前言:
Echarts是一款原生js写的图表类库,Echarts能为我们打造一款数据可视化平台提供了良好的图表支持。支持jq,vue,angluar,recat。ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
引入:
1、从官网下载页面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
2、在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库。
3、通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用 echarts”。支持按需引入。
4、cdn 引入,你可以在 cdnjs,npmcdn 或者国内的 bootcdn 上找到 ECharts 的最新版本。
5、Echarts3在线构建JS组件(看你最终的需求,需要那些组件,减低js的重量):http://echarts.baidu.com/builder.html
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入如下。
简单上手echarts
绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
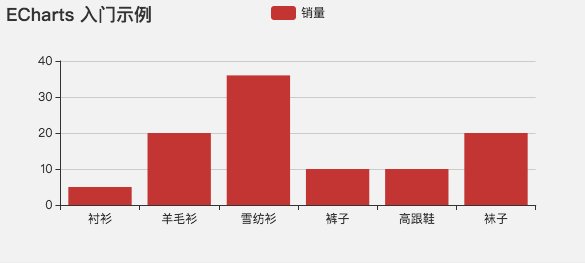
ECharts
这样你的第一个图表就诞生了!
在 webpack 中使用 ECharts
Webpack 是目前比较流行的模块打包工具,你可以在使用 webpack 的项目中轻松的引入和打包 ECharts,这里假设你已经对 webpack 具有一定的了解并且在自己的项目中使用。
npm 安装 ECharts
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts --save
引入 ECharts
通过 npm 上安装的 ECharts 和 zrender 会放在node_modules目录下。可以直接在项目代码中 require('echarts') 得到 ECharts。
var echarts = require('echarts');
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
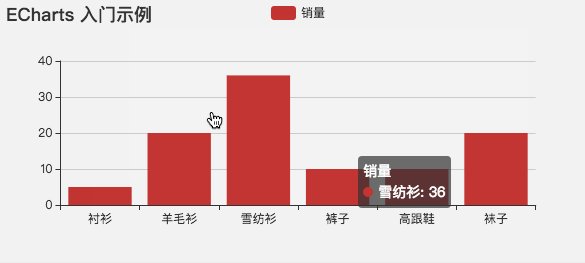
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
按需引入 ECharts 图表和组件
默认使用 require('echarts') 得到的是已经加载了所有图表和组件的 ECharts 包,因此体积会比较大,如果在项目中对体积要求比较苛刻,也可以只按需引入需要的模块。
例如上面示例代码中只用到了柱状图,提示框和标题组件,因此在引入的时候也只需要引入这些模块,可以有效的将打包后的体积从 400 多 KB 减小到 170 多 KB。
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
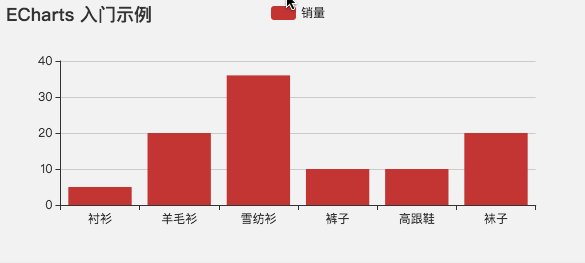
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
可以按需引入的模块列表见 https://github.com/ecomfe/echarts/blob/master/index.js
Echarts3主题的使用
Echarts3的主题下载:http://echarts.baidu.com/download-theme.html
Echarts3的在线构建主题:http://echarts.baidu.com/theme-builder/
主题使用示例:
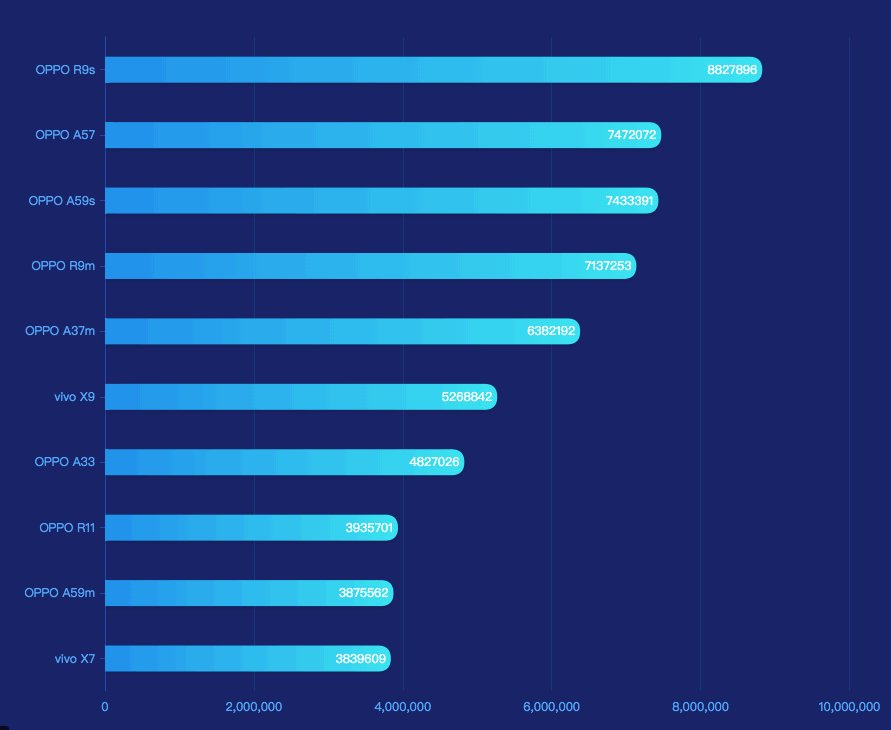
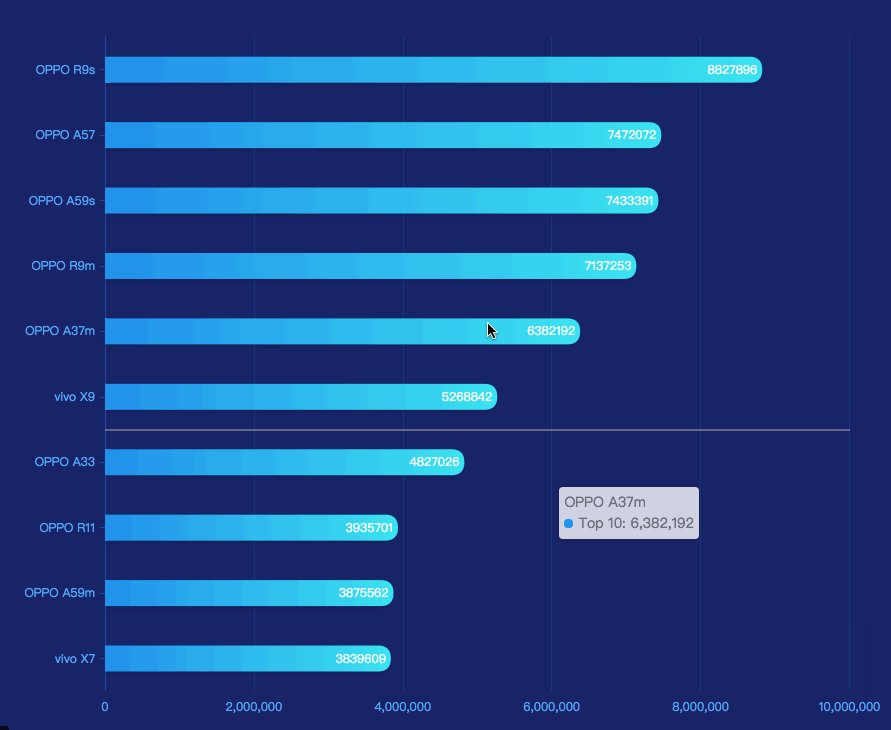
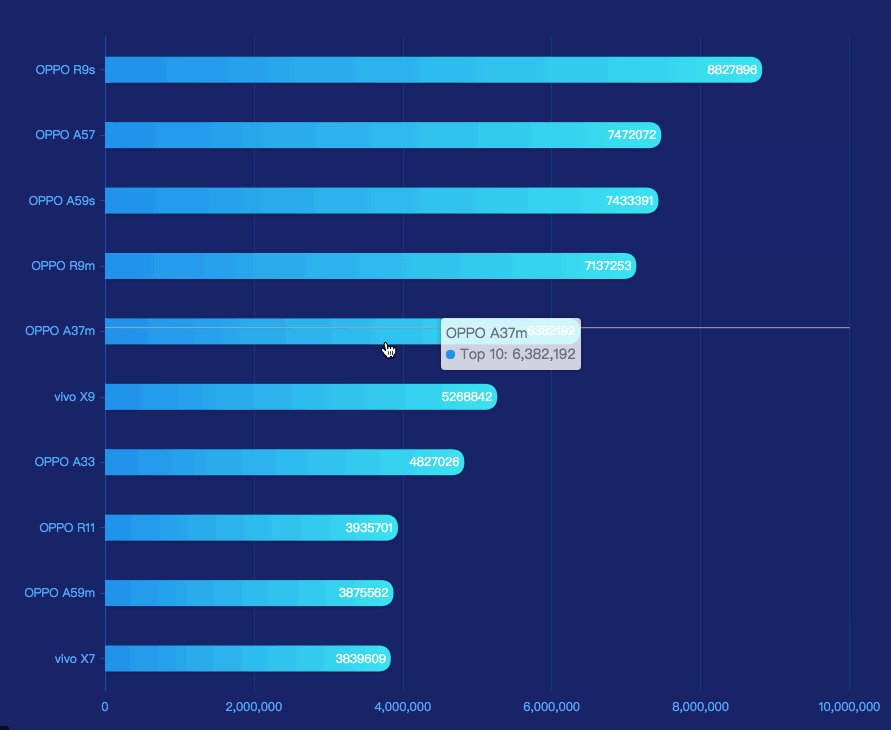
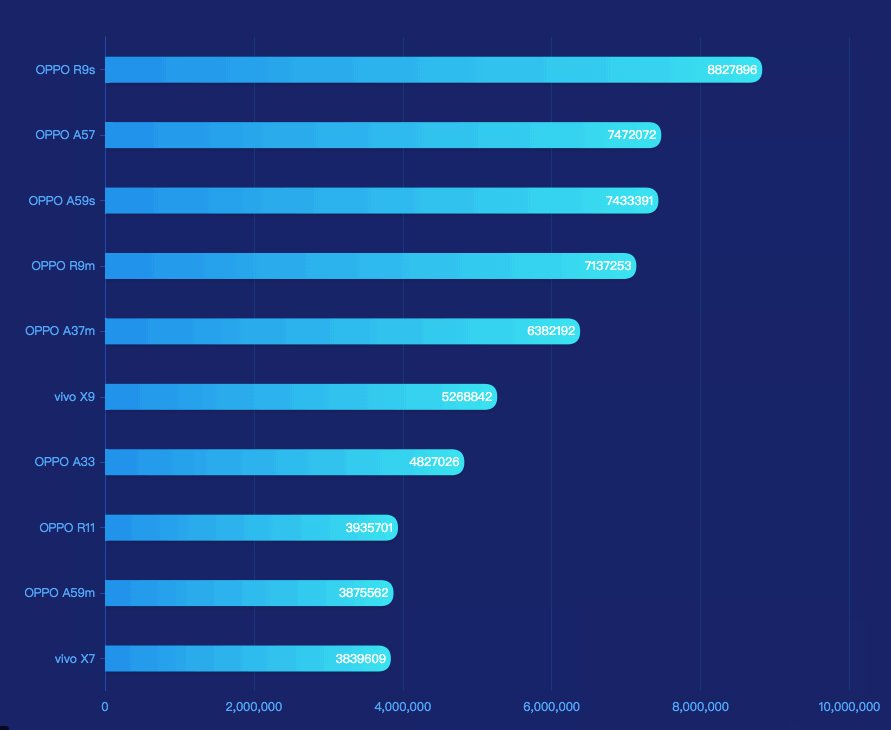
下面的几个主题风格是Echarts官方为我们提供的几种风格。
案例
-
渐变效果柱形图
代码地址:渐变效果柱形图代码 -
echarts扩展百度地图迁徙
示例
代码地址:echarts扩展百度地图迁徙代码 -
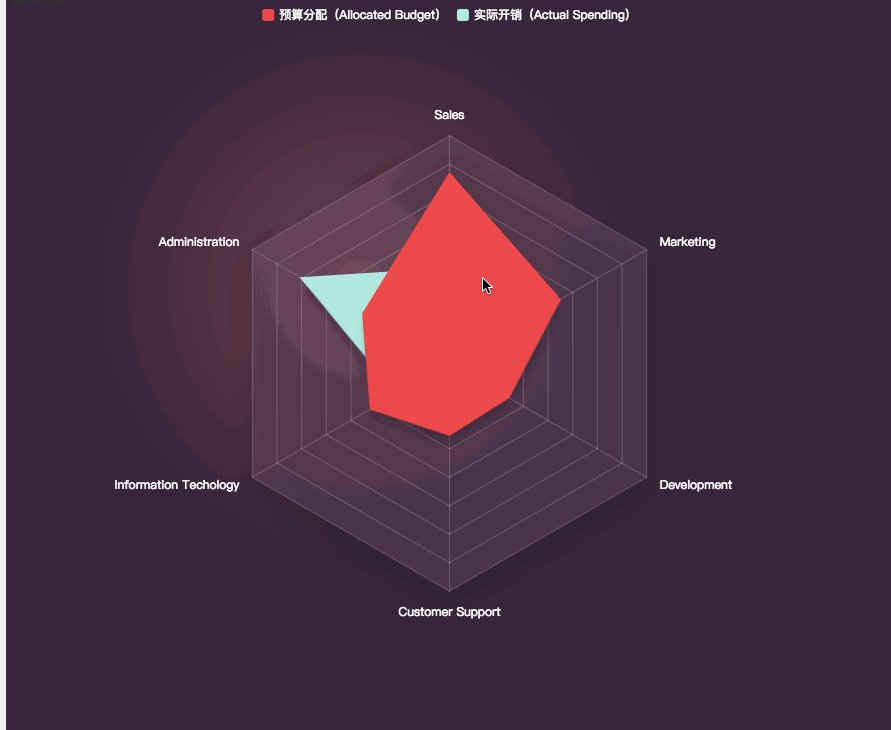
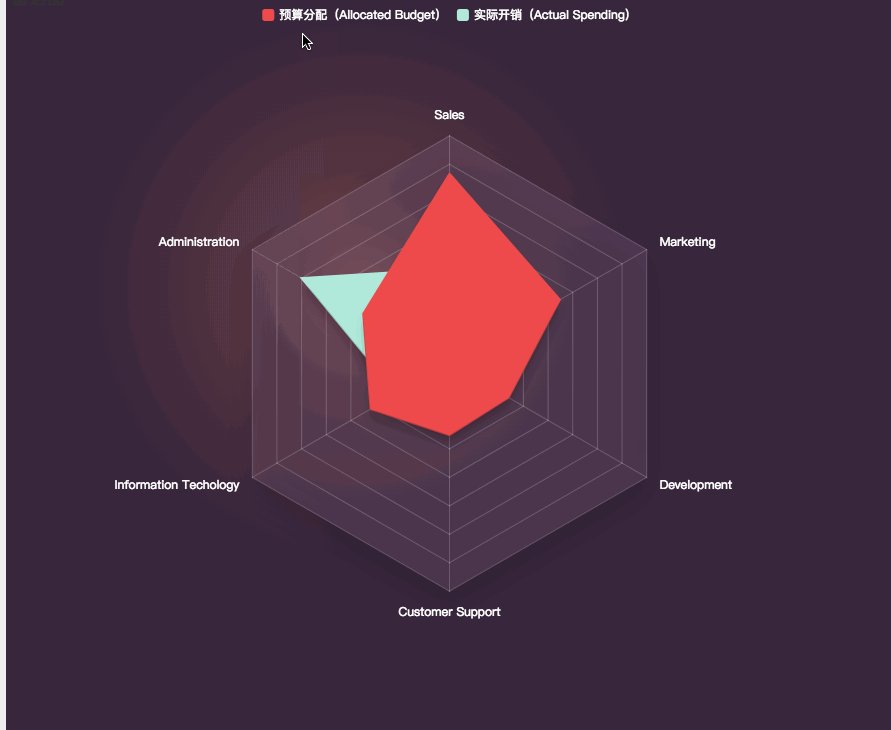
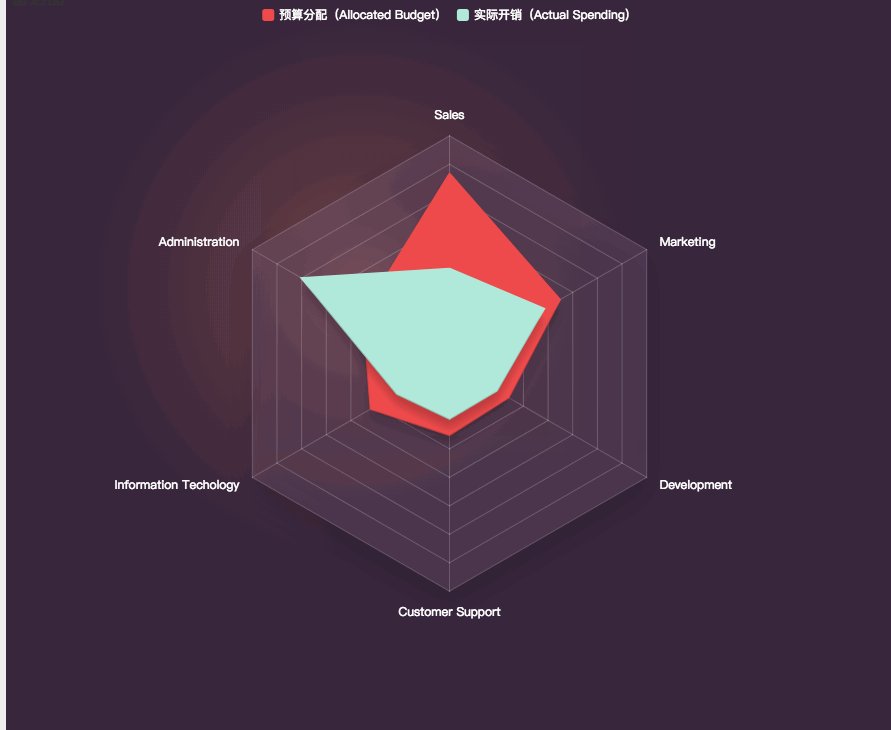
雷达图
代码地址:雷达图代码
附:手摸手带你玩转sublime text 3 安装配置
好玩的CSS抖动样式 – CSS Shake ,支持 react
声明:部分内容从网络获取,如有侵权行为,请与作者联系,作者将于2日内删除。