摘要
在App运行过程中,我们的视图层级可能会由于用户的操作一直在发生改变,甚至可能会有一些出乎预料的变化,本文将会介绍如何进行Android视图实时分析,分析View的视图层级及属性变化。
引题
注:
1.笔者分析代码使用的API版本为API 25 (Android 7.1)
2.笔者使用的模拟器为Android 7.1
首先,笔者先来一个简单的Demo实例。我们使用Android Studio新建一个Empty Android工程,跑一下程序,界面如下图所示:
接下来,我们要对视图层级进行分析,但分析之前先给各位介绍两个视图分析工具。
1.Android SDK中tools包下的hierarchyviewer,最终展现的视图效果如下:
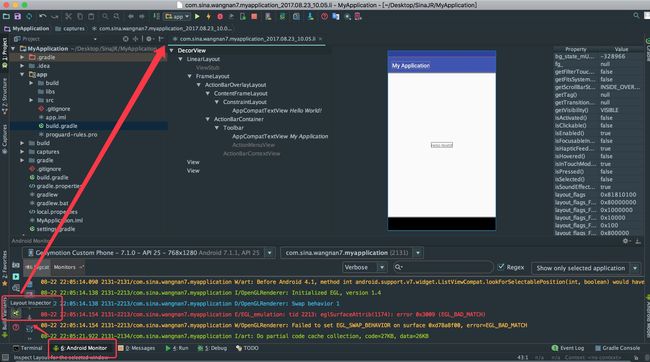
2.Android Studio也有自带的视图分析工具 Layout Inspector(布局检查器),打开方式如下图所示:
可以看到Layout Inspector最右侧的属性栏可以查看每一个View的所附带的属性及属性值。
注:笔者推荐Android Studio开发者可以使用Layout Inspector。
正文
一.视图层级分析
从根视图开始分析视图层级,如下图所示:
- 我们可以看到视图的根布局是DecorView,宽度和高度为模拟器屏幕宽高。
- DecorView中包含3个子View:LinearLayout、View、View。
DecorView的第一个子View(LinearLayout), 如下图所示:
- LinearLayout的高度与屏幕高度相比少了96像素,从layout_bottomMargin属性可以知道这96像素用来预留底部边界了。
DecorView的第二个子View(View),如下图所示:
- View的ID值表明了这个视图的作用:底部导航栏背景
- 这个View的高度是96像素(属性列表间距较大,截图没有截到)
DecorView的第三个子View(View),如下图所示:
- View的ID值表明了这个视图的作用:状态栏背景
- 这个View的高度是48像素(属性列表间距较大,截图没有截到)
插入一点剧情:
有朋友可能会问,是不是只要知道这个ID值(statusBarBackground),我们就可以拿到这个状态栏背景View,之后想怎么操作这个View都可以?答案:可以。但这里有一些注意点:
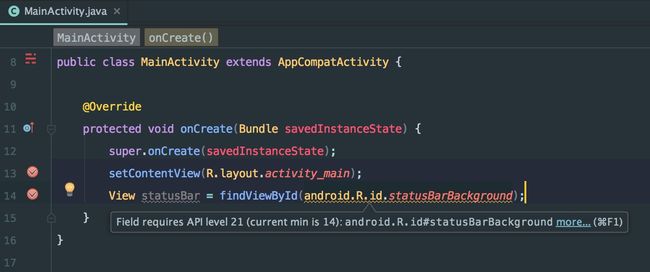
只有在API 21(Android 5.0)以上才能获取到该"状态栏View",如下图所示:
在onCreate方法里直接获取该"状态栏View"值为null,如下图所示:
当视图已经显示出来时,可以拿到这个"状态栏View",如下图所示:
- 简单说明一下在onCreate方法里直接获取"状态栏View"值为null的原因:
findViewById(int id)这个方法最终会走的DecorView(ViewGroup)的findViewTraversal(int id)方法进行View遍历,根据id值查找子View。我们Debug走到这个方法时发现DecorView里只有一个LinearLayout,另外两个View还没有加载进来,如下图所示:
结论:当我们在OnCreate方法里执行完setContentView(int id)方法后,"状态栏View"和"底部导航栏View"还没有添加进DecorView,此时生成的DecorView并不是最终显示的DecorView。
至此,DecorView的最外层View全部分析完毕。
接下来,分析DecorView的第一个子View(LinearLayout),如下图所示:
- LinearLayout包含两个子View:ViewStub和FrameLayout
- ViewStub显示的文字颜色为灰色,说明该View没有在当前视图上显示出来。
注:ViewStub继承自View,是一种视图容器,一般用于对布局资源的加载流程进行优化。
ViewStub的属性信息,如下图所示:
- ViewStub的getVisibility属性值为 GONE (ViewStub处于隐藏状态)
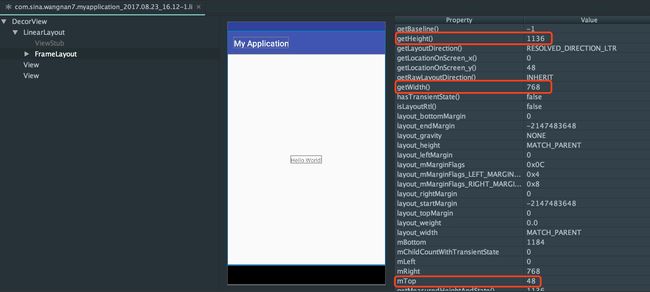
FrameLayout的属性信息,如下图所示:
- FrameLayout的高度值为1136px,相比于父布局LinearLayout又少了48px。
- 从mTop属性可以知道,FrameLayout在布局时顶点坐标高度从48px开始,空出了状态栏的高度。
接下来,继续分析FrameLayout的子View,如下图所示:
- FrameLayout只有一个子View:ActionBarOverlayLayout。
- ActionBarOverlayLayout的宽度和高度与FrameLayout保持一致。
- ActionBarOverlayLayout有两个子View:ContentFrameLayout和ActionBarContainer
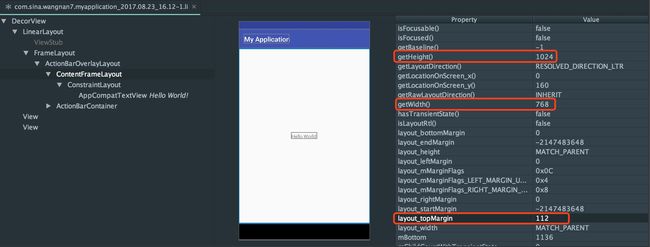
ContentFrameLayout的视图属性,如下图所示:
- ContentFrameLayout的高度相比于父布局减少了112px。
- 从layout_topMargin属性可以看出,这112px用于预留顶部边界,空出了标题栏的高度。
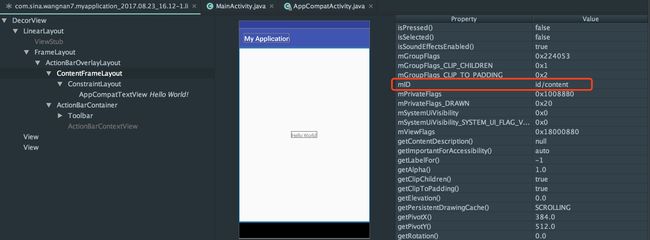
- ContentFrameLayout的mID属性值为content(android.R.id.content)
- ContentFrameLayout里的子View就是我们activity_main.xml中的视图了。
注:这里有个很有趣的地方,我们activity_main.xml文件里用的是TextView,但是最后却被转成了AppCompatTextView。限于篇幅,笔者重起了一篇文章Android进阶 - 源码中的视图转换,有兴趣的朋友可以看看。
ActionBarContainer的视图属性,如下图所示:
- ActionBarContainer从名字也可以看出这是一个标题栏容器。
- ActionBarContainer的子View中当前处于显示状态的只有一个Toolbar。
视图部分分析到这基本上就OK了,笔者就不再向下分析了。只要读者能学会这个工具的使用方法,基本上就可以自己尝试分析了。
不过,还有个问题需要提醒一下,不同机型,不同系统主题设置生成的视图结构可能会不一样,举两个例子:
例一:笔者把使用的模拟器换成自己的手机(360N5 Android 6.0.1),运行后视图布局如下:
可以看到笔者的手机是没有NavigationBar(底部导航栏)的。
例二:笔者把Activity的主题"Theme.AppCompat.Light.DarkActionBar"换成无标题栏主题"Theme.AppCompat.Light.NoActionBar",运行后视图布局如下:
可以看到视图结构与我们之前分析的相比,发生了一些变化。
2017.09.08 问题反馈:
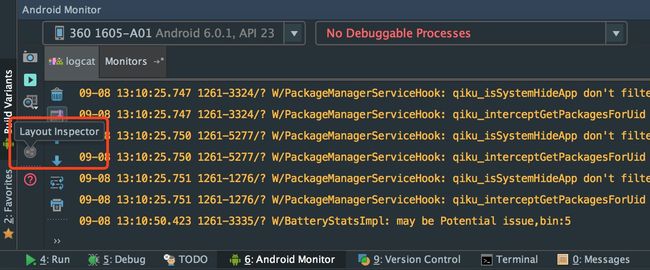
最近有读者反馈AndroidStudio在调试App页面时,会偶发Layout Inspector按钮为灰色,无法打开的问题,如下图所示:
这可能是AndroidStudio快捷打开方式的一个Bug,遇到这个问题可以去菜单栏打开Layout Inspector,打开位置如下:
最后,还有个细节给各位补充下:Layout Inspector 只能分析出Android Studio当前“正在运行的APP”的视图布局结构,其他应用的视图布局结构是无法显示的。
如果我们想要分析一个第三方应用(如:微信、QQ)的视图结构可以使用Android Device Monitor(安卓设备监视器),具体打开步骤如下图所示:
以QQ为例,我们先打开手机QQ,显示出QQ主界面,然后按照下图的"红色圈选",依次点击,当前的视图结构就出来了,但是相比于Layout Inspector工具,视图属性信息提供的较少...
视图层级分析到此结束,有时间再补篇源码,分析一下布局加载的流程。
题外话
写这篇文章的时候被IOS同事嘲讽了,它们吐槽Android的视图分析工具太渣,最后对比看了下,Android的视图分析工具确实没有IOS的高大上......╮(╯▽╰)╭
最后,秀一下IOS的视图分析工具Reveal,如下图所示: