functioninitCheckBox(name){//从数据库中取出来的以逗号分隔的复选框的值varids="1,2,3";varworkdaysArr=ids.split(",");for(varj=0;j
关于Java的变量和常量的应用
MOSCATO,
新手java开发语言
在Java语言中,关于数据的存储和其他语言都大差不差,都是在磁盘中找到一个位置,把数据放进去,然后给这个位置做上标记,以便后续的查找,只不过各种语言都有自己的查找和标记的方式,这里讲到的Java则是通过JVM(Java虚拟机)来实现这个功能。话跑偏了,接下来是Java常量的介绍常量的定义在Java中,常量通常通过final关键字修饰。一旦被赋值后,其值就不能被修改。例如:finalintMAX_V
【Rust基础】使用Rust和WASM开发的图片压缩工具
勇敢牛牛_
rustwasm开发语言图片压缩
图片压缩工具使用rust+wasm开发了一个简易版的图片压缩工具,支持JPG、PNG、GIF、WEBP等图片格式,不限制大小,无需上传图片,完全在浏览器中执行。工具地址:https://eai.coderbox.cn/image-compression实现方式JPEG对原图进行量化,通过指定质量参数,控制压缩质量。PNG同样的进行量化,并重新将rgba颜色(如果原图是rgba)调整为8位索引颜色,
模式搜索+扩散模型:FlowMo重构图像Token化的技术革命
芯作者
DD:日记重构
图像Token化作为现代生成式AI系统的核心技术,长期面临对抗性训练不稳定、潜在空间冗余等挑战。斯坦福大学李飞飞与吴佳俊团队提出的FlowMo(FlowtowardsModes)创新性地融合模式搜索与扩散模型,在多个关键维度突破传统方法局限,为图像压缩与重建开辟新路径。本文将深度解析其技术突破、实现原理及行业影响。一、传统图像Token化的困境与FlowMo的破局之道1.1传统方法的三大桎梏传统T
为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
Java:从入门到创新
java
Java:从入门到创新一、Java简介Java是一种广泛使用的高级编程语言,自1995年首次发布以来,一直深受开发者的喜爱。它由SunMicrosystems公司开发,后来被Oracle公司收购。Java的设计目标是简单、健壮、安全且跨平台,这些特性使其在企业级应用开发中占据重要地位。二、Java的主要特点(一)简单易学Java的语法与C语言和C++语言很接近,但丢弃了C++中一些复杂且容易出错的
docker避免容器中的内容被挂载的空目录覆盖(比如nginx的html目录)
dockervolume
我有一个镜像jb:1.0,镜像中/jb下有一些内容需要挂载到宿主机来dockervolumecreatejb_volumedockerrun--namejb-v/home/dcw/data:/data--mountsource=jb,target=/jb-itdjb:1.0如果想修改宿主机中的内容可以通过下面命令找到挂载的内容在宿主机的位置dockerinspectjbimage.png
【赵渝强老师】达梦数据库的数据库对象
数据库信创
达梦数据库中包含各种数据库对象,主要分为两大类型:基本数据库对象和复杂数据库对象。下面分别进行介绍。视频讲解如下:https://www.bilibili.com/video/BV1HwffYXEu5/?aid=113888909595...一、基本数据库对象常见的基本数据库对象有:表、索引、视图、序列、同义词等。之所以叫做基本数据库对象是因为这些对象直接使用一条DDL(DataDefinitio
macOS Sequoia 15.0
小洋学长
经验分享
macOSSequoia推出了一系列新功能,可助你在Mac上提高生产力和创造力。通过最新连续互通功能iPhone镜像,你可以在Mac上访问整个iPhone。轻松平铺窗口快速打造理想工作空间,还可查看通过演讲者前置演示时即将共享的内容。经过重大更新的Safari浏览器带来了干扰控制,可让你在浏览网页的同时轻松完成各种任务。macOSSequoia还为“信息”带来了文字效果和表情符号点回,为“计算器”
python sympy的安装与使用
范哥来了
python开发语言
为了安装和使用sympy,您可以按照以下步骤进行操作:安装SymPy首先,您需要确保已经安装了Python。接着,可以通过pip来安装sympy。打开命令行工具(如终端或命令提示符),然后输入以下命令来安装sympy:pipinstallsympy如果您使用的是特定的Python环境,请确保激活该环境后再执行上述安装命令。使用SymPy安装完成后,您就可以在Python项目中导入并使用sympy了
重要重要!!fisher矩阵是怎么计算和更新的,以及计算过程中参数的物理含义
ZhangJiQun&MXP
教学2021论文2024大模型以及算力矩阵概率论线性代数windows微信机器学习
fisher矩阵是怎么计算和更新的,以及计算过程中参数的物理含义Fisher信息矩阵(FisherInformationMatrix,FIM)用于衡量模型参数估计的不确定性,其计算和更新在统计学、机器学习和优化中具有重要作用。以下是其计算和更新的关键步骤:一、Fisher矩阵的计算定义Fisher矩阵的元素表示对数似然函数关于参数的二阶导数的期望值的负数,即:Fi,j=−
在macOS上使用镜像文件制作安装系统U盘
YaeSaraki
macos
在macOS上制作安装系统U盘1:下载ISO文件确保您已经下载了所需的ISO文件。例如,文件名可能是ubuntu-22.04-live-server-amd64.iso。2:插入USB驱动器将您希望用来创建安装U盘的USB驱动器插入到您的macOS电脑中。3:找到USB驱动器的设备路径打开终端应用程序(您可以在Applications>Utilities中找到它)。运行以下命令以列出所有存储设备:
OpenAI API - Streaming(流) 的概念与基本使用
田园里的猫
OpenAIAPI人工智能chatgptpythonnode.js
前言此篇文章旨在通过对OpenAIAPI中Streaming(流)概念的介绍和示例,来帮助大家更好的理解和使用Streaming(流)这个功能,我之所以把Streaming(流)拿出来单独写一篇,是因为Streaming(流)方式的开发,能让我们对返回结果有更多的操作空间更多的创意空间,让我们产品有更好的体验目录1.基本概念2.主要在哪些API中使用3.流的工作原理4.基本使用示例5.应用场景示例
[代码规范]1_良好的命名规范能减轻工作负担
啾啾大学习
编程通用代码规范Java命名规范命名规范长命名方案
欢迎来到啾啾的博客,一个致力于构建完善的Java程序员知识体系的博客,记录学习的点滴,分享工作的思考、实用的技巧,偶尔分享一些杂谈。欢迎评论交流,感谢您的阅读。目录引言命名——提炼含义减少注释类名命名接口与实现类的命名方法命名的最佳实践1.方法名的结构2.参数与返回值的隐含3.避免缩写4.逻辑与副作用的体现5.条件判断方法长命名处理——实战答疑处理方法1.利用上下文环境简化名称2.使用领域术语或缩
宝塔安装mayfly-go
mayans005
数据库
mayfly-go:web版linux(终端文件脚本进程)、数据库(mysqlpgsql)、redis(单机哨兵集群)、mongo统一管理操作平台。1、终端执行命令下载程序包wgethttps://gitee.com/objs/mayfly-go/releases/download/v1.3.0/mayfly-go-linux-amd64.zip2、在宝塔新建一个MySQL数据库,将下载程序包中的
GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
go的hooks如何写
lotluck
golanggolang开发语言后端
在Go语言中,实现Hooks的方式多样,具体取决于应用场景。以下是几种常见实现方法及示例:一、函数式Hooks(基础实现)通过函数类型作为参数传递,实现灵活的钩子机制://定义钩子函数类型typeHookFuncfunc()//业务函数接受钩子参数funcDoSomething(hookHookFunc){//执行前置操作fmt.Println("Beforeoperation")hook()//
Indy TIDHttp与TIdMultiPartFormDataStream “"Range check error"解决
阆遤
Delphi&Cominteger报表session工具file
这两天在用indyhttp做一个数据上传式工具,在使用TIdMultiPartFormDataStream时,老是了现“Rangecheckerror“错误,一开始以为是自己代码中有漏洞,经2个小时调试,排除自身代码问题并DEBUG跟踪INDY源代码后,发现TIdMultiPartFormDataStream.IdRead中:CopyTIdBytes(FInternalBuffer,0,VBuff
基于roop/insightface将视频中包含指定人脸的视频片段提取并合并成新视频
阆遤
pythonrooppytorchinsightface
利用insightface.app.FaceAnalysis提最一个视频中包含指定人脸的视频片段,并将其合并成一个新视频,使用“buffalo_l”模型,模型需安装在代码当前目录下的.\models中。需要roop或其他支持pytorch、insightface、moviepy的环境。pytorch安装请见我其他文章。#cython:language_level=3str#-*-coding:ut
facefusion AI换脸软件的本地部署过程记录
kfrealme
人工智能
tags:AI驾驭facefusion我的环境Win10+N卡安装步骤安装Python3.10方案手动安装Python官网下载安装包安装PythonReleasesforWindows|Python.org我的蓝奏云分享https://www.lanzoub.com/i9La81s1o5gb密码:h17b命令行安装1以管理员身份打开「命令提示符」2删除Microsoft官方源wingetsourc
Python中手动实现进制转换
棉猴
Python进制转换十进制二进制十六进制八进制
在《Python中进制转换》中提到可以使用bin()、oct()、int()和hex()等函数编程实现数字间的进制转换。除了编程实现进制转换外,还可以通过手动实现。1手动实现二进制数转换为十进制可以通过“填空法”手动将二进制数转换为十进制数,例如将二进制数“0b1101”转换为十进制数的方法如图1所示。“填空法”可以归纳为四个步骤:首先“画空格”,接下来“写次方”,然后“填数字”,最后“列算式”。
C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
第11章 动画效果(上)
onestopweb
动画
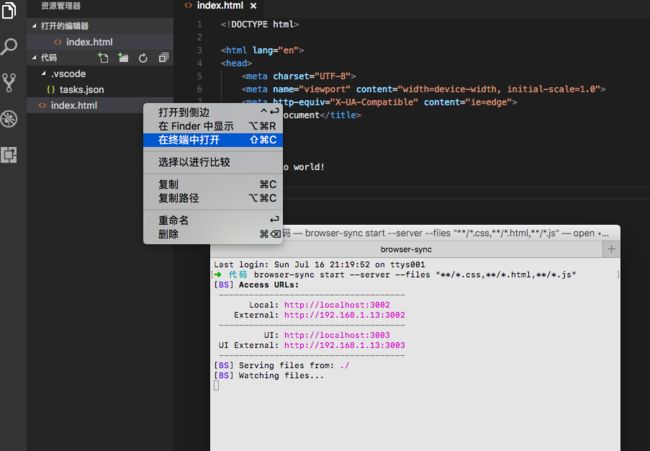
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多