这是我在我们班做直播分享的文稿,有位日更的战友听完后说,好节省时间。之前做排版+检查错字要一个小时,一键排版毫秒级,好方便。连她那个一向嫌排版浪费时间甚至不做排版的先生在旁听完分享之后,都立马让她帮忙安装插件使用了。
所以,用Markdown排版的目的就一个:把排版的时间腾出来,专注打磨文章内容。
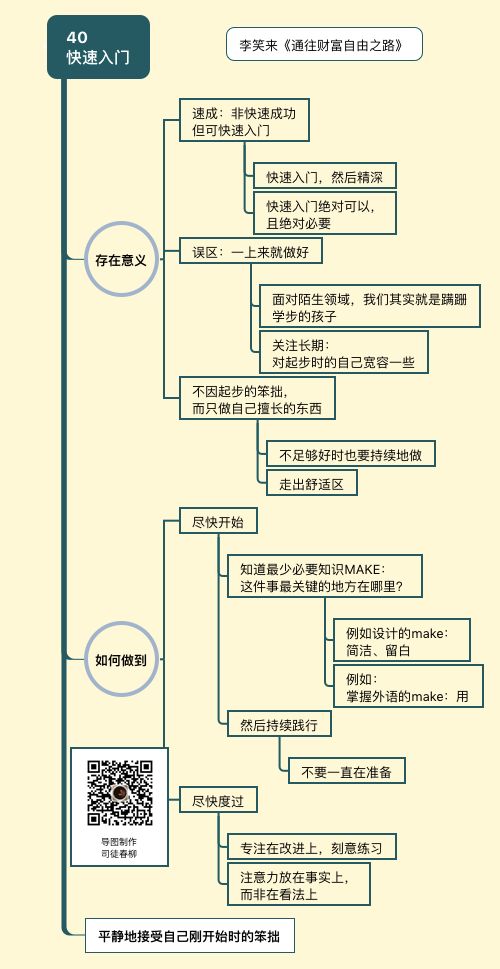
我们先从这张图开始讲起。
这是笑来老师《通往财富自由之路》里的第40个概念:速成。
他说,快速成功是不可能的,但快速入门是绝对可能且绝对必要的。
我今天给大家准备的Markdown教程,也是带大家快速入门,只是个入门,目的是让大家在听完分享之后,能立刻用起来。
所以我会从最简单、最容易操作的角度来分享。
Markdown排版,在我看来就2件事,第一是学会必要的Markdown语言,第二是会用css来排版。
升级版就是能设计自己的个性化排版格式,不在本文的讨论范围之内,有兴趣的可以留言我。
话不多说,我们开始教程部分了。
下面的每一步,需要大家边看边操作。
1、工具——
首先打开,来到写文章页面。
写文章页面左下角,点击设置,进入默认编辑器,选择Markdown编辑器。
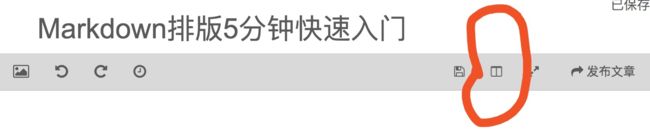
然后新建一篇文章,在编辑页面,点击下图书本一样的小图标——切换到预览模式。
注意:一定是选择编辑器之后,新建文章,才可以看到。旧的文章还是富文本编辑器,是没有这个小书本图标的。
点击之后,就会进入编辑和预览双屏界面。
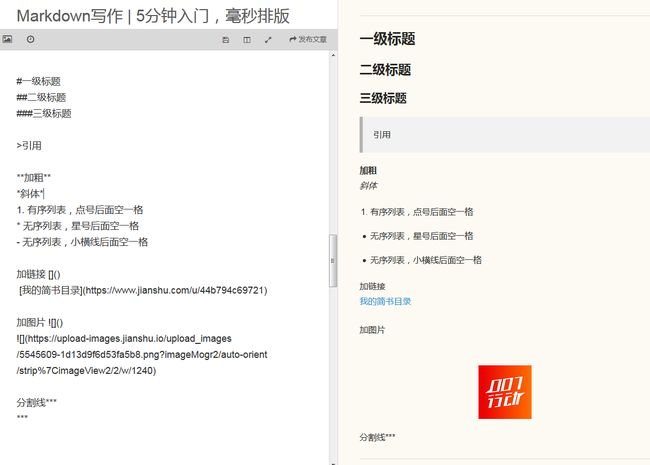
进入的就是这个分屏界面,左边是编辑器,右边是最终显示效果。
然后你们看我的左边编辑器的语言,上面四个就是最常用的:标题标记,引用标记和强调标记,你们现在自己打一下。
下面是语言,可以直接copy上去,最好自己手打一遍。
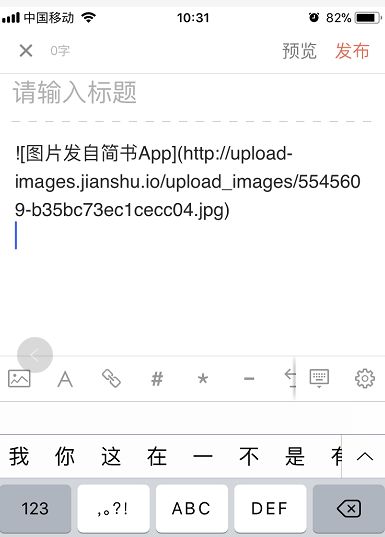
然后关于标记语言的快捷方式,在手机版的app里是有的(不全),但在电脑端没有,需要自己手动输入。
锤子便签也可以用markdown格式,有快捷语言输入,有需要在上面打草稿也可以使用。
所有的标记语言都是半角(英文输入状态下的那种)。
正常的写作就会这么呈现。
是不是很简单?
标记不多,常用的就这几个,用熟练就简单,你甚至不需要记住这些标志对应的效果,因为能即时预览。(手机端屏幕限制,无法即时预览)
说一下图片问题。
加图片的时候,如果是在网络上找到的,直接复制图像,粘粘过来就可以了。
微信公众号也是直接copy的。
到这一步,大家就已经会用Markdown来写作了。
然后我们进入下一步,在微信公众号上用Markdown写作,实现毫秒级排版。
Markdown写微信公众号
因为今天讲的是入门,所以我会从工具最少、直接能用的角度来带大家学会。目的就是:学了就能用了。
微信公众号的编辑器是不支持Markdown语言的,所以要实现在微信公众号上用Markdown语言来排版,需要一个辅助器,这个就是Markdown here渲染插件。
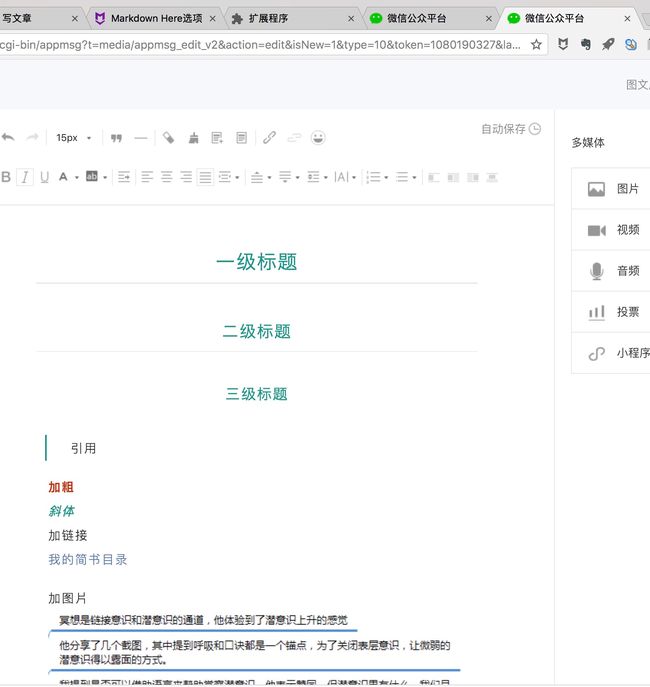
先来看下同样的Markdown语言写的文章,在上的显示效果和在微信公众号端的效果。
这就是刚才在上写的文章,直接复制粘贴过来公众号后,一键排版的成果。
它可以设置颜色、字体、字间距、行间距等各种效果。大家可以对比一下。
我一直觉得排版不好看的原因就是,的排版很简单,很难有个性化。
当然好处是可以专注写作。但如果用上Markdown语言,设置好排版规则,一样可以专注写作,而且还能获得漂亮的排版,何乐而不为呢?
如何操作的呢?
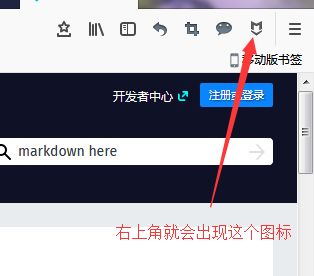
把在上写好的语言粘贴到公众号的编辑器里,然后点击右上角的插件图标。
就会变成这样:
怎么实现的呢?魔法就是这个小小的插件:Markdown here
M字母坐在对勾上。
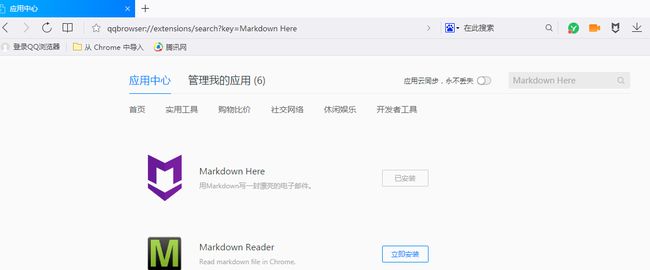
添加浏览器插件:Markdown here
扩展程序、附加组件、应用中心……不同浏览器的叫法不一样。
下面我截图Chrome、火狐浏览器、360浏览器的安装路径给大家看一下,其他浏览器类似。
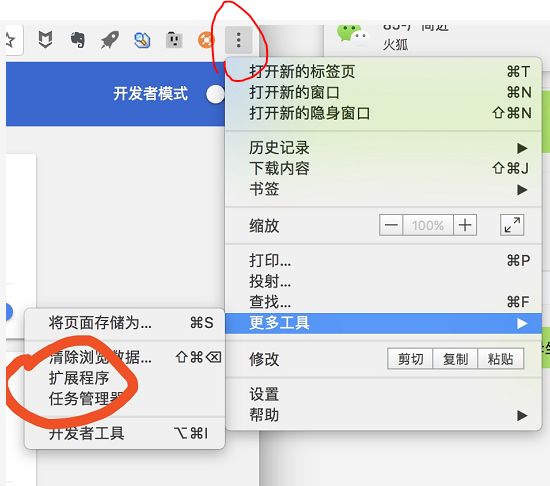
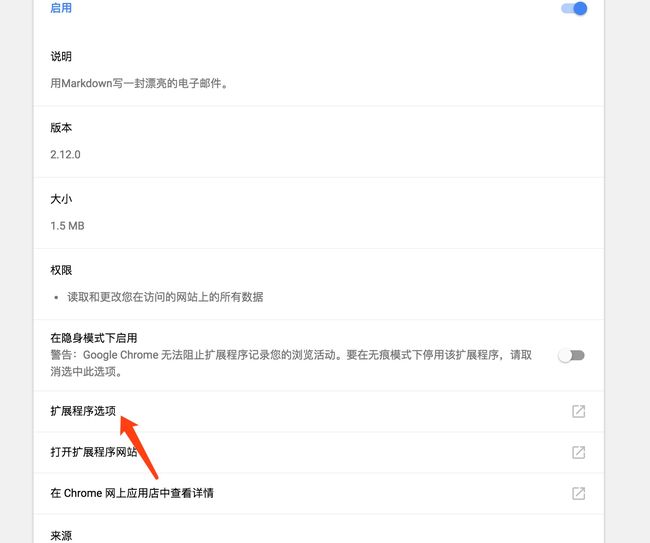
Chrome上是在这里找:扩展程序
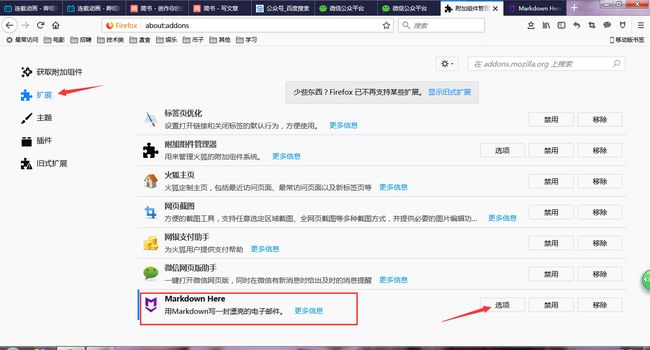
火狐浏览器是在这里找:附加组件
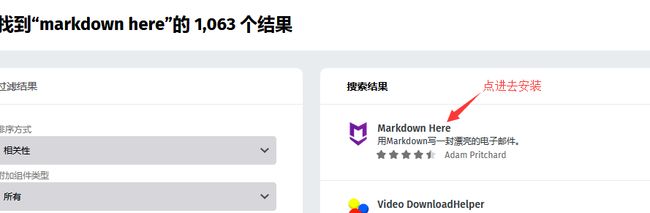
360浏览器是在这里找:应用中心,都是从右上角的三点进入,进入应用中心,搜索Markdown here。
安装好后浏览器工具栏会出现markdown here的小图标。
继续,进入CSS部分。
Markdown的CSS
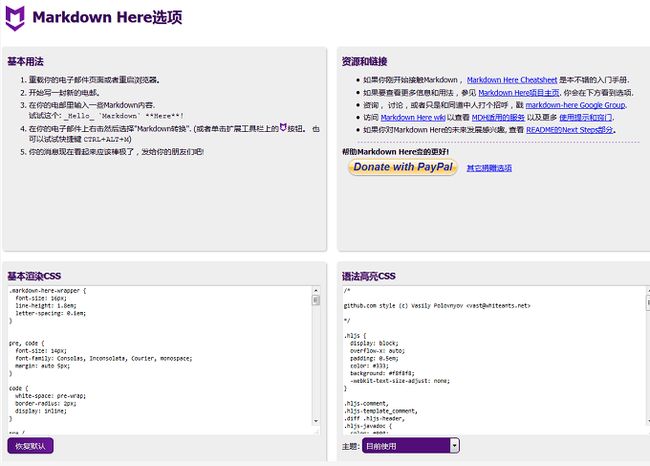
进入markdown here的选项里。以下以Chrome浏览器和火狐浏览器截图来说明,其他浏览器类似。
进入markdown here之后的界面全长这样:
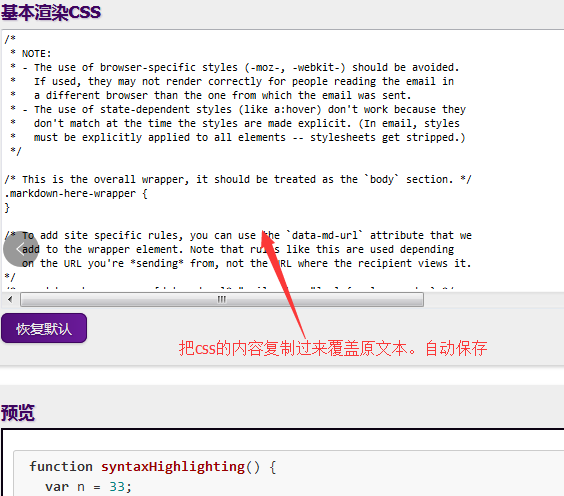
接下来设置CSS,在基本渲染CSS里,粘贴上写好的CSS内容,这里分享给大家笑来老师的CSS文件,需要个性化修改的,可以留言。
然后就可以回到微信公众号的页面,把原本在上用Markdown语言写的文章copy过来,点击右上角一键渲染。
图片问题
按照上面的方法一键渲染之后,点击保存,图片会消失。
需要在一键渲染之后先保存,然后再插入图片。
解决办法:
我是先在上写的,上就算不发布,在预览框里面的图片都能直接复制粘贴到微信公众号上,不麻烦。
使用截图工具,系统自带的就好,复制之后可以粘贴到公众号和上。
本地上传、复制粘贴,大家之前怎么添加图片的,现在依然怎么添加。
若想复制到公众号上不丢失图片,则需要引入一个新的工具:新榜编辑器。
若要把本地的图片转换成markdown格式,也需要引入一个新工具:图床。
若想在markdown格式之外,还想有些排版上的创新,也可以再使用一个工具:壹伴。
这三样今天都不介绍,以免增加学习成本,增大大家使用markdown的难度。
至此,markdown的快速入门你就已经掌握了。
我的常规做法是:用来写作,电脑、手机随时可写。写完之后,再找时间用电脑来copy到公众号上,一键排版,添加图片、写摘要等,完成发布。
用它来写作,你可以专注在内容质量的打磨上,然后把排版的事情交给CSS来自动完成。