一、FBV处理过程
首先来看一下FBV逻辑过程:
1.简单过程(借用官方示例):
urls:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
views:
from django.http import HttpResponse
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
output = ', '.join([q.question_text for q in latest_question_list])
return HttpResponse(output)
step1:根据访问请求,在urls寻找匹配的url映射,得到views.index
setp2:根据views.index ,调用views下index函数(传入参数request即用户请求信息)
step3:根据客户请求信息对数据进行处理,得到用户所需的数据output和context,通过HttpResponse返回将客户端
2.对1中每步进行扩充
step1中可以引入参数,传递给views中函数处理
1 ......
2 urls:
3
4 url(r'^(?P[0-9]+)/$', views.detail, name='detail'),
5 ......
6 views:
7
8 def detail(request, question_id):
9 return HttpResponse("You're looking at question %s." % question_id)
进一步扩展,逆向解析如reverse等。
step2中扩展,如根据用户对数据库进行增删改查操作,得到querysets,或获取其他context上下文信息
step3扩展,可以将结果传递给模板渲染后返回给客户端:
如将内容内容context用模板template渲染,传递给request对应的response。即render(request, template_name, context, content_type, status, using)
1 from django.shortcuts import render
2
3 def my_view(request):
4 # View code here...
5 return render(request, 'myapp/index.html', {"foo": "bar"},
6 content_type="application/xhtml+xml")
7
8 # 等同于以下
9 from django.http import HttpResponse
10 from django.template import RequestContext, loader
11
12 def my_view(request):
13 # View code here...
14 t = loader.get_template('myapp/index.html')
15 c = RequestContext(request, {'foo': 'bar'})
16 return HttpResponse(t.render(c),
17 content_type="application/xhtml+xml")
FBV过程基本就是这样
二 CBV的过程浅析
其实CBV过程可以看成是FBV过程的抽象化、对象化。他需要最基本的三个类View,ContextMixin,TemplateResponseMixin
对应FBV的三个步骤:
step1. View类提供类方法as_view(),用于调用dipatch(),根据request类型分发给get,post...等对应方法处理。
step2. ContextMixin类,get_context_data(self, **kwargs)获取上下文数据,如果对数据库进行操作均可以继承该类,然后将增删改查的结果放入上下文数据中(即重写get_context_data)
step3. TemplateResponseMixin类,将内容渲染到指定模板上,通过render_to_response()方法实现对应功能
而其他模板视图基本就是在这三个类上进行继承重写后得到。
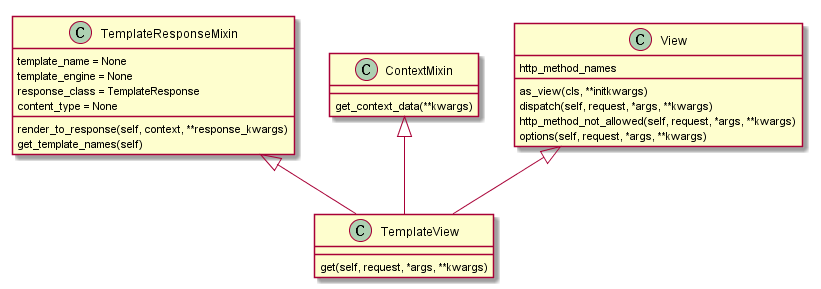
1.通用模板视图
TemplateView (TemplateResponseMixin, ContextMixin, View)
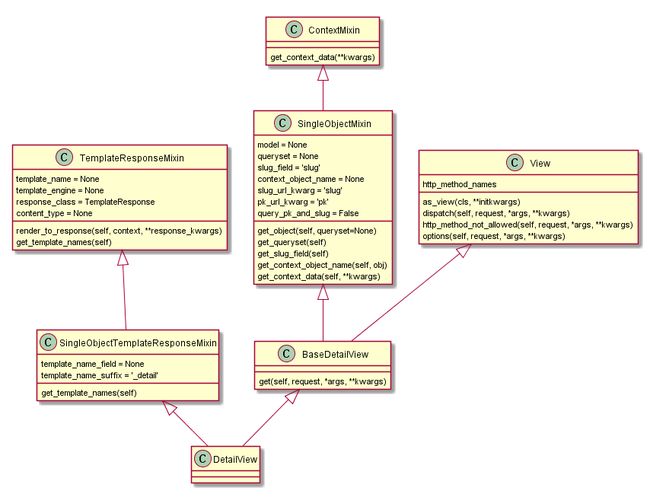
2.单个对象模板视图 DetailView (SingleObjectTemplateResponseMixin,BaseDetailView)
其中关键的一个类就是 SingleObjectMinxin,即从数据库中获取用户请求的单条数据。
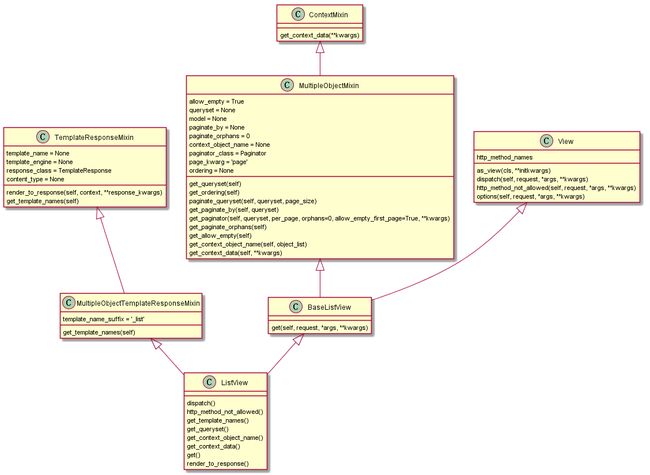
3.多个对象模板视图 ListView (MultipleObjectTemplateResponseMixin, BaseListView)
其中关键的一个类就是 MultipleObjectMixin,从数据库中获取用户请求的数据列表。
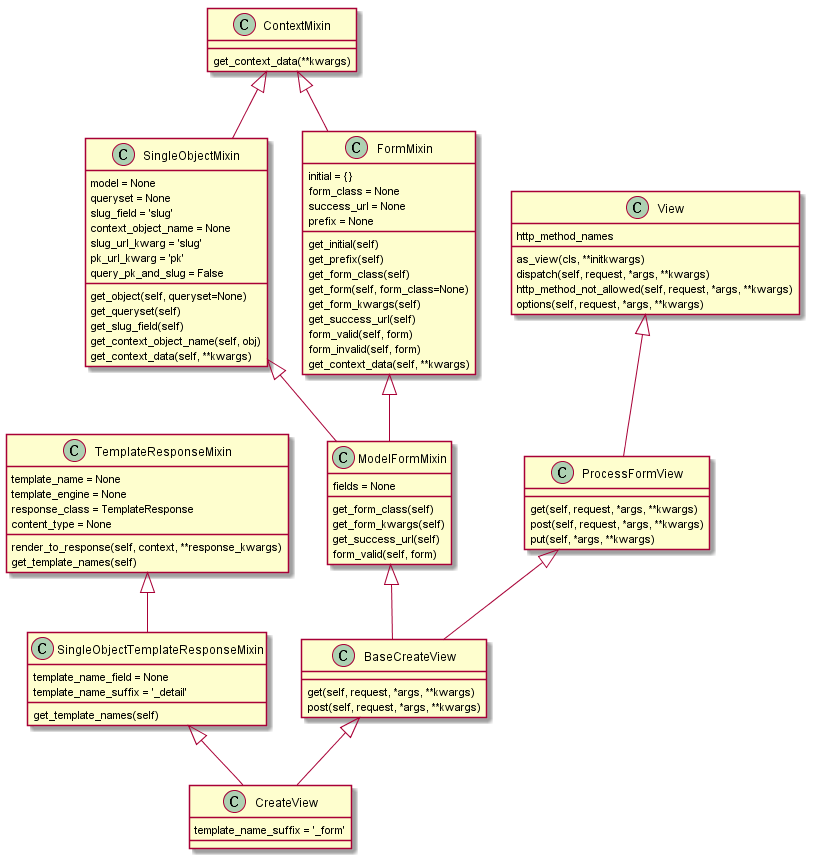
4.数据新增视图 CreateView (SingleObjectTemplateResponseMixin, BaseCreateView)
由于新增数据通常由客户端通过form提交,故设计到form表单的相关内容,如表单数据的有效性,表单提交成功的url等。均有FormMinxin基础类产生。
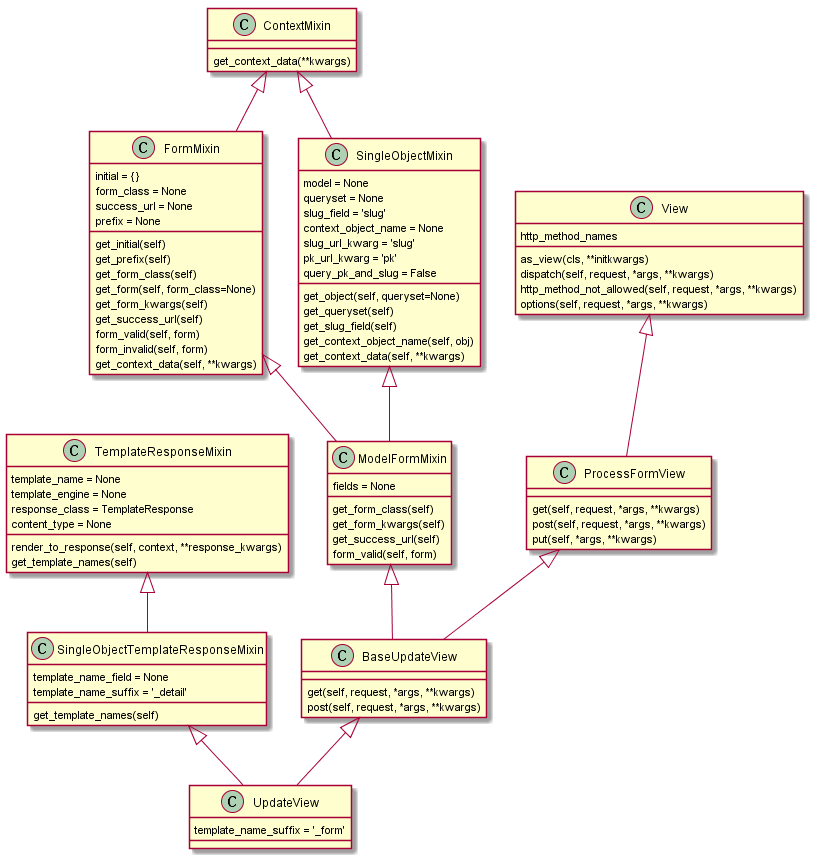
5.数据更新模板 UpdateView (SingleObjectTemplateResponseMixin, BaseUpdateView)
用于更新数据,与CreateView类似
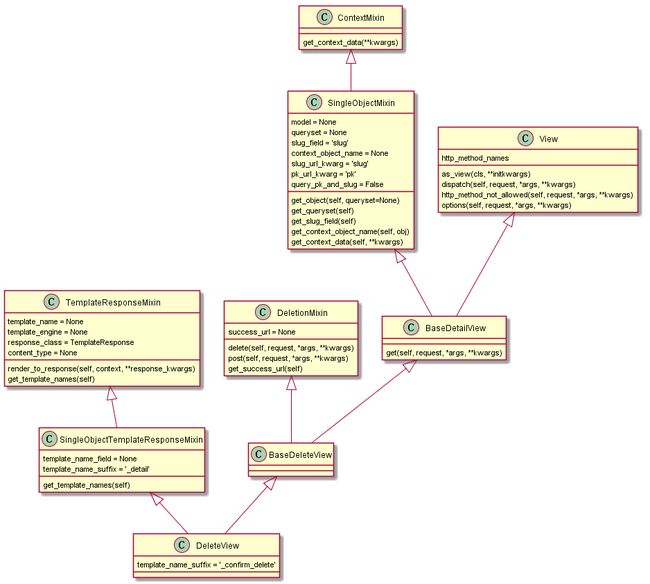
6.数据删除视图 DeleteView (SingleObjectTemplateResponseMixin, BaseDeleteView)
其中关键的类是 DeletionMixin ,删除对应数据。
而有关Archive视图将后续文章中分析, 基本也和编辑展示的视图一样。
类中的属性和方法可参见官方文档说明。这样就可以写出自己需要的类了。