线性渐变
var linear= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色linear.addColorStop(offset,color)
xstart:渐变开始点x坐标
ystart:渐变开始点y坐标
xEnd:渐变结束点x坐标
yEnd:渐变结束点y坐标
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
var oC = document.querySelector('#c1');
var gd = oC.getContext('2d');
var linear = gd.createLinearGradient(300,100,400,500);
linear.addColorStop(0,'red');
linear.addColorStop(1,'aqua');
gd.fillStyle = linear;
gd.font = '100px 微软雅黑';
gd.fillText('于晓鱼',300,300);
径向渐变
var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变 颜色rg.addColorStop(offset,color)
radiusStart:发散开始圆的半径
radiusEnd:发散结束圆的半径
(其它同上)
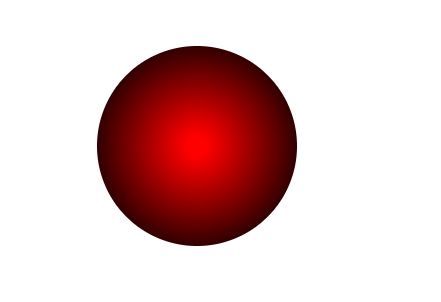
同心圆径向渐变小例子
var canvas = document.getElementById('c1');
var context = canvas.getContext('2d');
var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100);
g1.addColorStop(0.1, 'rgb(255,0,0)');
g1.addColorStop(1, 'rgb(50,0,0)');
context.fillStyle = g1;
context.beginPath();
context.arc(200, 150, 100, 0, Math.PI * 2, true);
context.closePath();
context.fill();
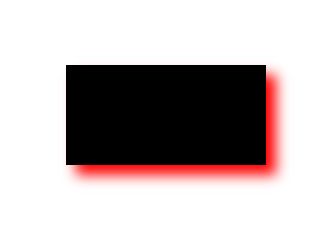
给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)
var oC = document.querySelector('#c1');
var context= oC.getContext('2d');
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowBlur = 20;
context.shadowColor = 'red';
context.fillStyle = 'black';
context.fillRect(100,100,200,100);
绘制图像
绘图: context.drawImage
1, context.drawImage(image,x,y)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
2, context.drawImage(image,x,y,w,h)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
w:绘制图像的宽度
h:绘制图像的高度
3, context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):选取图像的一部分矩形区域进行绘制
image:Image对象var img=new Image(); img.src="url(...)";
sx:图像上的x坐标
sy:图像上的y坐标
sw:矩形区域的宽度
sh:矩形区域的高度
dx:画在canvas的x坐标
dy:画在canvas的y坐标
dw:画出来的宽度
dh:画出来的高度
用第三个方法来写个小例子吧
var oC = document.querySelector('#c1');
var gd = oC.getContext('2d');
var oImg = new Image();
oImg.onload = function(){
gd.drawImage(oImg,
0,198,136,153,
100,100,272,306
);
};
oImg.src = '1.jpg';
原图
选取后在画布上的效果
像素处理:
获取像素颜色数组:
var imagedata=context.getImageData(sx,sy,sw,sh)
sx:cavas的x轴坐标点
sy:canvas的y轴坐标点
sw:距离x的宽度
sh:距离y的高度
可以利用context.getImageData返回的一个像素颜色数组,顺序是所取像素范围的从左到右,从上到下,数组的元素是(所有图形,包括图片,和绘制的图形)每个像素的rgba
设置像素颜色
context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制
imagedata:修改后的imagedata
dx:重绘图像的起点横坐标(重绘的起点和原来的图像一致的话就会把原来的图形覆盖掉,看起来就像是原来的图像变成现在的图像一样)
dy:重绘图像的起点纵坐标
//以下可选参数,设置重绘的矩形范围,如果缺省,默认会重绘所有的imegedata
dirtyX:矩形左上角x轴坐标
dirtyY:矩形左上角y轴坐标
dirtyWidth:矩形长度
dirtyHeight:矩形高度
小例子:
var oC = document.querySelector('#c1');
var gd = oC.getContext('2d');
var oImg = new Image();
oImg.src = 'tu.jpg';
oImg.onload = function(){
gd.drawImage(oImg,100,20);
var imagedata= gd.getImageData(0,0,oC.width,oC.height);
var d = imagedata.data;
for(var i = 0;i本文如有错误,请及时留言给我纠正~