- 2018 MacBook Pro 安装cuda+cuDNN+pytorch
2018MacBookPro安装cuda+cuDNN+pytorch根据CSDN上的两篇文章和知乎上的一篇文章,前前后后折腾了好几天,在一个小姐姐的帮助下终于装上了。我的环境系统版本:macOS10.13.6(17G10021)GPUDriverVersion:387.10.10.10.40.133CUDADriverVersion:410.130CUDA:cuda_10.0.130cuDNN:c
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 免费阅读全文重回十八岁付意欢宋月月_重回十八岁(付意欢宋月月)热门小说大全
喵喵美文
小说:《重回十八岁》主角:付意欢宋月月简介:变形记结束后,与我交换的女孩被我爸妈收养了。自此后她成了我的对照组。父母喜欢她,厌恶我。男朋友喜欢她,背叛我。吵闹多年我还是抱有希望。觉得自己是亲生的,父母到最后还是会爱我。直到我看到他们立下遗嘱,全部家产给宋月月。直到我看到,他们替宋月月和我男朋友操办婚事。我心生绝望,大闹一场,坠楼身亡。再睁眼,回到了变形记刚结束的时候。第二天,我找了个律师,带着协议
- 致我和我的孩子
魏杰_a179
【致我和我的孩子】跟着我们良知中光明的大志向,走一条坦坦荡荡的光明路,做一个堂堂正正的中国人。我们坚决不被动的跟着我们阴性、庸俗、狭隘的力量活着,勇于突破自己,天天加持我们的正心念,时刻鼓励我们的正精进,主动的坚定坚守践行向阳而活,不屈心抑志,展展活活的奉献着活。成长无止境,我们不会停留在自己原有的进步中享受,继续奋斗,日行不辍,我们要自己日日新、又日新,未来为家国天下做贡献,这是我们高远的志向与
- 婚姻如此艰难 - 草稿
桃子别录
今天是我第一次想写点什么?因为一位和我要好的女朋友要离婚,昨天听到她亲口说出来,惊讶到说不出话,印象中她的婚姻生活并不是那么糟到要离婚的地步!今天马不停息带着劝说的心情叫她,见到第一句话她直接警告我:不许劝我,决定了就不回头了,后来的时间就是她说婚姻里她老公的种种全部发泄给我,听完才知道这几年她过得并不舒坦!只是自己把苦全部压下去了!导致所有人以为她过得很好!真是难为她了!图片发自App所以心里就
- 戚亦辰程静(八年成空)全章节在线阅读_(八年成空)完结版免费阅读_八年成空(戚亦辰程静)全文在线阅读_(八年成空)精彩小说_八年成空(戚亦辰程静)全集阅读_八年成空最新章节阅读
全本全集小说
戚亦辰程静(八年成空)全章节在线阅读_(八年成空)完结版免费阅读_八年成空(戚亦辰程静)全文在线阅读_(八年成空)精彩小说_八年成空(戚亦辰程静)全集阅读_八年成空最新章节阅读主角配角:戚亦辰程静简介:慢条斯理走到戚沫熙跟前,我一边反问她,一边抄起那碗她最喜欢的西式浓汤,不紧不慢的,往她头上倒去事情发生的不算多么突然,只是谁都没有意料到,在戚家,一向唯唯诺诺的少夫人,会做出这种极度不合礼数的举动大
- 《逃脱2024》韩国电影【1080p超清韩语中字】逃脱大结局完整无删未删减版在线观看百度云/夸克网盘高清迅雷免费播放
资源共享猫
2024年7月,一部震撼韩国影坛的动作电影《逃脱》正式上映,由李宗弼执导,实力派演员李帝勋和具教焕主演。这部影片以紧张刺激的追击故事为主线,讲述了跨越生死界线的朝鲜士兵与朝鲜保卫部军官之间展开的惊心动魄的逃脱与追捕。于是《逃脱2024》韩国电影【1080p超清韩语中字】逃脱大结局完整无删未删减版在线观看百度云/夸克网盘高清迅雷免费播放就上了呢。影片开篇,一位勇敢的朝鲜士兵在生死关头毅然选择越界,寻
- url中关于编解码加号和空格的问题
今天遇到一个问题,URL中的加号传到后台之后变成了空格BNn+Y6xKvmejeJmu9sS2OnRJwYhHtYXScG2ol17EUhg1oeSFE5btrT4Eh04QiwIf变成了BNnY6xKvmejeJmu9sS2OnRJwYhHtYXScG2ol17EUhg1oeSFE5btrT4Eh04QiwIf原因:URL中的+号,通过GET方式传值的时候,+号会被浏览器处理为空,需要转换为%2
- 你所谓的竭尽全力,不过就是尽力而为
小谢聊情感
不要假装努力,结果不会陪你演戏。你说:你什么都没有,所以你只能拼命;你说:你深知你不努力,你就什么都不是;你说:你总是很焦虑,梦里你总梦到被单位开除,没有工作的你没有了收入;你说:你一个农村来的孩子,没有家庭背景,所以你要拼命努力,你要竭尽全力,你要成为自己的靠山,你不想没有背景的自己只有背影;你说没伞的孩子只能用力奔跑;你说你不要依靠任何人,你自己可以给自己最好的生活;你还说不拼一把你怎么知道自
- 开学第一天
淋雨天
难!难!难!第一难:东西太多,进校难!由于父母务工要换地方了,所以得搬家,那就得搬东西。然后,就大袋小袋的东西要给我带到学校去。我能说什么(ー_ー)!!,心里苦诶。然后,细数一下,书包、箱子、吉他、电脑、瑜伽垫、一袋鞋子、两袋杂物。到了学校,因为要检测,所以单凭一人之力,搬了两趟才搬进校门。第二难:入不逢时,天降暴雨!其实,第二难和第一难是一起的,所谓苦难交加,大概就是这样吧。就快要到学校的时候,
- 鼓象短剧邀请码是多少?鼓象app下载安卓版的邀请码是什么?鼓象邀请码怎么填写?
知行导师
问:鼓象短剧邀请码是多少?答:鼓象短剧邀请码【958167】【958167】问:鼓象app下载安卓版的邀请码是什么?答:鼓象app下载安卓版的邀请码【958167】【958167】问:鼓象邀请码怎么填写?答:鼓象邀请码【958167】【958167】鼓象邀请码【958167】“事出反常必有妖”:老百姓没钱了,社会上出现了一些异常现象每一件事情都是有原因的”:人们把钱都用完了,社会上有些"不正常"的
- 亲子日记第344篇
海内存知己_bd9e
亲子日记第344篇,2018年11月3日,星期六,天气晴。今天虽然是周六,但由于全国教师资格证考试在我校设置了考场,所以我们两个年级的老师都需要监考。从早上八点一直到下午三点,由于大型考试不让带手机一直没与儿子联系。考试结束后回到家,儿子已经去练字了。听老公说上午他和儿子骑着自行车去济阳黄河大桥转了一圈,虽然有点累,但是儿子很高兴。儿子练字回来后也给我讲了他骑自行车去黄河大桥的事,还特别提到他现在
- 高省安全吗 高省靠谱吗【新手必看】
日常购物小技巧
大家好,我是花桃APP推荐官小琪琪今天给大家说说:高省安全吗高省靠谱吗【新手必看】高省真的能赚钱吗?如何实现管道收益?【新手必看】高省注册需要邀请码,高省邀请码:【这个是花桃APP官方邀请码:000000】高省是什么?他的主要作用优势是什么?为什么高省能赚钱,赚钱的要求是什么?这篇文章将会为你揭晓以上谜题!高省是一款综合性导购返佣创业平台!自用省钱,分享赚钱!以下是重点:重要的事说三遍,重要的事说
- Web3.0 能为你带来哪些实质性的 改变与突破
战族狼魂
Web3专栏web3
如今各种大厂裁员消息层出不穷,今年又添飞书、剪映、微软、思科...这有一张网友整理的去年互联网大厂裁员裁员信息表:目前国内很多大厂都在裁员,非常现实、且越来越多35+技术人,正在面临这样的问题,那么Web3.0确实为35岁以上的程序员提供了新的出路,但不是“包赚不赔的风口”,而是一次结构性的技能重塑机会。它的技术迭代周期更长、更加去中心化与开放,对“经验型程序员”来说,是个有门槛但值得投入的方向。
- 结合自身,制定一套明确的 Web3 学习路线和技术栈建议
战族狼魂
Web3专栏web3学习
目录✅一、结合自身,明确方向和目的✅二、技术路线和建议技术路线图(按阶段划分)第一阶段:巩固Web3基础(1-2周)第二阶段:NFT平台开发实战(4-6周)第三阶段:钱包整合与增强功能(2-4周)第四阶段:部署&打磨作品(2-3周)✅技术栈建议求职建议(Web3方向)招聘关键词(建议你在招聘网站用这些关键词搜索):项目展示建议:Bonus:后续可拓展方向(你有后端经验)✅三、参考具体规划✅一、结合
- mac的m芯片上跑cuda程序
xinxuann
macos
config里parser.add_argument('--device',type=str,default='mps')main里device=torch.device(cfg['device'])train里x_batch=x_batch.astype('float32')y_batch=y_batch.astype('float32')aux_batch=aux_batch.astype('
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 觉醒作为:接纳、享受和热诚
格格妈咪修行记
《新世界》今天早上终于读完了。这本书大部分内容都很有启发,但也有一些内容确实有些枯涩,所以读起来不能一气呵成,慢悠悠拖到了今天。书中一直在强调“小我”不是“本我”,而正是“小我”带给我们很多的负面情绪。这最后一小节讲到了怎么样打败“小我”,也就是觉醒的形式,包括接纳、享受和热诚。每一种代表了意识的一种振动频率。接纳当你做任何事情的时候,必须非常的警醒,好确认它们三个之中有一个是在运行的。如果你不是
- 日精进16(2021-01-31)
冯彪1994
短期目标:早睡早起:每日晚上9点躺床上,早上5点起床减肥:从89公斤减肥至75公斤学习:每日吃12个番茄时钟今日评估:1.早睡早起:昨日凌晨3:00睡觉的,早上8点起来吃饭后,又睡了一上午。2.减肥:今日空腹体重87.2KG。今天去公园走了2圈,没做卷腹和平板支撑。3.学习:今天用了一个番茄时钟写日精进。只有减肥比较有成效,早睡早起和学习还是需要继续加强的。
- 微信社交自爆按钮,私有协议 weixin://voip/callagain 的“实战后果”
运维帮手大橙子
微信java开发语言
1它是一个超链接标签,点击后会跳转到指定的地址;href="weixin://voip/callagain/?username=thelegfish"是一个WeChat(微信)私有协议的链接;weixin://voip/callagain/表示唤起微信内的语音通话功能;?username=thelegfish指定了通话对象的微信用户名;标签文本是1,即显示为一个蓝色的“1”超链接。点击这个链接会直
- Linux命令行入门指南:基础操作与系统结构详解
运维帮手大橙子
linux运维服务器
什么是Linux指令?指在Linux终端中输入的内容就称为指令,用于与操作系统进行交互。文件:一般都是一个独立的东西,可以通过一些特定的工具进行打开,并且不能再包含除文字以外的东西,包括文本、图片、二进制可执行程序等,一切皆文件指的不仅是普通文件,也包括设备、进程、套接字等。文件夹:可以在其中包含其他文件的东西linux一切皆文件,/dev/sda是磁盘设备,/proc/cpuinfo是一个文件,
- 【浮生一日】剁手小陆悔不当初
谁抢我名字
周末因为是零食节,各种扫荡购买,买了有1000吧,今天开始陆续收获,就发现自己有点草率了,特别是买了两个榴莲盒子,15天有效期,不太能吃得完的样子,今天晚上特地稍微早回家了点(也九点半了),吃了两口就觉得腻了,开始瑟瑟发抖,不如省点钱存起来,悔不当初。今日份开心是被人家说我很乐观,虽然不管实际咋样,我还是蛮欣慰的。做个打不死的小强!!
- 更新一下吧
洋葱花
图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App电脑键盘被我扣下来,安不上了,估计明天得拿去修了,〒_〒上面的图我混个更,都是以前画的
- 韩灵儿江平安《我是赘婿,有个老祖宗娘子很合理吧》全章节在线阅读_韩灵儿江平安全文免费阅读下载_韩灵儿江平安《我是赘婿,有个老祖宗娘子很合理吧》完整版在线阅读
蚂蚁推书
小说名:我是赘婿,有个老祖宗娘子很合理吧主角:韩灵儿江平安小说作者:纯良小白状态:连载中字数:12.02万字最新章节:第98章小说简介:穿越异界,我意外成了赘婿,但没想到的是我的春梦居然成了真,我春梦中的各色女子,全部都在现实里出现了。高冷御姐,可爱萝莉,月宫仙子全出现在我面前,追着我喊夫君!更让人大吃一惊的是,我梦中最常出现的女人,居然是我入赘家族里的老祖宗,我嘞个豆,她都管我叫相公,那我的身份
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 婚姻的本质是什么?
掌上猫
最近我看到一篇说婚姻的文章,深以为然。他说:恋爱的本质是一种“感情”交换,而婚姻的本质是一种“价值”交换。恋爱的时候,颜值、身材、魅力、风趣,甚至琴棋书画都是吸引对方的关键,但是到了婚姻里这些都会统统失灵,变得索然无味,因为婚姻里只有价值交换。他举了一个例子:某女孩从小就学习钢琴,每天下班去练习一个小时,谈恋爱的初期,男友对她这个技能非常欣赏。感情稳定后,她依旧保持下班去琴行练一小时琴的习惯,也因
- 第十周。
e6439601d21e
第十周了,这周没什么特别的事情,但是我们迎来了校5v5篮球赛,在这次5v5篮球赛中我们机械幺八幺的五个同学表现十分的出色,以十分完美的配合与整容打赢了这一场比赛,并得到了下一场比赛的入场券。对此,我感到十分的快乐,我也由衷祝贺我们的同学,别的更快更大更强。其实在这一周里还有一个小插曲,就是别人推了我反而我把饮水机一屁股顶坏了,这让我感到很尴尬,以至于两天没有睡好。哎不知道就下来该怎么办呢。
- 聊天主播适合哪个平台,谈谈我的经验
糖葫芦不甜
选择合适的平台对于聊天主播而言至关重要,它不仅关乎内容的传播效果,还直接影响到粉丝积累与收入增长。5星公会,免费加入,一对一指导扶持↓微信在文章底部。抖音和快手作为短视频领域的巨头,近年来在直播领域也持续发力。这两个平台拥有庞大的用户基数和高度活跃的社区氛围,为聊天主播提供了广阔的舞台。虽然斗鱼和虎牙以游戏直播起家,但它们在泛娱乐直播领域也占据了重要地位。这两个平台在游戏玩家中具有极高的知名度,同
- 这样挺好……
汤小米的小窝
1我双手捧着从快递员接过的包裹,我的心扑通扑通地跳,我不敢打开,我怕我打开了,事情就真的成真了。我的手在颤抖,我的心也在颤抖………。自从你做完颅脑手术后,你还和我视频过一次,我清楚地记得那一次你和我说:“医生说我还有半个月就可以康复了,我也不知道真的假的。”“半个月……”也就是大概这几天吧,可是今天当我收到包裹的时候你在微信上给我连续发来了六条信息。三句话,一条语音,还有两条视频。那时候我才刚刚午
- 适合上班族的25个副业知道这十个就足够了
配音就业圈
在快节奏的都市生活中,作为上班族的你,或许正寻找着既能增加收入又能充实生活的副业机会。在众多选择中,精挑细选出十个既符合上班族时间灵活性要求,又能带来可观收益的副业,无疑是最为明智的决定。以下便是这十个不容错过的副业建议,它们不仅实用性强,还能在不影响主业的前提下,为你的职业生涯增添一抹亮色。1.声优配音圈是鼎音传媒公司开发的在线兼职公众号,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
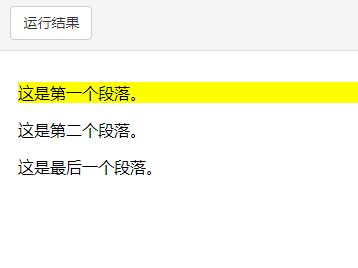
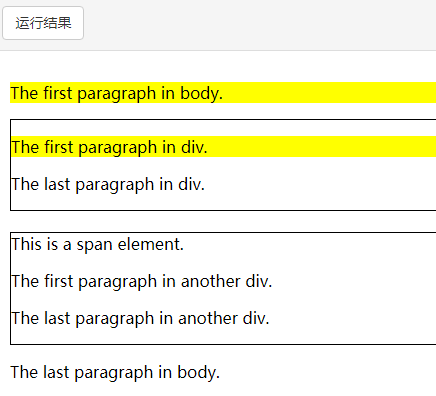
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方