- Node.js Express 框架 2024版 笔记
PieroPc
node.jsexpress笔记
1.0操作命令Node.jsexpress框架https://www.expressjs.com.cn/npminstall-gexpress-generatorexpressexpress--pug--git//--pug添加对pug模板引擎的支持//--git添加.gitignore代码仓库排除//无法直接安装新版pug模板npminpmuninstallpugnpmipugnpminodem
- 第十二节: ejs与pug模板引擎
时光如剑
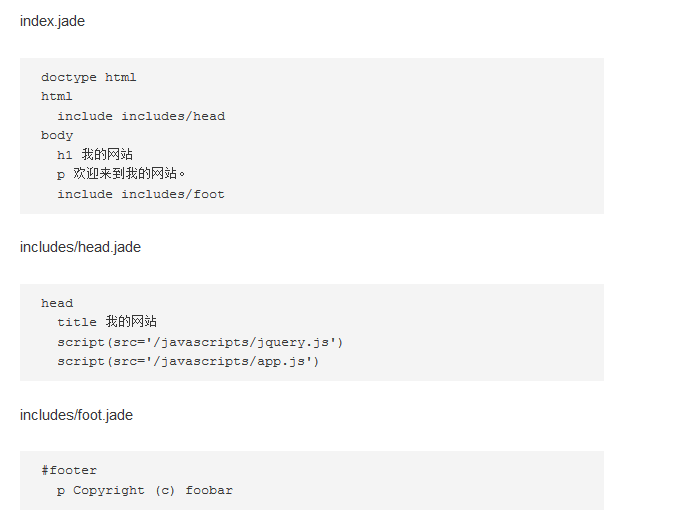
模板引擎node框架express,koa可以像php一样使用后台语言模板,常用的模板引擎有ejs和pug1.认识模本引擎1.1什么是模板引擎模板引擎(TempalteEngine)是一个将页面模板和要显示的数据结合起来生成HTML页面的工具。模板引擎的功能是将页面模板和要显示的数据结合起来生成HTML页面,它既可以运行在服务器端,又可以运行在客户端。大多时候,它都是在服务器端直接被解析为HTML
- 第九章认识Express模板
无限好运101
express
基本概述Express模板是指Express框架中用于渲染视图的文件,可以包含HTML、CSS、JavaScript等内容,用于构建Web应用程序的用户界面。使用Express模板可以快速、方便地创建Web应用程序,并且可以轻松地将动态数据注入到模板中,以便于动态地呈现信息给用户。常见的Express模板引擎包括EJS、Pug、Handlebars等。基本分类Express模板可以分为静态模板和动
- node.js express框架开发入门教程
pixle0
node.jsexpress
文章目录前言一、Express生成器(express-generator)二、快速安装1.express框架+express-generator生成器安装2.使用pug视图引擎创建项目,projectName为项目名称自定义三、安装热更新插件nodemon四、目录结构1.public文件夹2.routes路由其他请求方式:入参3.view模版引擎4.app.js五、app.js内部代码解读前言no
- 使用Hexo的Maupassant主题如何修改为标签云
种地的pele
编辑tag.pug文件,将max_font改为25即可vimthemes/maupassant/layout/_widget/tag.pugtagcloud({min_font:15,max_font:25,amount:100,orderby:'count'})
- vue单文件中template使用pug报错问题
江Zzz
今天突然打算在vue单文件组件里面使用pug,按照webpack的逻辑进行了简单的配置:module:{rules:[...{test:/\.pug$/,loader:"pug-loader"}...]}但是结果却是报错:(EmittedvalueinsteadofaninstanceofError)Errorcompilingtemplate:varpug=require("!../../nod
- NSSCTF第16页(1)
呕...
java前端javascript
[湖湘杯2021final]vote是有附件,下载下来解压在/vote-1637654763\www\routes下找到了源码这道题的考点是AST配合Pug模板引擎实现注入有现成的payloadp6.is主要代码,需要满足if语句,从而可以执行compile语句{"__proto__.hero":{"name":"奇亚纳"},"__proto__.block":{"type":"Text","li
- vue-loader是如何工作的?
头头不会敲代码
技术分享vue.js前端javascript
什么是单文件组件?单文件组件是一种将模板、脚本和样式封装在一个.vue文件中的方式例如:{{msg}}exportdefault{data(){return{msg:"Helloworld!",};},};.example{color:red;}这样,你可以在一个文件中管理一个组件的所有内容,而不需要在多个文件中切换。单文件组件也可以使用不同的语言或工具,例如在template中使用Pug,在sc
- vue 项目难点_vue项目中遇到的问题汇总
weixin_39517868
vue项目难点
前:项目用到的技术栈为webpack+vue2.x+pug+stylus+elementUI1、IE9中,请求服务器数据并用v-for渲染option标签出现只显示第一个字的问题解决方法:/***强制重绘页面的select输入框,解决IE9只显示单个字符串问题*@paramuseNextTick{Boolean}使用在vmnexttick处理,默认true*/forceRedrawSelect:f
- 偶尔一个css效果-three.js night sky代码解读
前端幼儿班
先看下原始效果,原作者的地址找不到了,用了我fork的https://codepen.io/shdwu/pen/dyGmmLE还是很炫酷的,现在我们要了解效果实现的原理HTMLcanvas#canvas这部分是用pug写的,相对于html的优点就是字少....CSSbody{margin:0;overflow:hidden;}#canvas{background:radial-gradient(c
- Pug 介绍和在 Vue 中使用
xrkffgg
1介绍pug是一种前端模板引擎,原名jade可用来生成HTML,它的写法类似于CSS中文文档这里先简单举几个#helloa.link-buttonLinkLinka(href="https://xrkffgg.github.io/Knotes/")我的网站我的网站易理解,同时极大的简约了我们的代码。2安装2.1下载npmi-Dpugpug-html-loaderpug-plain-loader#o
- Vue项目中配置pug解析支持(转载
qwerer
Vue的用法没有变化transition(name="sider")div.helloh3{{msg}}p(:style="{color:'#000'}",:htmlData="msg")plabelbutton(@click="clickMe")clickTest要注意的一点是:标签后面如果有属性(括号内的)他和括号之间不要加空格,加了空格就会被当成字符串解析vue-cli3配置:由于cli升级
- buu web部分wp
Lyyhun
前端服务器网络
[GYCTF2020]NodeGame打开后给了源码和一个文件上传的页面,查看源码猜测这里可以利用这里的action参数是我们可控的,结合文件上传界面,猜测是要想办法实现目录穿越,传文件到/template目录下之后利用pug.renderFile函数拿到flag。尝试上传后发现没有上传成功,查看别人的wp发现在上传界面看到ip必须得是127.0.0.1才能进行上传需要文件名和mimetype进行
- <%=%>模板写法
m0_67992720
前端html
这种写法通常称为"内嵌式模板"或"模板标记",在前端开发中,这种标记语法用于将动态数据嵌入HTML模板中。这种写法通常与模板引擎一起使用,这些模板引擎会根据提供的数据动态生成HTML。不同的模板引擎可能使用不同的标记语法,但通常遵循类似的原理,其中标记之间的内容是用于插入动态数据的代码。这些标记的具体形式和语法会因所使用的模板引擎而异。一些流行的前端模板引擎,如EJS、Pug、Handlebars
- 使用express-generator完成前后端不分离的的部分步骤
SHIKIO
expressexpressweb服务器>后端渲染原生静态服务器/*使用express搭建静态服务器静态服务器后端语言+后端渲染模板生成前端的html结构,然后在发送到前台上面这种做法就叫做后端渲染案例:phpjava+jspNode+html/ejs/pug--->html结构--》前台*/constexpress=require('express')//得到app对象,目的是为了绑定中间件co
- jade与emmet比较
明日清晨
关于pug的使用方法使用强制缩进之后将其编译成正经的html关于emmet一种快速书写html的插件
- shell批量修改目录内下文件名
查桐宁
jade在迁移到v2版本时需要将文件的后缀名修改成为.pugforiin`lsviews/*.jade`;doecho"$i"mv"$i""${i%.*}.pug";done需要注意的点有for循环语句。通过ls列举需要修改目录下的所有文件,view/*.jade匹配到当前目录下的view目下所有后缀名为jade的文件eho语句是用来输出到终端。echoresultmv操作用来移动文件,mvsou
- 2018年6月前端必须star的github项目
mytac
这里面图片有的上传会失败,为了良好的阅读体验,移步到本人的github地址查看原文文件处理ReLaXed--使用web技术创建PDF文档ReLaXed是一种使用HTML或Pug(HTML的简写)交互式创建PDF文档的工具。它允许使用CSS和JavaScript定义复杂的布局,同时将内容写入接近Markdown或LaTeX的友好,最简单的语法中。demovivid--一个JavaScript库,它可
- pug模板语法在vue中的使用--HTML的模板引擎
在路上`
Vuevue模板引擎
一、介绍pug,原名jade,是流行的HTML模板引擎,,最大的特色是使用缩进排列替代成对标签。它简化了HTML的成对标签的写法,使代码更加简洁、开发效率更高,但是同时它也带来了一些副作用:可移植性差、调试困难、性能并不出色。二、使用理由HTML标签必须进行闭合,如果不闭合的话容易报错。HTML没有模板机制,如果不使用前端框架维护起来非常困难三、简单事例#helloa.link-buttonLin
- 一种pug与html相互转换的工具
宁波阿成
vue前端vuevue前端pug
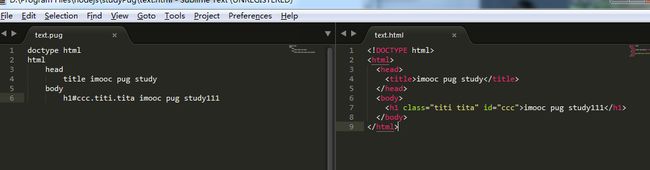
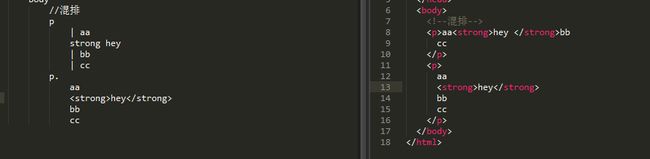
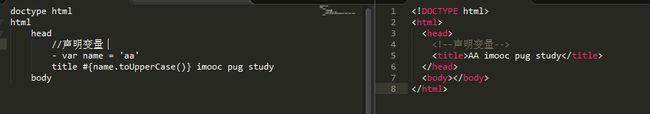
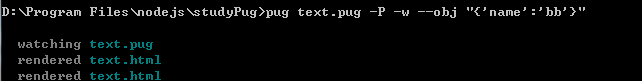
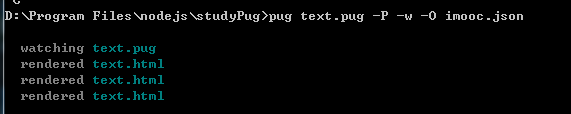
有时候看pug很不方便,这个语言虽然简洁,但可读性与维护性较差,所以需要进行转换,这个是win工具,比较方便。这个工具的下载地址如下:https://download.csdn.net/download/qq_40032778/88244980解压后如下:运行后输入自己的pug代码右边,这样相应的html代码也在左边显示,比较也方便。
- pug基本语法
幼灵51443
.item==>.itema==>ap.item==>pug:h1000spana|bbbccca(href="a"name="asdf")html:000aaabbbccc
- 【Express.js】页面渲染
Evanpatchouli℃
Expressexpressjavascript后端教程
页面渲染常见的页面分为两种,一种是静态页面,比如用Vue、React等写好的静态页面,另一种是动态模板页面,如Thymeleaf,JSP等。本节将简要介绍如何在express中渲染静态页面,以及适用于express的模板引擎pug。配置开放资源写前端的和搞部署的同学应该都清除,页面渲染的用到的css,js,fonts,images等都是静态资源,部署的时候需要在服务器端放行并配置一个正确的路径。E
- pug和nunjucks模板引擎
coderzhangsheng
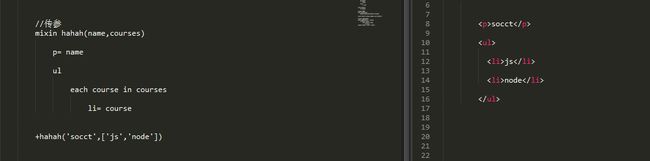
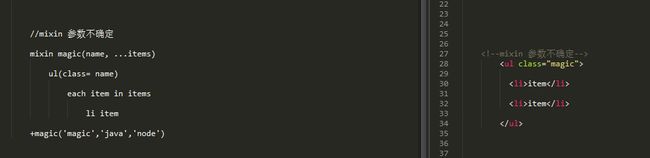
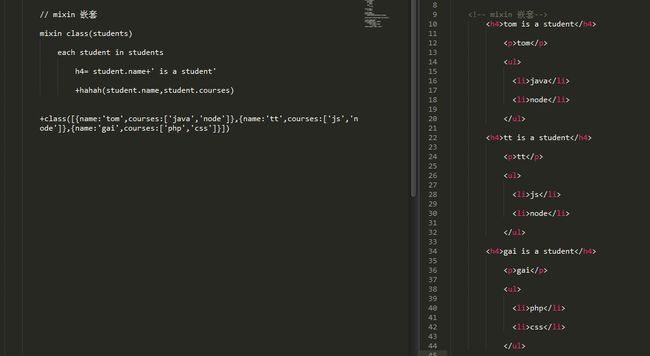
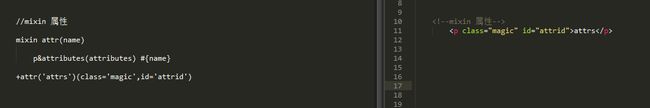
模板引擎1.pug模板引擎2.nunjucks模板引擎模板引擎:是web应用中动态生成html的工具,负责将数据和模板结合;也就是说,可以将服务器的数据通过该工具,使数据可以在.pug的文件里面是访问数据。pug安装pugnpmipug-gpug文件的语法格式html(lang="en")headmeta(charset="UTF-8")meta(name="viewport",content="
- Butterfly主题卡片式页脚
枢衡KraHsu
博客美化前端hexobutterfly博客美化
Butterfly主题卡片式页脚之前根据Jayhrn的Butterfly主题页脚美化修改了本博客的页脚,最近放假比较闲,刚好可以复健一下前端……所以对页脚做了一些简单的修改:其中页脚按钮部分用css做了简单的动画:教程修改pug文件页脚的html(pug)文件路径为themes/butterfly/layout/includes/footer.pug://-页脚按钮#footer_buttonul
- vue上传文件到php,vue+axios+php如何实现上传文件功能?,formdata上传文件附加参数...
weixin_39678304
vue上传文件到php
vue+axios+php如何实现上传文件功能?VueAxiosPHP如何实现上传文件的功能?,推荐:《PHP视频教程》当我们提交表单时,我们经常会遇到一些表单提交要求。vue的axios和上传的文件碰撞后会有什么不一样的火花吗?让我一起来吧:首先我们需要提交一个写axios的表单,因为我用的是webpack,所以代码:模板lang=’pug‘p输入(type=’file‘,ref=’yin‘)点
- 哈巴狗入门指南
culi3118
pythonjavajavascripthtmlvueViewUI
SitePointPremiumgivesyouanentirecollectionofbookscoveringdeveloperessentialslikePug,Gulp,Gitandmore.Joinnow.SitePointPremium为您提供了一整套书籍,涵盖了Pug,Gulp,Git等开发人员的必备知识。现在加入。Aswebdesignersordevelopers,welikel
- pug笔记
TOPro
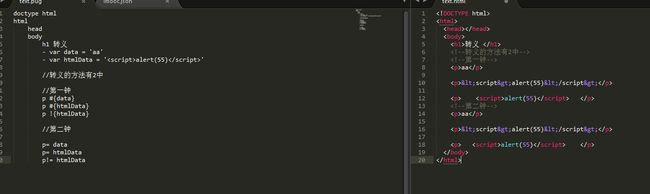
html转义p以下链接:、、、和。这段pug是无法编译的会提示标签没有结束,解决办法1,是使用html转义字符代替,下面是更优雅的解决方法p!=`以下链接:、、、和`官网示例p='这个代码被了!'//或者p='这个代码被了!'//结果//这个代码被<转义>了!p!='这段文字没有被转义!'//或者p!='这段文字'+'没有被转义!'//结果//这段文字没有被转义!块展开a:img//s
- 时间
木之本沐晴
滴答,滴答,滴答念你千万遍pig,pug手面上的猪校服,白衬衫纯澈的少年直线,圆求导,几何没人比你更烦在右,在前一个秋天错过,回忆纵往不及“我们和好吧”“好啊”时间原来是说了很久的再见
- hexo个人博客搭建(二)butterfly主题配置
其实不会敲代码
hexo个人博客搭建githubgit
Butterfly主题安装文档(二)之主题配置一、回顾安装butterfly主题1、在hexo项目根目录下执行操作clone主题gitclone-bmasterhttps://github.com/jerryc127/hexo-theme-butterfly.gitthemes/butterfly2、如果沒有pug以及stylus的渲染器,还需要下载,否则在项目运行时会报错:npminstallh
- vue中把含有html标签转为html渲染页面
@八度余温*
互联网web前端前端weijinweichujinvue
在标签内部添加v-html指令即可使用pug的写法:这个content表示的是一个含标签的变量输入content为:我是p标签输出结果是:我是p标签普通用户一样:同上理加v-html就行了
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite