内容来源:2017年6月24日,腾讯前端高级工程师龚澄在“腾讯Web前端大会 TFC 2017 ”进行《WePY-小程序框架设计》演讲分享。IT大咖说(ID:itdakashuo)作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:2178 | 4分钟阅读
嘉宾演讲视频及PPT:http://t.cn/Rr0Ms4b
摘要
去年11月初,微信小程序开始公测,小程序是一种新的开放能力,开发者可以一用Web相关技术快速开发小程序。这次分享内容包括:小程序开发基础内容;WePY框架说明,为什么要做这个框架以及框架介绍;WePY框架在我们业务开发中的实际应用和经验分享。
小程序基础
封闭内测
2016年8月,我们有手机充值、自选股、理财通、信用卡还贷和腾讯体育这五个团队参加了小程序的封闭内测。根据这五个产品形态可以看出小程序的一些特点,它面向的是一种服务,一种轻应用,它还是一种Web开发模式,上手简单。
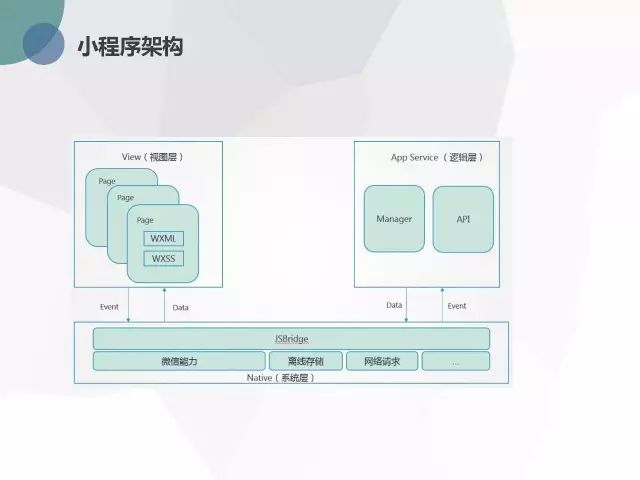
小程序架构
我们平时做公众号开发或做一些混合应用时,Native层是必须的,在调用一些底层能力的时候,一定会用到JSBridge。
小程序和Web开发最大的区别就在于它的视图层和逻辑层完全分离。
优势与限制
优势:
1、视图操作基于数据绑定。
2、支持模块化。模块化最大的特点就是可以依赖于第三方。
3、丰富的内置组件。
4、登录API获取code,提升用户体验。
5、优秀的系统调用能力。
6、样式支持自适应单位rpx。
限制:
1、无法动态创建视图节点。
2、不支持组件开发。
3、不支持NPM包。
4、页面最多只能打开5层。
5、5个并发网络请求。
6、http特性不完善。
7、无法外跳。
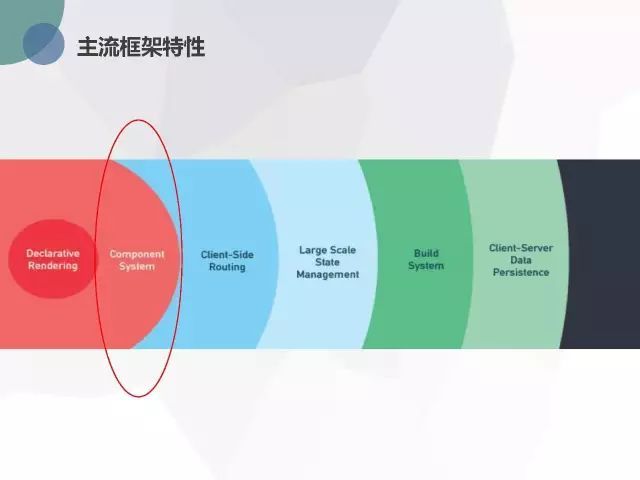
主流框架特性
小程序框架唯一的缺陷就是缺少组件系统,无法支持组件化开发。
组件化开发框架WePY
WePY简介
WePY通过预编译手段使小程序支持组件化,类Vue.js风格的开发模式,让开发者可以像普通Web应用一样开发小程序。它是一款Github开源框架。
写过几篇关于WePY的文章,被一些社区转载,然后WePY框架先后被CSDN和开源中国首页推荐。
WePY用户交流群目前大概有1100人左右,并且有用户自发地开发第三方WePY组件。
为什么会有WePY
从开发角度来说,小程序有自己的一套固定的开发模式,我希望用户能够像开发H5一样开发小程序,这是我的初衷。
第二个是框架。一方面是因为小程序不支持组件化,另一方面是因为其它框架有一些比较好的特性在小程序里是没有的。我们想借鉴其它框架的优秀特性,把它们引入到小程序的开发当中去。
小程序出现以后,由于原来的代码无法迁移到小程序,所以需要重新开发一套H5业务,开发者要同时维护两套代码,这是比较令人头疼的问题。
小程序和H5所要实现的功能其实是一样的。我们现在不仅有H5,还有Native端,H5里还包含了微信端、QQ端。我们在考虑是否能有一个适配层,让小程序业务代码运行在微信、手Q甚至是原生APP之上。
小程序开源项目分类
增强库类:开发者对原生小程序进行二次分装,对小程序进行功能补充。
脚手架类:组织项目风格,并且会提供简单的编译打包功能。
预编译类:完全拥有自己的开发模式。
开发模式选型
在框架选型的时候参考了一些网上现有的框架,主要是从单文件组件、轻量级、学习成本低、社区与资源这几点去考虑。
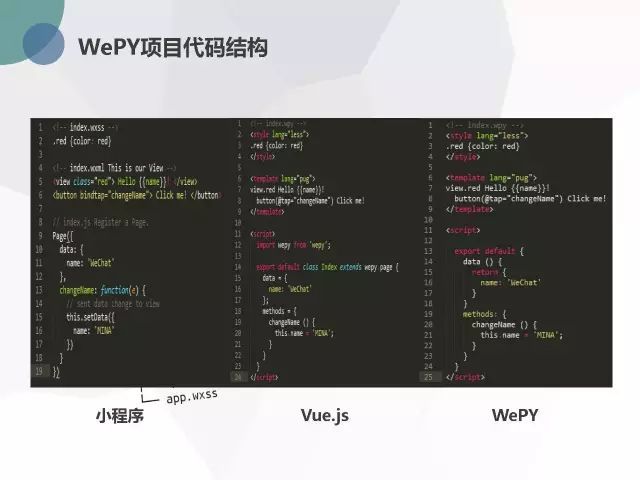
WePY项目代码结构
这是WePY的一个代码对比图。
WePY配套功能
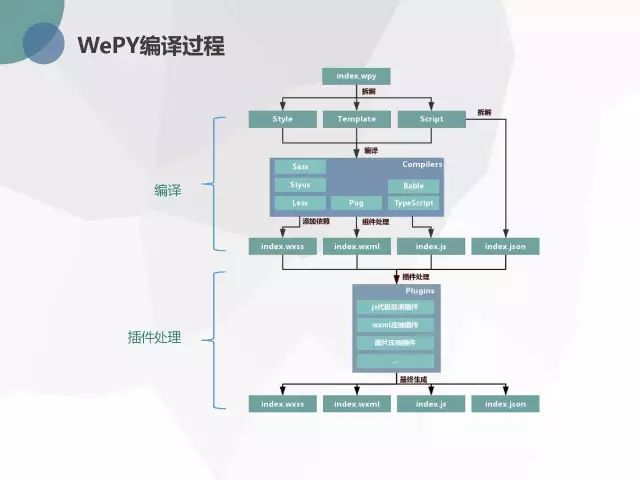
WePY编译过程
首先它拿到的是一个wpy格式文件,通过拆分分成Style、Template和Script。这部分进入编译器通过类型进行编译,生成四个文件,这四个文件会进入插件处理系统,最终生成了index.wxss、index.wxml、index.js、index.json,就是我们真正运行在小程序的文件。
对比
WePY与Web之间的联系
小程序与Web
做小程序开发的人一般都会考虑H5代码是否可以无痛转成小程序,但研究发现要做到这一步其实是很难的。
于是我们采取了一个折中的方法,用一份WePY代码去生成不同的类型,让它可以运行在小程序端。对于小程序就生成小程序可以运行的内容,对于Web端就生成Web端可以执行的内容。
小程序转Web时存在的问题
1、小程序的开发模式与Web端的开发模式不一样。
2、标签和样式存在差异。
3、小程序模版中的一些属性或者表达式在Web端原生并不支持。
