- avue-crud属性说明
.ლ.
vuevue.jsjavascriptelementui
html代码:自定义按钮自定义菜单按钮js代码:data(){return{data:[],option:{title:'表格的标题',align:'center',//表格列齐方式menuAlign:'center',//菜单栏对齐方式columnBtn:false,//列动态显隐按钮refreshBtn:false,//刷新按钮saveBtn:false,//保存按钮;updateBtn:fa
- WordPress禁止后台自定义功能
podoor
WordPress技术wordpress
wordpress后台可以彻底禁止主题的自定义菜单功能,下面这段代码添加到functions.php文件中,后台外观菜单中的”自定义”就会消失不见了。add_filter('map_meta_cap',function($caps,$cap){if($cap=='customize'){return['do_not_allow'];}return$caps;},10,2);小代码解决大问题,你学废
- C#开源免费的Windows右键菜单管理工具
追逐时光者
C#.NET开源项目windowsc#asp.net
前言今天分享一个C#开源、免费、纯粹的Windows右键菜单管理工具:ContextMenuManager。工具主要功能程序支持国际化多语言显示。启用或禁用文件、文件夹、新建、发送到、打开方式、自定义文件格式、IE浏览器、WinX等右键菜单项目。对上述场景右键菜单项目进行修改名称、修改图标、导航注册表位置、导航文件位置、永久删除等操作。对上述场景右键菜单自定义添加项目,自定义菜单命令。工具支持系统
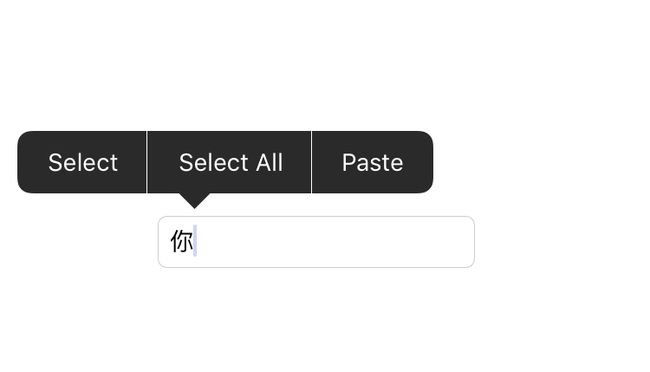
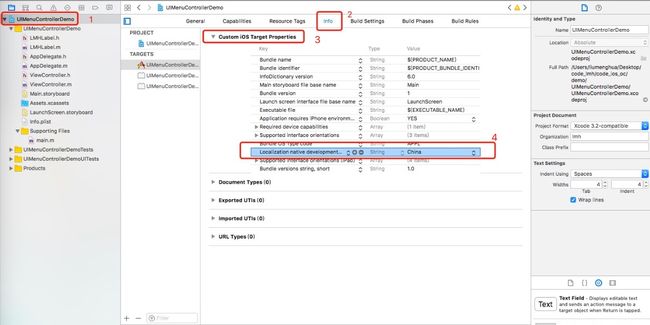
- UIMenuController的基本使用
mapg
如果你的App是一个阅读类的或是可预见用户会经常拷贝App里面的内容的时候,App的的复制功能就尤其显得重要。iOS中,复制功能并没有直接集成到控件当中,如果你的App需要该功能需要重写该控件并实现相应的功能。实现步骤1、必须要继承UILabel,并且在子类中实现canBecomeFirstResponder和canPerformAction:withSender:方法2、每个可以执行的操作,都要
- Linux第46步_通过“添加自定义菜单”来学习menuconfig图形化配置原理
LaoZhangGong123
产品研发linux学习STM32MP157uboot移植
通过“添加自定义菜单”来学习menuconfig图形化配置原理,将来移植linux要用到。自定义菜单要求如下:①、在主界面中添加一个名为“Mytestmenu”,此菜单内部有一个配置项。②、配置项为“MYTESTCONFIG”,此配置项处于菜单“Mytestmenu”中。③、配置项的为变量类型为bool,默认值为y。④、配置项菜单名字为“Thisismytestconfig”⑤、配置项的帮助内容为
- Office365 Word/Excel/PPT 无格式粘贴 设置方法最新终极版 (针对Macos venture 13系统)
Gcift
excel
本教程不需要用宏,不对mac整体系统快捷键进行改动,只针对各软件在软件内部进行设定基本思路:通过软件内部的自定义键盘,调出/替换快捷键1.Word菜单栏工具-自定义菜单栏,然后按下图编号步骤操作2.Excel菜单栏工具-自定义菜单栏,然后按下图编号步骤操作3.PPT已经内置了Shift+Option+Command+V为无格式粘贴的快捷键了,如果要改成Command+V,先按下command+sp
- 2024-02-08 Unity 编辑器开发之编辑器拓展1 —— 自定义菜单栏与窗口
蔗理苦
Unity学习unity编辑器c#
文章目录1特殊文件夹Editor2在Unity菜单栏中添加自定义页签3在Hierarchy窗口中添加自定义页签4在Project窗口中添加自定义页签5在菜单栏的Component菜单添加脚本6在Inspector为脚本右键添加菜单7加入快捷键8小结1特殊文件夹EditorEditor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEd
- 微信小程序如何运营?整理了这份小程序推广方案
AdSet聚合广告平台
留住用户才是小程序运营的根本,流量主怎样从零开始运营好小程序呢?一、建立用户流量池闭环1、关联公众号和小程序,自定义菜单绑定小程序,关注公众号的粉丝可以直接进入小程序。2、小程序首页可通过公众号关注组件,将访问小程序的用户沉淀到公众号,做用户维护与留存。3、开启“附近的小程序”功能,设置门店位置,可以覆盖到周边五公里的微信用户,获得源源不断的免费流量。由于小程序名称具有唯一性,再加上服务直达和内容
- cad自定义菜单cui_AutoCAD.NET二次开发:创建自定义菜单
逃命的饼干
cad自定义菜单cui
1、在项目中添加引用:AcCui.dll,这个DLL存放在CAD的安装目录中。但是,好像CAD2007之前的版本里没有这个DLL),我电脑上安装了CAD2004、CAD2005、CAD2008、CAD2010,其中,只有CAD2008和CAD2010中有这个DLL。2、在代码中添加using:usingAutodesk.AutoCAD.Runtime;usingAutodesk.AutoCAD.C
- CAD教程:CAD自定义菜单和工具栏的操作技巧
CAD苏州
在使用国产CAD软件绘制图纸的过程中,各位小伙伴可以根据自身需求对菜单和工具栏进行CAD自定义,那么具体如何操作呢?接下来的CAD教程就让小编来给大家介绍一下国产CAD软件——浩辰CAD建筑软件中CAD自定义之自定义菜单和工具栏的相关操作技巧吧。CAD自定义:菜单首先打开浩辰CAD建筑软件,然后找到并依次点击设置帮助→设置→自定义(ZDY)→菜单。菜单是用户日常工作最常用的命令集合,可以在本界面中
- 国外公司能开通认证微信公众平台账号吗?
科技小知识
国外企业可通过公众平台服务机构“杰客科技”开通及认证公众号,开通的公众号可以在国内使用。认证流程:准备好公众号名称、邮箱地址、简介、Logo,之后联系杰客科技在线工作人员,3工作日内可认证好。公众号认证后有V标志、管理后台、二维码、文章推送、自定义菜单等功能。
- vue项目使用wangeditor并自定义菜单 vue技术交流群(864583465)
JCAL123
vuevue
vue项目使用wangeditor并自定义菜单vue技术交流群(864583465)1、安装wangeditornpminstallwangeditor--save或cnpminstallwangeditor--save2、文件名.vueimportEfrom'wangeditor'exportdefault{data(){return{editor:null}},mounted(){this.c
- 关于编辑器的一个小tips
fe0ea21c194c
公众号管理内容在使用96编辑器时,很多用户对于公众号管理有疑惑,这到底是什么意思?是代打理公众号吗?nonono..公众号管理服务有同步微信的功能,设置定时群发、设置菜单、设置自动回复的功能。其中定时群发、自动回复、自定义菜单的功能,认证过的服务号才可以设置。公众号管理≠代管理公众号1绑定公众号2定时群发3自动回复4自定义菜单#公众号伴侣#
- 微信公众号服务号出售购买
手机聊天员赚钱平台
微信公众号服务号是一种无需开发的微信公众号类型,可以快速为用户提供各种服务,是微信公众号中功能性最强的一种。在这里,你可以实现多种业务功能,包括卡券、微信支付、客服、自定义菜单等,为用户提供优质服务,同时也能赚取丰厚的收益。企业微信主体、代认证、公众号、小程序等业务咨询微:jiu994455,q:3515639208,飞机:https://t.me/a28110454如今,微信公众号已成为商家营销
- 做成一件小事情无比重要
微积分剑客
不要小看一件小事情,做成比做好重要。1前两天注册了一个微信公众号,本来以为很简单的一个事情,结果是劳神费心。就拿取名字来说,想了一大堆,有些名字被人用过,有的又感觉不好,有的感觉念起来不好听。操作也不熟悉,如何设置模板、自定义菜单、完成图文材料,都需要琢磨学习。粉丝数当然是“0”了,那些大咖10万、100万的粉丝,是如何做出来的?可想而知,做成一件事情有多么难了吧!自己练习了那么多年的公文写作,本
- 在微信公众号怎么实现每日签到功能
飞多多小程序-小编
微信小程序
在微信公众号中实现每日签到功能,可以为企业或公众号运营者带来许多好处。每日签到功能不仅可以增加用户粘性,提高用户参与度,还可以为公众号带来更多的流量和曝光度。那么,如何在微信公众号中实现每日签到功能呢?本文将从以下几个方面详细阐述。一、理解微信公众平台开发接口要在微信公众号中实现每日签到功能,首先需要了解微信公众平台提供的开发接口。微信公众号后台提供了丰富的开发接口,包括自定义菜单、事件推送、模板
- vue2项目实现自定义右键菜单, 可添加图标、事件等
程序猿小野
javascript前端vue.jselementui
通常浏览器都会有自己的右键菜单,如下图的谷歌浏览器网页上的右键菜单:下面介绍一下如何在vue的项目中实现自定义菜单,如下图所示:1.安装依赖包npminstallvue-contextmenujs2.在main.js中引用importContextmenufrom'vue-contextmenujs';Vue.use(Contextmenu);3.在需要实现自定义右键的元素上加上@contextm
- iOS 16 开发者适配
buding_
iOS16和iPadOS16,提高了对设备的最低性能要求。标准分为两点,要么芯片高于A11,要么运存高于3GBimage.png新增控件内容UICalendarView,显示日期支持单选与多选UIEditMenuInteraction,取代UIMenuController、UIMenuItemUIFindInteraction文本内容查找与替换UIPasteControl读取剪贴板中的内容,跨Ap
- Java实现微信公众号底部自定义菜单
weixin_43652507
公众号java微信
自定义菜单/创建接口:微信开放文档示例代码:/***自定义菜单**@return*/@GetMapping("/createMenu")publicAjaxResultcreateMenu(){returnmenuService.createMenu();}/***自定义菜单**@return*/@OverridepublicAjaxResultcreateMenu(){MenuVomenuVo=
- 使用短链接工具统计微信公众号中链接点击量
小码短链接
微信公众号提供了诸多自定义链接的位置,既可以是可埋点统计访问量的自有网站,也可以是第三方网页,比如公众号文章页模板页链接、调查问卷链接、有赞小鹅通等第三方服务链接本篇文章我们将详细介绍一下,如何使用小码短链接精确统计这些位置的链接点击数据,同时小码短链接提供的24小时分布、周分布等数据可以为我们的运营提供数据支撑1.自定义菜单自定义菜单公众号自定义菜单允许使用自定义链接,使用小码短链接把菜单中设置
- vue2项目实现自定义右键菜单, 可添加图标、事件等
volodyan
vue.js前端javascript
通常浏览器都会有自己的右键菜单,如下图的谷歌浏览器网页上的右键菜单:下面介绍一下如何在vue的项目中实现自定义菜单,如下图所示:1.安装依赖包npminstallvue-contextmenujs2.在main.js中引用importContextmenufrom'vue-contextmenujs';Vue.use(Contextmenu);3.在需要实现自定义右键的元素上加上@contextm
- ios开发读取剪切板的内容_iOS开发之详解剪贴板
weixin_39621860
ios开发读取剪切板的内容
关于UIMenuController的用法例子今天终于搞明白了UIMenuController显示的相关内容,把源代码分享给大家!要正常显示菜单,必须做到以下几点:1.-(BOOL)canBecomeFirstResponder必须返回YES2.-(BOOL)canPerformAction:(SEL)actionwithSender:(id)sender该函数中,要显示的菜单项(包括系统的菜单项
- WordPress顶部管理工具栏怎么添加一二级自定义菜单?
boke112百科
WordPressWordPressWordPress答疑WordPress教程
默认情况下,WordPress前端和后台页面顶部都有一个“管理工具栏”,左侧一般就是站点名称、评论、新建,右侧就是您好,用户名称和头像。那么我们是否可以在这个管理工具栏中添加一些一二级自定义菜单呢?其实,我们想要在顶部管理工具栏中添加自定义菜单,只需要使用“admin_bar_menu”钩子就可以实现。前面boke112百科跟大家分享的『WordPress后台右上角您好前面怎么增加日期和时间?添加
- 《微信公众号-腾讯问卷》02-如何在公众号中添加链接
Adorable老犀牛
微信腾讯问卷
《微信公众号-腾讯问卷》02-如何在公众号中添加链接方法1:在菜单栏添加“问卷”子菜单一、登录微信公众号后台(https://mp.weixin.qq.com/)二、点击左侧功能列表中的自定义菜单三、选择一个菜单,然后点击“+”号 注:如果当前菜单栏没有添加过子菜单,当添加的时候会提示是否确定添加,如果一级菜单里有其他内容,添加后,此一级菜单原有内容会被清除。如果没有内容,或者已经添加过其他子菜
- 福昕软件的使用
hahaha2221
软件及实用工具的安装使用学习
快捷操作快捷键快捷键功能备注Ctrl+P打印Ctrl+W关闭Ctrl+B书签鼠标放菜单栏,单击右键即可导入/导出自定义菜单栏文件-->偏好设置-->文档1、多实例:单击PDF后均重新打开一个新界面。
- 什么是订阅号和服务好
云凭风
1、服务号面向企业,政府或组织,用以对用户进行服务;订阅号面向媒体和个人,提供一种信息传播方式。2、服务号出现在好友会话列表首层。订阅号折叠在订阅号目录中。3、服务号每月主动发信息不超过4条。订阅号能每天群发一条信息。4、服务号支持高级接口权限,申请微信支付功能。订阅号不支持。5、服务号可申请自定义菜单功能,有消息提示,单独显示在用户的聊天列表中。订阅号没有消息提示,只有在订阅号文件中才可看到。
- python编程:实现自助点餐小程序,包括自定义菜单,点餐,账单,结算等功能
阳光宅男xxb
python常用项目源码合集python项目源码100+小程序python
【题目】实现自助点餐小程序,要求满足以下要求:用户可以通过输入菜名和价格自定义菜单,并将定义的菜单显示出来。接下来,用户可通过输入菜单中菜品的名称进行点餐,,用户点餐完成后提交,显示出用户点餐后的账单,账单中要包含用户点的菜单(菜名和价格)及最后的总价。【分析】这个题目主要是考察的是python基础知识的使用,包括if语句,循环语句,字典,用户输入等的使用,是python基础的一个比较综合的的使用
- 2020-06-27
Vincent_c1c3
公众号设置与内容本身强力引导关注每一个微信用户背后,对应的都可能是100个好友+3个微信群自定义菜单的应用、内容的植入、让用户对你产生信任1.自定义菜单,让用户方便的接触到你最好的内容2.在每一个内容里面都方便的让陌生用户关注3.到底为用户带来什么价值:信任、认可、支持
- 绝地求职创业日记——第56、57、58天
DR常
今天是绝地求职的第58天.这两天是清明节,前两个星期一直在跑,各种跑,马不停蹄的跑。终于在这个小假期,静下心来梳理。这几天更新了产品说明书,更新了自定义菜单,完成了几节刚需的线上课的录制。总之还是很大的进步的。假期第一天,莫名奇妙发现头上白头发多了好多根,然后就在床上睡了一天,很不爽,总感觉自己壮志未酬。假期第二天,莫名奇妙特别想去黄河,然后就去了黄河,站在黄河边上,独怆然而悲愤,心想一定要坚持。
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
贰耶
苹果cms模板MXone魔改版音视频centosmacoswindowslinux
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&