- 北京-4年功能测试2年空窗-报培训班学测开-第五十一天
amazinging
学习python面试
行叭,今天复习第一天,状态效率,差我发现,一旦换了新环境/知识,我就需要重新调整状态,少则一两天,多则一周多。从周日起就很迷茫,哪怕昨天老师讲了简历与面试,我也清楚地知道我很多地方都有短板,需要补,但是具体的,我现在要补什么,我真不清楚所以就造成这几天都不在状态,一会困了一会困了,精神不起来,然后自己就对自己越来越不满。其实自己制定的计划其实内心也不认可,所以就会犯困难以专注白天,一会整理老师的昨
- 2018.1.1元旦放假综合症
细思笃行
不知道其他人有没有同感,放假超过两天,整个人就不好了。这不,元旦放个三天假,自个儿就已经放飞自我,过得黑白颠倒了。每天晚上睡不着,看电视看得可清醒了,天一亮就开始呼呼大睡。零食吃得可快哉了,放假日子倒是逍遥了,可是,生物钟完全乱了。明天就要上班了,可两点了还不困,妈妈咪呀,直接不在状态啊!不想上班啊!新年第一天就萌生了不想上班的念头。本来还想着新年新气象呢,这才放假整个人就垮了,完全没了激情和斗志
- 我为什么有时候躲避社交软件?
完美呐
我为什么有时候躲避社交软件?不知道有没有人和我一样,有时候沉迷于社交软件,有时候又特别讨厌社交软件。我想,应该会有人和我一样的吧!生活在这个信息化的时代,每个人都不可避免地接触到很多信息。最常见的社交软件就是QQ、微信、微博、公众号了。绝大部分人每天都要打开社交软件,好像社交已经成为了一件像吃饭一样必要的事情。我承认社交的确非常重要,但是有的时候是真的很想逃避这些社交软件,不过,我可不是得了社交恐
- 守心,守家,齐守城
移云藏月
2月9日晚,湖南新闻里播出一起娄底双峰家族聚集性疫情,确诊新型冠状病毒感染的肺炎11人,90名密切接触者。一瞬间,我们当地的微信群、朋友圈里炸开了锅。那天,我妈与我至少互通了四五次电话,我与平时来往密切的几个亲友,在电话里或是微信里互报平安,并相互提醒注意安全。自正月一日至今大半个月以来,群众们大都是死防严守,严防死守,足不出户,喇叭高喊,有人捅这样的篓子,真令人意外,令人惊愕,令人气愤,令人寒心
- 学习易效能前后的我
小高_59f5
一、为何学习易效能我报名线下课一个很重要的原因是想陪孩子一起改变,由于我没给孩子做好榜样,她身上也由很多不好的习惯,比如熬夜、拖延、时间观念差,正好她今年刚毕业,我想这是一个改变自己的好机会,我希望她接触一些高能量的人,帮助她确立目标和人生方向。二、学习回来的收获:1.积极主动刘鑫老师说他有今天的改变得益于“积极主动”四个字,所以在课程结束选组长时,我就答应了小组伙伴的推荐,由于我们组是课堂作业P
- 见识
行成
刚开始听说见识,是农村里常说的老话:头发长,见识短!说的是女人的不足。后来上小学读过一篇文章叫井底观天,讲的一只出生在井底的青蛙,认为全世界就是这口井,井口就是全部的天空。后来遇到一只来喝水的小鸟,告诉它世界很大,要带它去看看。但是它只相信自己看到的接触的。这个故事充分的说明了见识的差距对个人的影响。最后来说我上个主题营看的《好好学习》这本书,其中有一个小点:重新定义问题。见识高的人面对问题会系统
- 昇思MindSpore创新训练营·长三角站开始报名!
昇思MindSpore
人工智能自然语言处理深度学习
一、介绍为充分发挥长三角研究型大学联盟教学实践基地共建共享功能,加强华东高校优秀青年学子的交流与互动,提供学生与产业界接触的机会,上海交通大学与华为技术有限公司共同发起,面向长三角研究型大学学生开设昇思MindSpore创新训练营。本次训练营以实践项目和业界需求为牵引,以学生实践为主线,让学生在实践的过程中学习和实践人工智能相关知识,掌握相关技术和工具,紧跟业界最新趋势,加深对人工智能行业的认识,
- 男生青年那些不悔事2021-10-24
仧乆
前言:一个成年不久的普通男孩,在于一个女孩分开两年后,每到晚上还是彻夜难眠,想以写作的形式把自己这几年的经历跟大家分享出来,刚接触写作,不期望内容得到大家喜欢,但我想这应该是很多二十多岁男孩的心声,坚持日更,趁着年轻做一些自己想做的事!第一章:不学无术一所镇上在普通不过的综合高中,汇聚着各方学校的非人才精英,很荣幸,主人公耿耀阳再此已经深造两年之久,摸爬滚打、无恶不作,好在还有一群兄弟再身边,倒也
- 瓶底的乒乓球
冷悲秋
周六,女儿和其他几个同学参加了由资深的高级物理老教师——张若明老师主理的初中补习课程。张老师拥有五十年的初中物理教学经验,首创“情景式实践型”物理教学,将各种物理实验带入课堂,让同学们通过亲自动手参与实验,直观的接触物理现象,从而更加直接的接收到课本上物理知识点。张老师的课可以用六个字形容:直观、深刻、生动!参与的同学获益自然匪浅!还记得上周的课后,张老师照例布置了一道实验作业,让同学们课后去做。
- 软件测试在北京工作4年后裸辞,空窗1.4年后重新找工作
amazinging
功能测试笔记经验分享
此刻只想把自己心里想的写下来,梳理一下以前认为在大城市工作后再去其他地方找工作肯定轻轻松松拿捏,但就我来说并没那么容易。我太久不接触相关内容,给自己留过时间学习,但都是努力学两天找到状态,又休息七天,学到的东西所剩无几。我对自己的能力没信心,加上自己规划的任务自己也没执行多少,很失望、无力,所以愈发不自信、害怕、焦虑。一方面很清楚自己该找工作了,想立刻上班;另一方面觉得自己离自己定的目标差很多,想
- 亲子日记第七十篇
程怡惠妈妈
19年2月20日,星期三今天孩子是开学的第一天,昨晚孩子早早地就睡觉了,早上不到六点就起床了,我去学校送怡惠去学校,宝爸去利津送大宝回学校,孩子都期待着新学期的到来,希望俩宝继续努力吧!
- 第八章———把控制感带进学校
林_2179
文章类型A起始段落:我们见过很多讨厌上学的孩子。这种讨厌事出有因,在校学生的控制感确实会随着年级升高而逐渐走低。为了帮我们的孩子管理好他们自己的学校生活,我们恐怕需要先花点时间来站在学生的角度想一想,他们在学校究竟感受如何。他们在低年级的时候还有很多自由选择的机会,但逐渐接触到了强制性的家庭作业,干什么都要排队,上个厕所都要举手打报告,并且几乎在每时每刻都要完全遵守各种各样的要求。在学校里,很难见
- Mock单元测试----对Controller层进行单独测试,不调用Service层
樾云枫
mock单元测试springbootjavaintellijidea
前言:根据相关需求,需要对编写的代码进行逻辑检测以及功能的完整性,从而开始了单元测试之路。在编写的中间段时,突然被不经过Service层直接测试Controller层这个要求难住了。在我看来,单元测试除了Junit还是Junit,属实是学艺不精,之后接触了Mock,才发现Mock太牛逼了,爱死了。回归正题,单独使用Juit测试,我目前是不太会的,而且需要保证使用Controller层时不调用Ser
- 在疫情中遇上暴雨
卉羽_57ad
2021年7月,新冠肺炎疫情犹如黑色的风暴再次袭击中国。它像一把无形的利剑悬在人们的头上,令人们终日惶恐不安。可如果仅仅是疫情,人们则可以躲在家里不出门,不与外界高危人群接触,注意卫生,那倒也安全。但是如果天气预报再告诉你:“2021年8月21至22日,我市将有一次强降雨天气过程。22日东北风四到五级,阵风七到九级。此次降水过程降水量和雨强较大。需加强灾害隐患点巡查排险,防范强降水引发的中小河流洪
- 拆文比写文还累
小高的日常
今天上第一天课,要拆文。没想到,一拆就到半夜了。哇,这真是花很长时间,想想人家作者能写出这文章,那得花更多时间吧。一天快结束了,突然发现,还没有日更,赶紧过来看看。恐怕以后这边就更懒散了,没有精力,也没有时间。可能是因为自己没有好好管理时间,拖延症要背这个锅。不说了,又100多字了,先应付了今天的再说。明天见。
- 开心上学的第二天
离嚣净心
今天是儿子上幼儿园的第二天,看到老师发的小视频,发现儿子根本不在状态,目光游离,老师说或者跳,在他眼里,似乎都和他无关,只是呆呆地,木木地,在做着自己的事情……不过好歹,自己愿意去上学了,觉得幼儿园有小朋友,有玩具,挺好的,想起前半年让他上学时情景,第一天在他毫不知情或者说一不留神的情况下,我和他爸都悄悄溜走了,回来后,又都不放心,多次询问老师情况,老师说哭了几次,心里有点不忍……第二天,想着要不
- 离开手机第一天
鲜栗子
2019年3月28日晴这是完整的第一天手机被搁置于两三米远无法知晓人们的笑颜衬的壹玖年的春天如何绚烂这个第一天的远离有一点孤单在向世界宣言我只关注着自己内在深奥的世界无限空窘填充进去的无数关联竟然从未注满平实和浅显越来越无界限的天和地嘲笑我被桎梏于小寸屏幕之趣里接下来无以计数的时间我无奈的我开启陌生的旅程又是探险若真的就此消失记得在你手边用笔写下自己都不认识的祝愿
- 暑假第八周
09小溪流家臣
第八周就是因为这么就开学了,顿时我就感觉非常非常兴奋,终于可以开学了,在家都憋闷了,我觉得这一种很快乐^ω^,因为作业都差不多都完了,这一周我和一个朋,玩了两天,这两天我们一直在玩,当然也不能忘了读书(´-ωก`),第一天我先去他家玩,我们先玩了会儿电脑,什么什么的,然后我们又读书了,要干很多很多的事,然后终于到了第二天,他是来我家玩的,我们先是看了会儿书,在玩了会,我们晚上还看了一部电影巨齿鲨。
- 理财学习复盘(1)
媛小医
五月,我的关键词——理财五月,我给自己设立了一个目标,就是学习理财。想理财这件事已经酝酿很久,自己也有意识的去接触,终于在这个月正式提上日程。原因很简单:缺钱自从背上房奴的包袱后,又一直不肯增加父母的养老负担,只能一个人默默的抗下。还款日在工资日前两天,意味着每个月工资到账要小心翼翼的计算着,不要花超了,否则月底没钱还款了。这样揪心的日子过了几个月,完全崩溃了!不敢去逛街、不敢去下馆子、不敢去计划
- Java零基础-三维数组详解!
喵手
零基础学Javajava开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式
- Java零基础 - 数组的定义和声明
喵手
零基础学Javajava开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式帮助到更多的初学者或者想入门的小伙伴们,同时也能对自己的技术进行沉淀,加以
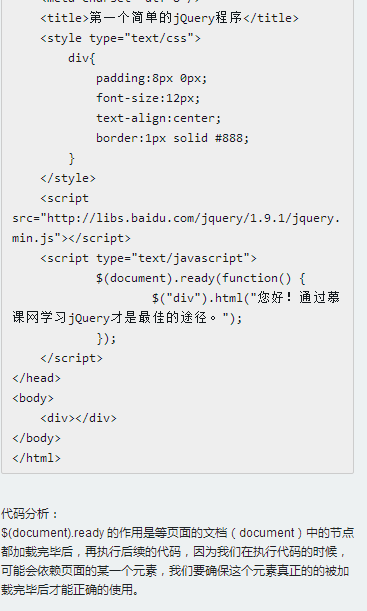
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- 单身男人的白日梦
你先走
短文,这是看完英伦才子阿兰.德波顿《无聊的魅力》后的一些想法。强迫孤独,忧伤以及快乐如果你像我一样太早接触火车这类事物,很早背井离乡,成年后经年累月四处漂泊,一定和我一样,更容易看懂爱德华.霍珀的画作。aaf0a9268bba469c8da9b0d49fda44dc.jpeg孤独,是霍珀绘画艺术的核心主题。但是,用德波顿的话说:其作品充满忧伤,但不会让观众忧伤。f0def170bb3815d798
- 2023-10-30
佳依我心
“生活中都有面具,既然看透了,那么就请用绝对清醒的理智,去压制不该有的情绪;最好的状态就是不属于任何人,也不拥有任何人,减少期待,好好生活。”我自己本人,不是很喜欢与人过多的交往和接触,只不过到了后来,不得不为之改正和调整自己的方式,只有这样才能适应越来越多的复杂个艰苦,却不会轻易放弃自己所坚持的事。未来有多远,我们并不知道,可是脚下的路却让我们变得更加强大和无畏,只有不停的走下去,才能够变得越来
- 磁悬浮转子不平衡质量的高精度控制:从原理到实战
FanXing_zl
磁悬浮轴承磁悬浮磁悬浮轴承控制磁悬浮轴承不平衡质量控制陷波器自适应陷波器
高速旋转的磁悬浮轴承系统中,一个微米级的质量偏心足以引发灾难性振动。如何驯服这只“旋转的猛兽”?核心在于精准的不平衡控制策略。引言:高速旋转世界的“阿喀琉斯之踵”磁悬浮轴承(ActiveMagneticBearing,AMB)凭借无接触、无摩擦、高速度、长寿命等革命性优势,已成为高端旋转机械(如高速电机、离心压缩机、飞轮储能)的核心支撑技术。然而,转子固有的不平衡质量分布始终是悬在其头上的“达摩克
- 磁悬浮轴承电感测试全攻略:攻克核心技术挑战迈向高精度稳定控制
FanXing_zl
磁悬浮系统测试磁悬浮轴承控制磁悬浮磁悬浮控制磁悬浮系统
磁悬浮轴承的卓越性能背后,电感测试精度是其核心保障——这看似简单的参数,却是决定系统成败的关键命门。引言:磁悬浮的魅力与电感测试的“暗礁”磁悬浮轴承(ActiveMagneticBearing,AMB)以其无接触、无摩擦、高速度、无需润滑的革命性优势,在高速电机、飞轮储能、精密制造、航空航天等领域展现出巨大潜力。它通过实时控制的电磁力使转子稳定悬浮,彻底摆脱了传统机械轴承的物理限制。然而,精准的悬
- 磁悬浮轴承平动控制的核心技术解析:从PID到自适应鲁棒控制
FanXing_zl
磁悬浮轴承磁悬浮磁悬浮轴承控制磁悬浮磁悬浮轴承磁悬浮控制算法
在高速旋转机械的王国里,平动精度决定了系统的生死存亡,而磁悬浮轴承正是这一领域的“无接触舞者”。磁悬浮轴承作为革命性的无接触支承技术,彻底改变了传统机械轴承的摩擦、磨损和润滑限制。其核心优势在于通过电磁力实现转子的稳定悬浮,而平动控制则是保障转子在轴向和径向精确悬浮的核心技术。本文将深入解析平动控制的技术原理、实现路径与发展趋势。01磁悬浮轴承平动控制的基本原理磁悬浮轴承系统是一个典型的机电一体化
- 参加网络学习收获心得
临江253王馨卉
在七月份以及八月初的几次培训中,我分别接触了不同种类的教育媒介以及教学工具,刷新了我的教学观念。在此我想简单的对几次学习做一个分享。第一部分结合梁校长的讲解,首先刷新了我对PPT应用于教学过程中的认知,以前只觉得这就是代替板书的一种工具,简单明了就行,但是现在认识到设计一个PPT要注意到情境创设,化抽象为直观以及它交互练习的特别作用。根据单页PPT设计的要求,我对字体大小,多少以及颜色都进行了调整
- 做智慧型班主任
鱼儿_82f8
2018年5月5日,参加第五届全国班主任工作艺术与心理健康教育高端论坛第一天,开幕式有安徽师范大学方双虎教授主持。图片发自App上、下午聆听了全国德育专家邹六根教授和全国优秀班主任王文英老师的报告。邹教授的班级管理具体化、精细化,以骆驼文化为主线,诠释了他的班级管理内涵。图片发自App图片发自App图片发自App图片发自App图片发自App班级管理邹教授作为班主任用心、用情、用智慧,使班级德育课程
- 大学生如何兼职赚钱,你也可以10W+
书蓝爱写
作为一个农村出来的娃,估计都会有2个心愿:一个是走出乡镇进入大城市生活;另一个就是通过自己的努力争取在25岁之前赚到人生的第一个10万元。大学的时候,我因为偶然,我接触到了公众号写作赚稿费。没想到,我的写作时间已经超过6年了。大学期间,有过屡次的拒稿,无数次的灰心,也想过放弃,但是,大学生活我唯一的收入来源只有写稿,只能坚持写下去。在写作100天里,一共输10万多字,在第25篇文章时,终于过稿了,
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http