1.背景介绍
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.知识剖析-------常用表单元素
form 表示 HTML 表单
input 表示用来收集用户输入数据的控件
textarea 表示可以输入多行文本的控件
select:定义一个选择列表,即下拉列表。
option:定义下拉列表中的选项。
optgroup:定义选项组。选项组内需要放选项option。下拉列表select通常对应一个选项组,故此标签不常用。
button 表示可用来提交或重置的表单按钮(或一般按钮)
label 表示表单元素的说明标签
3.常用表单元素详解
(1)form 表单解析
action 表单需要提交的页面
method 表单需要提交的方式 get/post
name 表单名称,建议书写,用于程序识别表单
TARGET="..."指定提交的结果文档显示的位置:
_blank :在一个新的、无名浏览器窗口调入指定的文档;
_self :在指向这个目标的元素的相同的框架中调入文档;
_parent :把文档调入当前框的直接的父FRAMESET框中;这个值在当前框没有父框时等价于_self;
_top :把文档调入原来的最顶部的浏览器窗口中(因此取消所有其它框架);这个值等价于当前框没有你框时的_self.
(2)input 表单的属性
autofocues 让光标聚焦在input上,可以让用户直接输入
disable 禁用input,(禁止用户输入)
(3)button添加按钮
button 按钮的type 属性有如下几个值:
submit 表示按钮的作用是提交表单,默认
reset 表示按钮的作用是重置表单
button 表示按钮为一般性按钮,没有任何作用
(4)Type 表单元素(主要为 Input)的类型
input 表单的属性用于 限制表单的内容 + 表单的样式
text 简单的文本框,input的默认行为
(password 密码框输入的所有字符都会显示星号)
search 搜索框(search表单会显示一个叉来取消搜索内容)
number range 只能输入数字的按钮,range 用于设置数字范围
checkbox 、radio 复选框,单选框
image 生成一个图片按钮
type="file"定义文件上传框input type="file" name="myfile" size="15" maxlength="100"
4.编码实战
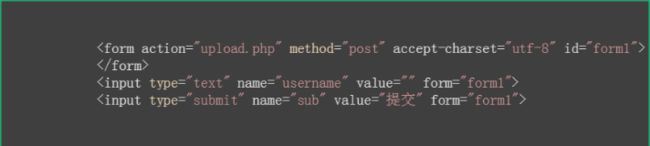
要提交数据的控件可以布局在form标签之外,看下面的代码,表单元素可以写到form元素之外,只需在元素中加入form="form1"属性,也可提交到form元素指定的服务器地址
5.拓展思考
还有哪些HTML5新增的表单元素
email 类型用于验证email的格式,当提交表单时会自动验证email域的值
url 类型用于验证 URL 地址的格式,当提交表单时会自动验证url域的值
number 类型会根据你的设置提供选择数字的功能,min属性设置最小值、max属性设置最大值,value属性设置当前值,step属性设定每次增长的值,某些浏览器还不支持
range 类型用于应该包含一定范围内数字值的输入域,其会以一个滑块的形式展现,min属性设置最小值、max属性设置最大值,value属性设置当前值,如果没有设置,则其默认值的范围是1-100
search 类型用于搜索域,比如站点搜索或 Google 搜索,为其加上results="s"属性,则会在搜索框前面加上一个搜索图标
color类型会提供一个颜色拾取器,供用户选择颜色,并将用户选择的颜色填充到此元素
日期和时间类型:HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
6.参考文献
参考一:HTML5中的表单元素()
参考二:表单(百度文库)