实际项目中经常会用到select-option元素来完成相关信息的下拉选项实现。而涉及到与服务器端数据库交互时,更是操作项增多。如取值、设定特殊值、改变选值以及新建、删除标签元素等。那么现在我就综合最近一段时间实际项目中涉及到的相关功能和操作进行一个小小的整理,希望能帮助到有需要的同学。
1、jQuery设置下拉框select 默认选中第一个option:
$("#select-id option:first").prop("selected", 'selected');
2、隐藏select的下拉黑色三角:
/*隐藏select的下拉黑三角*/
#select-id{appearance:none;-webkit-appearance:none;-moz-appearance:none;}
这里说一下appearance属性。
appearance 属性允许您使元素看上去像标准的用户界面元素。用法如下:
默认值: normal;
继承性:no;
版本:CSS3;
js语法:object.style.appearance="button";
其对应的值有:
appearance: normal|icon|window|button|menu|field;
对应的含义分别为:
normal 将元素呈现为常规元素。
icon 将元素呈现为图标(小图片)。
window 将元素呈现为视口。
button 将元素呈现为按钮。
menu 将元素呈现为一套供用户选择的选项。
field 将元素呈现为输入字段。
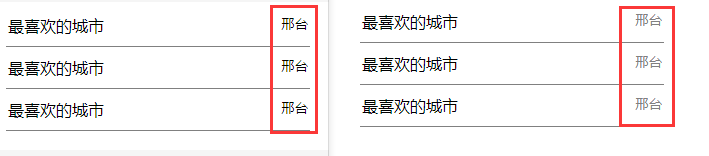
3、设置select选项居右显示:
相信做过此功能的小伙伴们都知道,text-align对select不起作用。那么该如何设置呢?
使用direction属性可以有效设置。
#select-id{direction:rtl;}/*使option选项文字居右显示*/
#select-id{direction:ltl;}/*使option选项位置居左显示*/
4、隐藏select的边框和外部轮廓(外边框:在聚焦或者被点击时出现的边框):
/*隐藏select的边框*/
#select-id{border: none;}
/*隐藏select的外边框*/
#select-id{outline: none;}
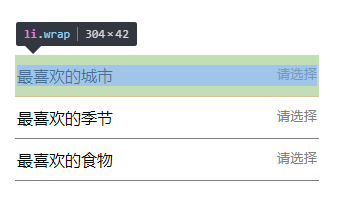
5、在设置列表时,一般select选项文字颜色要弱于提示文字,所以可将select的文字置为灰色或其他浅于黑色的颜色。(这不属于技术点,但是在项目中遇到过此类明确的需求,所以在此记录一下。)
#select-id{color:grey;}
既然已经说到文字颜色问题了,那么接着再说一下文字大小和对齐问题吧。
那么此时可根据自己的样式设置情况将select相对移动一些。
#select-id{position: relative;top: 3px;}
源代码如下:
CSS部分
/*ul*/
ul{list-style: none;margin: 100px;}
/*li*/
.wrap{width: 300px;padding: 10px 2px;border-bottom: 1px solid grey;}
/*右侧下拉选项*/
.wrap-select{float: right;width: 200px;}
/*隐藏select的下拉黑三角*/
.hide-select{appearance:none;-webkit-appearance:none;-moz-appearance:none;}
/*隐藏select的边框、外边框、使option选项文字居右显示、尽量水平对齐*/
.wrap-select{border: none;outline: none;direction:rtl;color: grey;position: relative;top: 3px;}
HTML部分
-
最喜欢的城市
-
最喜欢的季节
-
最喜欢的食物
相信大家对动态创建或者删除select元素已经很熟悉了,在此就不再赘述。重点记一下如何对其选中的值进行操作。
6、设置value为1的option项被选中:
$("#targetSelect").val("1");
7、设置某固定的文本对应的option项被选中 :
$("#targetSelect").find("option[text='文本内容']").attr("selected",true);
8、获取被选中option对应的value值:
$("#targetSelect").val();
9、获取当前选中项的text文本(即option的内容):
$("#targetSelect").find("option:selected").text();
10、获取select当前选中项的option的Index.(注意:Index是从0开始)
$("#targetSelect")[0].selectedIndex //不加[0]获取不到
以上方法亲测有效。暂时整理这些,另外select的级联也很有用,之后会跟进更新。
以上。