vue三大特点
- 数据双向绑定
- 组件化
- 单文件组件-js/css/html存在于一个文件内(webpack+vue-loader)
vue实例对象
- el:对象装载的位置
- template:html代码片段
- data:数据会被代理到实例对象
- components:引入组件
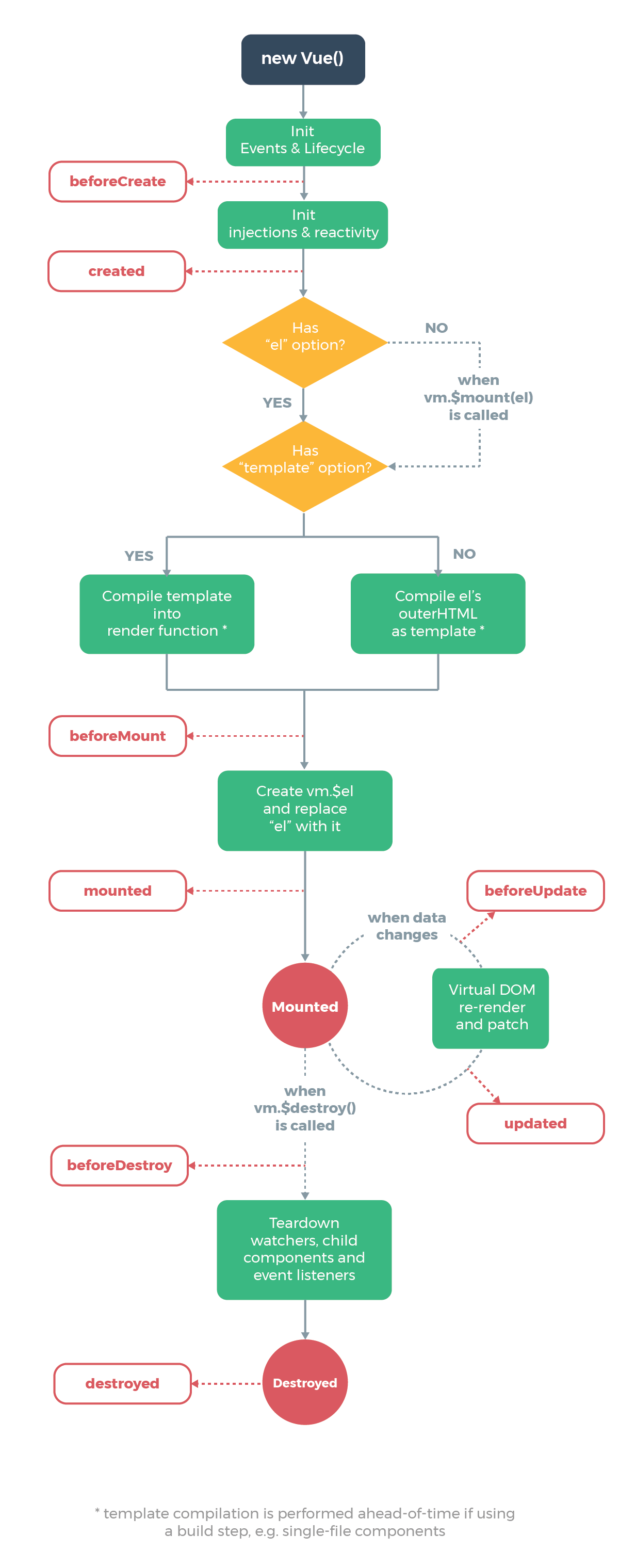
vue生命周期
vue组件
- 全局注册组件
Vue.component('my-header',{
template:'',
data:{
}
})
- 局部注册组件
var myHeader = {
template:'',
data:{
}
}
new Vue({
el:'#app',
data:{},
compentnes:{
'my-header':myHeader
}
})
- 避免data直接赋值,那么文件里有两个A组件,其中一个修改了a值,另一个也会受影响
// 错误
data:{
a:1
}
// 正确
data:function(){
return{
a:1
}
}
vue基础
-
v-html/v-text/{{}}
- v-text 会把标签转为字符串
- v-html 可以识别html标签
v-for 可进行数组渲染,也可进行对象渲染
-
列表数据的同步更新方法
- 数组的push/pop/shift/unshift/splice/sort/reverse方法都会起出发视图更新
- 数组的filter/concat/slice不会改变原数组,因此不会触发视图更新
- 直接修改数组内容不会触发视图更新
a = [1,2]; a[1]=3// 不会监听到修改 Vue.set(this.a,1,3); // 对象属性同理 Vue.set(this.list,1,{.....}) -
标签属性
- v-bind绑定的标签属性为动态绑定
- v-show标签存在文档流,但是display:none
- v-if标签在文档流中删除
-
事件绑定
- v-on:事件名,简写为@事件名
-
表单事件
- v-model:数据双向绑定
- .lazy enter或blur时进行更新
- .number 把value变为数字
- .trim 删除前后空格
- type
- checkbox(和label一起使用)
- radio(和label一起使用)
- v-model:数据双向绑定
计算属性 computed
数据监听 watch
Vue父子组件
- 插槽 slot
- 匿名slot
- 具名slot
- 组件通信
- 父组件->子组件 props
- 子组件->父组件 emit事件
- 动态组件 :is
Vue动画
-
transition标签
-
css过渡
Demo
- js过渡 通过方法
-
Vue自定义指令
v-xxx="value";
directives:{
xxx:function(el,binding){
//el为当前绑定指令的元素
//binding为接受的value
}
}
vue-router
- npm install vue-router
- 在入口文件引入vue-router
import VRouter from 'vue-router'
Vue.use(VRouter)
let router = new VRouter({
routes:[
{
path:'/apple',
component:Apple
},
{
path:'/banana',
component:Banana
},
]
})
new Vue({
el:'#app',
router,
template:'to Apple
- 路由参数
let router = new VRouter({
routes:[
{
path:'/apple/:color',
component:Apple
},
{
path:'/banana',
component:Banana
},
]
})
// 通过this.$route.params来获取路由参数
- 嵌套路由
let router = new VRouter({
routes:[
{
path:'/apple',
component:Apple,
children:[
{
path:'red',
component:RedApple
},
{
path:'green',
component:GreenApple
},
]
},
{
path:'/banana',
component:Banana
},
]
})
to Apple
- 命名路由
let router = new VRouter({
routes:[
{
path:'/apple',
component:Apple,
name:'applePage'
},
{
path:'/banana',
component:Banana
},
]
})
to Apple
- 路由重定向
let router = new VRouter({
routes:[
{
path:'/',
redirect:'/apple'
},
{
path:'/apple',
component:Apple,
name:'applePage'
},
{
path:'/banana',
component:Banana
},
]
})
- 路由动画
vuex状态管理
- action触发mutations,mutations修改state
- action异步,mutation同步
- getters获取状态集数据
// npm install vuex
import Vuex from 'vuex'
Vue.use(Vuex);
let store = new Vuex.store({
state:{
totalPrice:0
},
mutations:{
increment(state,price){
state.totalPrice += price;
},
decrement(state,price){
state.totalPrice -= price;
}
},
action:{
increase(){context,price}{
context.commit('increment',price);
}
}
})
new Vue({
el:#app,
store,
methods:{
addOn(price){
this.$store.dispatch('increase',price)
}
}
})
父子组件间传值
- 父组件向子组件传值
- 子组件在props中创建一个属性,用以接收父组件传过来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
// App.vue
// 父组件要引用子组件
// 父组件模板可以直接向子组件传值
{{ tell_son }}
- 子组件向父组件传值
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
// Child.vue
// 子组件通过$emit来向父组件传值
// 父组件通过on来获取信息
来自子组件的信息{{receiveMsgFromSon}}