在linux下有比较多的web代理软件,如nginx、squid等,比较流行的是nginx,相比于window下的iis,或者java专用的tomcat,nginx更叫小巧易用。
nginx除了可以在linux上运行外,还有window的移植版,下面主要是介绍如何在linux下安装配置nginx代理服务器。
说到安装软件,我们习惯了在window上双击exe可执行文件直接安装,而在linux下软件安装的形式不太一样。linux的软件安装大致可以分为下面三种
通过yum安装
通过源码安装
通过rpm安装
三种安装方式各有差异,yum形式类似于npm安装,简单快捷,自动安装相关依赖;源码安装需要下载源码然后本机编译,可以实现个性化定制,适用于对linux了解较多的进阶用户使用;rpm安装与yum类似,只不过安装的模块来源不是yum官方镜像,而是本地资源;
这里采用的是用yum形式安装nginx服务器
1、安装前的准备
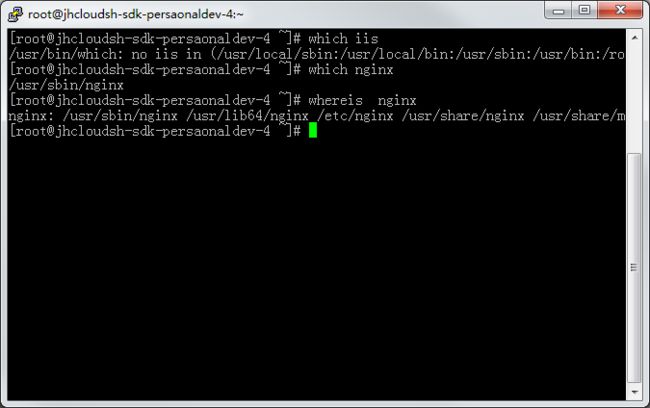
在安装前,我们需要首先检查一下本机是否已经安装了nginx,我们查看一下nginx安装在什么路径就可以了,命令也很简单
whereis nginx //nginx在哪里?
除了这句外还可以输入
which nginx
这两句话都可以找到你的服务器上安装的nginx在哪里。如果没有安装过,回车后会提示找不到相关路径,如果找到了就会返回所在的目录(一般是在/usr/local/sbin下)
如果没有安装,那么接着看第二步,当然如果想卸载重装请看最后一步
2、安装nginx
安装方式特别简单,只需要输入yum install nginx即可,类似于node下安装模块一下 npm install xxx
yum install nginx
然后等待下载,下载过程中会自动安装最新版的nginx,并且在安装前提示是否确定安装,这时候输入y或者yes即可(别直接回车,因为默认是N)
输入y (确定安装)
如果在安装过程中说权限不足,通过sudo形式即可:sudo yum install nginx
安装成功后提示nginx已经安装成功,默认情况下安装目录是/usr/sbin/nginx
/usr是一个特别重要的的目录,可以理解从window下的C:\Program Files
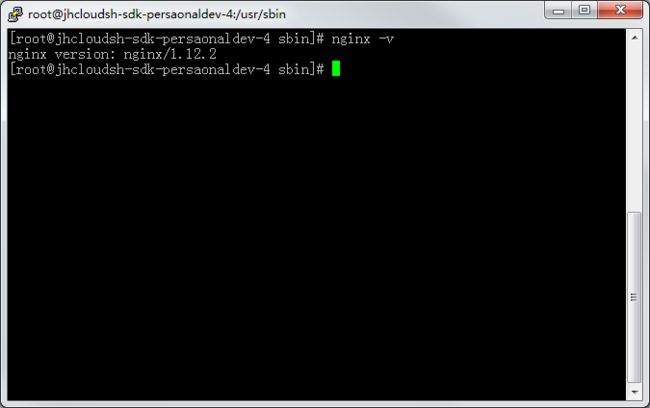
这时候我们通过which或者whereis可以查询到nginx的安装目录
PS:由于yum默认把nginx安装到/usr/sbin下,这就相当于直接配置了系统变量,不需要在进行软连接配置了,可以直接使用。
3、启动nginx
nginx安装成功后不会自动启动的,需要我们人为去启动,启动命令如下
systemctl start nginx
systemctl,就是执行系统操作,后面会经常用到
当然机智的你已经猜到了重启和停止是什么命令了
systemctl restart nginx
systemctl stop nginx
当然为了保证nginx的可持续提供服务,我建议再添加一句命令让nginx开机自启
systemctl enable nginx
需要提醒一下的是,上面的命令在任意一个目录都是可以执行的,因为nginx已经配置到全局了,而下几篇介绍的nodejs、npm等就不一定都能执行了。
启动成功后我们根据服务器ip(或者虚拟机ip),在浏览器中输入ip就可以看到相应信息了
4、修改配置
在上一步我们启动nginx后在80端口可以看到这个默认信息,那么要怎么修改呢?其实我们只需要修改一下nginx的配置文件可以了
补充一个知识点,/ect是linux下专门用来放配置文件的一个目录,我们通过whereis nginx也可以知道nginx的配置在/ect/nginx/下
我们先cd进/ect/nginx目录(cd的时候前面加上/表示系统根目录,~表示用户根目录)
然后我们查看一下该文件夹下有什么文件
我们的目标文件是nginx.conf,然后我们通过vim打开nginx.conf
我们可以看到80端口对应的资源是/usr/share/nginx/html,这是一个nginx自带的一个html文件,也就是前面我们看到的那个页面。我们通过添加server节点就可以添加不同的网站,如下图:
当然这里你不需要和我一样添加,退出vim就可以了,因为我们现在还不需要修改。
什么?不会退出?
其实vim初看会和我们平常的编辑器不太一样,其实我们只需要记住两个模式,三个命令就可了
两个模式:
工作模式
命令模式
三个命令:
:q! 不保存强制退出
:w 保存
:wq 保存并退出
工作模式下同时插入字符,修改内容;命令模式下可以保存文档,退出编辑
vim模式通过esc键切换,当底部不是“---insert----”后,输入:q! 即可退出
如果需要修改往往是修改nginx.conf的静态资源指向和端口监听
PS:这一步可以不做修改,只是简单看一下配置
5、部署网站
假设你已经在linux服务器上已经有了网站代码,我们可以通过修改nginx.conf来进行部署网站,如网站资源在/www/vue-base-demo/上,我们希望监听8080端口,那么我们在nginx.conf上添加一个server节点(在之前的80端口server节点后)
# vue最小管理系统配置(后台服务3000端口)
server {
listen 8080;
root /www/vue-base-demo/;
index index.html;
location / {}
}
然后我们重启nginx
systemctl resstart nginx
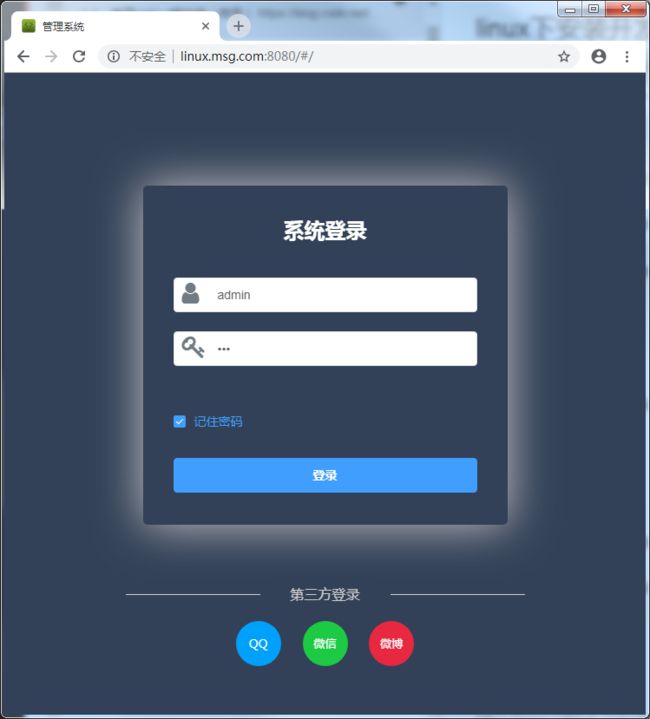
这时候配置就会生效,在8080端口就可以访问到我们希望的页面了(后续可以添加域名指向)
至于如何上传文件到linux服务器上,可以使用pscp.exe上传,也可以使用git克隆
需要注意两点:
第一:修改配置后需要重启nginx,否者不会生效
第二:网站资源不要放在没有权限的目录下,如/root,建议在根目录下新建一个/www目录专门放在网站
都这里通过yum安装和部署nginx就结束了。
6、卸载nginx
当然了,在nginx配置失败的前提下,或者就是报错无法启动,又或者其他原因,不妨把它卸载重来。和npm类似,卸载非常简单,只需要一句命令
yum remove nginx
这就卸载成功了,可以通过which nginx或whereis nginx来查看。
传送门:《linux入门-nodejs的安装及配置》