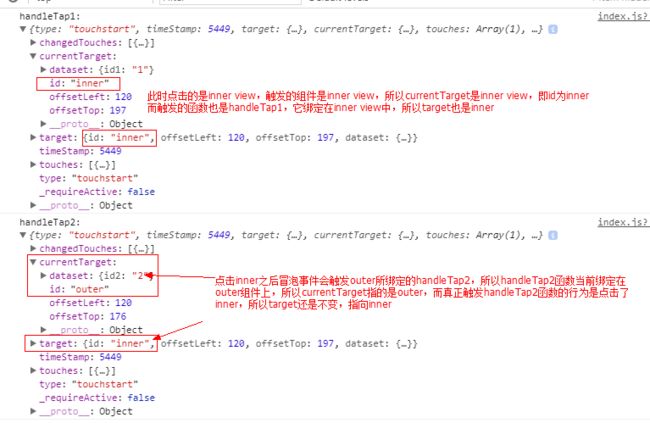
- 微信小程序页面导航与路由:实现多页面跳转与数据传递
Evaporator Core
微信小程序开发入门微信小程序notepad++小程序
在上一篇中,我们学习了微信小程序的数据绑定和事件处理,实现了动态交互功能。然而,一个完整的小程序通常由多个页面组成,用户需要在不同页面之间进行跳转。本文将深入探讨微信小程序的页面导航与路由机制,帮助你实现多页面跳转以及页面间的数据传递。一、页面导航的基本概念微信小程序的页面导航通过路由机制实现,开发者可以通过代码或组件的方式实现页面跳转。页面导航的核心是wx.navigateTo、wx.redir
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- 微信小程序-路线规划功能
lvbb66
微信小程序notepad++小程序
wxmlwxss/*pages/atlas/index.wxss*/.container{background-color:#ffffff;padding-bottom:10px;}/*顶部导航栏*/.top{width:100%;height:90px;color:#636363;display:flex;top:0;position:fixed;font-size:14px;text-alig
- 微信小程序数据缓存与本地存储:优化用户体验
Evaporator Core
微信小程序开发入门微信小程序缓存ux
在前几篇文章中,我们学习了微信小程序的基础知识、数据绑定、事件处理、页面导航与路由、网络请求与API调用以及组件封装与复用。这些知识帮助我们构建了具备基本功能的小程序。然而,在实际开发中,如何高效地管理数据、提升用户体验是一个重要课题。本文将深入探讨微信小程序的数据缓存与本地存储,帮助你优化用户体验,提升小程序性能。一、数据缓存的意义数据缓存是将数据临时存储在本地,以便在用户再次访问时快速加载,减
- Uniapp 小程序获取用户手机号功能实现
前端小雪的博客.
uni-app小程序
在开发Uniapp小程序时,获取用户手机号是一个常见的需求,比如用于用户注册、身份验证等场景。下面将详细介绍如何在Uniapp小程序中实现获取用户手机号的功能。前端代码实现1.uniapp自带按钮在页面中添加一个按钮,当用户点击该按钮时,会触发获取手机号的操作。这里使用v-if指令判断当前平台是否为微信小程序,只有在微信小程序环境下才显示该按钮。去绑定2.处理获取手机号事件在script部分,实现
- uniapp+vue微信小程序项目中实现手机号授权登录
郭宝
Web前端微信java开发语言
效果图:实现方式:手机号授权登录open-type有效值值说明平台差异说明getPhoneNumber获取用户手机号,可以从@getphonenumber回调中获取到用户信息微信小程序、百度小程序、抖音小程序、支付宝小程序、快手小程序、京东小程序。App平台另见一键登陆getPhoneNumber(e){
- 【uni-app】微信小程序使用lime-painter生成海报
cjsnyxz
前端
lime-painter是一个专为UniApp设计的插件,用于优雅地生成海报,并支持下载海报图片。它支持在多个平台中使用,并且提供了盒子、文字、图片、二维码等配置选项,允许开发者根据项目需求按照UI设计稿对海报进行高度还原。本文将介绍如何使用lime-painter插件在UniApp中实现海报的生成及下载。技术栈:uni-app、Vue3(3.4.21)、TypeScript(4.9.5)、wot
- DeepSeek 提示词:基础结构
伏羲栈
人工智能deepseek提示词人工智能
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri