产品信息:
一、基本信息:
1. 报告信息:杨祥祥
2. 手机版本:iPhone5s 版本iOS10.0.1
3. 产品信息:进货宝 12M 版本 v1.0.1 兼容iOS8.0或更高版本、与iPhone、iPad和iPod touch兼容
4. 更新日志:v1.0.0—v1.0.1
5. 版本记录(2016.3.17):【活动】在线支付优惠多多,【新增】一键订货功能,【优化了购物车模块】
二、进货宝app分析:
1. 分类:购物
2. 关键词:进货、便宜、特卖、购物
3. 竞品:阿里巴巴、慧聪采购网、找塑料网、掌合商城、链尚网、惠采购等
三、模式:
1. 商业模式:B2B
2. 运营模式:直营、合作伙伴(股权换市场)
四、官方数据:
1. 9个月快消B2B:排名前3
2. GMV:8000万、用户:40000家
3. 预计:2016年底用户45万,平台交易额突破35亿,2020年,预计150亿。
4. 排名趋势:(数据来源APP排名、2016年9月23日,5:00PM)最近7天、30天、3个月、半年、一年的排名趋势:
总结:整体排名呈下降趋势
五、目标:
1. 链接品牌厂商和亿万社区微小商家。
2. 去中间化为目的,提升传统零售流通效率。
3. 使命价值观:你服务社区,我服务你
六、市场需求:
1. 现在快消品行业竞争压力越来越激烈,对于许多夫妻店、社区超市、街道生活服务区最的成本就是采购成本高、利润薄、竞争激烈、中间环节多、面对终端群体没有任何溢价优势。
2. 现在终端流量越来越窄,范围越来越精细化,所以面对不同的终端用户,社区超市在提供优质服务的同时,必将增加自身成本上的负担。
3. 越来越多的社区门店,加入共享经济,通过第三方平台进行服务,包括物流、流量引导、金融服务、软件服务等。
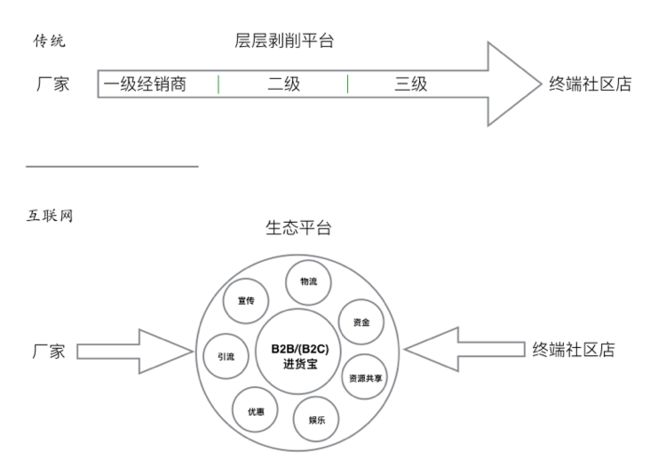
八、互联网对传统行业的改造:
B2B电商平台的优势
厂家:
1. 减少宣传、人力、物流、时间成本
2. 借助进货宝平台,铺货范围扩大、流量大、集中
3. 提高资金流转率、减少企业资金压力
社区店
1. 供求信息多,可选择性高
2. 支付便捷、不用携带大量先进
3. 减少中间差价,提高溢价能力
弊端:第三方监管平台有待提高,各个生产厂家质量难以保证。
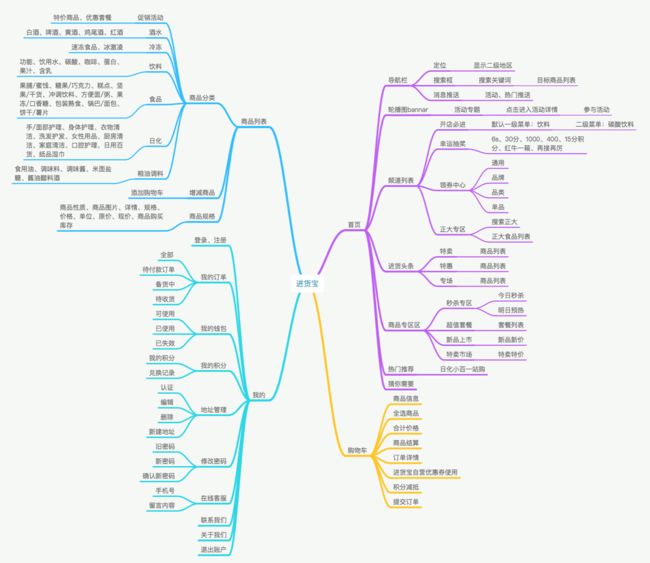
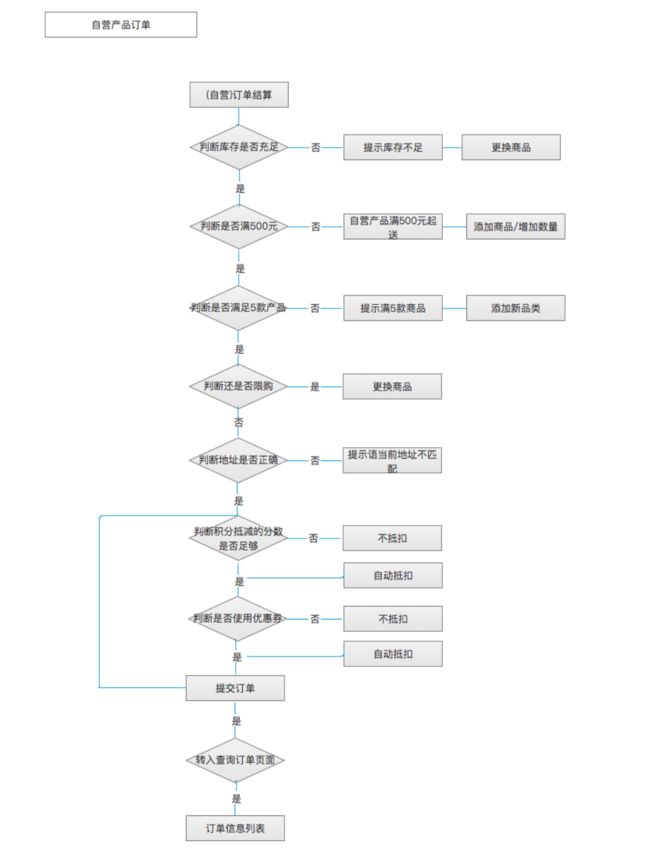
九、基本功能梳理:
自营订单流程:
十、产品体验及建议
1. 【启动页、广告页面】
(1). 状态:下载成功后,首次进入广告页和app退出后,二次进入,广告页有Bug,显示加载条,0.5秒钟。
(2). 建议:延长启动页时间,取消广告页。
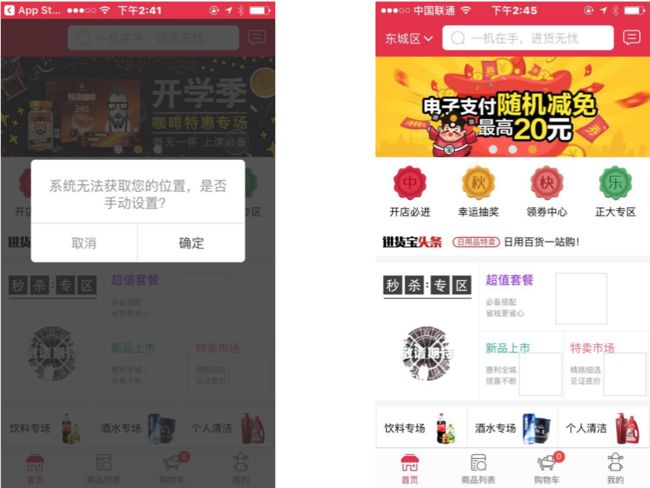
2. 【GPS定位】
(1). 前置条件:北京市通州区马驹桥艺海家园C座,10M无线网,有信号。
(2). 状态:GPS定位系统无法准确定位,需要手动添加,点击取消后,定位在“东城区”。
(3). 建议:如果系统无法获取用户位置,直接进入定位城市列表,或者将“取消”选项取消,保留“确定”选项。
3. 【定位城市列表页】
(1). 状态:定位城市列表页,没有默认定位城市,返回首页是需要点左上角的取消按钮,返回首页。
(2). 需求:用户在进行精准定位的时候,需要查询自己所在的位置,目前全国城市信息不全,所以在精准定位时用户体验差。
(3). 建议:①增加城市搜索框(可以增加目前有服务点的城市),显示GPS定位的一级城市,点击一级进入二级,点击二级进入三级城市。如下图:图右。②通过点击返回首页时,将取消“❎”标签,改成返回标签。
4. 【bannar图】
(1). 状态:活动轮播图是个死链,不能点击,容易让用户不了解活动规则。
(2). 点击状态:点击不能进入的bannar图,显示屏幕闪动。
(3). 建议:点击轮播图的bannar,进入活动详情页(h),展示活动信息。
5. 【活动专题页】
(1). 状态:(正大蒸包机)下拉到底部状态,底部最后一行商品详情与底部边框有间距,影响视觉体验。
(2). 建议:专题活动页的商品列表最后一行与屏幕底部的距离取消。
6. 【秒杀专区】
(1). 状态:秒杀时间字号太,让用户在参与秒杀活动是不填太注意时间。
(2). 建议:在秒杀活动的时间放大、加粗。
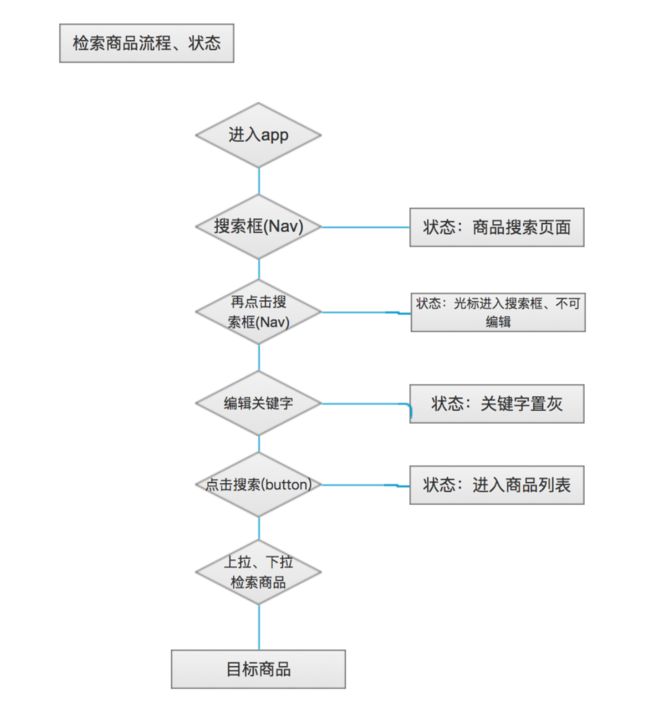
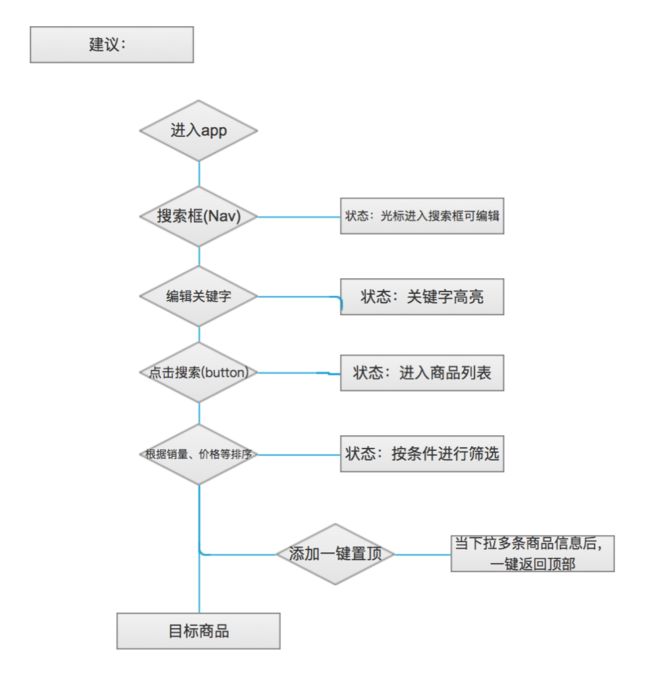
7. 【进货宝检索商品流程】
(1). 状态:进入app,点击搜索框nav(跳转商品搜索页面),点击搜索框,编辑关键字段(且输入够关键字段还置灰)、点击搜索Button(进入目标商品列表),进行上拉,下拉(这种方式检索目标商品非常困难),查找目标商品。从进入app,到查找目标商品需要7个操作步骤,每增加一步操作,都会增加用户思考,每一种状态显示的不同,对用户体验非常差。
(2). 建议:将流程优化:点击商品列表(进入商品列表页),点击搜索框(跳转搜索页面,并光标焦点显示在搜索广内,可以编辑),编辑关键字段,点击搜索Button,进入目标商品详情页(在目标商品列表头添加搜索条件,按发布时间、按价格、按采购量、按人气进行检索),将缩减到6个步骤。
(3). 进货宝检索商品流程、状态:
(4). 建议:
8. 【导航栏NAV】
(1). 状态:首页导航栏在进行上拉列表的时候被隐藏
(2). 建议:首页和的状态栏和导航栏固定一起,便于在上拉到停留位置时,可以随时进行检索,不用再下拉返回顶部时显示导航栏后再进行检索。
9. 【搜索列表页】
(3). 状态:目标商品列表页的底部与翻页控件之间空间隙。
(4). 建议1: 取消取消商品列表页的底部与翻页控件之间的间隙,
建议2:在目标商品列表头添加搜索条件,按发布时间、按价格、按采购量、按人气进行检索等功能。
建议3:将翻页控件更改为上拉加载,下拉刷新。并且添加一键返回商品列表顶部。
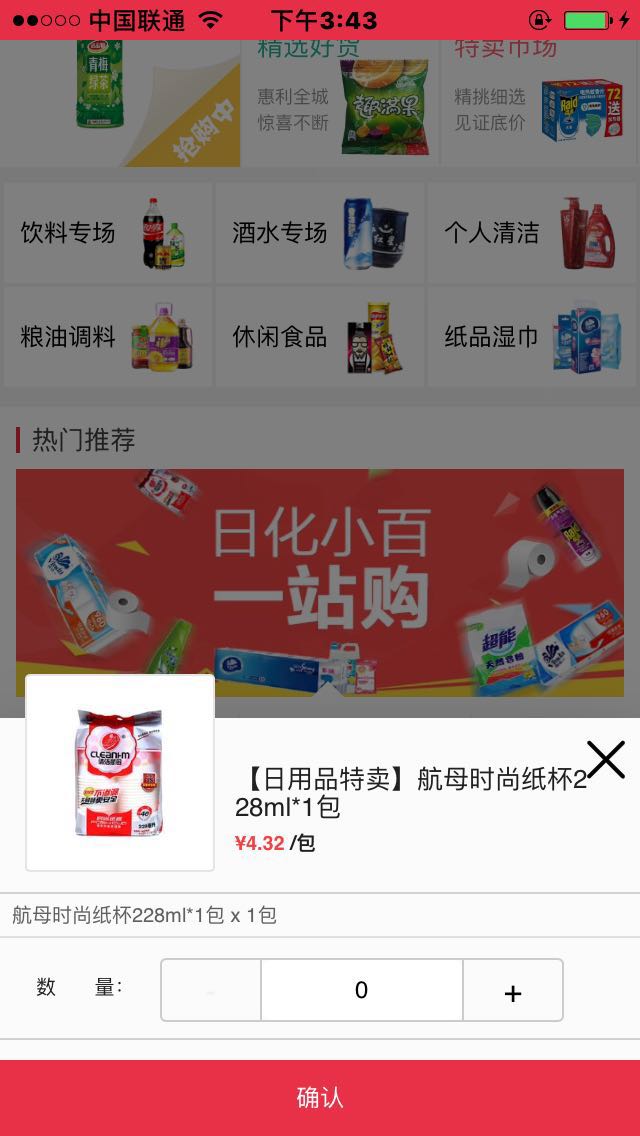
10. 【商品详情】
(1): 状态:点击商品列表,自下而上模态出商品信息,没有具体商品详情,没有活动信息,没有评论,没有评分,没有评价等,只有简单的规格说明,也没有售后保障,承诺服务等。
(2): 建议:点击商品列表,进入商品详情页,增加售后服务,物流保证(X天送到),以及商品详细说明。
11. 【订单列表页】
(1)、状态:在订单列表中的右下角删除功能,标签文字呈上下排列,并且占据列表信息框。
(2)、建议1:取消右下角的删除功能,将删除功能设置为侧滑删除。
(3)、建议2: 在左上角添加编辑功能,包括分享、批量删除、收藏等功能。
(1)、状态:在订单列表中的右下角删除功能,标签文字呈上下排列,并且占据列表信息框。
(2)、建议1:取消右下角的删除功能,将删除功能设置为侧滑删除。
(3)、建议2: 在左上角添加编辑功能,包括分享、批量删除、收藏等功能。
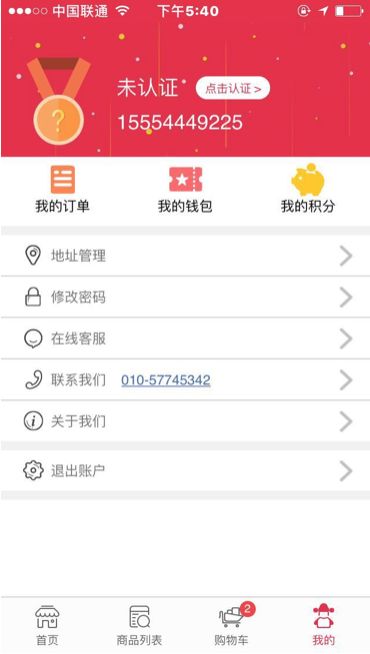
12. 【我的】
(1). 状态1:在我的里面增加意见反馈功能。
(2). 建议1:当用户不愿用客服或者在线电话时,可以留言反馈。
(3). 状态2: 将我的里的功能列表字号偏小,颜色置灰色。
(3). 建议2:我的里面的功能列表字号放大,并且颜色设置为黑色,高亮。
13. 【我的 . 关于我们】
(1). 状态1:在我的页面功能列表里面关于我们的链接网页,与手机屏幕不适配,内容右边与屏幕有间距。
(2). 建议1:将关于我们的网页与手机屏幕适配,或者设计响应式操作。
(3). 状态2:进入公司介绍页面后,返回商城按钮,不明显,需要放大,滑到左上角立即购物才可以进入商城首页。
(4). 建议2:在该页面添加返回商城首页的明显的按钮图标。
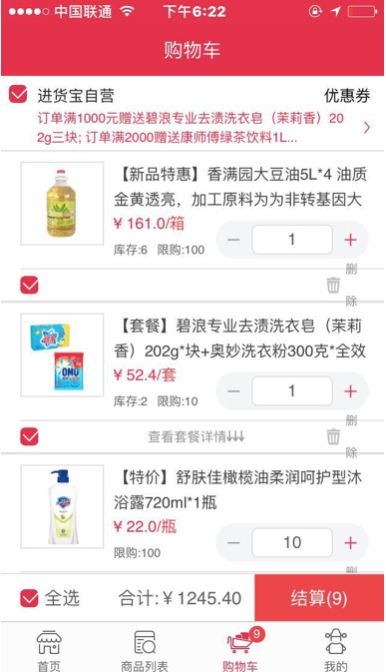
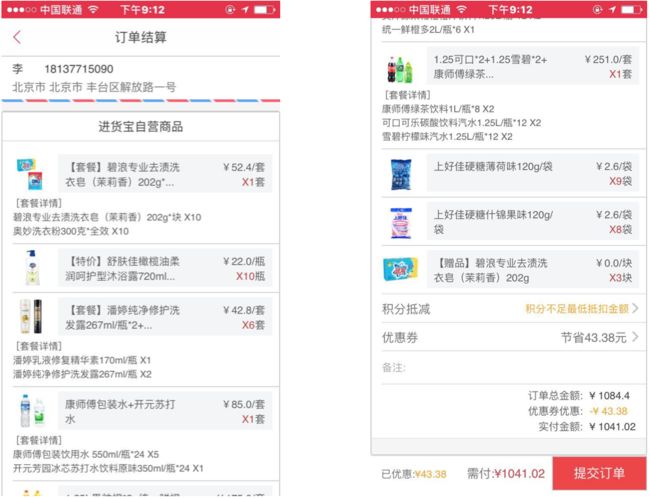
14. 【订单结算】
(1). 状态1:在订单结算的订单列表没有取消订单、或者删除的订单等功能。如果商品库存不足,需要返回上一页进行删除。
(2). 建议1: 在订单结算页添加删除订单、或取消订单的功能。
(3). 状态2:订单结算和购物车里面的商品信息字号偏小。
(4). 建议2:将订单结算和购物车里的商品信息调大。
15. 【收获地址】
(1). 状态:当前定位“昌平”,收获地址显示丰台,当进入订单结算页面时,系统自动检测“收获地址和当前地址不匹配,商品库存可能发生变化”。例如:如果用户在GPS定位地点之外,想购买某产品,系统自动检测位置不匹配,该如何解决?
(2). 建议1:在信息栏增加,是否新增地址,或跳转新增地址页面,并且对用户所在当前地点进行勾选。
建议2:进行新增地址时间,可以对原错误地址进行删除。