环境准备
- jdk(1.8)
- Maven (也可以采用gridle,这里采用mavne)
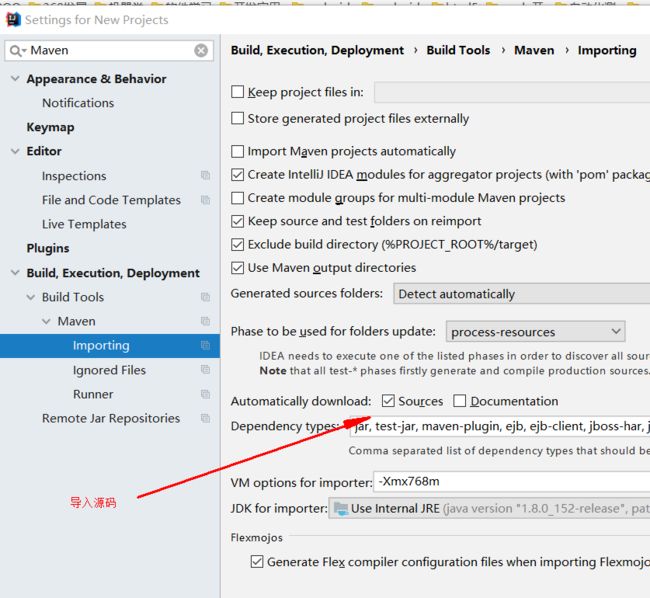
- IDEA ULTIMATE 2018.2.7(idea中配置moven 和jdk),也可以采用Springboot官方推荐的sts开发ide,是eclpise的定制版本
其他知识
HTTP请求头之User-Agent https://www.jianshu.com/p/c5cf6a1967d1
简单应用
- 编写REST程序
- 运行Spring Boot应用
- 使用Http请求工具:PostMan
场景说明
- 定义用户模型,包括属性:用户ID和名称(注:服务端保存用户数据库,采用Map方式模拟存储)
- 客户端发送Post请求,创建用户(Web MVC)
- 客户端发送GET请求,查询所以用户(Web Flux)
【Tip】Spring WebFlux应用程序并不严格依赖于Servlet API,因此它们不能作为war文件部署,也不能使用该src/main/webapp目录。
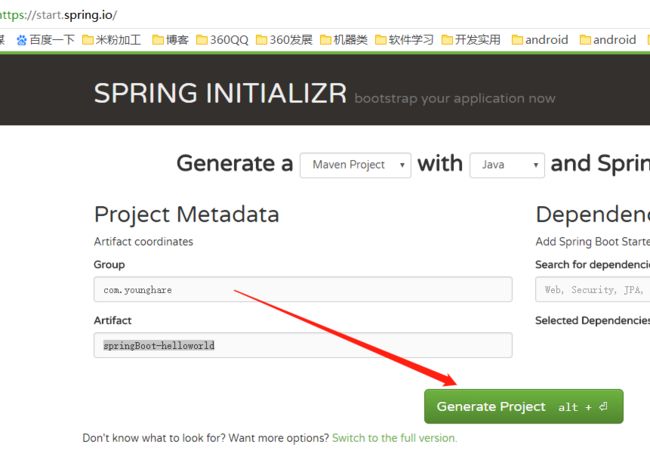
第一步:start.spring.io 构建应用,并下载
https://start.spring.io/
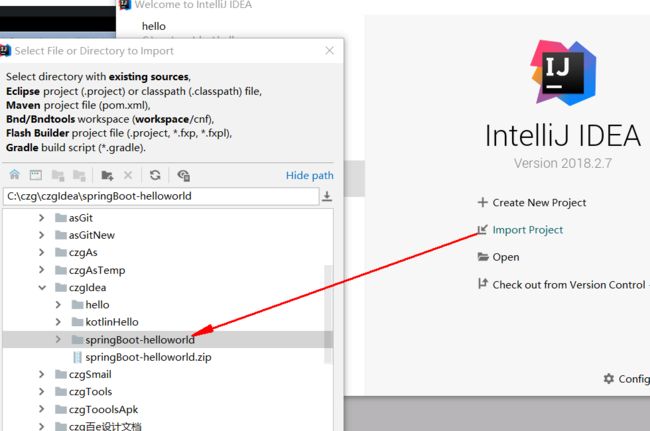
第2步:用idea导入Gradle项目(start.spring.io 构建的zip,解压)
第一步start.spring.io 构建的zip,解压到指定目录后,用idea导入
导入过程碰到的问题及解决办法:
使用idea导入springboot项目maven报错Non-managed pom.xml file found
https://blog.csdn.net/q89757316/article/details/80896382
IDEA中Spring Boot的@SpringBootApplication无法引入的问题
https://blog.csdn.net/weixin_41942804/article/details/80044101
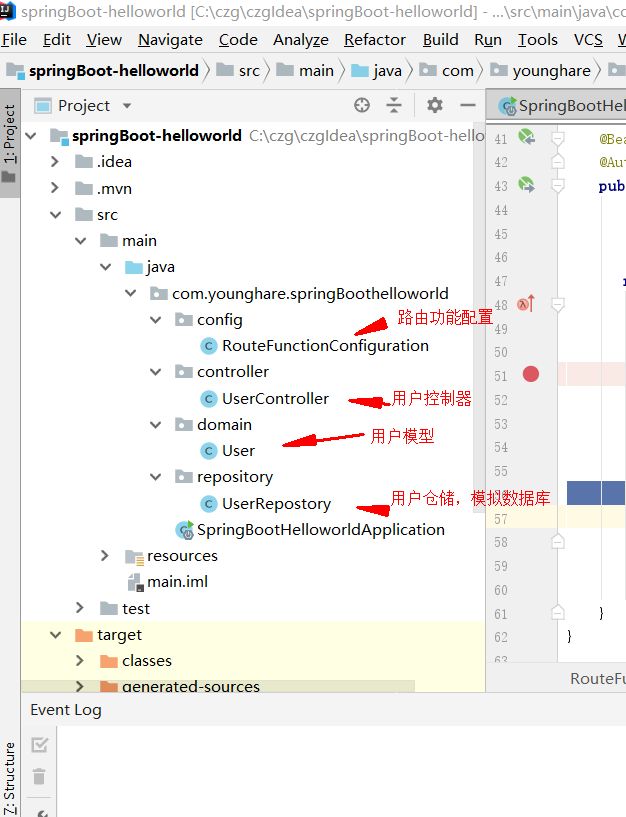
第3步:编写代码
项目的结构
3-1 创建用户模型:User
/**
* 用户模型
*
*/
public class User {
private int id;
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
创建用户仓储:UserRepostory
package com.younghare.springBoothelloworld.repository;
import org.springframework.stereotype.Repository;
import com.younghare.springBoothelloworld.domain.User;
import java.util.Collection;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.ConcurrentMap;
import java.util.concurrent.atomic.AtomicInteger;
/**
* {@link User} {@link Repository}
*/
@Repository
public class UserRepostory {
/**
* 采用内存型存储方式 -> Map
*/
private final ConcurrentMap repository = new ConcurrentHashMap<>();
private final static AtomicInteger idGenerator =
new AtomicInteger();
/**
* 保存用户对象
* @param user {@link User} 对象
* @return 如果保存成功,返回true,否则返回false
*/
public boolean save(User user){
boolean success = false;
Integer id = idGenerator.incrementAndGet();
//repository.put(id,user);
user.setId(id);
return repository.put(id,user) == null;
}
public Collection findAll(){
return repository.values();
}
}
3-3创建用户控制器:UserController
package com.younghare.springBoothelloworld.controller;
import com.younghare.springBoothelloworld.domain.User;
import com.younghare.springBoothelloworld.repository.UserRepostory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@RestController //表示是一个Rest接口
public class UserController {
private final UserRepostory userRepostory; //没有初始化,这里采用构造器注入的方式
@Autowired
public UserController(UserRepostory userRepostory){
this.userRepostory = userRepostory;
}
@PostMapping("/person/save")
public User save(@RequestParam String name){
User user = new User();
user.setName(name);
if (userRepostory.save(user)){
System.out.printf("用户对象:%s 保存成功\n",user);
}
return user;
}
}
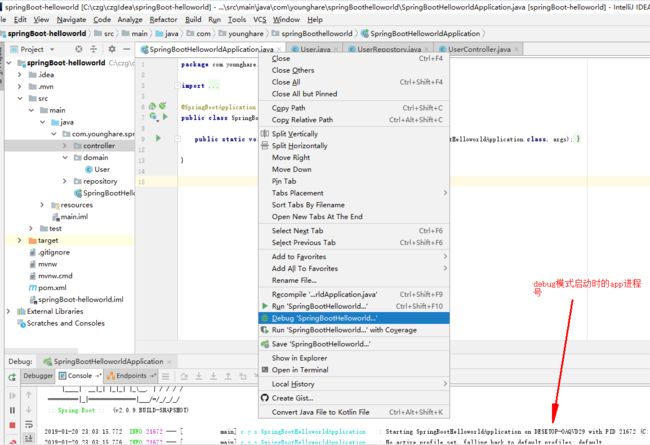
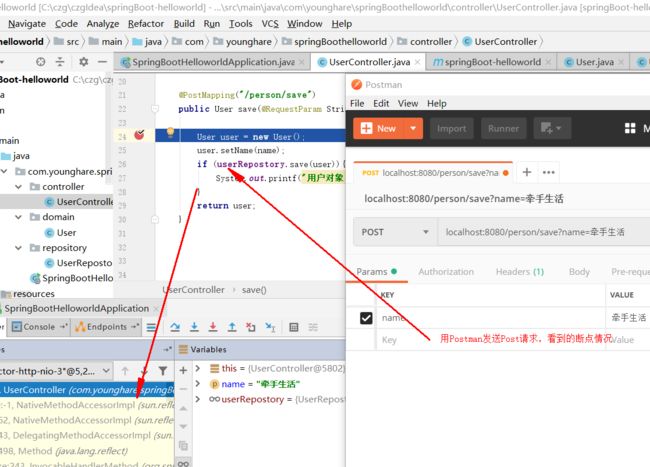
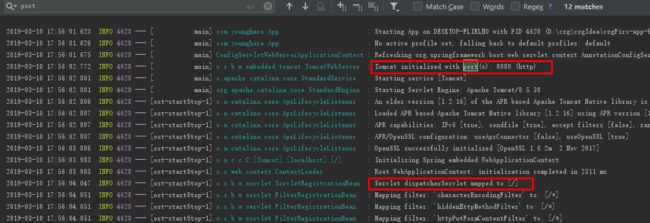
第4步:用idea进行debug运行、调试
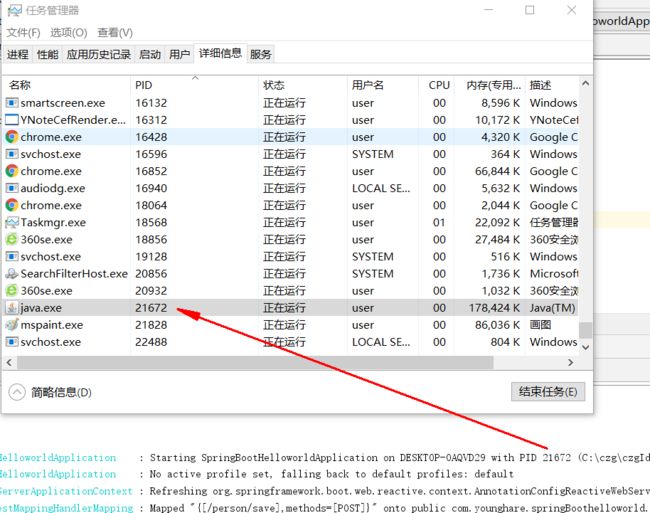
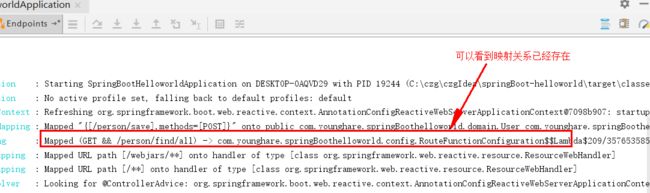
可以看到运行的行程pid
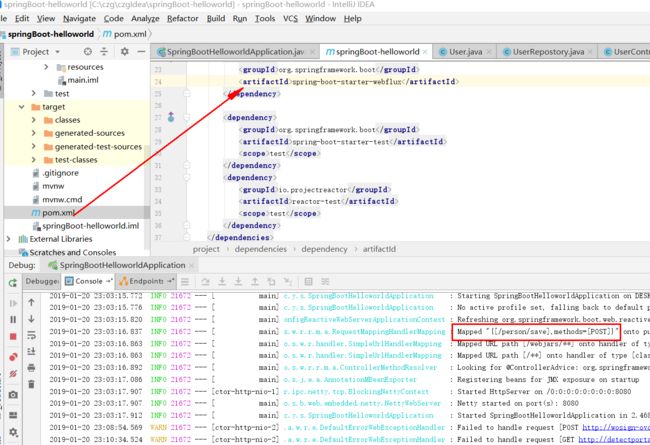
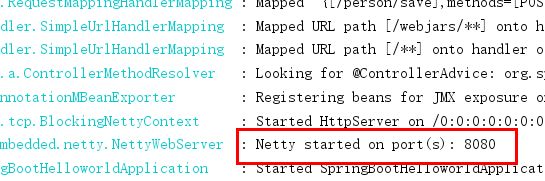
看到webapi的接口及端口号
第5步:用Postman发送Post请求---添加用户--添加的用户存储在Map内存中
localhost:8080/person/save
在postman中添加地址及post参数
post添加用户请求,添加的用户存储在Map内存中
第6步:编写路由器函数 配置:RouteFunctionConfiguration
/**
* 路由器函数 配置
*/
@Configuration
public class RouteFunctionConfiguration {
/**
* Servlet
* 请求接口:ServletRequet 或者 HttpServletRequest
* 响应接口:ServletResponse 或者 HttpServletResponse
*
* Spring 5.0重新定义了服务请求和响应接口
* 请求接口 :ServerRequest
* 响应接口 :ServerResponse
* 即可支持Servlet规范,也可以支持自定义,比如Netty (Web Server)
*
* 以本例:
* 定义GET请求,并且返回所以的用户对象 URI:/person/find/all
*
* Flux 是0--n个对象集合
* Mono 是0--1个对象集合
* Reactive 中的Flux或Mone它是异步处理(非阻塞式)
* 集合对象基本上是同步处理(阻塞式)
*
* Flux或者Mono 都是Publisher
*/
@Bean
@Autowired //方法参数注入
public RouterFunction personFindAll(UserRepostory userRepostory){
return RouterFunctions.route(RequestPredicates.GET("/person/find/all"),
request -> {
//返回所有的用户对象
Collection users = userRepostory.findAll();
Mono response = null;
Flux userFlux =Flux.fromIterable(users); //把Collection对象转换为Flux对象
return ServerResponse.ok().body(userFlux,User.class);
}
);
}
}
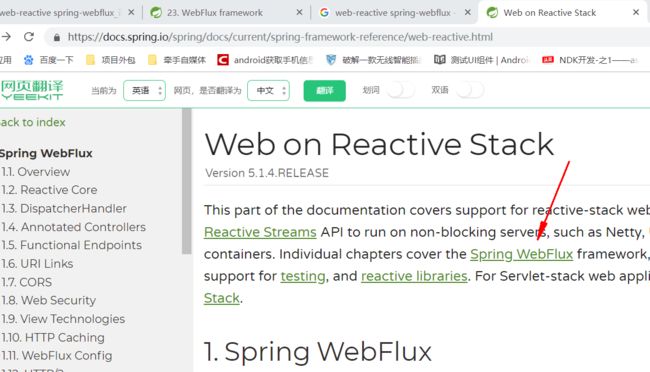
关于Spring WebFlux) 参考官方文档
https://docs.spring.io/spring/docs/current/spring-framework-reference/web-reactive.html
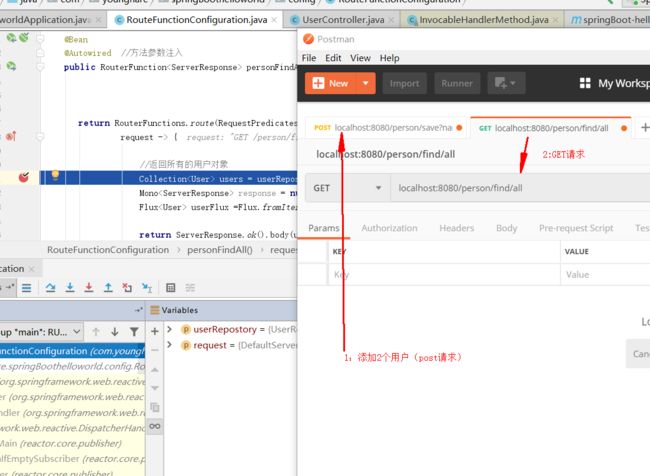
第7步:重新debug模式运行项目
安装前面的Post方式提交多次添加用户请求,让Map中有多个用户数据
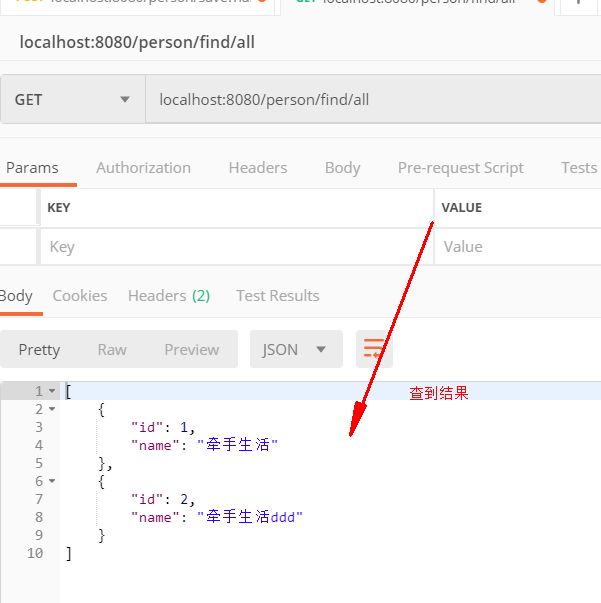
用Postman发送查询
localhost:8080/person/find/all
Spring boot构建项目的方式
图形化方式(http://start.spring.io/) --上面介绍的是图形化方式
命令行方式(Maven)
命令行方式(Maven)构建spring boot项目
maven命令方式--第一步 ---了解基础知识
#apache 的Maven project主页
http://maven.apache.org/archetype/
http://maven.apache.org/archetype/maven-archetype-plugin/generate-mojo.html
#必要参数Required Parameters
#interactiveMode 交互模式,提示一步步执行
#可选参数Optional Parameters(帮助我们构建相应的项目)
例子(注-D是java命令行模式传递参数的表示):mvn archetype:generate -DinteractiveMode=false -DgroupId="com.younghare" -DartifactId=czgFirs-app-by-moven -Dversion=1.0.0-SNAPSHOT
这个命令生成的有点慢,需要到manen仓库上下载不少东东(依赖包),有时会失败,做几次能成功
奇怪地址是不是变了:https://projects.spring.io/spring-boot
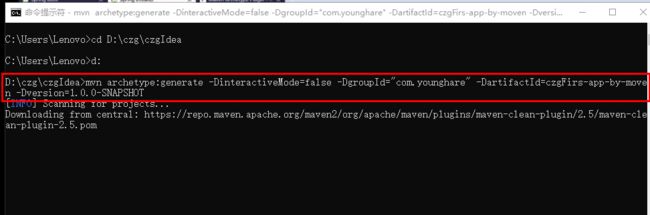
maven命令方式-第2步--生成工程
cd D:\czg\czgIdea
d:
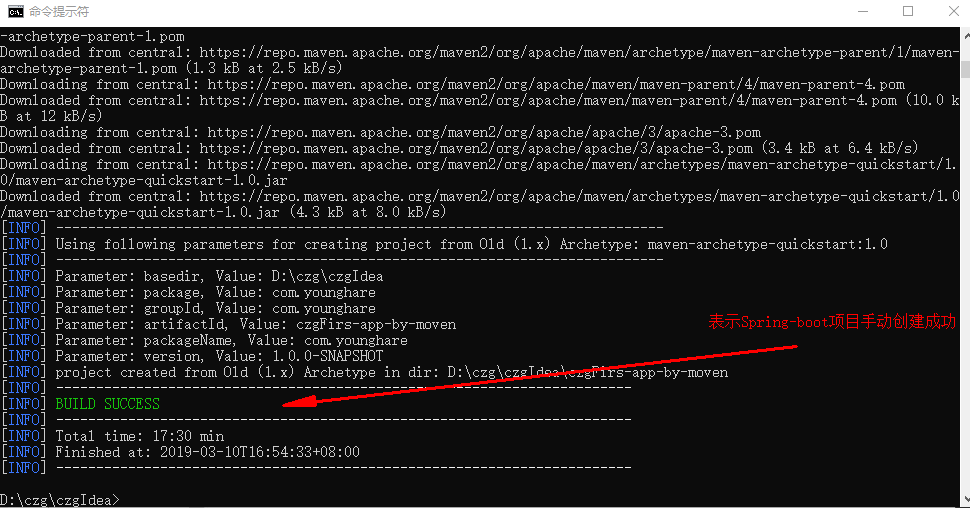
mvn archetype:generate -DinteractiveMode=false -DgroupId="com.younghare" -DartifactId=czgFirs-app-by-moven -Dversion=1.0.0-SNAPSHOT
注:用mvn命令方式生成项目有时会失败,而且可能会比较慢,可多试几次。
maven命令方式-第3步--用idea工具打开工程,并修改pom.xml文件
#添加依赖
org.springframework.boot
spring-boot-starter-parent
2.0.9.BUILD-SNAPSHOT
com.younghare
...
...
spring-snapshots
Spring Snapshots
https://repo.spring.io/snapshot
true
spring-milestones
Spring Milestones
https://repo.spring.io/milestone
org.springframework.boot
spring-boot-starter-web
junit
junit
3.8.1
test
maven命令方式-第4步--修改app.java及创建一个HelloWorldController.java
HelloWorldController.java
@RestController
public class HelloWorldController {
@GetMapping("")
public String index(){
return "Hello ,World";
}
}
App.java修改如下
@SpringBootApplication //注解是一个SpringBoot的应用
public class App
{
public static void main( String[] args )
{
System.out.println( "Hello World!" );
SpringApplication.run(App.class, args); //第一参数就是App本身,第二个参数是传递的参数
}
}
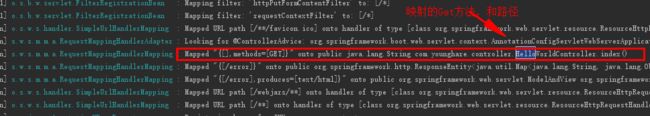
maven命令方式-第5步--运行
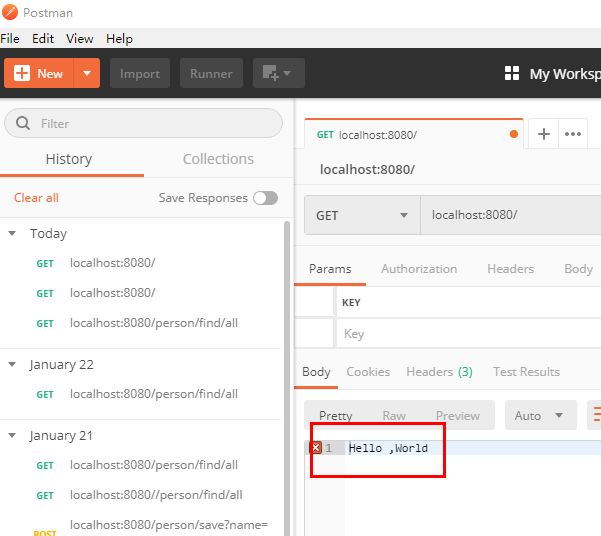
maven命令方式-第6步--用Postman测试看看结果
其他查阅资料
Flux简介-Flux是Facebook用于构建客户端Web应用程序的一个系统架构
Spring Webflux
Spring WebFlux快速上手——响应式Spring的道法术器
Springboot2.0中webflux到底优秀在哪里--优秀
SpringBoot 2.0 Webflux 介绍 和Demo示例
spring5.0 函数式web框架 webflux
Flux 会取代 Web MVC,或可不再基于 Servlet 容器了?
java!!Spring RestTemplate 极简入门 --今日头条
IntelliJ IDEA使用Alibaba Cloud Toolkit插件自动发布Web程序