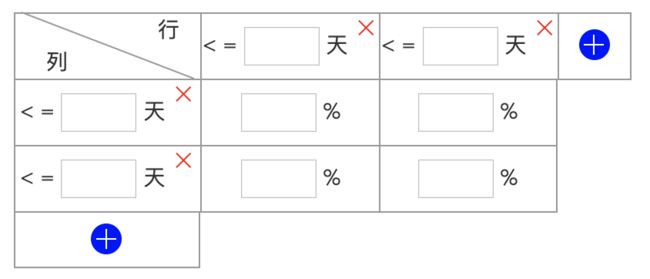
当在业务开发的时候,固定的页面表格标题及内容不能满足需求,需要根据不同的需求动态加载表格表头和表格的内容,如下图:
实现
- html代码块
行
列
- js代码块
data() {
return {
colArr: ["A", "B"], // 默认列
rowArr: [1, 2], // 默认行
words: ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "AA", "AB", "AC", "AD", "AE", "AF", "AG", "AH", "AI", "AJ", "AK", "AL", "AM", "AN", "AO", "AP", "AQ", "AR", "AS", "AT", "AU", "AV", "AW", "AX", "AY", "AZ"],
expireDays: [],
regainDays: [],
ruleValues: [],
}
// 添加列
addCol() {
let lastCol = this.colArr[this.colArr.length - 1];
let index = this.words.indexOf(lastCol);
let temp = this.words[index + 1]
this.colArr.push(temp);
},
// 添加行
addRow() {
this.rowArr.push(this.rowArr[this.rowArr.length - 1] + 1);
},
// 删除列
delCol(colIndex) {
let col = this.colArr[colIndex];
this.colArr.splice(colIndex, 1);
this.expireDays.splice(colIndex - 1, 1);
let len = this.rowArr.length;
for (let i = 1; i < len; i++) {
delete this.ruleValues[col + this.rowArr[i]];
}
},
// 删除行
delRow(rowIndex) {
let row = this.rowArr[rowIndex];
this.rowArr.splice(rowIndex, 1);
this.regainDays.splice(rowIndex - 1, 1);
let len = this.colArr.length;
for (let i = 1; i < len; i++) {
delete this.ruleValues[this.colArr[i] + row];
}
},
- 最终实现下图
最后还需要提醒大家一点,本篇文章中的例子仅供参考学习,切误将本篇文章中的代码直接使用在正式项目当中。希望以上代码对大家有所帮助。