第一部分:资源合集
交互规范官网原文地址:https://developer.apple.com/ios/human-interface-guidelines/overview/themes/
官方视频观看:http://pan.baidu.com/s/1boFZk8B
源文件下载:
PS格式:http://pan.baidu.com/s/1kVtEE6F
Adobe XD 格式:http://pan.baidu.com/s/1bo00asv
Sketch 格式:http://pan.baidu.com/s/1gf8FGUv
源文件应该怎么用?看这篇:《进阶好文!一份超详细的「iOS 10 UI KIT」使用手册(附源文件)》:http://www.uisdc.com/ios-10-uikit-guideline
第二部分:中英文对比交互规范
iPhone X
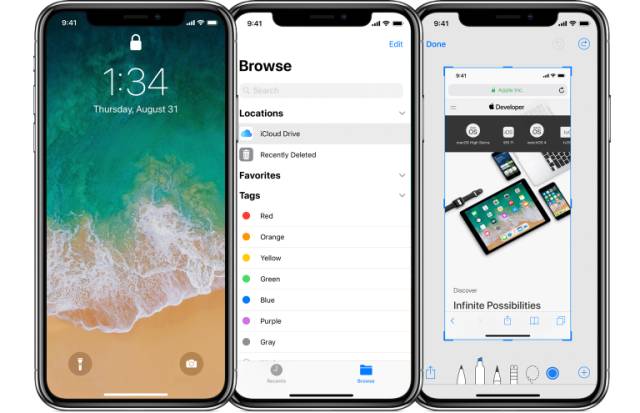
原文:iPhone X includes a large, high-resolution, rounded, edge-to-edge display that delivers an immersive, content-rich experience like never before.
iPhone X 拥有一个宽大的、高分辨率、圆角的、扩展到边缘的屏幕,提供了以前从未有过的沉浸式、内容丰富的体验。
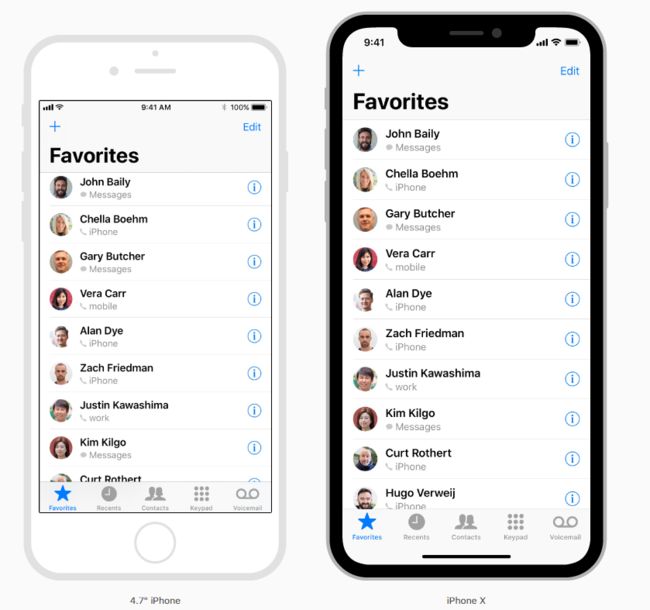
屏幕尺寸Screen Size
原文:In portrait orientation, the width of the display on iPhone X matches the width of the 4.7" displays of iPhone 6, iPhone 7, and iPhone 8. The display on iPhone X, however, is 145pt taller than a 4.7" display, resulting in roughly 20% additional vertical space for content.
在纵向方向上,iPhone X 显示屏的宽度与 iPhone6,iPhone 7 和 iPhone8 的 4.7 英寸的显示屏宽度相同。然而,iPhone X 上的屏幕比 4.7 英寸显示屏高 145pt,导致多出了大约 20%的垂直高度。
竖屏尺寸:1125px × 2436px(375pt × 812pt @3x) 横屏尺寸:2436px × 1125px(812pt × 375pt @3x)
原文:Supply high-resolution images for all artwork in your app.iPhone X has a high-resolution display with a scale factor of @3x. For glyphs and other flat, vector artwork, it's best to provide resolution-independent PDFs. For rasterized artwork, provide both @3x and @2x versions of your artwork. SeeImage Size and ResolutionandCustom Icons.
为您的应用程序中的所有图稿提供高分辨率图像。iPhone X 具有比例因子为 @3x 的高分辨率。对于字形和其他平面的矢量图形,最好提供与分辨率无关的 PDF 格式。对于光栅化图稿,您可以提供 @3x 和 @2x 版本的作品。请参阅 图像大小和分辨率 和 自定义图标。
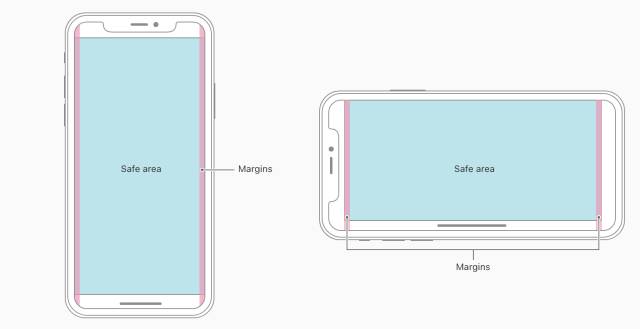
布局Layout
原文:When designing for iPhone X, you must ensure that layouts fill the screen and aren't obscured by the device's rounded corners, sensor housing, or the indicator for accessing the Home screen.
在 iPhone X 中设计时,您必须确保布局填满屏幕,并且不会被设备的圆角、传感器外壳或用于访问主屏幕的指示灯遮蔽。
原文:Most apps that use standard, system-provided UI elements like navigation bars, tables, and collections automatically adapt to the device's new form factor. Background materials extend to the edges of the display and UI elements are appropriately inset and positioned.
大多数使用标准系统提供的 UI 元素(如导航栏、表格和集合)的应用程序会自动适应设备的新外形。背景材料延伸到屏幕的边缘,并且 UI 元件被适当地插入和定位。
原文:For apps with custom layouts, supporting iPhone X should also be relatively easy, especially if your app uses Auto Layout and adheres to safe area and margin layout guides.
Preview your app on iPhone X.You can use Simulator (included with Xcode) to preview your app and check for clipping and other layout issues. Some features, like wide color imagery, are best previewed on actual devices.
Provide a full-screen experience.Make sure backgrounds extend to the edges of the display, and that vertically scrollable layouts, like tables and collections, continue all the way to the bottom.
对于具有自定义布局的应用程序,支持 iPhone X 也应该比较容易,特别是如果您的应用程序使用 Auto Layout 并遵守安全区域和边距布局指南。
在 iPhone X 上预览您的应用程序。您可以使用 Simulator(附带 Xcode)来预览应用程序,并检查剪辑和其他布局问题。如宽彩色图像这样的属性,最好在设备上预览。
提供全屏体验。确保背景延伸到屏幕的边缘,并且垂直可滚动的布局(如表格和集合)一直延续到底部。
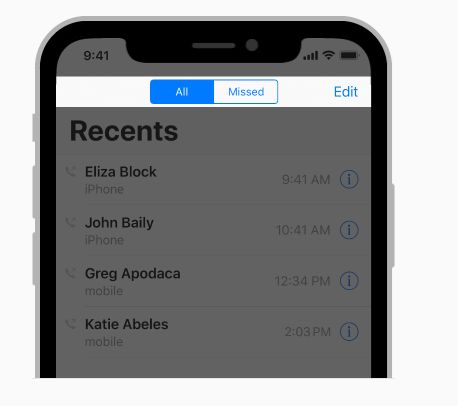
原文:Inset essential content to prevent clipping.In general, content should be centered and symmetrically inset so it looks great in any orientation and isn't clipped by corners or the device's sensor housing, or obscured by the indicator for accessing the Home screen. For best results, use standard, system-provided interface elements and Auto Layout to construct your interface. All apps should adhere to the safe area and layout margins defined by UIKit, which ensure appropriate insetting based on the device and context. The safe area also prevents content from underlapping the status bar, navigation bar, toolbar, and tab bar.
Be mindful of the status bar height.The status bar is taller on iPhone X than on other iPhones. If your app assumes a fixed status bar height for positioning content below the status bar, you must update your app to dynamically position content based on the user's device. Note that the status bar on iPhone X doesn't change height when background tasks like voice recording and location tracking are active.
If your app currently hides the status bar, reconsider that decision on iPhone X.The display height on iPhone provides more vertical space for content than the displays of 4.7" iPhones, and the status bar occupies an area of the screen your app probably won't fully utilize. The status bar also displays information people find useful. It should only be hidden in exchange for added value.
插入必要内容以防止裁剪。一般来说,内容应该是居中对称的,所以它在任何方向看起来都很棒,不会被角落或设备的传感器外壳裁剪,或被访问主屏幕的指示器遮挡。 为获得最佳效果,请使用标准的系统提供的界面元素和 Auto Layout 构建您的界面。所有应用程序都应遵循 UIKit 定义的安全区域和布局边距,这些区域可以根据设备和上下文进行适当的填充。安全区域还可以防止内容覆盖状态栏、导航栏、工具栏和标签栏。
注意状态栏的高度。状态栏在 iPhone X 上比在其他 iPhone 上更高。如果您的应用程序的固定状态栏高度在状态栏的下方,则您必须更新您的应用程序,才能根据用户的设备动态定位内容。请注意,当背景任务(如录音和位置跟踪)处于活动状态时,iPhoneX 上的状态栏不会改变高度。
如果您的应用程序目前隐藏状态栏,请重新考虑 iPhone X 上的决定。iPhone 上的显示高度为 4.7 英寸,iPhone 的显示屏提供了更多的垂直空间内容,状态栏占据了您应用程序本可能赢得的屏幕区域,状态栏还显示了人们发现的有用的信息,只有在交换附加值时候才能被隐藏。
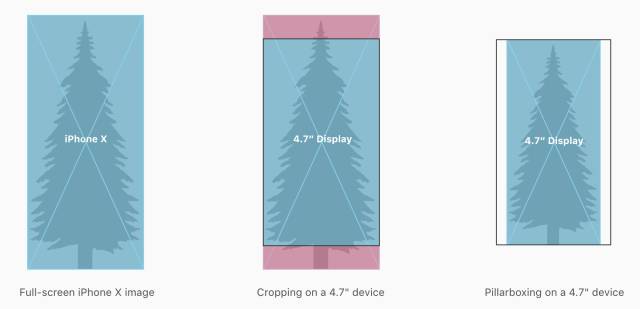
原文:Be mindful of aspect ratio differences when reusing existing artwork.iPhone X has a different aspect ratio than 4.7" iPhones. As a result, full-screen 4.7" iPhone artwork appears cropped or letterboxed when displayed full-screen on iPhone X. Likewise, full-screen iPhone X artwork appears cropped or pillarboxed when displayed full-screen on a 4.7" iPhone. Make sure that important visual content remains in view on both display sizes.
Avoid explicitly placing interactive controls at the very bottom of the screen and in corners.People use swipe gestures at the bottom edge of the display to access the Home screen and app switcher, and these gestures may cancel custom gestures you implement in this area. The far corners of the screen can be difficult areas for people to reach comfortably.
Don't mask or call special attention to key display features.Don't attempt to hide the device's rounded corners, sensor housing, or indicator for accessing the Home screen by placing black bars at the top and bottom of the screen. Don't use visual adornments like brackets, bezels, shapes, or instructional text to call special attention to these areas either.
Allow auto-hiding of the indicator for accessing the Home screen sparingly.When auto-hiding is enabled, the indicator fades out if the user hasn't touched the screen for a few seconds. It reappears when the user touches the screen again. This behavior should be enabled only for passive viewing experiences like playing videos or photo slideshows.
SeeAdaptivity and Layout.
在重复使用现有图稿时,请注意长宽比差异。iPhone X 具有不同于 4.7 英寸 iPhone 的长宽比,因此,全屏 4.7 英寸 iPhone 图形在 iPhone X 上全屏显示时出现裁剪或 letterboxed。同样,全屏 iPhone X 图稿在显示时被裁剪或被添加黑边。 全屏显示在 4.7 英寸 iPhone 上,确保重要的视觉内容保持在两种显示尺寸上。
避免将交互式控件放置在屏幕最底部和角落里。人们使用显示屏底部的滑动手势访问主屏幕和应用程序切换器,这些手势可能会取消您在此区域中实现的自定义手势。屏幕的两个角落很难让人触及。
不要遮挡或突出显示关键的显示特性。请勿尝试隐藏设备的圆角、传感器外壳或通过在屏幕顶部和底部放置黑色条来指示主屏幕的指示器。不要使用像括号、边框、形状或教学文字等视觉装饰来让人注意这些区域。
允许自动隐藏虚拟 Home 键,以便轻松访问主屏幕。当启用自动隐藏时,如果用户没有触摸屏幕几秒钟,Home 键将自动隐藏。当用户再次触摸屏幕时,它会重新出现。这种行为应该只能用于被动观看体验,如播放视频或幻灯片。请参阅 适应性和布局。
颜色Color
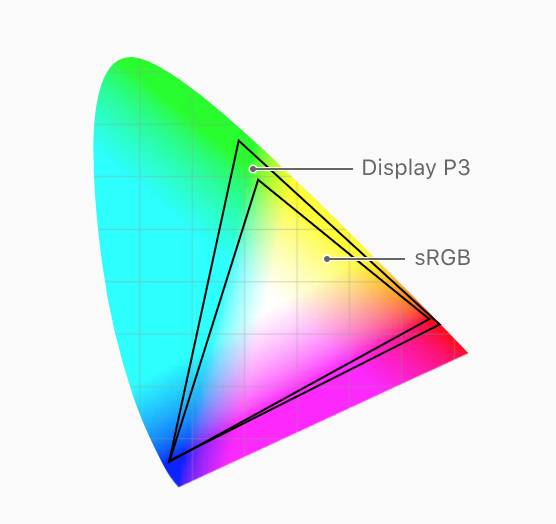
原文:The display on iPhone X supports a P3 color space, which can produce richer, more saturated colors than sRGB.
Use wide color to enhance the visual experience.Photos and videos that use wide color are more lifelike, and visual data and status indicators that use wide color are more impactful. SeeColor Management.
iPhone X 上的屏幕支持 P3 色彩空间,可以产生比 sRGB 更丰富,更饱和的颜色。使用多元的颜色来增强视觉体验。 使用宽颜色的照片和视频更加逼真,使用宽色的视觉数据和状态指示器更有影响力。 请参阅 颜色管理。
手势Gestures
原文:The display on iPhone X uses screen-edge gestures to provide access to Home screen, app switcher, Notification Center, and Control Center.
Avoid interfering with systemwide screen-edge gestures. People rely on these gestures to work in every app. In rare cases, immersive apps like games might require custom screen-edge gestures that take priority over the system's gestures—the first swipe invokes the app-specific gesture and a second-swipe invokes the system gesture. This behavior (known asedge protect) should be implemented sparingly, as it makes it harder for people to access the system-level actions. SeeGestures.
iPhone X 上的显示屏使用屏幕边缘手势来访问主屏幕、应用程序切换器、通知中心和控制中心。避免干扰系统范围的屏幕边缘手势。人们依靠这些手势在每个应用程序中工作。在极少数情况下,像游戏这样的沉浸式应用程序可能需要自定义的屏幕边缘手势,优先于系统的手势 - 第一个滑动会调用特定于应用的手势,而第二次滑动则会调用系统手势。这种行为(称为边缘保护)应该谨慎实施,因为它使得用户难以访问系统级的操作。 参阅手势
附加设计注意事项Additional Design Considerations
原文:Reference authentication methods accurately.iPhone X supports Face ID for authentication. If your app integrates with Apple Pay or other system authentication features, don't reference Touch ID on iPhone X. Likewise, make sure your app doesn't refer to Face ID on devices that support Touch ID. SeeAuthentication.
Don't duplicate system-provided keyboard features.On iPhone X, the Emoji/Globe button and Dictation button automatically appear beneath the keyboard—even when using custom keyboards. Your app can't affect these buttons, so avoid causing confusion by repeating them in your keyboard. SeeCustom Keyboards.
准确的参考认证方法。iPhone X 支持 Face ID 进行身份验证。 如果您的应用程序与 Apple Pay 或其他系统身份验证功能集成,请勿在 iPhoneX 上引用 Touch ID。同样,请确保您的应用程序在支持 Touch ID 的设备上未引用 Face ID。 请参阅 验证。
在 iPhone X 上不要重复系统提供的键盘功能。即使用自定义键盘,Emoji/Globe 按钮和 Dictation 按钮也自动显示在键盘的下方。您的应用程序不能影响这些按钮,因此避免在键盘中重复这些按钮造成混乱。 请参阅 自定义键盘。
第三部分:iOS 11 新特性What's New in iOS 11
原文:https://developer.apple.com/ios/human-interface-guidelines/overview/whats-new/
翻译:Fishpaw
原文:With iOS 11, you can deliver more powerful, user-friendly apps than ever before.
有了 iOS 11,你能够创作出比以往任何时候都要强大、对用户友好的应用。
原文:Augmented reality.With Augmented reality, apps can deliver immersive, engaging experiences that seamlessly blend realistic virtual objects with the real world.
AR 增强现实:利用 AR 增强现实,可无缝融合虚拟对象与真实世界,提供浸入感十足的愉悦体验。
原文:Bolder navigation.To improve clarity and context when browsing and searching, apps can implement navigation bars that include large, bold titles.
更重的导航:在浏览和搜索时,使用含更大字号、更粗字重标题的导航栏,页面结构会更清晰,场景感知会更强烈。
原文:Clearer icons.Filled-in shapes and thicker stroke weights keep icons minimal, while improving contrast. SeeCustom IconsandSystem Icons.
更简洁的图标:填充图形和厚重的笔触使得图标更小,还能增强对比度。参见自定义图标和系统图标。
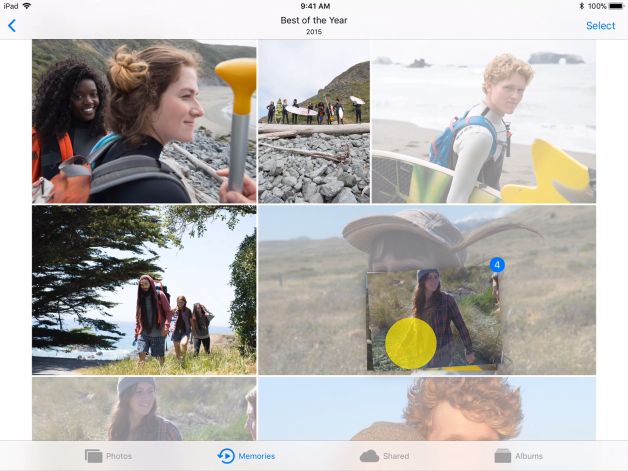
原文:Drag and drop.Drag and drop allows people to use a single finger to move selected photos, text, and other content from one location to another—and even between apps on iPad.
拖放操作:仅用一根手指,就能将图片、文字等内容从一个地方移到另一个地方。在 iPad 上,甚至能在 App 间拖放。
原文:Face ID and Touch ID.Your app can integrate with the system's biometric security features to offer secure, familiar authentication that people trust.
Face ID 和 Touch ID:可为应用集成系统级的生物识别安全特性,以提供人们信任的、安全且熟悉的身份验证。
原文:Near field communication.Apps running on supported devices can wirelessly read data from electronic tags attached to real-world objects.
NFC 近场通信:在支持的设备上运行的 App 能无线读取实物上的电子标签的信息。
原文:Safe area layout guides.Adhering to the system's safe area ensures appropriate insetting of content within layouts and prevents content from underlapping the status bar, navigation bar, toolbar, and tab bar.
安全区布局指南:遵循布局指南,确保正确地在安全区内插入内容,防止内容与状态栏、导航栏、工具栏或标签栏重叠。
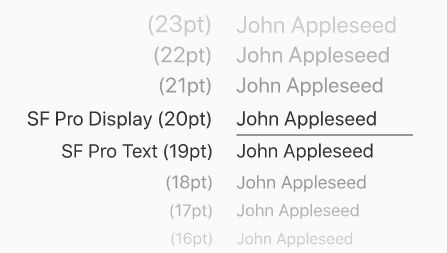
原文:Typographic changes.Increased text sizes and weights help with readability throughout the system. The system also offers a range of larger type sizes—in addition to standard dynamic type sizes—for users with accessibility needs.
排版发生变化:更大的字号和更粗的字重有助于整个系统的可读性。另外,考虑到对辅助功能有需求的用户,除了标准的动态字号,系统也提供了一系列更大的字号。
第四部分:交互手势
1、脸部识别解锁
没有 Touch ID,全新 Face ID(面容识别)以后用户可以刷脸就能解锁。
2、返回主屏幕的操作
去掉了home键,当用户在一个应用内部时,从底部向上轻扫,即可返回主屏幕。
3、激活多任务操作
当用户需要启用多任务时,只需屏幕向上轻扫并停顿一下,就能激活多任务界面。
4、激活控制中心
之前打开控制中心的手势是从上往下拉出,现在则更改为从屏幕的右上角向下轻扫。
5、激活Siri
没有了实体的Home键,用户想要激活 Siri,变为了长按侧边的实体键。
6、激活Apple Pay
用户打开Apple Pay 的式更改为连按两下侧边按键。
因为实体的Home键的取消,交互变化还是有区别的,设计师都要考虑到这个问题,还有就是以后用户会更多的运用到了扫屏幕这个操作,以及侧边实体按键的组合运用,在用户体验上应该考虑到这两点。
避免干扰到系统级别的屏幕边缘手势。人们使用这些手势来使用所有应用,在极少数情况下,像游戏这样的沉浸式应用程序可能需要自定义的屏幕边缘手势。优先于系统的手势:第一次滑动会调用自定义手势,而第二次滑动则会调用系统手势。这种自定义行为(称为边缘保护)应该谨慎使用,因为它使得用户难以访问系统级的操作。
第五部分:ios11发布时值得关注的设计细节
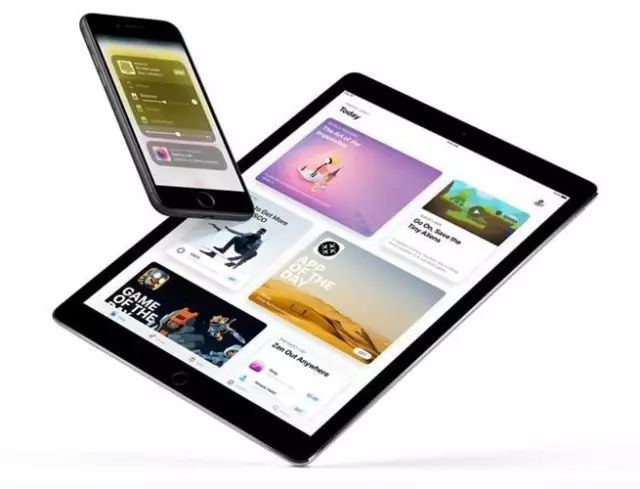
图标:从线性改为面形
新版 Store 的图标从线性改为面形,图标也加入了圆角,看起来更加圆滑,同时和 iOS 10中的 iTunes 相关应用风格也统一了。
Icon 颜色比原来的线性浅了一点,这样做看起来就不会过重,所以大家在使用面形的图标设计时,颜色要把握好。
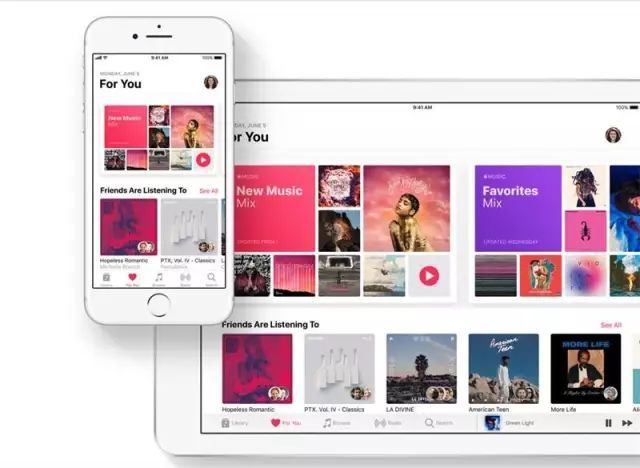
卡片式设计
在新版的 iOS 11 界面,有不少的地方采用了卡片式/宫格式排列,卡片式的设计非常适合图文排版,并且在手机端有不错的阅读体验。
在 Material Design 中也是很重视卡片式设计,所以日后可以多考虑使用卡片式风格。
大投影
当转为卡片式设计后,为了提升层级表现,界面也增加了大块投影,是不是和 Material 风格有点像?
小编细看了下, APP 在 iPad 的封面与手机端的尺寸不一样,一个是横,一个是竖(工作量又增加了……)
无处不在的圆角
圆,像曲线一样,有圆滑、活泼、动感、柔和的感觉,更容易让人亲近。亲和力有了,吸引用户就更多了,iOS 的圆角在不同 UI 上使用的圆角大小略有不同,这就是细节,看来 iOS 在圆角的运用已到了出神入化之境。
Material Design 虽然也存在圆角,但要么圆角太小了,要么就是直角。
而 Windows 的扁平化,就是一块方形。
第六部分:大V洞见:于iPhone X 无 Home 按键,一个改变、二处优势、三个挑战
原文地址:http://mp.weixin.qq.com/s/oqpshL6FkGPoKxx1w8EReA
作者:集创堂创始人,知乎大V 慈思远
这是苹果技术导向品牌策略的延续,但是挑战用户养成习惯,挑战移动支付的场景、未带来明显的优势效应,风险比较大。
先说下 X带来的变革里优势的场景,取消了 Home 按钮,提升屏幕占比,这无疑可以让用户进行AR、电影等场景时,可以获取更多的信息。不再受边上 Home 按钮带来的干扰。这可以更加提升产品的娱乐性和沉浸感。
其次关于产品的效率,没有拿到手机,我们还没法做真实的对比试验,但是根据作者对于传感器和摄像头识别技术的经验来判断,靠人脸识别来启动手机在效率上不一定会比靠指纹来识别手机更加快速。
两个优势:
❶ 在信息的获取上,屏占比变高,信息的获取的确提升。
❷ 在AR等场景里,这个产品确实能发现更多的作用,增强用户的沉浸感。
三个挑战:
➀ 在效率上,脸部识别的交互方式,并未见得比以往指纹识别能带来更多的效率,甚至有点破坏使用惯性,挑战以往的习惯。
➁ 在落地环境里:该产品和目前移动支付的安全性有着不小的冲突。有待验证产品的稳定性和安全性,并且风险极大。
➂ 在干扰场景中,该产品的开启形态,并未明显提升效率,反而会干扰一些用户其他的开启场景。
这是三个挑战。