1、什么是CALayer?
在创建UIView对象时,UIView内部会自动创建一个层(即CALayer对象),通过UIView的layer属性可以访问这个层。当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的层上,绘图完毕后,系统会将层拷贝到屏幕上,于是就完成了UIView的显示。
2、CALayer的简单使用
CALayer是被定义在QuartzCore框架中的,因此要想使用CALayer,先导入QuartzCore框架;在项目中导入QuartzCore头文件。
使用场景:给控件设置阴影、设置圆角大小、设置边框的颜色和宽度、设置旋转
注意:这里使用UIColor的CGColor属性。当设置了masksToBounds为YES时,将不再出现阴影效果
另外:在设置图片时.jpg格式的图片在Assets文件之外无法使用imageNamed: 进行赋值
UIView内部默认有个CALayer对象(层),通过layer属性可以访问这个层。但是,这个默认的层不允许重新创建,可以往层里面添加子层。CALayer可以通过addSublayer:方法添加子层
Example :通过UIImageView进行举例
UIImageView*img = [[UIImageViewalloc]initWithFrame:CGRectMake(100,100,200,200)];
img.image= [UIImageimageNamed:@"girl"];
[self.viewaddSubview:img];
// 1.设置阴影
img.layer.shadowColor= [UIColorgrayColor].CGColor;
img.layer.shadowOffset=CGSizeMake(10,10);
img.layer.shadowOpacity=0.5;
// 2.设置圆角
img.layer.cornerRadius=10;
img.layer.masksToBounds=YES;
// 3.设置边框
img.layer.borderWidth=8;
img.layer.borderColor= [UIColoryellowColor].CGColor;
// 4.设置旋转
img.layer.transform=CATransform3DMakeRotation(M_PI_4,0,0,1);
// 添加一个简单的图层
CALayer*layer = [CALayerlayer];
// 设置宽度和高度
layer.bounds=CGRectMake(0,0,100,100);
// 设置层的位置
layer.position=CGPointMake(100,400);
// 设置颜色
layer.backgroundColor= [UIColorblueColor].CGColor;
// 设置圆角
layer.cornerRadius=10;
// 设置边框
layer.borderColor= [UIColorredColor].CGColor;
layer.borderWidth=8;
// 添加到父控件的layer上
[self.view.layeraddSublayer:layer];
// 添加一个现实图片的图层
CALayer*myLayer = [CALayerlayer];
myLayer.bounds=CGRectMake(0,0,100,100);
myLayer.position=CGPointMake(300,400);
// 设置需要显示的图片 注意:此刻是将图片添加到contents的属性上
myLayer.contents= (id)[UIImageimageNamed:@"girl"].CGImage;
myLayer.cornerRadius=10;
myLayer.masksToBounds=YES;
// 添加到父视图的layer上
[self.view.layeraddSublayer:myLayer];
3、问题:为什么使用CGColorRef和CGImageRef这两种数据类型?
首先,CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的;其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用,但是UIKit只能在iOS中使用。因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef,比如实例中,我们可以通过UIKit对象的特定方法(CGImage),得到CoreGraphics对象
4、UIView和CALayer的区别:
1> UIView和CALayer最大的区别在于,UIView比CALayer多了一个处理事件的功能,也就是说CALayer不具备处理用户触摸事件的能力。所以可以通过判断我们显示的内容是否需要和用户进行交互确定采用何种方式来显示
2> CALayer的性能会高一些,轻量级
5、隐式动画属性
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)。所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画。
当对非Root Layer的部分属性进行相应的修改时,默认会自动产生一些动画效果,这些属性称为Animatable Properties(可动画属性)。
1> 列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用来设置CALayer在父层中的位置,它是以父层的左上角为坐标原点(0, 0),修改这个属性会产生平移动画
anchorPoint:锚点,也称为"定位点",它决定着CALayer身上的哪个点会在position属性所指的位置。它的x、y取值范围都是0~1,默认值为(0.5, 0.5),默认情况下,CALayer的中点会在position所指定的位置上。
6、CALayer自定义层
自定义层,其实就是在层上绘图
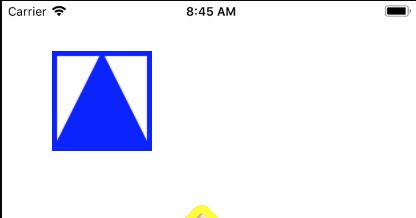
1> 方法描述: 创建一个CALayer的子类,然后覆盖drawInContext:方法,使用Quartz2D API进行绘图
第一步:在ZXLayer.h 文件的.m 中
/**
重写这个方法进行图形绘制
*/
- (void)drawInContext:(CGContextRef)ctx{
// 设置为蓝色
CGContextSetRGBFillColor(ctx,0,0,1,1.0);
CGContextMoveToPoint(ctx,50,0);
// 连到点(0,100)
CGContextAddLineToPoint(ctx,0,100);
// 连到点(100,100)
CGContextAddLineToPoint(ctx,100,100);
// 合并路径
CGContextClosePath(ctx);
// 绘制路径
CGContextFillPath(ctx);
}
第二步:在控制器中通过自定义的layer添加图层
// 通过自定义控件添加图层
ZXLayer*mLayer = [ZXLayerlayer];
// 设置宽高
mLayer.bounds=CGRectMake(0,0,100,100);
// 设置位置
mLayer.position=CGPointMake(100,100);
// 添加边框
mLayer.borderColor= [UIColorredColor].CGColor;
mLayer.borderWidth=8;
// 开始绘制图层 ----- 触发drawInContext:方法
[mLayersetNeedsDisplay];
// 添加图层
[self.view.layeraddSublayer:mLayer];
2> 方法描述:设置CALayer的delegate,然后让delegate实现drawLayer:inContext:方法,当CALayer需要绘图时,会调用delegate的drawLayer:inContext:方法进行绘图。
注意:不能再将某个UIView设置为CALayer的delegate,因为UIView对象已经是它内部根层的delegate,再次设置为其他层的delegate就会出问题。UIView和它内部CALayer的默认关系图:
第一步:创建新的层,设置delegate,然后添加到控制器的view的layer中
CALayer*nlayer = [CALayerlayer];
// 设置delegate --- 要遵守协议 CALayerDelegate
nlayer.delegate=self;
// 设置层的宽高
nlayer.bounds=CGRectMake(0,0,100,100);
// 设置层的位置
nlayer.position=CGPointMake(100,100);
// 开始绘制图层
[nlayersetNeedsDisplay];
[self.view.layeraddSublayer:nlayer];
第二步:让CALayer的delegate(前面设置的是控制器)实现drawLayer:inContext:方法
/**
实现代理方法
*/
- (void)drawLayer:(CALayer*)layer inContext:(CGContextRef)ctx{
// 设置蓝色
CGContextSetRGBStrokeColor(ctx,0,0,1,1);
// 设置边框宽度
CGContextSetLineWidth(ctx,10);
// 添加一个跟层一样大的矩形到路径中
CGContextAddRect(ctx, layer.bounds);
// 绘制路径
CGContextStrokePath(ctx);
}
7、UIView的详细显示过程
当UIView需要显示时,它内部的层会准备好一个CGContextRef(图形上下文),然后调用delegate(这里就是UIView)的drawLayer:inContext:方法,并且传入已经准备好的CGContextRef对象。而UIView在drawLayer:inContext:方法中又会调用自己的drawRect:方法
平时在drawRect:中通过UIGraphicsGetCurrentContext()获取的就是由层传入的CGContextRef对象,在drawRect:中完成的所有绘图都会填入层的CGContextRef中,然后被拷贝至屏幕