Xcode 9 GM 已经可以下载了 作为 iOS 开发 岂能不抓紧适配iOS11 以及有齐刘海的 iPhone X 来保住饭碗呢 哈哈哈哈
文章目录
- 适配 iOS 11
- MJRefreshHeader 漏出马脚
- TableView 滑不到最底部
- 适配 iOS X
- 启动图设置
- Tabbar 出现透明悬浮
- 出现导航栏不明线条(这个是导航栏高度变化导致的问题)
一 首先来适配 iOS 11
问题一 : 自定义的头部刷新在自然情况下也会漏出一些马脚
问题一 分析:
来看一下苹果的官方 API
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets
API_DEPRECATED_WITH_REPLACEMENT("Use UIScrollView's contentInsetAdjustmentBehavior instead", ios(7.0,11.0),tvos(7.0,11.0)); // Defaults to YES
可以看到automaticallyAdjustsScrollViewInsets这个属性的说明在 iOS11中被废弃了 要使用contentInsetAdjustmentBehavior这个属性去代替 所以当ableview的frame超出了安全区域后系统会自动的调整SafeAreaInsets的值,而iOS 11中真正影响tableview内容与边缘的变成了adjustedContentInset而不是以前的contentInset。 由于系统对adjustedContentInset进行了调整导致了tableView的内容到边缘的距离发生了变化,下移距离分别是20pt(没有navigationBar,下移了一个statusBar的高度),64pt(navigationBar的高度以及statusBar的高度)。
问题一 解决
代码实现
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.viewController.automaticallyAdjustsScrollViewInsets = NO;
}
可以简单粗暴的直接判断版本已进行适配不同 API 就可以了
contentInsetAdjustmentBehavior 意思是让adjustContentInset值不受SafeAreaInset值的影响。
至于安全区域的概念也是 iOS11 刚提出来的 可以参考这篇文章腾讯开放平台: iOS11适配安全区域
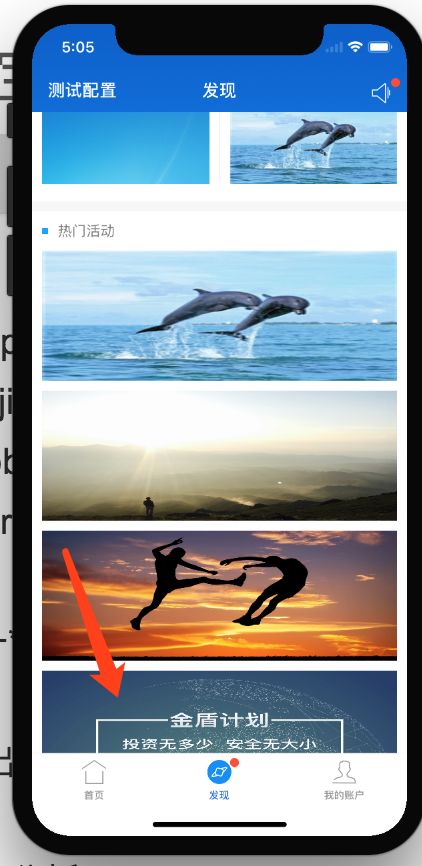
问题二
可以看到图片 TableView 滑不到最底部
问题二分析
也是涉及到安全区域腾讯开放平台: iOS11适配安全区域
如果你的APP中使用的是自定义的navigationbar,隐藏掉系统的navigationbar,并且tableView的frame为(0,0,SCREEN_WIDTH, SCREEN_HEIGHT)开始,那么系统会自动调整SafeAreaInsets值为(20,0,0,0),如果使用了系统的navigationbar,那么SafeAreaInsets值为(64,0,0,0),如果也使用了系统的tabbar,那么SafeAreaInsets值为(64,0,49,0)。
问题二 解决
UIEdgeInsets edges = UIEdgeInsetsMake(0, 0, 64, 0);
tableView.contentInset = edges;
tableView.scrollIndicatorInsets = edges;
二 接着来适配 iPhone X
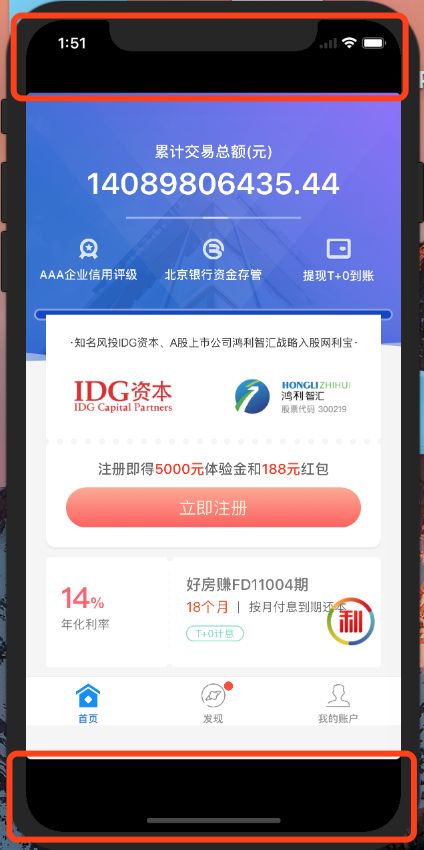
问题一
APP 的内容并没有充满整个屏幕
问题一 分析
其实这个问题我们之前可能就碰见过 那就是 如果启动图尺寸配置的不正确的话 内容都会比屏幕尺寸小
问题一 解决
准备一张尺寸:1125 * 2436的启动图片, 移动到LaunchImage的Finder目录中, 并在LaunchImage中的Contents.json文件中增加 (注意Json格式):
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "图片名字.png",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
}
问题二
导航栏出现不明线条
问题二分析
先看一下设置导航条背景色 的代码
// 此方法内部是返回一个高度为64的 渐进色
UIColor *color = [UIColor colorWithTopColor:WLBHexColor(@"005CCC") bottomColor:WLBHexColor(@"006ADB") height:NAVIGATION_HEIGHT];
self.navigationController.navigationBar.barTintColor = color;
看到代码应该就知道是 NAVIGATION_HEIGHT = 64这个高度的问题了
因为iPhone X的StatusBar高度有所改变
在其他型号的iPhone上StatusBar是20
在iPhone X上StatusBar的高度是44,
所以原本的20(StatusBar)+44(NavBar) = 64 如今变成了如今的44(StatusBar) + 44(NavBar) = 88;
问题二解决方案
// 判断是否是 iPhone X 的宏
#define iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
UIColor *color = [UIColor colorWithTopColor:WLBHexColor(@"005CCC") bottomColor:WLBHexColor(@"006ADB") height:iPhoneX ? NAV_BAR_HEIGHT + 24 : NAV_BAR_HEIGHT];
self.navigationController.navigationBar.barTintColor = color;
问题三
tabbar 出现悬浮状态
问题三分析
是因为没有设置下边这句代码导致的
self.tabBar.translucent = NO;
这句表示取消tabBar的透明效果。
苹果官方文档解释:
UINavigationBar/UITabBar的translucent属性解释:默认为YES,可以通过设置NO来强制使用非透明背景,如果导航条使用自定义背景图片,那么默认情况该属性的值由图片的alpha(透明度)决定,如果alpha的透明度小于1.0值为YES。如果手动设置translucent为YES并且使用自定义不透明图片,那么会自动设置系统透明度(小于1.0)在这个图片上。如果手动设置translucent为NO并且使用自定义带透明度(透明度小于0)的图片,那么系统会展示这张背景图片,只不过这张图片会使用事先确定的barTintColor进行不透明处理,若barTintColor为空,则会使用UIBarStyleBlack(黑色)或者UIBarStyleDefault(白色)。
设置导航栏背景图片透明度问题如果背景图片没有透明度,系统会自动把导航控制器的栈顶控制器的view的Y值增加64,如果没有透明度,则不会增加。
这一情况的图片必须是imageSet格式的,并且图片的透明度为1(不透明),系统才会去调整。
问题三解决
如问题分析所示
在 UITabbarController 中添加以下代码
self.tabBar.translucent = NO;