OData 如何排序
OData 支持使用 $orderby 参数实现数据排序。排序的时候有两种顺序:升序 (asc) 和降序 (desc),默认是升序。我们以 Northwind OData 数据服务为例:
http://services.odata.org/V3/Northwind/Northwind.svc/Products?$orderby=ProductName
查询所有的产品,按 ProductName 排序。在浏览器中输入上面的请求,或者使用 Chrome 的插件 Postman , 可以查看服务器返回的数据。常用的排序参数:
- 单字段排序,默认升序:
/Products?$orderby=ProductName - 单字段排序,显式使用升序:
/Products?$orderby=ProductName asc - 多字段排序, 产品名称升序,类别名称降序:
/Products?$ordery=ProductName, Category/CategoryName desc
oDataModel 的实现数据排序
oDataModel 是服务器端模型,排序采用的方法是 sap.ui.model.ListBinding 对象的 sort() 方法触发向服务器端发送 http 请求,服务器端将排序后的数据返回给客户端显示。一般代码如下:
var oListBinding = xxx;
oListBinding.sort(aSorters);
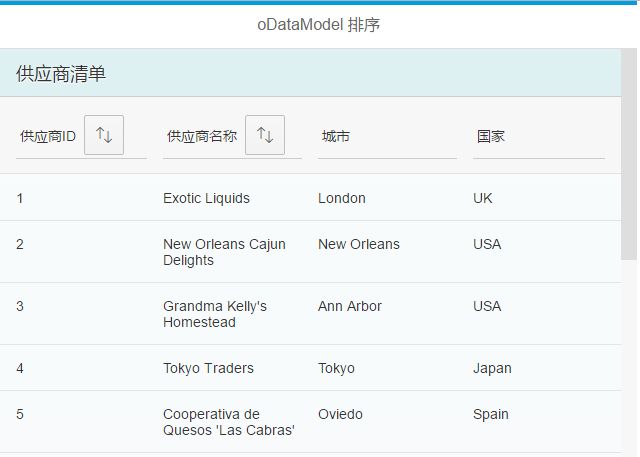
oListBinding.sort() 方法的参数可以是一个 sap.ui.model.Sorter 对象,或者 sap.ui.model.Sorter 的数组。若为单个对象,表示按单一条件排序,如果为数组,表示按多个条件排序。接下来给出示例。要实现的功能如下图:
点击 “供应商ID” 和 “供应商名称”,对相应字段进行排序。因为代码全部放在同一个 html 文件中,所以只贴出 javascript 代码:
// Application model
var sServiceUrl = "https://cors-anywhere.herokuapp.com/"
+ "http://services.odata.org/V3/Northwind/Northwind.svc/";
var oModel = new sap.ui.model.odata.v2.ODataModel(sServiceUrl);
oModel.setUseBatch(false);
sap.ui.getCore().setModel(oModel);
// 定义两个 Sorter 对象,第二个参数表示是否 Descending
var oIDSorter = new sap.ui.model.Sorter("SupplierID", false);
var oNameSorter = new sap.ui.model.Sorter("CompanyName", false);
// 按 SupplierID 排序
var onSortByID = function(oEvent){
oIDSorter.bDescending = !oIDSorter.bDescending;
var oTable = sap.ui.getCore().byId("suppliersTable");
var oListBinding = oTable.getBinding("items");
oListBinding.sort(oIDSorter);
};
// 按 CompanyName 排序
var onSortByName = function(oEvent){
oNameSorter.bDescending = !oNameSorter.bDescending;
var oTable = sap.ui.getCore().byId("suppliersTable");
var oListBinding = oTable.getBinding("items");
oListBinding.sort(oNameSorter);
};
sap.ui.getCore().attachInit(function(){
var oTable = new sap.m.Table("suppliersTable", {
width: "auto",
noDataText: "Loading...",
// header toolbar
headerToolbar: new sap.m.Toolbar({
content: [
new sap.m.Title({text: "供应商清单"}),
new sap.m.ToolbarSpacer()
]
}),
// columns
columns: [
new sap.m.Column({
header: new sap.m.Toolbar({
content: [
new sap.m.Text({text: "供应商ID"}),
new sap.m.Button({
icon: "sap-icon://sort",
press: onSortByID
})
]
})
}),
new sap.m.Column({
header: new sap.m.Toolbar({
content: [
new sap.m.Text({text: "供应商名称"}),
new sap.m.Button({
icon: "sap-icon://sort",
press: onSortByName
})
]
})
}),
new sap.m.Column({
header: new sap.m.Toolbar({
content: [new sap.m.Text({text: "城市"})]
})
}),
new sap.m.Column({
header: new sap.m.Toolbar({
content: [new sap.m.Label({text: "国家"})]
})
}),
],
// items
items: {
path: "/Suppliers",
sorter: oIDSorter,
template: new sap.m.ColumnListItem({
cells: [
new sap.m.Text({text: "{SupplierID}"}),
new sap.m.Text({text: "{CompanyName}"}),
new sap.m.Text({text: "{City}"}),
new sap.m.Text({text: "{Country}"})
]
})
}
});
var oApp = new sap.m.App({
pages: [
new sap.m.Page({
title: "oDataModel 排序",
content: [oTable]
})
]
});
oApp.placeAt("content");
});
解释一下排序相关的代码:
- 定义两个
sap.ui.model.Sorter对象,分别按 供应商ID 和 供应商名称 进行升序排列:
var oIDSorter = new sap.ui.model.Sorter("SupplierID", false);
var oNameSorter = new sap.ui.model.Sorter("CompanyName", false);
- 初始按 供应商ID 进行排序:
var oTable = new sap.m.Table("productTable", {
...
items: {
path: "/Suppliers",
sorter: oIDSorter,
template: new sap.m.ColumnListItem({
cells: [
...
]
})
}
})
- 如果用户点击 供应商ID 旁边的按钮,则对该字段进行排序:
// 按 SupplierID 排序
var onSortByID = function(oEvent){
oIDSorter.bDescending = !oIDSorter.bDescending;
var oTable = sap.ui.getCore().byId("suppliersTable");
var oListBinding = oTable.getBinding("items");
oListBinding.sort(oIDSorter);
};
按供应商名称排序类似。
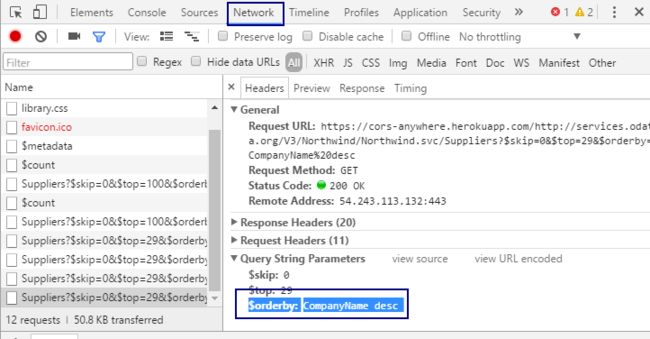
在 Chrome 浏览器中运行,F12 查看 Network trace,每次排序都向服务器端发送一个 http 请求, Query String Parameter 为 $orderby= XXX:
客户端排序
oData Model是服务器端 Model,按 SAP Help, 不可以在客户端进行排序和筛选:
https://help.sap.com/saphelp_nw74/helpdata/en/e1/b625940c104b558e52f47afe5ddb4f/content.htm
The OData model enables binding of controls to data from OData services. The OData model is a server-side model: the dataset is only available on the server and the client only knows the currently visible rows and fields. This also means that sorting and filtering on the client is not possible. For this, the client has to send a request to the server. The OData model currently supports OData version 2.0.
但每一次排序或者筛选,都需要向服务器提交请求,导致性能比较低,所以 SAP 后来又支持 oData Model (v2) 在客户端的排序和筛选。通过设置 ListBinding 的 OperationMode 来实现。默认情况下,OperationMode 是服务器端模式。
将上面的代码稍作变更:
var oTable = new sap.m.Table("suppliersTable", {
width: "auto",
noDataText: "Loading...",
...
items: {
path: "/Suppliers",
sorter: oIDSorter,
parameters: {
operationMode: sap.ui.model.odata.OperationMode.Client
},
template: new sap.m.ColumnListItem({
cells: [...]
})
}
再点击一下排序按钮,是不是快多了呢?
多字段排序
多字段排序,只需要 ListBinding.sort() 的参数为 Sorter 对象的数组即可。比如,下面的示例,在之前代码的基础上,按照国家+公司名的方式进行排序:
var oIDSorter = new sap.ui.model.Sorter("SupplierID", false);
var oNameSorter = new sap.ui.model.Sorter("CompanyName", false);
var oCountrySorter = new sap.ui.model.Sorter("Country", false);
var onMultipleSort = function(oEvent){
var oTable = sap.ui.getCore().byId("suppliersTable");
var oListBinding = oTable.getBinding("items");
oListBinding.sort([oCountrySorter, oNameSorter]);
}
数据分组
new sap.ui.model.Sorter(sPath, bDescending?, vGroup?, fnComparator?)
数据分组 (Grouping) 是一种特殊类型的排序,在 sap.ui.modelSorter 对象实例化时,第三个参数为 true 则,按这个排序的 Path 分组。也可以是一个函数,这个函数获取上下文 (Context) 的值,并按这个上下文的值进行分组。比如,oContext.getProperty("date").getYear() 实现按年度排序。
下面的示例在 UI 中增加一个按钮,点击的时候按国家进行分组,再次点击取消分组:
按国家分组的关键代码如下:
// 按国家分组
var onGroupByCountry = function(oEvent){
var oButton = sap.ui.getCore().byId("groupByCountryBtn");
var action; // 1: 执行分组; 2: 取消分组
if (oButton.getText()=="按国家分组"){
oButton.setText("取消分组");
action = 1;
}else{
oButton.setText("按国家分组");
action = 2;
}
var aSorters = [];
if (action == 1){
var vGroup = function(oContext) {
var name = oContext.getProperty("Country");
return {
key: name,
text: name
};
};
var oCountrySorter = new sap.ui.model.Sorter("Country", false, vGroup);
aSorters.push(oCountrySorter);
}
// apply sort
var oTable = sap.ui.getCore().byId("suppliersTable");
var oListBinding = oTable.getBinding("items");
oListBinding.sort(aSorters);
};
源代码
28_zui5_odata_filter_sort_group
References
Sorting of UI5 Odata binded Tables
OperationMode