翻译:jzjz
最近沉迷阴阳师翻译拖太久了,然而昨天手抖把吸血姬给喂了......今天不长记性把鲤鱼精给喂了......痛定思痛,默默开始写翻译超度一下她们T-T
译文仅供个人学习,不用于任何形式商业目的,转载请注明原作者、文章来源、翻译作者及链接,版权归原文作者所有。
上篇戳这里:http://www.jianshu.com/p/e0821738d504
![Uploading Poster Design via MyDesy_730596.jpg . . .]](http://upload-images.jianshu.io/upload_images/148196-f432e68bcb753ae1.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
11.对比
对比是能够让你的设计紧跟潮流的一个关键因素,这也是许多客户的需求。
对比是指设计作品中两个元素之间的差异程度。
一些常见的对比包括明与暗、厚与薄、大与小等等。
对比对可读性和易辨性有着很大的影响。这也是为什么小说或者其他出版物要以白纸黑字的形式呈现。想象一下如果是浅灰色的字印在白纸上,那还能看吗?所以如果你在做类似的设计,请注意提升对比度。
看看Jonathan Correira设计的这张海报。 海报的主题分为两半,一半以绿色为主,另一半则以深灰为主,两半的颜色对比都有相应的调整以保证所呈现的内容都很容易辨识。
想象一下,如果“New York”的颜色与“Bike Expo”颜色相同,海报的对比度将大大降低这样阅读起来会很困难。
Robbie Cobb 的这幅作品也是高度比度设计的代表之一。设计中包含了明与暗,薄与厚的对比。
对比不仅仅能够起到让设计中的元素风格化或让元素更易读的作用,它还能够引导人们的行为。这点在网站中很常被使用,我们来看看 Audible’s网站的登录页。
暗色系的背景以及背景中被淡化的图像和明亮的红色按钮形成了鲜明的对比。这种设计使得登录页的行为召唤功能(引导注册)更加明显。
12.边框
如同照片和其他艺术品,边框对设计作品来说也很重要。 我们通常认为摄影中的边框主要决定了照片中的内容包含什么,不包含什么,在设计中也是这样的。
边框中有形的边框可以起到凸显元素的作用。
我们来看看由Trevor Finnegan设计的这个菜单,特别推荐的菜谱和企业使命被线框框出,让读者的目光马上就可以注意到这两部分内容。这种简单的方式完全可以帮助你提升对重点内容的强调。
边框不一定是有形的。 如果你正在设计中考虑采用摄影元素,也可以考虑用这些元素来设计边框。 来看看下面这幅海报,海报中的边框是周围看似随意摆放的各种工具。 这样也可以打造出一个视觉上的边框并引导读者观看到真正重要的内容。
13.栅格
栅格就像地基,是构建成功设计的第一步。 栅格是一个设计的总体概要,决定着放置哪些元素,哪些元素要与哪些元素保持一致。
栅格虽然重要,但是在设计中它却是隐形的存在。用户只会感受到设计内容的整洁、清晰、有序,却看不到真正让这些内容有序的对齐的线。
让我们来看一些栅格的案例。
上面这个例子来自Nikola杂志,设计案例中选用的是五列栅格,其中一些元素仅在一列中显示,一些元素会占据两列或三列,然而设计整体看起来却非常整洁干净。
这个例子还是来自Nikola杂志。这次的设计展示了十二列栅格在元素对齐中的灵活性。 我们再次看到一些元素横跨多列,而一些元素仅占两三列。 不要认为栅格包含区域内所有的地方都需要填充上内容或者着色,它的划分能够给你的创作带来了无限的可能。
现在我们大概了解了栅格是什么,以及是如何应用的。让我们再来看看高阶栅格运用的案例。案例来自 Matt Willey,能看出作品中用的是几列栅格吗?三列? 还是六列? 无论这个作品被看做是用哪种方式划分,作品里的每个元素都是对齐的。这充分展现了栅格灵活,适应性强的特性,所以在你下一个设计中考虑试试它吧,它会让你的作品简洁、醒目、有吸引力~
14.随意性
到目前为止,我们一直在讲述对齐和秩序。 但是,更自然,粗犷和随意的设计呢? 随意性在设计发挥了很大作用,但是这里指的随意性并不是普通的意义上的随意性, 我们可将这种随意性称之为“设计随意性”。
“设计随意性”和其他形式的随意性的区别在于目的和执行。设计的主要目的应该是沟通 ——通过作品你要对消费者说什么? 想说的是否都清晰的表达出来了? 如何使作品与消费者沟通中的共鸣更强烈?
让我们来看看下面这幅设计作品,这类作品往往很容易被认为是“随意的”,但其实都是有意的。 这幅海报是由 Heath Killen 为电影“The Killer Inside Me”设计的。这类作品中大多运用了刮擦、手绘效果,字和词凸起的效果,其间的间隔都是不规则的。
这幅海报中的手绘效果和排列层次都运用了一种看上去很随意的方式,有些人会说这阻碍了阅读,但是这样展示是有目的的——这样是希望展现电影里混乱和扭曲的心理。
如果海报里这样的设计被应用到一个关于会说话的快乐小动物那种儿童电影海报中,那样看似随意的效果就不能传达正确的情绪。 但在现在这种情况下“随意性”设计完美地传达了电影的主题。
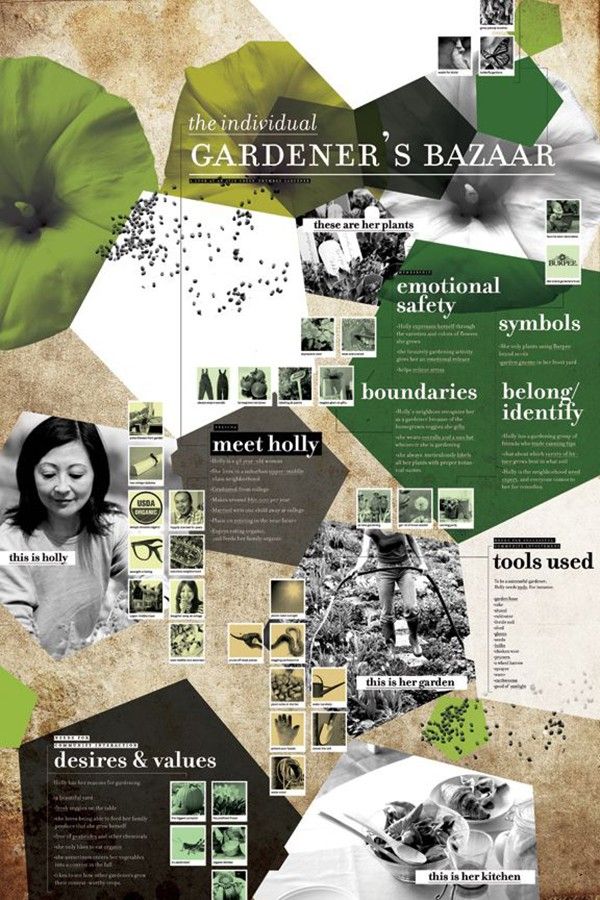
另外看看这个Laura Berglund的设计作品,作品中利用一定程度的随意性创造了一个自然的,拼贴的效果。 虽然这件作品乍看之下像是被砸在一个页面上,但又有那种时尚的粗糙和凌乱感,再仔细一看会发现它实际上运用了许多设计原则。
作品中的每个元素实际上是都是被策略性地定位过后形成天然的引导线来引导读者的眼睛,并且在平面颜色,纹理和图片之间运用了有选择性的平衡。
下面这幅作品来自Juan Camilo Corredor。 这幅作品可以看做是随意性的全面展现,奇怪的形状、纹理、插图,被以不同寻常的方式剪裁并以有趣的方式安排。
这幅看似随意的作品如果你剖析它包含的元素,你会注意到某些部分其实是对齐的(左下蓝色形状和它旁边的绿色尖角形状完全是对其的,等等),布局也有助于眼睛浏览页面,甚至有一些栅格进行提示。
所以不必是整齐和有序的才能被归类为设计。 例如“随意性”设计或更前卫设计也可以是吸引人的和超级有趣的设计。
在以后的设计中你也可以效仿 Juan Camilo Corredor以奇怪的方式调整元素的大小,仅展示个“a”的尾巴,裁去一只鸡的头,但做这样尝试的同时请注意你要传达的目的和设计原则。
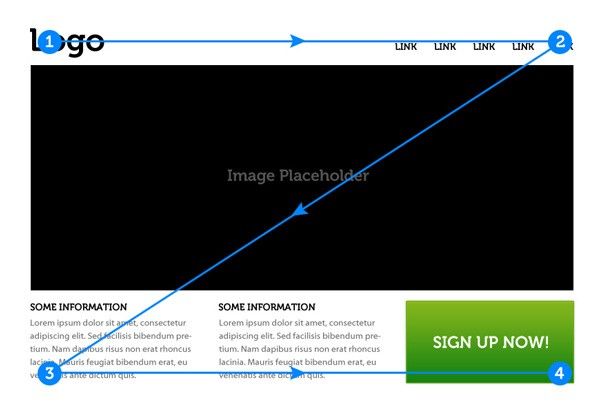
15.方向
许多设计要考虑的一个重要方面是眼睛如何在页面上移动,以及其所移动的方向—— 这有时也被称为“流”。 你的眼睛如何在页面上移动? 你的读者确切知道接下来看哪里吗? 你所设计的视觉“流”的方向是他们眼睛的逻辑方向吗?
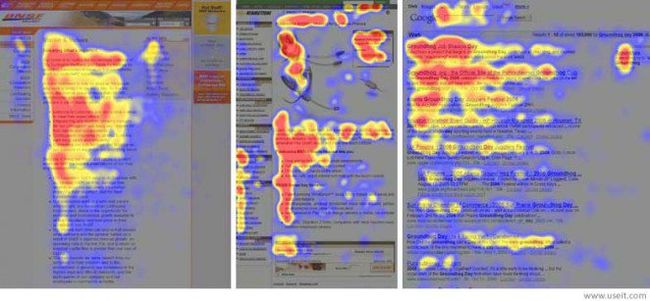
许多研究已经分析了我们眼睛的运动习惯和我们在观察特定事物时的追踪模式。 看看尼尔森诺曼集团的眼动跟踪研究,其跟踪人们的眼睛,同时查看网页,以此观察他们的消费模式。 下图为视觉热图结果展示:
研究证明,当浏览网页时人们眼睛常见的阅读模式是“E”或“F”形状,所以将你最喜欢的内容放在页面的左边,或者置顶是最好的选择。 眼睛追踪的另一种常见模式是“Z”形,如下所示:
总的来说,人们的眼睛在阅读时会自然地以“扫动”的形式自左上角移动到右下角进行浏览。 具体理论可以看The Gutenberg Diagram的深入解释,具体文章戳这里:http://vanseodesign.com/web-design/3-design-layouts/。
当然尽管这三种阅读形式是基于大量案例得出的经典形式,设计时也不是需要100%遵照。 只要记住,人们阅读时眼睛会从页面左上角开始向下移动就可以了。
让我们看看相关的例子。
这幅设计作品来自Atelier Martino&Jaña。作品以一种非常流畅和自然的方式引导读者的视线,文字就在自上至下贯穿整幅作品的曲线图像上展现, 标题和日期首先映入眼帘(这儿还有个小的层级结构,太妙了~),然后我们的眼睛留会随着图像的引导向下移动流经各个内容。
简而言之,这幅设计作品在展示图像的同时,将所需传达的信息以正确的方向顺畅的展现出来。
16.规则
关于规则这一点肯定会引发很多争论,如果有一屋子设计师肯定有一半宣称在设计中根本没有规则,而另一半肯定会抗议说有很多规则。 理论上来说他们都是对的。
与任何一种技能一样,有一些事情你必须学习,这些就属于一般规则。 例如:确保你展现的是清晰的、不使用低像素图片像等。这些是设计的基础,能够帮助你完成基本的设计。
但是正如许多人所说,规则就是用来打破的。
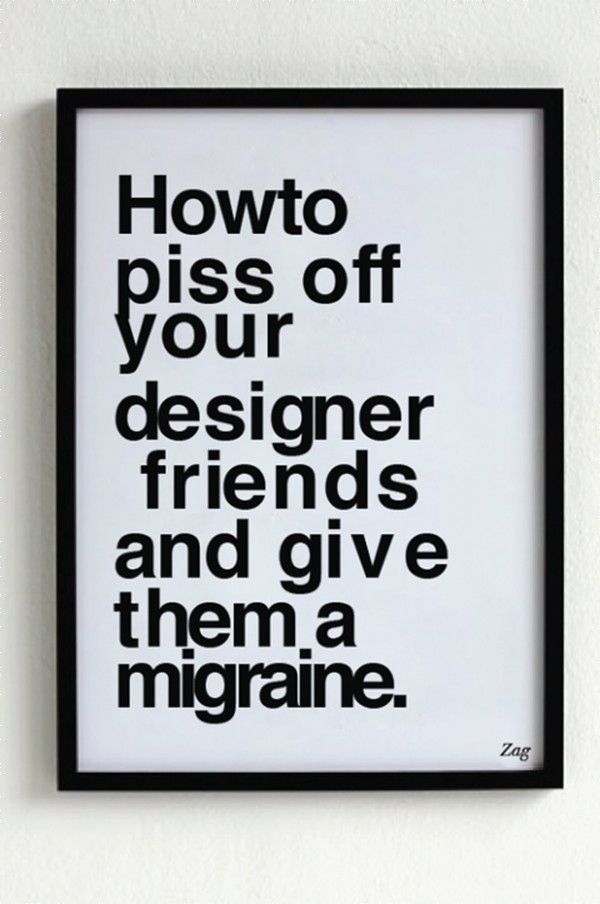
让我们来看一个故意打破规则的例子。 这张搞笑海报来自Shahir Zag,作品故意打破了一些印刷排版铁则。
另一个规则破坏者的例子来自David Carson。Carson以前是一个前卫出版物的设计师,为Ray Gun Magazine这类杂志做设计,他打造出了一系列令人震惊,有活力的和打破传播规则的作品,至今仍令人钦佩。
关于Carson的一个轶事是他有一次负责排版音乐家Bryan Ferry的采访,Carson看了采访内容之后觉得这个采访太无聊了,于是他就用Zapf Dingbats字体(一种基于符号的字体,类似Wingdings)来排版,让采访内容完全不可读。 下面就是就是这个采访的排版:
Carson设计时的基本精神是“不要错误理解沟通中的易读性”。
Carson和其他违反设计规则的设计师通常会选择通过违反规则来向读者传达不同的想法。 我们前面讨论的Shahir Zag的海报通过打破了规则,来展现一个笑话,卡森通过打破规则来展现他对这次采访的态度。
所以,虽然案例中的排版在可读性上有点妥协,但是在表达效果上可是很到位的。
遵循规则和打破他们在设计世界中都占有一席之地,只有两者都学会,才能将设计发挥到极致。
17.动感
你有没有听说过或看到有人描述一幅画或一件艺术作品有“很有动感”?你可能首先被这个解释所折服——毕竟静态的作品是如何看上去是移动的呢?动感是视觉艺术的一个重要部分,包括平面设计。
早些时候,我们讨论了设计的方向和视觉的“流”,这些因素在设计的动感方面发挥了重要作用。如果你的作品从上到下,从左到右,角A到角B等等都是流畅,你的作品将顺利的“移动”起来。
但是,对于你想给一个元素或一个字制造出运动的感觉应该怎么办呢?也许你有一个球,你想显示它在运动中,或者你想描绘一辆汽车在高速公路上奔驰。有很多方法可以描述这种运动,所以让我们来看几个例子。
首先,我们有透明度。我们之前简要地谈到了透明度和不透明度如何能够为你的设计创营造动感,但是现在让我们更深入一些。
这个标志的例子来自Vladimir Mirzoyan,标准中层叠各种不透明的几何形状,刻画出了在飞行中的蜂鸟翅膀。元素间的重叠效果干净利落的展现了复杂的动感。
同样,来看看由Alan Clarke为2012年奥运会设计的海报。 海报通过不同不透明度的简单形状为这张海报创造了强烈的速度和运动的感觉。
动感也可以通过模糊效果来实现。 下面这个例子中将模糊效果应用到一个典型的静态元素中产生了动感的效果。这个例子来自由德国设计师Anzinger,Wüschner,Rasp设计的书的封面,在对字母的边缘和角落应用一个有趣的模糊处理后,创造除了一个动感的错觉。
最后,动感也可以通过线条来表达。 这些在漫画和插图中很常见,当一个角色逃跑或快速移动时都会运用到这种表达。 回忆下你看过的漫画,是不是这样?
下面的这个例子来自 Matt Chase,运用线条来表达“future”的动感。 一个小小的线条引导就就可以使元素产生动感。
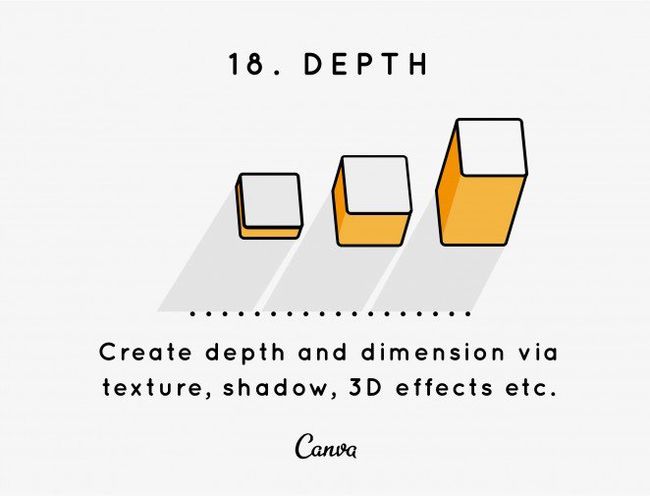
18.深度
深度是设计中一个重要而令人兴奋的原则。即使是平面的媒介,如果你能够创造一种深度,那么就能够使作品展现超越了二维的感觉。
那么,我们如何在我们的设计中创造深度呢?下面有几个方法可以拿来运用。
首先,最常见的方法是—— 阴影。阴影可能是棘手的小恶魔,因为它们不总是线性形状,有时它们伸展、弯曲、扭曲或和倾斜。所以,探索阴影使用的一个好方法是观察真实世界的阴影,看看光如何打在不同的物体的不同点的,并在设计中尝试复制这种感觉。
让我们来看一个如何有效使用阴影来创建深度的例子。这幅海报来自Dominique Schmitz,以非常真实的方式展现了阴影。海报中对每个元素的阴影采用了不同的渲染方式,非常值得学习。
另一种制造阴影的方式是重叠某些元素。 让元素重叠,减少其中一部分元素的展现会使设计整体看起来有更多层次。 Fabian De Lange的这幅设计作品,通过重叠、覆盖元素,创建一个分层的,拥有深度的设计。
另一种技术是使用透视,这是一种经常给元素“3D效果”的方法。 通过调整某些元素的视角,可以给出将它们抬高出页面的错觉从而打造出作品中的深度。 让我们看一个例子。
这幅海报来自Neil Stevens,向右倾斜的每一个字母都有一个独特的形状和深度的展示。
当然,另外一种设计风格就是扁平化。 这是最近很流行的风格。
一个知名的扁平化设计者就是苹果。 2013年9月,苹果推出了一个新的操作系统引起了整个设计界的震动,扁平化基本上消除了所有的斜角效果和阴影,并用更平坦的应用程序图标,屏幕等等来去除深度。
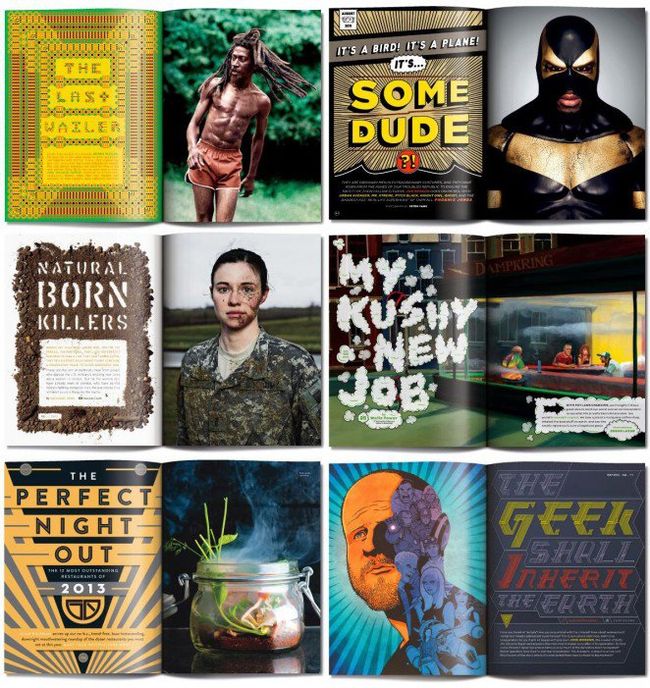
19.排版
排版可以说是设计的最大基础之一。让我们来看一个排版的案例。一般来说醒目字体的展现是基于更华丽,更风格化的设计。具体可以回想一下杂志和电影海报的标题设计。
来看看Benjamin Bours的这些杂志排版作品,每幅作品都有着华丽复杂的标题设计,这样的排版能让标题的吸引作用发挥更大的功效。
接下来,我们来看看正文的排版。 对于正文的排版是运用有衬线字体派还是无衬线字体更能提升可读性和易读性一直存在着争论。
那么,答案是什么?这其实由个人偏好和运用的场景决定,但一般来说,有衬线字体最好应用于印刷品排版,无衬线字体最好应用于web排版。让我们来通过下面这幅由UrbanFonts制作的信息图来做进一步的解释:
下面在列一些排版的基本原则:
强化标题;
确保正文字体不要太大或太小以便于印刷;
尽量避免一次使用太多的字体;
对于大号字体,左对齐是最容易阅读的;
如果对排出来的版有疑问,打印出来(当你把内容打印出来后经常能发现排出来的有多尴尬)。
当谈到排版,另一个难关是组合字体的艺术。 让我们来看看组合字体相关的案例。
这本99U杂志的排版设计只使用几种不同的字体,但将字体有机结合后,看起来非常时尚,让人印象深刻。
20.组合
组合是我们讨论的每一个其他原则的汇集。
“组合”是指元素在设计中的整体布置,在设计中通过使用比例、重复、排版,线条,随意性等原则可以创建独特,有吸引力又合理的布局。
让我们来看一些案例。首先,这幅作品来自J.Crew,作品通过使用比例和深度来突出它的焦点在“30”。作品还通过使用层次结构将标题放置在页面的顶部中心,使得它比其他元素更大,同时还将他用边框框出来。
虽然作品中运用的设计原则看似简单,但是请注意它们是如何被组合运用的。
另外一个例子是来自 Lab B Design Office的海报设计。海报中运用到了与上一个例子类似的原则,但产生了非常不同的结果。 海报通过调整元素的比例、深度和层次,形成了边框,框出了要突出的元素。
总的来说,通过将不同的设计原则进行组合,可以创造出无限的可能。
其实这有点像学习音乐,先学习五线谱,学习'do re mi'。一旦你掌握了基础原则,你就有机会创作出优美的歌曲。
让我们再来列举一些进行组合时需要注意的事项:
设计是否平衡?
设计是否具有逻辑层次结构?
读者的眼睛是否很容易和有逻辑地浏览页面?
我希望传达的信息是否真的传达到位了?
结论
设计是一项复杂的事业,充满了原则和技巧,其中一些你可以从别人那里学习,其中一些你必须自己钻研。
你读到的每一条“原则”都有一定的适用程度,有时也要学会放弃原则。多观察周围的设计有助于提高自身的鉴赏能力。
设计是一个不断变化和发展的领域,会面临很多令人兴奋的挑战。总的来说,多尝试,多总结,祝你在设计中找到乐趣~
你有什么设计的原则或者技巧欢迎留言讨论~