首先大家来思考一个问题:前端性能对一个Web应用到底有多重要?
...
为了有最直观的印象,我们直接上图:
如图显示:如果Web应用的页面加载速度非常快,对用户的操作可及时响应,那么该应用的用户体验将非常好,随着加载时间的增多,超过某个阈值后,用户体验会呈现断崖式的下降。(由图看出,5秒是一个用户能接受的中位值,超过5秒就开始扣分了...)
那么,你的Web页面的速度够快吗?是不是在5秒之内?(PS:即使在5秒之内,可能你认为已经够快了,但其实仍有许多有待进一步优化的地方。)
Google和雅虎都曾提出了许多Web应用的前端优化建议,这些优化不仅仅可以给用户提供更好的体验,而且从开发者角度来说,还可以减少页面的请求数、降低请求所占的带宽、减少资源的浪费等等等等。
在开始分享优化攻略之前,我们还有一个重要问题需要解决:
你的web页面速度到底是多少, 即:如何精准评测网页的加载时间?
这个问题可以用性能极客来帮忙,输入需要测速的web页面地址,稍等片刻就可知道该页面的加载时间。(性能极客用关键帧时间表示页面加载时间,如下图,关键帧时间是7.2秒——黄牌警告,需要优化!)
那么,如何进行优化呢?下面来看看Google提供的Web页面优化最佳实践,开始优化进阶之路吧。
1:避免坏请求
有时页面中的HTML或CSS会向服务器请求一个不存在的资源,比如图片或HTML文件,这会造成浏览器与服务器之间过多的往返请求,类似于:
· 浏览器:“我需要这个图像。”
· 服务器:“我没有这个图像。”
· 浏览器:“你确定吗?这个文档说你有。”
· 服务器:“真的没有。”
2:避免CSS @import
使用 @import方法引用CSS文件可以能会带来一些影响页面加载速度的问题,比如导致文件按顺序加载(一个加载完后才会加载另一个),而无法并行加载。
你可以使用 CSS delivery工具 来检测页面代码中是否存在@import方法。比如,如果检测结果中存在
[css] view plaincopy
1. @import url("style.css")
则建议你使用下面的代码来替代:
[html] view plaincopy
1.
3:避免使用document.write
在JavaScript中,可以使用 document.write在网页上显示内容或调用外部资源,而通过此方法,浏览器必须采取一些多余的步骤——下载资源、读取资源、运行JavaScript来了解需要做什么,调用其他资源时需要重新再执行一次这个过程。由于浏览器之前不知道要显示什么,所以会降低页面加载的速度。
要知道,任何能够被document.write调用的资源,都可以通过HTML来调用,这样速度会更快。检查你的页面代码,如果存在类似于下面的代码:
[js] view plaincopy
1. document.write('
建议修改为:
[html] view plaincopy
1.
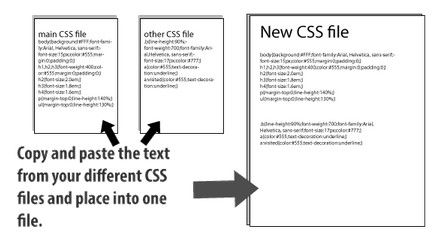
4:合并多个外部CSS文件
在网站中每使用一个CSS文件,都会让你的页面加载速度慢一点点。如果你有一个以上的CSS文件,你应该将它们合并为一个文件。
你可以通过 CSS delivery工具 来检测页面代码中的CSS文件,然后通过复制粘贴的方式将它们合并为一个。合并后记得修改页面中的引用代码,并删除旧的引用代码。
5:合并多个外部JavaScript文件
大部分情况下,网站往往会包含若干个 JavaScript文件,但并不需要将这些文件都独立出来,其中有些是可以合并为一个文件的。
你可以通过 resource check工具 来检测页面中所引用的JavaScript文件数,然后可以通过复制粘贴的方式将多个文件合并为一个。
6:通过CSS sprites来整合图像
如果页面中有6个小图像,那么浏览器在显示时会分别下载。你可以通过CSS sprites将这些图像合并成1个,可以减少页面加载所需的时间。
CSS sprites需要有两个步骤:整合图像、定位图像。比如你可以通过下面的代码来分别定位下面图像中的上下两部分。
[css] view plaincopy
1. .megaphone {width:50px; height:50px; background:url(images/sprite.png) 0 0px;}
2. .smile {width:50px; height:50px; background:url(images/sprite.png) 0 -50px;}
7:延迟JavaScript的加载
浏览器在执行JavaScript代码时会停止处理页面,当页面中有很多JavaScript文件或代码要加载时,将导致严重的延迟。尽管可以使用defer、异步或将JavaScript代码放到页面底部来延迟JavaScript的加载,但这些都不是一个好的解决方案。
下面是Google的建议。
[js] view plaincopy
1.
