本文目标
新增用户管理模块功能
新增验证请求
在终端执行以下命令,在文件夹app/Http/Requests/Form下新增表单验证UserForm
php artisan make:request Form/UserForm
修改文件UserForm代码如下:
'required',
'email' => 'required',
'password' => 'required|confirmed',
'password_confirmation' => 'required'
];
}
public function messages()
{
return [
'name.required' => '用户名称不能为空',
'email.required' => '用户邮箱不能为空',
'password.required' => '用户密码不能为空',
'password.confirmed' => '确认密码不一致',
'password_confirmation.required' => '确认密码不能为空'
];
}
}
新增控制器UserController
在终端执行以下命令,在文件夹app/Http/Controllers/Backend新增文件UserController.php
php artisan make:controller Backend/UserController
修改文件UserController.php代码如下:
$request['name'],
'email' => $request['email'],
'password' => bcrypt($request['password']),
];
try {
if (User::create($data)) {
return redirect()->back()->withSuccess('新增用户成功');
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()))->withInput();
}
}
/**
* Display the specified resource.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$user = User::find($id);
return view('backend.user.edit', compact('user'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function update(UserForm $request, $id)
{
$data = [
'name' => $request['name'],
'email' => $request['email'],
'password' => bcrypt($request['password']),
];
try {
if (User::where('id', $id)->update($data)) {
return redirect()->back()->withSuccess('编辑用户成功');
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()))->withInput();
}
}
/**
* Remove the specified resource from storage.
*
* @param int $id
*
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
try {
if (User::destroy($id)) {
return redirect()->back()->withSuccess('删除用户成功');
}
} catch (\Exception $e) {
return redirect()->back()->withErrors(array('error' => $e->getMessage()));
}
}
}
新增路由
在文件app\Http\routes.php新增代码如下:
Route::group(['namespace' => 'Backend', 'middleware' => ['auth']], function () {
Route::get('/', 'IndexController@index');
Route::resource('user', 'UserController');
});
新增视图
在文件夹resources/views/backend/新建文件夹user,并新建以下模板文件:
- index.blade.php
- create.blade.php
- edit.blade.php
index.blade.php
@extends('backend.layout.main')
@section('content')
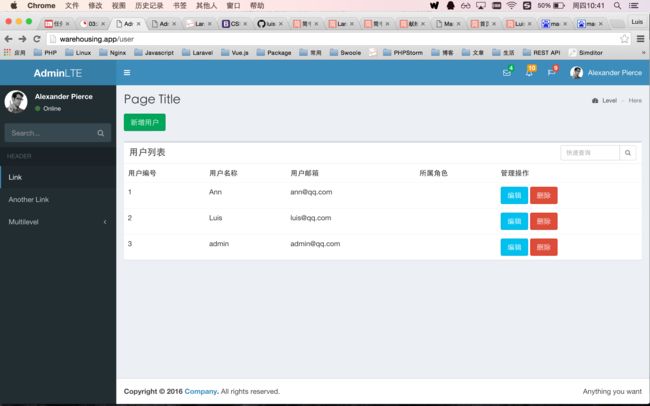
用户列表
用户编号
用户名称
用户邮箱
所属角色
管理操作
@forelse($users as $user)
{{$user->id}}
{{$user->name}}
{{$user->email}}
编辑
@empty
暂无数据
@endforelse
@if($users->render() !== "")
@endif
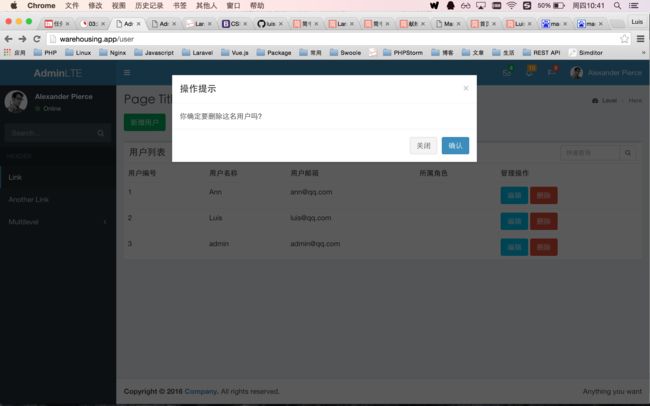
@include('backend.layout.model.default',['model_title'=>'操作提示','model_content'=>'你确定要删除这名用户吗?'])
@stop
@section('script')
@stop
create.blade.php
@extends('backend.layout.main')
@section('content')
@stop
edit.blade.php
@extends('backend.layout.main')
@section('content')
@stop
@section('script')
@stop
新增视图组件
在文件夹resources/views/layout/新建文件夹model,并新建模板文件default.blade.php,代码如下:
完成上述步骤后,就已成功构建好用户管理模块了,界面效果图如下: