PC端管理员账号:10000 密码:123456
管理员PC端概要设计
1. 系统架构
系统采用开放式设计,架构清晰,结构层次如下所示:
- 终端用户:PC端、手机微信端
- 网络接入:移动运营商提供的接入承载。
- 移动办公系统:服务器系统内部架构。
- 内部IT系统:已有的信息管理平台。
2. 逻辑架构
通过移动服务器来实现对业务数据的衔接,响应智能客户端程序,主要依靠网络传输方式,通过安全连接将客户应用服务器上的内容请求推送到PC端。
3. 功能架构及关键技术
应用由于功能并不复杂未采用MVP架构(会导致接口数剧增),而采用常用的MVC,业务逻辑、数据、界面显示分离,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。其中M层处理数据,业务逻辑等;V层处理界面的显示结果;C层起到桥梁的作用,来控制V层和M层通信以此来达到分离视图显示和业务逻辑层。同时加入WebAPI为个前台数据做接口,系统管理前端UI框架采用LayUI,整体风格简约唯美。管理系统采用局部加载页面的形式管理多个页面,所有表单采用ajax提交到API接口,然后用js加载html代码,整体操作简便。在微信端,采用了Bootstrap的栅格系统进行排版,加上多个CSS动画让交互更生动。微信端整体UI风格为偏平、清新、大量使用Web安全色,向互联网主流的UI风格靠近。
![mvc][1]
- M层:适合做一些业务逻辑处理,比如数据库存取操作,网络操作,复杂的算法,耗时的任务等都在model层处理
- V层:应用层中处理数据显示的部分,XML布局可以视为V层,显示Model层的数据结果。
- C层:控制器控制页面的加载,将Model层的数据传输到视图层,并接受View层的数据输入,并向Model添加数据
4. 关键业务模块
整体结构
以LayUI为后台管理框架,运用LayUI.js进行form表单的ajax提交,动态局部加载html内容。
每个页面都用js来进行局部加载内容,通过ajax请求,反应速度快。
