swift 创建的通讯录,实现了联系人的添加 删除 和查看详情.
联系人使用的假数据.
添加使用了闭包传值,传一个 model.
联系人详情和添加还有联系人界面使用了 xib.
除了语法和 OC 不一样,其他步骤和 OC 通讯录没有差别.
demo 中所需要的类
以下是各个类的代码:
1.主要是设置根视图控制器 AppDelegate.swift
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
window?.rootViewController = UINavigationController(rootViewController: ViewController())
return true
}
2.创建 model Contact.swift
import UIKit
class Contact: NSObject {
var name:String?
var age:String?
var gender:String?
var phone:String?
init(name:String,age:String,gender:String,phone:String) {
super.init()
self.name = name
self.age = age
self.gender = gender
self.phone = phone
}
}
3.创建单例
import UIKit
class ContactMangager: NSObject {
// 将联系人管理声明为单例类,管理所有联系人的操作,增删...
static let shareContactManager:ContactMangager = {
let contactManager = ContactMangager()
return contactManager
}()
// 所有联系人的数组
var contactArray:[Contact] = [Contact]()
func addContact(contact:Contact){
contactArray.append(contact)
}
}
4.用 xib 拖 cell 布局,并拖成属性和赋值
import UIKit
class ContactTableViewCell: UITableViewCell {
@IBOutlet var nameL: UILabel!
@IBOutlet var ageL: UILabel!
@IBOutlet var genderL: UILabel!
@IBOutlet var phoneL: UILabel!
// 根据 contact 给 cell 里面的标签赋值
func cellWithContact(contact:Contact){
nameL.text = contact.name
ageL.text = contact.age
genderL.text = contact.gender
phoneL.text = contact.phone
}
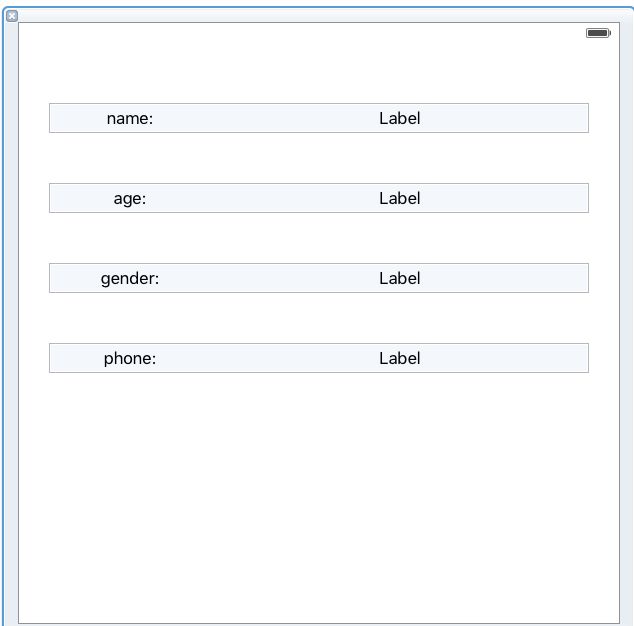
5.联系人详情页面 xib 拖,并拖成属性
import UIKit
class DetailViewController: UIViewController {
@IBOutlet var nameL: UILabel!
@IBOutlet var ageL: UILabel!
@IBOutlet var genderL: UILabel!
@IBOutlet var phoneL: UILabel!
var contact:Contact?
override func viewDidLoad() {
super.viewDidLoad()
nameL.text = contact?.name
ageL.text = contact?.age
genderL.text = contact?.gender
phoneL.text = contact?.phone
}
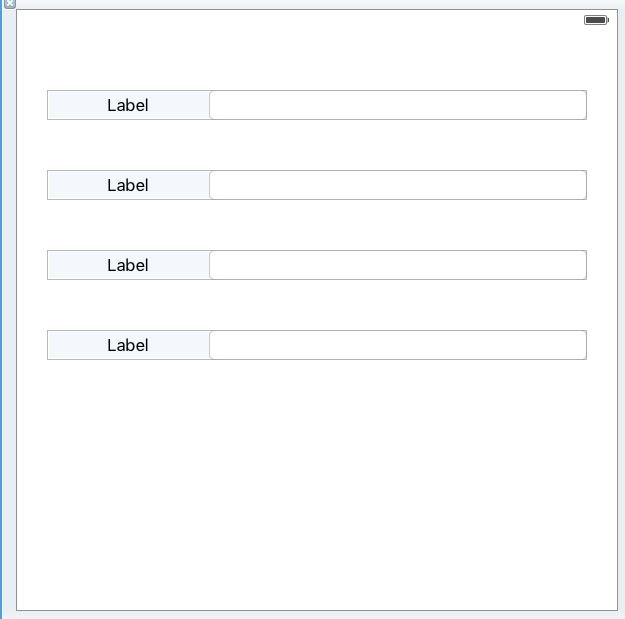
6.添加联系人页面 xib 拖 ,并拖成属性
import UIKit
class AddViewController: UIViewController {
@IBOutlet var nameTF: UITextField!
@IBOutlet var ageTF: UITextField!
@IBOutlet var genderTF: UITextField!
@IBOutlet var phoneTF: UITextField!
// 闭包
var closure:((model:Contact)->())?
// 保存按钮
func saveAction(rightBarButtonItem:UIBarButtonItem){
let contact = Contact(name: nameTF.text!, age: ageTF.text!, gender: genderTF.text!, phone: phoneTF.text!)
closure!(model:contact)
ContactMangager.shareContactManager.addContact(contact)
navigationController?.popViewControllerAnimated(true)
}
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Save, target: self, action: "saveAction:")
}
7.在根视图控制器中进行一系列操作
import UIKit
// 延展(写在类的外面)
// extension 本类名:协议名{}
extension ViewController:UITableViewDelegate,UITableViewDataSource{
// tableview 遵守的协议方法
// 返回 cell
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
// cell 需要强转
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as! ContactTableViewCell
let contact = ContactMangager.shareContactManager.contactArray[indexPath.row]
cell.cellWithContact(contact)
return cell
}
// 行数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return ContactMangager.shareContactManager.contactArray.count
}
// 行高
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 110
}
// cell 点击方法,点击查看详情
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
let detailVC:DetailViewController = DetailViewController()
detailVC.contact = ContactMangager.shareContactManager.contactArray[indexPath.row]
navigationController?.pushViewController(detailVC, animated: true)
}
// 是否可编辑
func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
return true
}
// 相应编辑模式下的操作
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == .Delete{
// 删除 cell
[ContactMangager.shareContactManager.contactArray.removeAtIndex(indexPath.row)]
// 操作 UI
tableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: UITableViewRowAnimation.Fade)
}
}
}
class ViewController: UIViewController {
// 懒加载 tableview
lazy var tableView:UITableView = {
let tableView = UITableView(frame: UIScreen.mainScreen().bounds, style: UITableViewStyle.Plain)
tableView.delegate = self
tableView.dataSource = self
return tableView
}()
// 添加按钮
func addAction(leftBarButtonItem:UIBarButtonItem){
let addVC:AddViewController = AddViewController()
addVC.closure = {
(model:Contact)->()
in
ContactMangager.shareContactManager.contactArray.append(model)
self.tableView.reloadData()
}
navigationController?.pushViewController(addVC, animated: true)
}
override func viewDidLoad() {
super.viewDidLoad()
// 注册cell
tableView.registerNib(UINib(nibName: "ContactTableViewCell", bundle: NSBundle.mainBundle()), forCellReuseIdentifier: "cell")
view.addSubview(tableView)
view.backgroundColor = UIColor.whiteColor()
// 数据源
for i in 0..<10
{
let contact = Contact(name: "lisi\(i)", age: "2\(i)", gender: "女", phone: "120-2016\(i)")
ContactMangager.shareContactManager.addContact(contact)
}
navigationItem.leftBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Add, target: self, action: "addAction:")
}
}