2. function downloadJSAtOnload() {
3. var element = document.createElement("script");
4. element.src = "defer.js";
5. document.body.appendChild(element);
6. }
7. if (window.addEventListener)
8. window.addEventListener("load", downloadJSAtOnload, false);
9. else if (window.attachEvent)
10.window.attachEvent("onload", downloadJSAtOnload);
11.else window.onload = downloadJSAtOnload;
12.
这段代码的意思是等待页面加载完成后,然后再加载外部的“defer.js”文件。下面是测试结果。
8:启用压缩/ GZIP
使用gzip对HTML和CSS文件进行压缩,通常可以节省大约50%到70%的大小,这样加载页面只需要更少的带宽和更少的时间。
你可以通过这个 Gzip压缩工具 来检测页面是否已经经过Gzip压缩。
9:启用Keep-Alive
HTTP协议采用“请求-应答”模式,当使用普通模式(非KeepAlive模式)时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用 Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
在HTTP 1.0中Keep-Alive默认是关闭的,需要在HTTP头中加入“Connection:Keep-Alive”,才能启用Keep-Alive;在 HTTP1.1中Keep-Alive默认启用,加入“Connection:close”可关闭。目前大部分浏览器都是用HTTP 1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看Web服务器的设置情况。
10:将小的CSS和JavaScript代码内嵌到HTML中
如果你的CSS代码比较小,可以将这部分代码放到HTML文件中,而不是一个外部CSS文件,这样可以减少页面加载所需的文件数,从而加快页面的加载。同样,也可以将小的 JavaScript脚本代码内嵌到HTML文件中。
[html] view plaincopy
1.
2.
3.
4.
5.
6.
7.
11:利用浏览器缓存
在显示页面时,浏览器需要加载logo、CSS文件和其他一些资源。浏览器缓存所做的工作就是“记住”已经加载的资源,让页面的加载速度更快。
12:压缩CSS代码
不管你在页面中如何使用CSS,CSS文件都是越小越好,这会帮助你提升网页的加载速度。你可以通过 Minify CSS工具 来压缩你的CSS代码。
压缩前:
[css] view plaincopy
1. body
2. {
3. background-color:#d0e4fe;
4. }
5. h1
6. {
7. color:orange;
8. text-align:center;
9. }
压缩后:
[css] view plaincopy
1. body {background-color:#d0e4fe;}
2. h1 {color:orange;text-align:center;}
13:尽量减少DNS查询次数
当浏览器与Web服务器建立连接时,它需要进行DNS解析,将域名解析为IP地址。然而,一旦客户端需要执行DNS lookup时,等待时间将会取决于域名服务器的有效响应的速度。
虽然所有的ISP的DNS服务器都能缓存域名和IP地址映射表,但如果缓存的DNS记录过期了而需要更新,则可能需要通过遍历多个DNS节点,有时候需要通过全球范围内来找到可信任的域名服务器。一旦域名服务器工作繁忙,请求解析时就需要排队,则进一步延迟等待时间。
因此,减少DNS的查询次数非常重要,页面加载时就尽量避免额外耗时。为了减少DNS查询次数,最好的解决方法就是在页面中减少不同的域名请求的机会。
你可以通过 request checker工具 来检测页面中存在多少请求,然后进行优化。
14:尽量减少重定向
有时为了特定需求,需要在网页中使用重定向。重定向的意思是,用户的原始请求(例如请求A)被重定向到其他的请求(例如请求B)。
但是这会造成网站性能和速度下降,因为浏览器访问网址是一连串的过程,如果访问到一半而跳到新地址,就会重复发起一连串的过程,这将浪费很多的时间,所以我们要尽量避免重定向。
Google建议:
· 不要链接到一个包含重定向的页面
· 不要请求包含重定向的资源
15:优化样式表和脚本的顺序
Style标签和样式表调用代码应该放置在JavaScript代码的前面,这样可以使页面的加载速度加快。
[html] view plaincopy
1.
2.
3.
4.
7.
8. javascript code goes here
9.
10.
16:避免JavaScripts阻塞渲染
浏览器在遇到一个引入外部JS文件的