layui.config({ //相关js配置文件
dir:'/Content/layui/',
version: false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
, debug: false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
, base: '/Content/layui/lay/modules/' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
});
layui.use(['element', 'layer', 'util', 'pagesize', 'form'], function () {
var $ = layui.jquery;
var element = layui.element();
var layer = layui.layer;
var util = layui.util;
var form = layui.form();
form.render();
var index = layer.load(1);
$.post("/api/ConsoleApi/GetSiteStatistics", {}, function (data) {
layer.close(index);
$("#canBorrowCount").html(data.canBorrowCount);
$("#borrowCount").html(data.borrowCount);
$("#todayBorrowCount").html(data.todayBorrowCount);
$("#todayReserveCount").html(data.todayReserveCount);
$("#userTotalCount").html(data.userTotalCount);
$("#todayRegisterCount").html(data.todayRegisterCount);
});
微信端主要以UserController、LibraryController、RegisterController进行管理所有页面,用Model 层
5. 使用的第三方包
[Newton.json]
Newton.json是一个可用于将.NET对象转换为JSON表示形式的类库。它也可以用于将JSON字符串转换为等效的对象。可以使用任意.NET对象,包括没有源代码的预先存在的对象。从而避免手动解析接口请求返回数据,以及向服务器发生JSON数据的繁琐工作。-
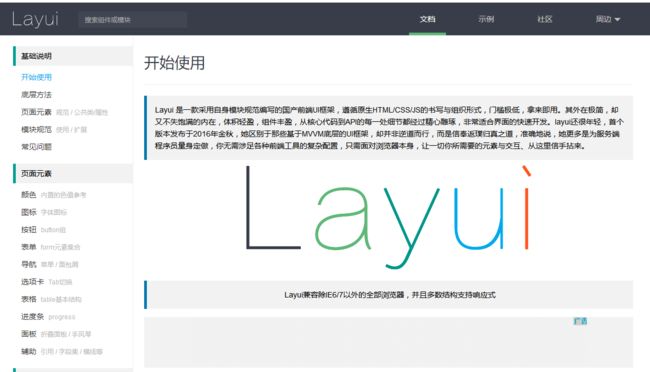
[LayUI]
丰富的UI让整体页面更加美观,其对应的layui.js对用ajax进行form表单提交同时加载html的支持非常好。
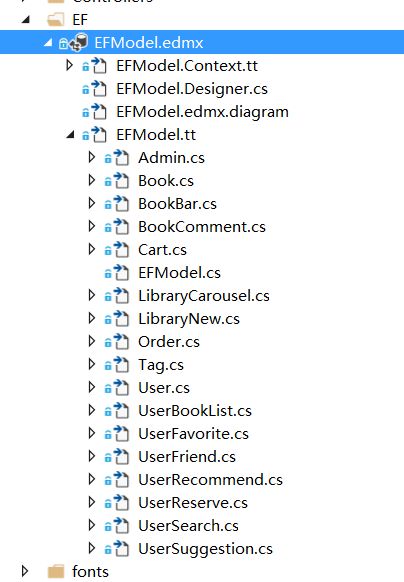
[Entity Framework]
微软官方提供的ORM工具,ORM让开发人员节省数据库访问的代码时间,将更多的时间放到业务逻辑层代码上。EF提供变更跟踪、唯一性约束、惰性加载、查询事物等。开发人员使用Linq语言,对数据库操作如同操作Object对象一样省事。[NPinyin]
将中文转换成拼音全文和首字母的.net 组件,方便实现模糊搜索功能,即通过拼音首字母、拼音全拼进行搜索书籍
-[ThoyghtWorks.QRCode]
将字符串信息生成对应大小的二维码,实现生成用户借书还书二维码。
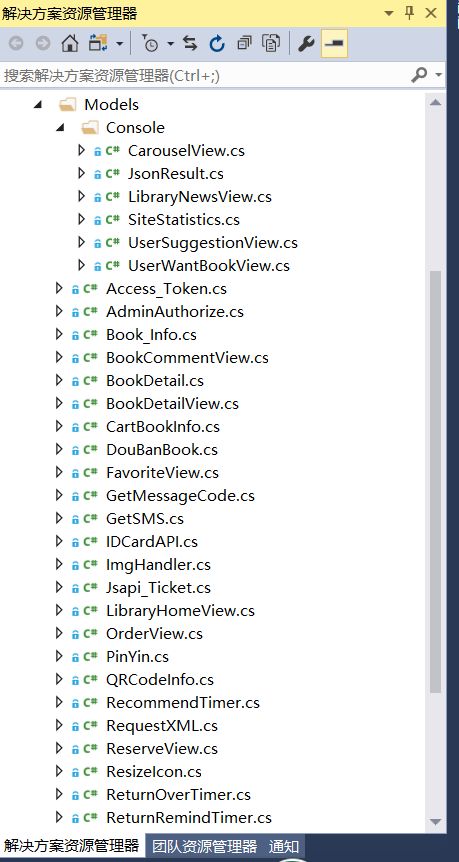
以下是Model层代码:
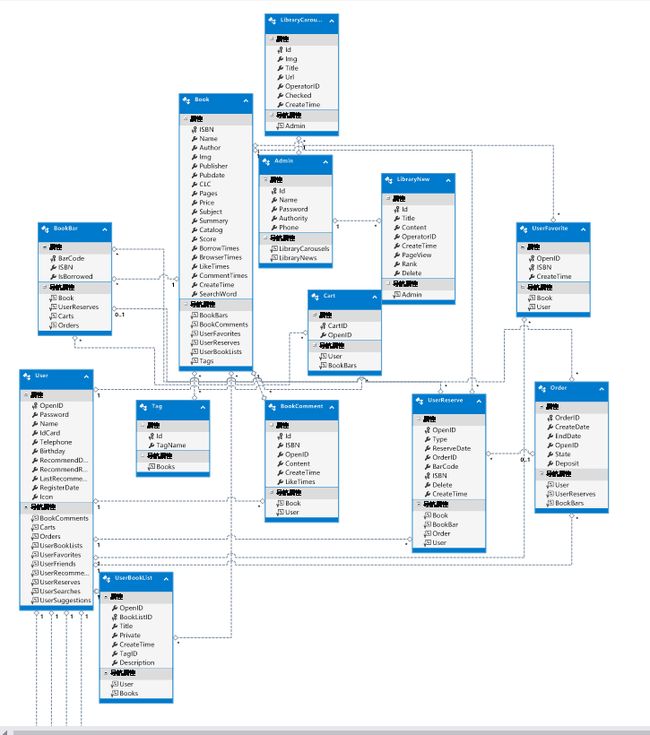
下面是数据库关系图 共21张表 涵盖用户、图书、图书馆之间的关系
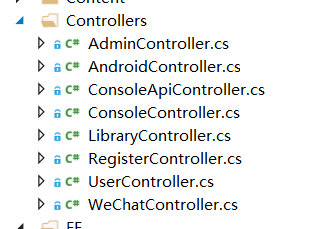
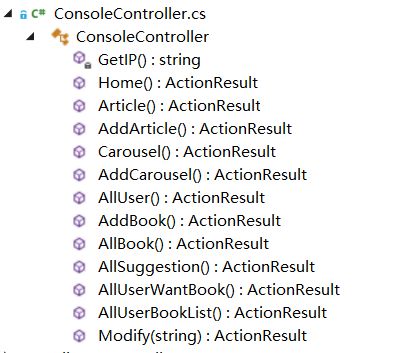
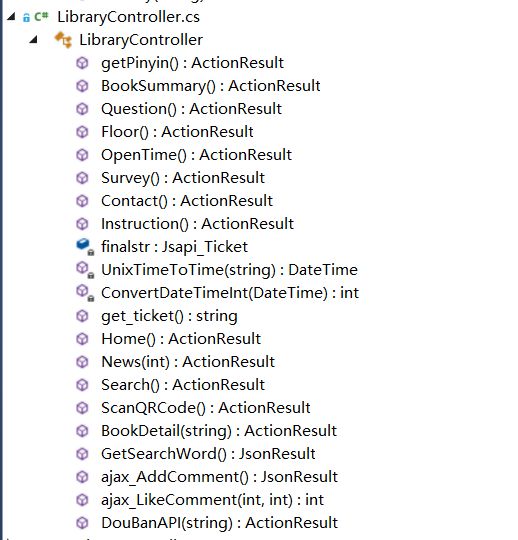
以下是所有Controller,以及每个Controller中的方法:
所有控制器:
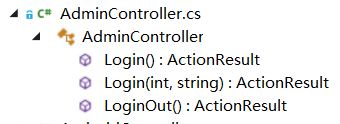
Admin控制器,管理员登陆PC后台的登陆验证、存Session等
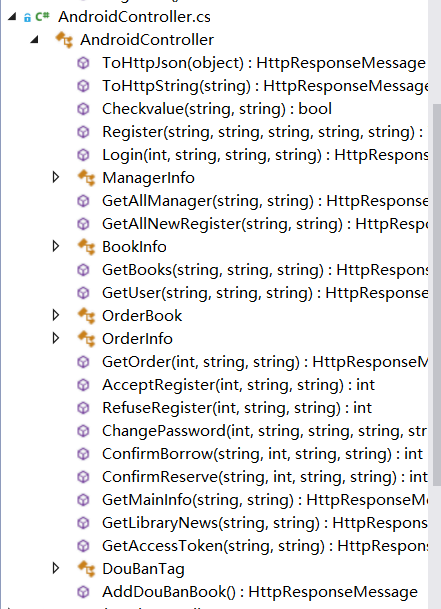
Android控制器 ,包含安卓管理员APP端所需要的所有功能接口,继承自WebAPI类
ConsoleAPI控制器 包含PC端的所有ajax所调用的API接口
Console控制器 包含所有PC端视图对应的逻辑层
Library控制器 包含所有跟Library相关的视图的逻辑层
Register控制器 包含所有注册步骤的逻辑调用
User控制器 包含所有有关用户的视图方法、以及数据层的逻辑方法
Wechat控制器 包含所有接入微信需要的验证方法 如获取AccessToken、智能回复机器人消息等
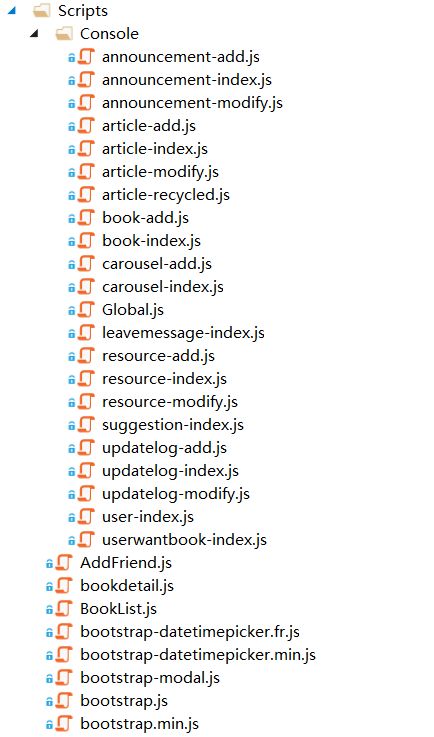
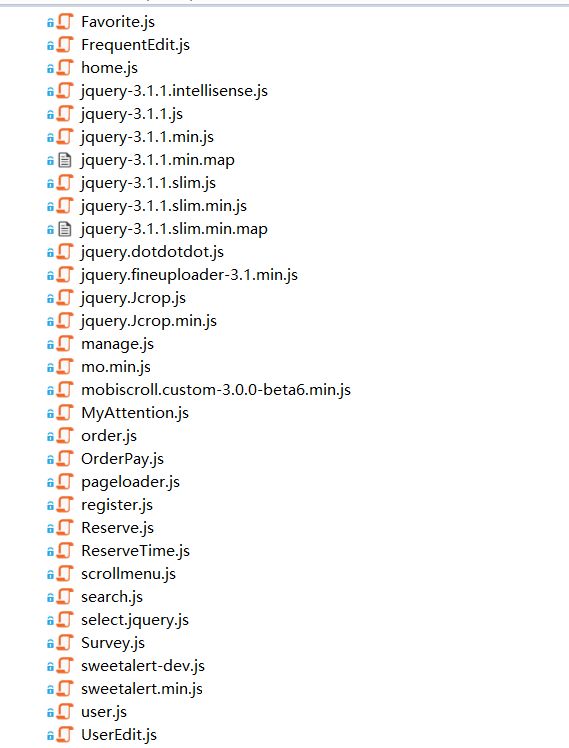
下面是所有页面对应引用到的JavaScript文件,大部分用来对前端页面进行DOM操作
下面是所有的页面的视图 即.NET编译前的cshtml,用户访问时看到的html,
以下是所有页面的CSS文件 用于美化页面的布局
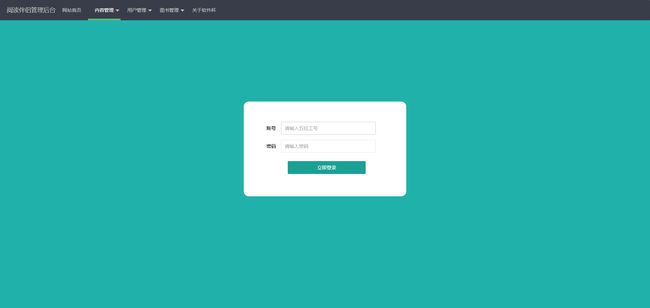
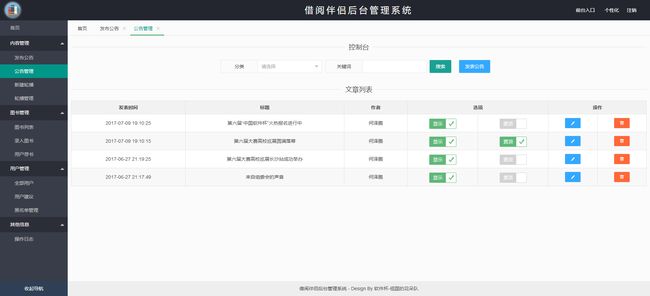
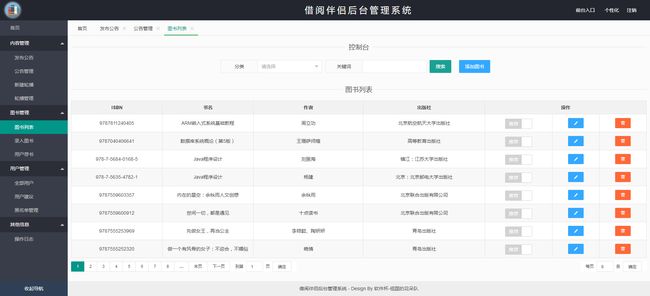
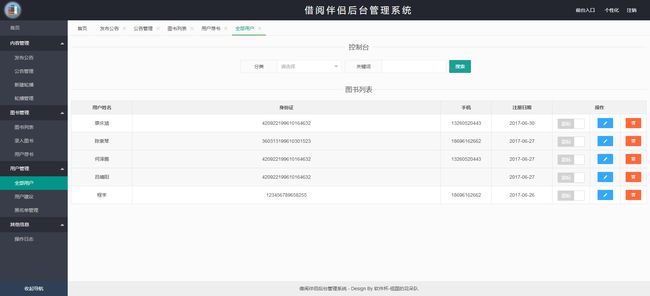
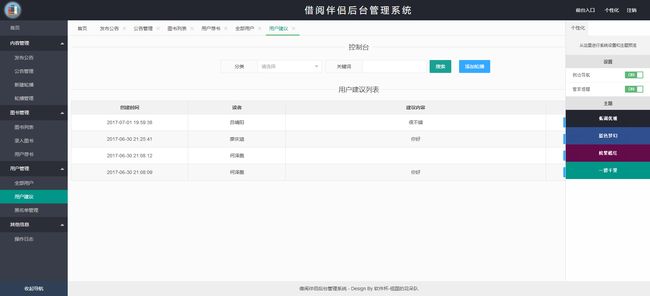
以下是管理系统截图: