最近公司要使用vscode作为开发工具,需要对vscode做一些定制功能,比如snippet提示,内容提示,以及其他插件集成等,为此做了一些调查,并做了一定的开发与支持。
官方文档
https://code.visualstudio.com/docs
上面是vscode官方提供的extension开发帮助,按照上面的步骤基本上可以做简单的demo事例
如下主要介绍下自己在开发中做的几个简单功能:
1. Snippet
感觉vscode的snippet功能真的很强大,只要编辑相应的json配置文件,在文档编辑过程中的各种提示应有尽有,在vscode的market上,也可以找到各种后缀格式的文件的配置。
snippet的配置很简单,只需要配置对应的json文件就可以了
{
/*
// Place your snippets for C++ here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix":"log",
"body":[
"console.log('$1');",
"$2"
],
"description":"Log output to console"
}
*/
}
snippet可以通过两种方式添加:
1.1 通过vscode->首选项-->用户代码段
通过这种方式等于是通过配置自己本地的代码片段,而且只能在本机使用。
1.2 通过开发snippet的extension
对于开发snippet的extension很简单,配置好vscode extension的工程结构,只需要在package.json文件中的contributes-->snippets即可,配置上自己写的json文件或者添加从第三方获取到的json文件即可。
"contributes": {
"snippets": [
{
"language": "cpp",
"path": "./snippets/snippets.json"
}
],
}
通过这种方式,把插件打包发布以后,可以轻松的共享给自己的小伙伴们,对于snippet的扩展很方便。
2. registerCommand
在vscode的插件开发,最基础的就应该算是command了,在功能命令,右键菜单,menu, keybindings等都和command相关,所以在做这些功能之前,首先需要自己注册一个command进去。
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "demoCmd" is now active!');
// The command has been defined in the package.json file
// Now provide the implementation of the command with registerCommand
// The commandId parameter must match the command field in package.json
let demoCmd= vscode.commands.registerCommand('extension.demoCmd', () => {
// The code you place here will be executed every time your command is executed
});
context.subscriptions.push(demoCmd);
}
// this method is called when your extension is deactivated
export function deactivate() {
}
这个也是整个插件的入口,上例子中定义了一个extension.demoCmd的cmd,对于上面说的一些定制功能,都需要通过这个cmd在package.json中配置。
注:如下的命令和配置都是在package.json中的contributes属性
2.1 注册命令
注册命令与其名称,注意此处的command必须与上门代码中的cmd名称一致。
"commands": [{
"command": "extension.demoCmd",
"title": "demoCmd"
}],
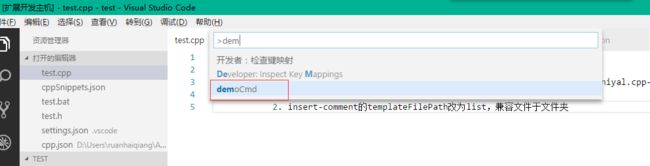
注册了这个命令,就可以通过vscode在F1弹出的窗口中输入命令,找到自己刚刚注册的cmd
但是如果添加一个快捷键是不是会更方便呢?
2.2 command添加keybindings
"keybindings": [{
"command": "extension.demoCmd",
"key": "ctrl+shift+a",
"mac": "ctrl+shift+a",
"when": "editorTextFocus"
}],
此处注册一个ctrl+shift+a的快捷键调用我们注册的cmd,添加了以后,可以通过快捷键试试效果,是不是比在F1中输入命令找到对应的cmd方便多了。
2.3 command添加menu
注册了快捷键,是方便了,但是对于很多用户来说,有一个menu按钮或者有一个右键菜单是不是更方便呢?
"menus": {
"editor/context": [
{
"when": "resourceLangId == cpp",
"command": "extension.demoCmd",
"group": "navigation"
}],
"editor/title": [{
"when": "resourceLangId == cpp",
"command": "extension.demoCmd",
"group": "navigation"
}]
如上,提供了两种方式添加menu,
editor/context:鼠标右键菜单
editor/title:菜单栏按钮
2.4 setting.json配置提示
刚才说了snippet文件内容提示,但是对于插件开发来说,很有可能需要用户配置一些本机的环境或者参数之类的变量,对于这个名称格式的提示也是很有必要的,省的用户配置错误。
"configuration": {
"type": "object",
"title": "demoCmd configuration",
"properties": {
"demoCmd.encoding": {
"type": "string",
"default": "utf-8",
"description": "default file encoding"
}
}
},
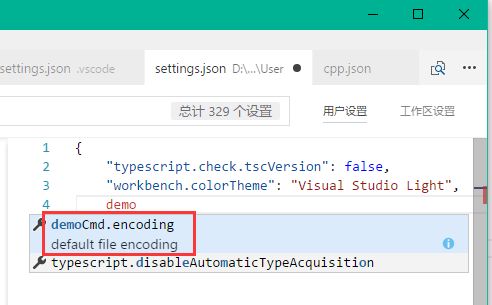
配置了这个,在文件-->首选项-->设置的编辑页面中,就会提示我们刚才配置的属性。此处对于类型,默认值,类型校验都很有作用,可以方便用户配置参数并且减少输入错误率。
3. 一些高阶用法
在2. registerCommand中的activate中我们除了registerCommand还可以注册一些其他的事件.
如下给一个CompletionItemProvider的例子
3.1 CompletionItemProvider
vscode除了最基础的snippet提示,还有另外一种通过CompletionItemProvider实现的提示功能。
// this method is called when your extension is activated
// your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
let demoProvider = new demoProvider();
let cppPv = vscode.languages.registerCompletionItemProvider("cpp", demoProvider);
context.subscriptions.push(cppPv);
}
// this method is called when your extension is deactivated
export function deactivate() {
}
export class demoProvider implements vscode.CompletionItemProvider{
public provideCompletionItems(document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken): vscode.CompletionItem[]{
var completionItems = [];
var completionItem = new vscode.CompletionItem("aaa");
completionItem.kind = vscode.CompletionItemKind.Snippet;
completionItem.detail = "aaa";
completionItem.filterText = "bbbb";
completionItem.insertText = new vscode.SnippetString("aaaa$1bbbb$2cccc");
completionItems.push(completionItem);
return completionItems;
}
public resolveCompletionItem(item: vscode.CompletionItem, token: vscode.CancellationToken): any{
return item;
}
dispose(){
}
}
类似的还有CodeActionsProvider,HoverProvider,CodeLensProvider等。
3.2 insertSnippet
在vscode的新版本中,提供了一个insertSnippet方法,用于插入snippet类型格式内容,通过这种方法插入的可以使用snippet的格式,例如$1这种tab跳转等。
private editSnippet(text : string ) {
let editor = vscode.window.activeTextEditor;
let selection : vscode.Selection = editor.selection;
let insertPosition = new vscode.Position(selection.active.line, 0);
editor.insertSnippet(new vscode.SnippetString(text), insertPosition);
}
注意,在vscode低版本中,可能不存在这个功能。
3.2 OutputChannel
OutputChannel主要用于打印输出信息到vscode的输出控制台。
let out:vscode.OutputChannel = vscode.window.createOutputChannel("iAuto3 RunScript");
out.show();
out.appendLine("deom");
类似的还有StatusBarItem,Terminal,TextEditorDecorationType等。
4. 打包发布
这个就参考官方的发布方法,再次提示一点,以为如果是公司内部开发,有些东西是不能对外提交发布的,所以可以考虑只打包,通过本地安装
vsce package
自己打包以后,把打包完成的*.vsix内网发布出去,可以让同事们通过 从VSIX安装
小结:
随着web发展,vscode使用范围在扩大,从extensions market市场上也可以发现,各种功能的插件基本都很齐全,特别是snippet这一块,cpp, ruby,react,angular等都很比较齐全,可以很大的提高代码编码速度,同时还可以通过各种提示校验等,提高代码质量。
同时vscode extensions 开发门槛不高,对于公司内部用于规范代码格式,提高代码质量,降低代码学习门槛都是非常有用的。