目录
- 常用数组的创建
- Recyclerview中GridLayoutManager间距设置
- 设置自己应用为luncher
- Android 屏幕适配方案
- Android控件Style
- 设置androidstudio自带模拟器相应的dpi
- 弹框总结
- ConstraintLayout
- 安卓开机自动启动app
- kotlin中重写接口的写法
- kotlin json转bean
跳转到的地方
常用数组的创建:
创建values中的arrays.xml
//首页条目图片id
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
- @drawable/home_item_training
//首页条目题目
- 培训
- 人员信息
- 运营图
- 通知
- 车站信息
- 图片文件
- 车站文件
- 设置
//获取TITLE数组
var titlesDes: Array = App.mContext.resources.getStringArray(R.array.home_item_titles)
var images = App.mContext.resources.obtainTypedArray(R.array.home_item_images)
创建存储title和icon的类
data class HomeItem(var title: String, var imageResource: Int)
创建一个集合存储HomeItem
var mDataList = ArrayList
存储到list中
titlesDes.indices
.map { HomeItem(titlesDes[it],images.getResourceId(it, 0)) }
.forEach { mDataList.add(it) }
- 获取像素密度
//获得手机的宽度和高度像素单位为px
// 通过WindowManager获取
fun getScreenDensity_ByWindowManager() {
val mDisplayMetrics = DisplayMetrics()//屏幕分辨率容器
windowManager.defaultDisplay.getMetrics(mDisplayMetrics)
val width = mDisplayMetrics.widthPixels
val height = mDisplayMetrics.heightPixels
val density = mDisplayMetrics.density
val densityDpi = mDisplayMetrics.densityDpi
Log.d("haha", "Screen Ratio: [" + width + "x" + height + "],density=" + density + ",densityDpi=" + densityDpi)
Log.d("haha", "Screen mDisplayMetrics: " + mDisplayMetrics)
}
Recyclerview中GridLayoutManager间距设置
Recyclerview我用的BRVH
//BRVH的引入
compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.22'
//recyclerview引入
compile 'com.android.support:recyclerview-v7:25.3.1'
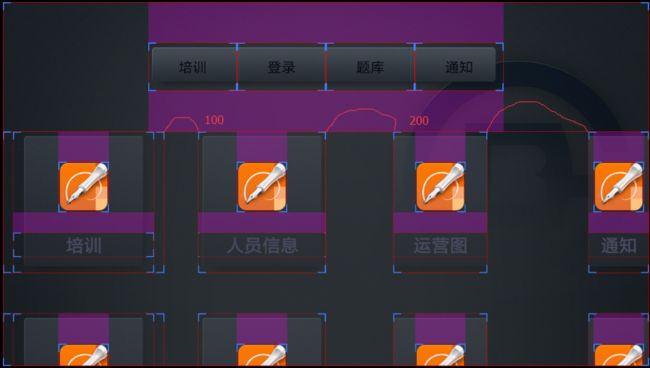
默认是等间分配的,都是等距
给设置左侧间距变为100的时候就变成上图那样了,下面看代码实现:
- 先设置ItemDecoration
homeRecyclerView.addItemDecoration(SpaceItemDecoration(100))
- 编写SpaceItemDecoration继承RecyclerView.ItemDecoration
class SpaceItemDecoration(var space: Int) : RecyclerView.ItemDecoration() {
override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State) {
when (parent.getChildAdapterPosition(view) % 4) {
0 -> outRect.left = 0 //第一列左边贴边(默认状态)
1 -> outRect.left = space//第二列移动一个space
2 -> outRect.left = space * 2//第三列移动二个space
3 -> outRect.left = space * 3//第四列移动三个space
}
if (parent.getChildAdapterPosition(view) >= 4) {
outRect.top = dip2px(40f)//档超过一排后,剩下的每排距离上面一排增加40高度
} else {
outRect.top = 0 //第一排不变
}
}
}
知道这些后就好办了直接按照自己需求设置就可以了
设置自己应用为luncher
很简单只需要在AndroidManifest.xml里的MainActivity的
添加完了之后的代码:
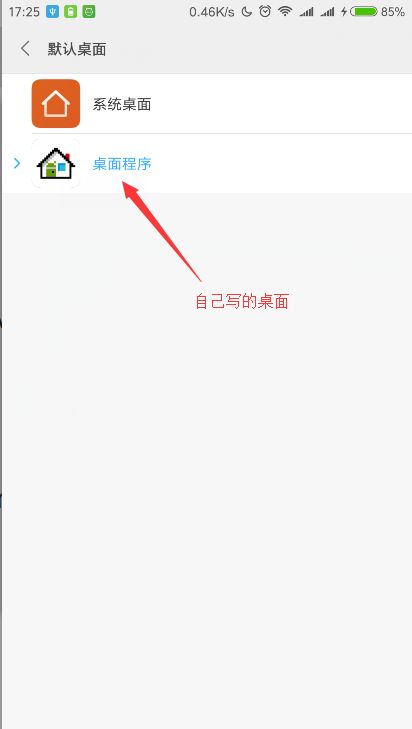
上面代码设置完就可以设置下默认桌面
设置之后还要屏蔽掉
Android 屏幕适配方案
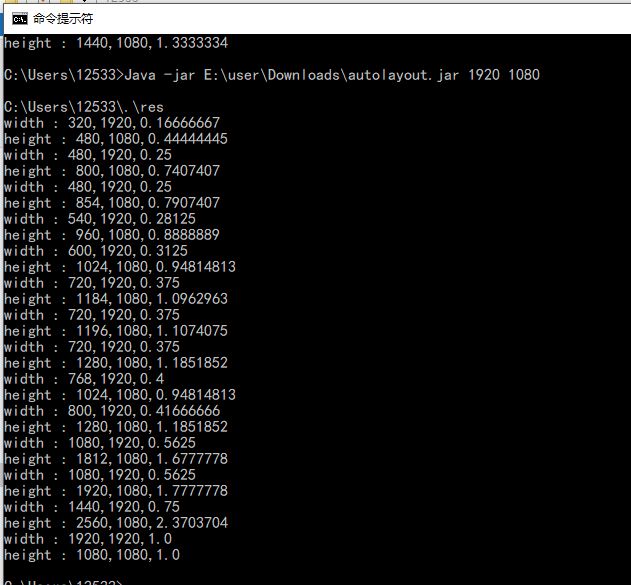
利用autolayout.jar
Java -jar xx.jar width height width,height_width,height
第一个为标准图的宽高 接下来的像素就是需要添加的像素
Android控件Style
在需要显示相同效果的地方运用
设置androidstudio自带模拟器相应的dpi
在大屏设备的适配中,往往自带的模拟器是满足不了的,例如当知道用户需要的设备是160dpi的像素密度,55寸显示屏,我们不可能时刻带着设备处理问题,就需要更改模拟器自带的Tv模拟器
- 首先创建一个1920*1080的模拟器
- 去用户目录下找到设备的
C:\Users\.android\avd\Android_TV_1080p_API_23.avd
打开其中的cache.img文件,找到其中的hw.lcd.density=160这样就设置好了dpi为160了
弹框总结
自定义Dialog实现步骤及封装
Android 封装一个通用的PopupWindow
Android PopupWindow详解
获取dialog里面的布局控件要在show之后才有效否则为null
mStationDialog.setOnShowListener(object : DialogInterface.OnShowListener {
override fun onShow(dialog: DialogInterface?) {
val tvZhanQu1 = mStationDialog.findViewById(R.id.tvZhanQu1) as TextView//小箭头
}
})
ConstraintLayout
-
位于Inspector最中间的那个正方形区域,它是用来控制控件大小的。一共有三种模式可选,每种模式都使用了一种不同的符号表示,点击符号即可进行切换。

表示wrap content,这个我们很熟悉了,不需要进行什么解释。
表示固定值,也就是给控件指定了一个固定的长度或者宽度值。

表示any size,它有点类似于match parent,但和match parent并不一样,是属于ConstraintLayout中特有的一种大小控制方式,any size是用于填充满当前控件的约束规则,而match——parent是填充整个父控件
安卓开机自动启动app
- 1 新建一个类继承BroadcastReceiver, 监听系统的BOOT_COMPLETED
/**
* 检测开机启动
*/
class BootBroadcastReceiver : BroadcastReceiver() {
override fun onReceive(context: Context, intent: Intent) {
if (intent.action.equals("android.intent.action.BOOT_COMPLETED")) {
val mainActivityIntent = Intent(context, MainActivity::class.java)
mainActivityIntent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
context.startActivity(mainActivityIntent)
}
}
}
2 在配置文件中添加权限
3 在配置文件中注册receiver
kotlin中重写接口的写法
kotlin中重写接口的时候要用object来表达
mStationDialog.setOnShowListener(object : DialogInterface.OnShowListener {
override fun onShow(dialog: DialogInterface?) {
tvZhanQuShow = mStationDialog.findViewById(R.id.tvZhanQuShow) as TextView
}
})
kotlin json转bean
http://www.demojameson.com/2017/05/29/convert-json-to-kotlin-data-class/