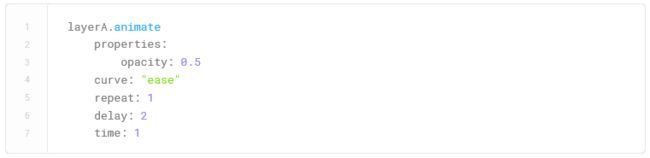
- 农夫过河——python贪心算法实现
贝桑不止学Python
1.问题描述:一个农夫在河的西岸带了一匹狼、一只羊和一棵白菜,他需要把这三样东西用船带到河的东岸。然而,这艘船只能容下农夫本人和另外一样东西。如果农夫不在场的话,狼会吃掉羊,羊也会吃掉白菜。2.问题分析:由于整个过程涉及四个对象,多个步骤,而各个步骤中各个对象所处位置相对不同,因此可以定义一个二维数组,分别存储对象及初始状态——initial_state[0][0],[1][0],[1][1],[
- 5G网络运维技术
伍昱燊
5G网络运维
概要网络监控与管理:对5G网络进行实时监控是网络运维的重要任务。通过使用网络管理系统(NMS)和监控工具,对网络中的关键参数、设备状态和性能进行监测和记录。这包括监控网络的带宽利用率、信号质量、传输速度、设备健康状态等。网络管理员需要定期检查监控数据,发现潜在的问题和异常情况,并及时采取措施解决。故障排除与维修:在5G网络运行过程中,可能会出现各种故障和问题,如设备故障、通信中断、信号弱化等。网络
- 射频知识——基本概念和术语
lidianlai256
射频
一、基础知识1、功率/电平(dBm):放大器的输出能力,一般单位为w、mw、dBm注:dBm是取1mw作基准值,以分贝表示的绝对功率电平。换算公式:电平(dBm)=10lgw5W→10lg5000=37dBm10W→10lg10000=40dBm20W→10lg20000=43dBm从上不难看出,功率每增加一倍,电平值增加3dBm2、增益(dB):即放大倍数,单位可表示为分贝(dB)。即:dB=1
- JupyterLab Debugger 安装和配置指南
万毓璐
JupyterLabDebugger安装和配置指南debuggerAvisualdebuggerforJupyternotebooks,consoles,andsourcefiles项目地址:https://gitcode.com/gh_mirrors/de/debugger1.项目基础介绍和主要编程语言项目基础介绍JupyterLabDebugger是一个用于JupyterLab的视觉调试器扩展
- 垃圾佬-万兆网络整体改造
FUNNET超有趣
网络网络协议网络安全
1.需求1)服务器硬盘偶尔出现故障,需要硬盘冗余2)某台服务器需要大量的硬盘空间,有些服务器又不需要大硬盘,硬盘使用不够充分3)手工调整CPU、内存资源,需要进行迁移虚拟机环境,往往迁移就要一个多小时4)某台服务器挂掉,不能迅速启用。5)折腾使用快乐。。。。服务器插内存2.拓扑3.购买设备网络万兆升级、服务器万兆网卡、服务器购买。在预算有限情况精力做到满足需求的基础上做到未来可扩容。3.1.万兆交
- Python进阶实战:利用元组作为字典键的巧妙策略
Yori_22
Python编程python开发语言
在Python编程中,字典(dictionary)是一种非常强大且灵活的数据结构,它允许我们通过键(key)来快速访问和存储值(value)。通常,字典的键可以是任何不可变的数据类型,如整数、浮点数、字符串或元组。在这篇文章中,我们将深入探讨如何利用元组作为字典键的巧妙策略,特别是在处理复杂数据时,这种策略能够带来意想不到的便利和效率。一、元组作为字典键的基础在Python中,元组(tuple)是
- 贪心与动规(动态规划)
programming expert
动态规划算法
1.贪心与动规的区别贪心算法和动态规划的主要区别在于它们解决问题的方式、能否保证得到最优解以及算法复杂度。解决问题的方式:贪心算法:在每一步选择中都采取当前状态下最优的选择,从而希望导致结果是全局最优的。它通常不考虑未来后果,只关注当前的最优解。动态规划:将原问题分解为子问题,通过解决子问题,并将子问题的解存储下来(通常是存储在一个表格中),在解决原问题时利用这些子问题的解。它通常以自底向
- Python基础06(字符串格式化/操作方法)
XYX的Blog
Pythonpython开发语言
字符串在Python中,字符串属于不可变有序序列,使用单引号、双引号、三单引号或三双引号作为定界符,并且不同的定界符之间可以互相嵌套。除了支持序列通用方法(包括双向索引、比较大小、计算长度、元素访问、切片、成员测试等操作)以外,字符串类型还支持一些特有的操作方法,例如字符串格式化、查找、替换、排版等等。字符串属于不可变序列,不能直接对字符串对象进行元素增加、修改与删除等操作,切片操作也只能访问其中
- Python基础02(Python序列结构/列表/元组/集合/字典/序列解包)
XYX的Blog
Pythonpython
Python序列结构序列结构的分类:1.有无顺序(是否可以通过索引访问序列结构的元素):有序:列表,元组,字符串无序:字典,集合2.是否可变(是否可以增加或删除元素):可变:列表,字典,集合不可变:元组,字符串1.List列表列表(list)是最重要的Python内置对象之一,是包含若干元素的有序连续内存空间。在形式上,列表的所有元素放在一对[]中,元素之间使用逗号分隔。在Python中,同一个列
- Prometheus监控数据类型
xianyuLuo.
kubernetesprometheus
Prometheus监控数据类型类型特点常用命名常用函数Counter计数器,只增不减*_total*_sum*_countrate:求增长率topk:Top前N的信息Gauge反映当前状态,可增可减一般不带后缀直接使用指标,表示当前状态delta:可以获取样本在一段时间返回内的变化情况predict_linear:数据的变化趋势进行预测Histogram/Summary数据分区间计算带指标的总和
- Golang 生态学习
蚂蚁在飞-
golang人工智能自然语言处理
1.Go语言基础在深入Go语言的生态之前,首先需要掌握Go语言本身的核心特性。•Go语言官方文档:https://golang.org/doc/Go官方文档是学习语言基础和标准库的首选资源。•学习内容:•基础语法:数据类型、控制流、函数、结构体、接口、错误处理等。•并发编程:Go的并发模型(goroutines和channels)是Go的强项,学习并发编程是使用Go的重要步骤。•内存管理:Go的垃
- 【Python】成功解决ValueError: zero-size array to reduction operation minimum which has no identity
高斯小哥
BUG解决方案合集python新手入门学习debug
【Python】成功解决ValueError:zero-sizearraytoreductionoperationminimumwhichhasnoidentity个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、
- Numpy基础01(Jupyter基本用法/Ndarray创建与基本操作)
XYX的Blog
数据分析与可视化numpyjupyter
内容一:Jupyter开发环境IPython是一个增强型的Python交互式解释器,提供了自动补全、命令历史、魔法命令等功能。它支持与操作系统命令交互、内联绘图和多语言扩展,并可与JupyterNotebook集成,适用于数据分析和科学计算。IPython还支持远程访问、包管理和插件扩展,是一个功能强大且灵活的开发工具。JupyterNotebook是IPython的开发环境。1.1Jupyter
- 《重生到现代之从零开始的C++生活》—— 入门基础语法2
yttandb
c++生活
缺省参数缺省参数就是在函数的声明和定义里制定一个缺省值,如果没有指定的实参就用该形参的缺省值voidadd(inta=0,intb=0){returna+b;}简单的的说就是将形式参数附一个值,如果没有实参传入的话,就默认用形参的值voidadd(inta=0,intb=3){returna+b;}intmain(){inta=1;intb=5;add(a,b);//结果为6add(a);//结果
- Python魔法方法__call__深入详解
图灵学者
python精华python开发语言
目录1、魔法方法__call__初探♂️1.1什么是__call__?1.2基础用法演示1.3自定义行为与参数传递2、实现轻量级装饰器模式️2.1装饰器概念回顾2.2利用__call__构建装饰器2.3深入理解装饰器应用场景3、类实例变身函数调用3.1类似函数的行为模拟3.2动态执行与灵活性提升3.3实战案例:日志记录器4、实现状态机模式4.1状态机概念回顾4.2通过__call__管理状态转换
- Python魔法参数:深入解析*args和**kwargs的强大用途
图灵学者
python精华pythonjavalinux
目录引言基础概念解析*args:处理位置参数**kwargs:处理关键字参数*args和**kwargs的实际应用场景1.函数装饰器中使用*args和**kwargs2.类构造函数中使用*args和**kwargs3.API调用中使用**kwargs与其他参数类型的结合使用结合默认参数位置参数与关键字参数的混合使用高级技巧和注意事项参数解包与重打包性能考量调试技巧案例研究场景描述实现步骤实际应用案
- 服务器性能监控与优化系统:实战指南与代码案例
我的运维人生
服务器运维运维开发技术共享
服务器性能监控与优化系统:实战指南与代码案例在现代IT基础设施中,服务器性能监控与优化是确保业务连续性和高效运行的关键环节。通过实时监控和调优,能够及时发现并解决潜在的性能瓶颈,从而提升用户体验和系统稳定性。本文将详细介绍服务器性能监控与优化系统的实践方法,并通过具体代码案例进行说明。一、性能监控的重要性性能监控是服务器管理的核心任务之一,通过实时监控关键性能指标(如CPU使用率、内存使用率、磁盘
- 有趣的python代码实例_Python之路:200个Python有趣的小例子一网打尽
weixin_39845406
有趣的python代码实例
概述博主最近在学习python,看完了一整套学习视频,然后呃呃呃,还是用不太流畅。碰巧在全球最大的同性交友论坛GayHub(呸!是开源代码托管平台Github)上面发现了一个项目,该项目列举了200多个Python小例子,Python基础、Python坑点、Python字符串和正则、Python绘图、Python日期和文件、Web开发、数据科学、机器学习、深度学习、TensorFlow、Pytor
- python核心语法
DB_UP
python杂集python
目录一、生成器1.1列表生成式1.2创建生成器二、迭代器2.1迭代对象2.2iter()函数2.3生成器和迭代器之间的区别三、高阶函数3.1map函数3.2reduce3.3filter3.4sorted3.4.1选择排序3.4.2冒泡排序notebook主目录及pip镜像源修改python基础语法python核心语法matplotlib基本操作python常见统计分析处理函数一、生成器1.1列表
- 深入理解Oracle DB的事务
小小不董
OracleDB管理及运维oracle数据库服务器linuxdba
1.引言本节详细介绍OracleDB的事务。2.理解事务的基本概念与特性2.1事务的定义与特性2.1.1定义在Oracle数据库中,事务是一组逻辑相关的数据库操作单元,这些操作要么全部成功执行并提交(使数据库状态发生永久性改变),要么全部失败并回滚(撤销所有已执行的操作,使数据库恢复到事务开始前的状态)。例如,在银行转账系统中,从一个账户扣款并在另一个账户收款这两个操作就构成一个事务。2.1.2事
- 机器学习数学基础-定积分应用-经济问题
华东算法王(原聪明的小孩子
小孩哥解析宋浩微积分算法
定积分在经济学中的应用广泛,特别是用来解决与累积量、平均值、总收入、成本、利润等相关的问题。以下是定积分在经济学中的几个常见应用场景:1.总收入和总成本的计算在经济学中,定积分常用于计算总收入、总成本等累积量。如果给定价格函数和需求函数或供应函数,定积分可以帮助我们计算从某一数量到另一数量之间的总收入或总成本。总收入:假设某商品的价格随数量的变化而变化,价格函数为(p(x)),其中(x)表示销售的
- 电商效率提升实战:看板工具如何优化任务可视化与进度追踪
androidios小程序
在电商行业,尤其是面对旺季订单量激增和多部门协作的复杂场景,看板工具能够显著提升团队的协作效率和项目管理能力。以下是如何使用看板工具提升效率的具体方法,以板栗看板为例:一、任务管理与进度跟踪电商运营涉及多个环节,如商品上架、促销活动策划、订单处理和客户服务等。通过板栗看板,团队可以将这些任务以卡片形式展示在看板上,帮助团队成员清晰了解任务的状态、优先级和负责人。通过拖拽任务卡片,团队成员可以直观地
- 太假了,这简历一看就是包装的。。
java
大家好,我是R哥。最近做Java面试辅导,看了许多小伙伴的简历,有的人的简历一看就知道是包装的,比如这位,他自己都承认了:见过太多这样的同学了,自己瞎折腾,哭笑不得。包装过的简历,作为多年面试官,我一眼就能看出来,相信其他面试官也会有同样的感觉,这也是为什么很多人的简历都是已读不回的状态。下面我简单说说包装的简历的特点。1、技术栈过于庞大有些程序员的简历会列出大量的技术栈和工具,有些人可能觉得罗列
- C语言的网络编程
AI向前看
包罗万象golang开发语言后端
C语言的网络编程引言随着互联网的发展,网络编程逐渐成为计算机科学和软件工程领域中一个重要的研究方向与应用实践。C语言作为一种高效、灵活的编程语言,广泛应用于系统编程和网络编程中。网络编程涉及到的知识面较广,包括网络协议、套接字编程、数据传输等方面。本文将深入探讨C语言的网络编程,帮助读者了解基本概念、相关技术及应用实例。网络编程基础1.网络协议在进行网络编程之前,了解网络协议是非常重要的。网络协议
- Objective-C语言的学习路线
AI向前看
包罗万象golang开发语言后端
Objective-C语言的学习路线在程序开发的历史长河中,Objective-C作为一种继承自C语言与Smalltalk的编程语言,扮演着重要的角色。虽然随着Swift语言的出现,Objective-C的使用有所减少,但它依然是iOS和macOS应用开发的重要基础,许多现有的大型应用程序仍然在使用它。因此,学习Objective-C,不仅能帮助我们理解更古老的代码库,还能加深我们对面向对象编程的
- SIWAVE+ADS提取PCB走线寄生参数
坐忘行
仿真射频工程
第一章PCB参数提取与RF匹配调试仿真–软件及基础第二章CST仿真PCB操作说明第三章SIWAVE仿真PCB操作说明第四章Q3D提取PCB走线RLCG参数第五章CST仿真PCB射频通路间的隔离度第六章HFSS仿真PCB射频通路间的隔离度第七章HFSS3DLayout仿真PCB操作说明第八章SIWAVE+ADS提取PCB走线寄生参数————————————————前言前面介绍了Q3D仿真PCB走线寄
- 47、探索Go语言切片:高级操作与性能优化
多多的编程笔记
golang开发语言后端
Go语言开发:切片的高级操作在Go语言中,切片(slice)是一个非常核心的数据结构。它提供了动态数组的功能,但是比数组更加灵活。切片在Go语言中被广泛使用,但是在日常开发中,我们可能只会使用到它的一些基础功能,如创建、截断和追加等。然而,切片还有一些高级操作,如扩容、复制和排序,这些操作在处理复杂数据时非常有用。切片的扩容当我们创建一个切片时,它有一个底层数组来存储实际的数据。这个底层数组有一个
- LuaJIT源码结构梳理
yelvens
LuaJITluajvmLuaJIT
源码代码结构1、luaJit使用到的一些内嵌库,如基础库、math库、IO库等。lib_aux.clib_base.clib_bit.clib_buffer.clib_debug.clib_ffi.clib_init.clib_io.clib_jit.clib_math.clib_os.clib_package.clib_string.clib_table.c2、一些公开的Lua/CAPI的具体实
- AI未来趋势:AIGC浪潮下看AI训练师如何塑造智能未来(技术变革)
用心去追梦
前端htmlcss
在AIGC(AIGeneratedContent,人工智能生成内容)浪潮下,AI训练师扮演着至关重要的角色,他们不仅推动了技术的发展,还在确保这些技术能够安全、高效地服务于社会方面发挥了重要作用。以下是AI训练师如何塑造智能未来的几个关键方面:1.技术变革与创新算法与模型训练预训练:通过大规模无标注数据的学习,构建具备基础语言理解和生成能力的基座模型。这一过程为后续更精细的任务打下了坚实的基础。指
- C#高级:用控制台程序模拟WebAPI处理接口请求信息
我是苏苏
c#开发语言
1.基础DemoclassProgram{staticvoidMain(){//创建HttpListener实例HttpListenerlistener=newHttpListener();//添加监听的前缀(模拟WebAPI路径)listener.Prefixes.Add("http://localhost:18110/api/");//启动监听listener.Start();Console.
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》