4、Web原生不支持模块化。
5、小程序包含大量内置组件和API,但Web端并不支持。
开发模式
WePY本身是一种类似于Vue的开发方式,所以它的这套代码完全可以基于Vue运行在浏览器,基于小程序运行在微信端。开发模式通过WePY达到了统一。
标签与样式差异
标签相近可以直接通过替换来实现,但小程序标签有些小程序特有的属性,在Web端没有,所以它的有些标签的处理不是通过替换去做的。
rpx单位在Web端是没有的。rpx是以iPhone6为基础的1334×750的分辨率上,有750个物理像素,默认单位是750rpx,换算时1rpx=0.5px。
模版语法转换
模版语法几乎都是相似的,只有一些特殊语法需要进行转换。
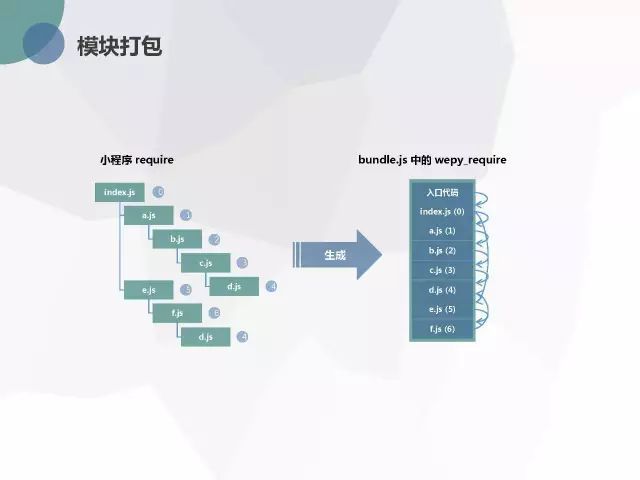
模块打包
这一块我参考了webpack,因为Web端现在模块化打包已经比较成熟了。
首先这里举了一个例子,是模块化引用的关系。在做编译的过程中,我会梳理它的模块依赖关系,给每一个模块做编号。在打包bundle的时候会把它输出到同一个文件的数组里,拆分入口代码去定义wepy_require,再把原有代码中的require改成require数组1,调用数组1就可以了。这是整个模块化打包的原理。
小程序组件与API
因为小程序组件和API在Web端是没有的,所以我们要想办法在Web端去补齐它的这个差异。Web端是基于Vue运行的,可以使用Vue组件去完成它所有的组件。
只需要处理好接口让Vue代码可以直接注入到bundle里,让它可以完美运行。
只要把小程序的所有组件通过Vue实现一遍,那么这部分组件就可以在Web端运行。
基础API完全有能力在Web端实现,还有一部分不能在Web端实现的,比如调用用户属性,可以通过它提供的对应的JS API去实现。微信浏览器和QQ浏览器提供的JS API完全可以实现小程序API这一块,所以就分了两层,第一层是基础层,第二层是适配层。假如代码要运行在QQ端就用wepy-web-qq,这一块就包括了所有API在QQ端的实行。适配层可以让代码运行在不同的浏览器环境。
这里有一个我自己制作的DEMO小程序https://chong.qq.com/mobile/wepy_chong.html,大家可以体验一下。
我今天的分享就到这里,感谢聆听!