本文章是基于Avada 4.0系列+Avada5.0系列版本。所有CSS代码都是加到WP后台 -Avada - theme options - custom css中,未特别说明的代码对于Avada4系和5系都是适用的。
温馨提示:由于本文内容较多,为了节约时间,可以使用CTRL+F,并输入关键词的方式搜索你的内容。原文链接: AVADA常见问题大全
另外,本文的很多总结都是来自于不同的群友的经验和问题,并不是意味着所有的内容都要去修改一次,具体按需求修改即可
1.产品分类页面中产品摘要+产品分类去掉, 滑动背景去掉或修改颜色
摘要
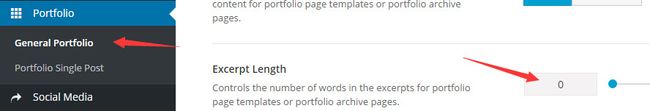
Avada 4.0的解决方法:在AVADA后台-themes options - portfolio -general portfolio -excerpt length 填上0即可去掉摘要。
AVADA 5.0的解决方法:产品分类页面是在page页面中使用portfolio这个element实现的,如下图
在这个portfolio把可以设置except length为0即可,每一个分类的page里面去单独设置一次,比Avada 4.0要麻烦一点点,如下图所示
去掉分类
Avada 4.0+avada 5.0的解决方法:将以下CSS代码加到theme options - custom css中保存,刷新即可消失
.fusion-portfolio-content h4, .fusion-rollover-content .fusion-rollover-categories{display:none!important}
改标题字体大小和居中
Avada 4.0+ Avada 5.0的解决方法:将以下css放入theme options - custom css中,其中15px就是字体大小,可以调成你需要的值即可
#wrapper #main .fusion-portfolio-content>h2.entry-title{font-size:15px!important;text-align:center!important;}
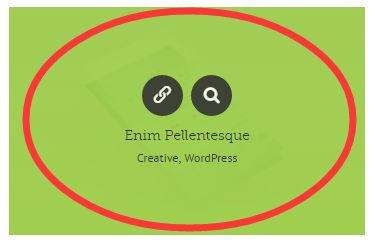
去掉Hover后滑出的效果或修改滑出的颜色等设置
Avada 4.0+Avada 5.0的方法
这种效果叫rollover, 在theme options -顶部 -search for options这个框里面输入 rollover, 就可以自动搜索出所以跟rollover相关的设置了,包括打开或关闭rollover的功能,调整滑出的背景色,显示或不显示滑出的放大镜及链接图标等,非常全面,注意设置完以后保存才能生效
2. Footer部分下划线和下行间距调整的CSS
适用于AVADA4.0+AVADA5.0方法
调用CUSTOM MENU效果生成的下划线去掉方法:
.fusion-widget-area .widget_nav_menu li{border-bottom:0!important;}
调整custom menu的间距(5px这个数字越大间距越大):
.fusion-widget-area .widget_nav_menu li{padding:5px 0!important;}
recent posts生成的下划线:
.fusion-footer-widget-area .widget_recent_entries li{border-bottom:0!important;}
调整recent posts的间距(5px这个数字越大间距越大):
.fusion-footer-widget-area .widget_recent_entries li{padding-bottom:5px!important;}
3. 侧边栏SIDEBAR去掉下划线和调整间距的CSS
custom menu菜单下划线去掉的方法:
.fusion-content-widget-area .widget_nav_menu li{border:0!important;}
custom menu菜单间距调整的方法:
.fusion-content-widget-area .widget_nav_menu li{padding-bottom:5px!important;}
4. portfolio 产品页面的slider跟下面正文间距太大,如下图
适用于AVADA4.0+AVADA5.0方法
CSS代码:.portfolio-full .flexslider{margin-bottom:20px!important;}
通过改变20px可以调大或调小间距
5.portfolio产品页面的图片想变成居中显示
适用于AVADA4.0+AVADA5.0方法
CSS代码如下:
.fusion-flexslider.fusion-post-slideshow{margin:0 auto!important;}
6.Toggle Shortcode调字体大小
toogle字体的大小调节,包括toggle标题的字体大小,和toggle内容字体的大小
一般情况:即对网站上所有的toggle效果进行调试
toggle标题字体调节:
.fusion-accordian .panel-title .fusion-toggle-heading{font-size:20px!important;}
toggle内容字体调节:
.toggle-content{font-size:20px!important;}
特殊情况:即对某一个toggle进行调节
先在这个toggle上面添加一个class, 如test ,保存刷新
toggle标题字体调节:
.test .fusion-toggle-heading {font-size: 20px!important;}
toggle内容字体调节:
.test .panel-body.toggle-content{font-size:20px!important;}
7. Footer 或Sidebar 中加入图片
1)先在appearance -widgets中的sidebar或FOOTER部分加入text widgets
2) 将下列代码加入text中,并保存,刷新
带链接的图片
8. 将BUTTON里面字母改成小写或一般的形式
代码:
改成一般形式 .fusion-button{text-transform:none!important;}
改成小写 .fusion-button{text-transform:lowercase!important;}
9. 改变portfolio分类页面的标题大小
CSS代码为:
#wrapper #main .fusion-portfolio-content > h2.entry-title{font-size:23px!important;}
改变数值可以调大或调小。
10.TABS效果改变及标题字体大小改变,如下
代码如下:
/*---------改标题大小---------------------*/
.fusion-tabs .nav-tabs > li .fusion-tab-heading{font-size:16px!important;}
/*---------改效果---------------------*/
#wrapper .fusion-tabs.classic .nav-tabs > li.active .tab-link{background:#073884!important;}
#wrapper .fusion-tabs.classic .nav-tabs > li.active .tab-link h4{color:#fff!important;}
.fusion-tabs.fusion-tabs-1 .nav-tabs li a:hover{background:#073884!important;}
.fusion-tabs.fusion-tabs-1 .nav-tabs li a:hover h4{color:#fff!important;}
11.SIDEBAR的标题字体变大,加粗
代码如下:
.sidebar .widget h4{font-size:18px!important;font-weight:700!important;}
12.网站页面加上链接到其他的小语种网站
1) 加文字链接,html代码为:ES
#号填上你的目的网站URL, ES换成你想要添加名字,如EN, 中文, PT等
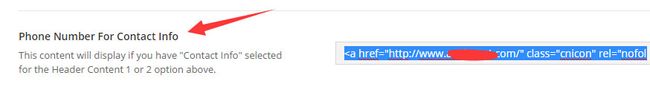
将以上Html代码改好之后添加到theme options -header -header content-Phone Number For Contact Info这个框里面,放到电话前面
然后将以下CSS放到theme options -custom css中即可成功:
.cnicon{margin-right:20px;}
2) 加图片链接, html代码为:
#号填上你的目的网站URL, *换成你想要你的图片URL(将图片上传到空间就可以获取图片的URL)
将以上Html代码改好之后添加到theme options -header -header content-Phone Number For Contact Info这个框里面,放到电话前面
然后将以下CSS放到theme options -custom css中即可成功:
.cnicon{margin-right:20px;vertical-align:middle!important;}
资源分享:各国国旗小图片分享链接:http://pan.baidu.com/s/1kVRunH1 密码:94r0
13. 自定义顶部字体颜色及字体大小
若将字体变成白色,代码为
.fusion-secondary-header,.fusion-secondary-header a{color:#fff!important;}
其他颜色改代码中的颜色值即可实现
header content的字体大小,css如下
.fusion-contact-info{font-size:15px!important;}
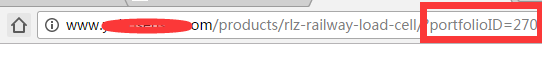
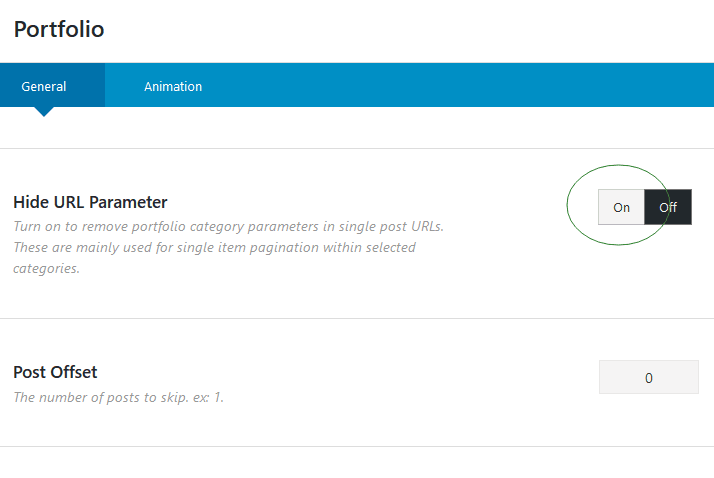
14. 用portfolio做的产品详情页面链接后面带了一个尾巴?portfolioID=30 或 ?portfolioCats= ,要怎么去掉
升级AVADA主题到5.15及以后版本,在element - portfolio这个元素设置里面找到hide url parameter,打开它并保存,Portfolio产品页面的url后面就不会有这个尾巴了
15. AVADA升级到5.0系列遇到的问题,后台编辑器无fusion builder这个button
解决方法- 进入后台fusion builder - settings里面把post types这几个选项都打勾
保存后,再刷新,就正常了。
如果以上方法还不能解决,那再尝试另一个地方,wp后台-users- your profile里面的visual editor 后面的勾去掉,并保存设置即可。
一般以上两种方法能够解决fusion builder这个button不显示的问题。
16. Avada能够支持移动端和自适应屏幕么?怎么设置?
AVADA是themeforest上销量第一的主题,是支持移动端和自适应屏幕的,这种功能叫responsive, 优秀的主题都是必备这一功能的。
AVADA是默认打开支持移动端功能的,在theme options - support center的搜索框中输入responsive,即可看到打开和关闭按钮。
17. 我看到有的AVADA分享里面有一个AVADA完整包,这个是什么东西,跟其他的AVADA主题程序有啥区别?
AVADA完整包是一个大文件,包含了avada主题,AVADA DEMO的PSD文件,还有AVADA主题的文件包等等。
大家一般的情况下使用都是直接装AVADA主题包即可,不需要用AVADA完整包。
只是当你需要AVADA设计的PSD文件和语言包的时候才下载到本地,解压使用。
仅此而已
如果需要下载AVADA 完整包,可以到我的博客免费资源页面里面,AVADA 主题下载里面去下载
18. AVADA安装出现问题提示:“ 您确定要这样做?请重试 ” 或 " Are you sure you want to do this? Please try again" ?
这种一般是由于AVADA主题的大小超过了网站设置的的上传大小。
可以通过FTP将AVDADA主题包上传到网站根目录 wp-content/themes文件夹里面,然后再解压,再到网站后台刷新下即可出现AVADA主题了。
如果是BLUEHOST的朋友可以使用 FILE MANAGER上传,也比较快。
进入BLUEHOST空间后台-CPANEL - 找到FILE MANAGER -进入-找到网站根目录-进入根目录下面的THEMES文件夹,然后点击上面的upload菜单,选择AVADA主题上传即可,一般几分钟就可以搞定。
此方法同样适用于其他的WP主题。
19. AVADA的page title bar 我感觉挺丑的,在哪里去掉?
除了网站的首页,其他的所有页面我都不建议去掉page title bar,因为AVADA默认把h1标签放在了page title bar里面,而H1标签对于SEO来说是一项因素,所以都不建议去掉。可以在theme options 后台 - page title bar里面去调节它的显示样式,像高度,背景图片等,但是不建议去掉。
那为何首页的page title bar 要去掉呢,因为首页标题不应该是Home,而是你自己定义的标题,如果留下page title bar ,首页的H1就是Home这个单词,这与你的标题不相符,不利于优化,所以首页的page title bar一定要去掉。
去掉的方法是在home这个page面的page title bar 选项里面选择hide,并update这个页面即可。
20. AVADA的网站页面打不开,怎么解决?
打不开的页面叫404页面,一般分为几种情况:
1)多数情况,当你修改了slug后,后面的页面存在的情况下,portfolio页面打不开
只需要到wp后台- settings - permalinks保存一次,再刷新 即可打开
2)后台的某个页面已经修改了URL,但是前台还是旧的URL,所以就打不开了
只需要把前台改成对的URL即可
第一种情况还是多数的,有时候 甚至什么也没做的情况下打开是404,这时只需要wp后台- settings - permalinks保存一次,再刷新 即可打开。这种方法是屡试不爽。
21. AVADA主题收费么? 可以免费使用么?
AVADA主题在5.0版本以前是可以完全免费使用的,也不存在破解不破解的问题,因为官方给的版本就可以免费使用。但从AVADA5.0开始,对于非VIP客户有一些限制,例如 layerslider插件不能安装,DEMO无法在线安装等。
那么收费版本有哪些区别呢?
1)可以在线升级主题
2)自购买之日起半年内免费获得半年的官方支持
3)5.0系列起可以在线安装layerslider和DEMO网站
其他方面免费付费都是一样的。如果有预算的话还是支持一下作者吧,查看3步购买AVADA主题的方法
22. AVADA的header菜单高度怎么控制?
Header菜单高度主要由两个因素决定:
LOGO图片的高度 ,把LOGO的高度控制好,那么Header菜单的高度就可以很好的展示
LOGO上下边距,把上下边距调好也可以控制HEAER菜单的高度,如下图所示
23. AVADA网站的字体怎么控制大小和样式?
AVADA的字体主要分成以下几类
Body字体,即网站各处的正文字体,在 theme options - Typography - body typography 里面控制
H标签字体 ,即H1, H2 ... H6等的字体,在theme options - Typography -headers typography里面控制
菜单字体, 即顶部menu的字体,在theme options - Menu - main menu 里面控制
底部字体,即footer 字体,在theme options - Footer -footer styling中控制
对于某一些特定的部分需要修改字体大小或样式的,可以使用CSS代码来实现。
24. 想用page做产品分类页面,但是AVADA5.0系列的page页面右侧的template没有portfolio可选了,要怎么办?
Avada 5这样做的目的是更灵活的生成Page的分类页面,因为原来的设置有一个弊端就是如果选择了portfoilo 的template就无法使用100% width等template了,扩展性较差,所以5.0系列用插入portfolio这个element的方法来实现调用分类,具体操作如下
在page页面的element中去找到portfolio并设置好产品展示方式,几列展示,是否带标题,还有是显示描述等等,设置好以后插入到页面中并更新即可
25. AVADA主题的portfolio产品页面中的相关产品(related products)怎么设置?
AVADA默认是portfolio产品页面自带这个功能的,只要你在某一个分类中的产品有不止一个,那就会在产品页面底下自动显示出来,不需要单独设置。
26. 我新建产品总分类product的page,打开product后,标题变成了portfolio,面包屑导航也变成了Home/ portfolio, 而且内容不能编辑,怎么回事?
这是因为你的portfolio的slug跟product 重复了,这是AVADA的规则之一:portfolio的slug不能与任何已经有的页面名字重复,否则就是出现如题所示的问题。
解决的方法有两种,要么是把product改成products,要么是把slug改成其他的名字,反正只要slug不与现在的页面url一样就不会出现此问题。
27.如下图所示,在导入demo或升级后整个页面全部是代码,怎么办?
出现这种乱码是因为你的AVADA自带的插件, fusion core和 fusion builder两个没有安装或激活,只需要在WP后台- avada - plugins里面把这两个插件安装或激活即可正常显示
28. fusion patcher 是什么,我看到有几个提示,需要管么?
fusion patcher 是avada 5系列的补丁,以前的版本是存在于avada - support中的,现在独立出来一个小菜单。它是针对各种小问题推出的解决方法,只需要一个个的点击apply patcher就可以,不用其他的操作。
29. 网页标题前面的那个小图标怎么添加?
这个叫favicon,对于AVADA主题,在 wp后台- avada - theme options - logo - favicon里面上传即可。
注意favicon的大小只能是正方形,尺寸为16x16的ico格式图片。
生成ico图片的地址为ico.la
30.AVADA网站怎么加上skype聊天功能?
Avada网站自带skype聊天功能
1) 添加skype功能, 在social media里面添加social media icons
按下图所示,选择skype,并在link中填上skype:abc?add, abc为你的skype账号,添加好之后保存即可
2) 在网页右上角显示skype
在theme options 里面选择header - header content
要选择你的header是如图所示的几个样式才可以在顶部显示skype
选择好其中一个样式后,在下面的header content 2中选择social links,再保存,即可显示在网站的右上角
31. AVADA主题在做网站的时候,编辑页面之后,点update保存之后不生效,这是为什么?
第一种可能:
wp网站装了缓存插件,如w3 total cache 或 wp super cache,特别是wp super cache,当页面更新后,会有一定时间的延时显示。这个时候只需要等待一段时间即可
第二种可能:
AVADA 5.1及以后的版本添加了AVADA缓存的功能,在wp后台 - avada - theme options - advanced - Dynamic CSS & JS 中把Reset Fusion Caches点击一下,然后保存修改即可。
32. Avada的fusion builder这个插件激活以后,网页变成空白,是什么原因?
出现这个问题的AVADA版本应该是5.11版本,升级到5.14版本以后即可解决。
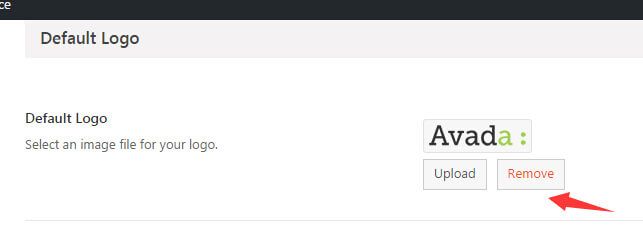
33. AVADA主题上传LOGO后不显示?
第一种可能,是有缓存,解决方法参考本文第31个问题
第二种可能,是在删除默认LOGO之后,系统会跳转到sticky logo 或mobile logo那里,然后没仔细看就直接上传了,导致default logo不显示
所以这种情况下只需要把页面滚动你的鼠标到default logo这里,再点upload即可上传成功。
34.AVADA网站用portfolio上传产品还是用page上传产品比较好?
个人觉得用portfolio更方便。
portfolio是avada官方定义的用来上传产品的一种功能,它可以灵活的编辑,调用等。
当然也有人建议用page做产品页面,理由是page页面的url会短一些,对优化更好。
但是用page做产品页面会有几个问题存在
1)产品分类页面没有办法去形成
2)相关产品的功能也没有
如果你的产品只有几个,可以用Page来做产品页面,分类产品和相关产品都可以通过手动一个个的添加去实现。
但如果你的产品有几十个或更多的时候,再去用page做就显得非常低效了,什么都要手动去添加。从SEO优化的角度上来说,多一级URL跟少一级并没有太大区别。
所以综合考虑,我建议用portfolio去实现产品详情页面,我自己一直是这样做的,不建议用page做产品详情页面。
35.AVADA媒体库无法上传图片是为什么?
有几种可能的原因
1)图片用中文命名的
2)网络原因
如果不是第一种情况的话,那就把网络重启下,或者换好的科学上网工具
36. AVADA网站的portoflio分类页面突然不显示,是空白的页面,是什么原因?
这种问题一般发生在AVADA的版本低于3.9.4的网站上面,跟新版本的wordpress有冲突导致的,只需要将avada版本升级到3.9.4及以上的版本,即可恢复正常。
37. AVADA网页后台编辑器,鼠标按键 FUSION PAGE BUILDER 后一直缓冲,无法编辑,是什么原因?
有几种可能的原因:
1)你在本地建站,网络不好,容易出现这种问题
2)你在线建站,但是FQ的速度不快
3)AVADA4.0系列的版本,也容易出现这个问题
4)网站装了太多无用的插件,特别是编辑器的插件,像wp edit等等。注意,AVADA主题编辑器的功能强大,不需再装编辑器插件了。
请对号入座,并采取相应的改善措施。
38.如果以前用其他的主题做的网站,现在想换成AVADA主题,网站还能继续用么?
基本上不可以继续用,70%的工作要重新来做。
像portfolio页面和portfolio category,全部要重新来做。
Page页面和post页面都存在,但是内容需要重新编辑。
所以选择主题要慎重,换主题也要慎重。
39.怎么调节AVADA的portfolio产品显示的顺序?
AVADA网站的portfolio产品页面是按发布时间倒序排列的,即发布的越早,排列的越后面,发布时间越晚,排列越在前面。
所以如果要调整产品的排列顺序,只需要修改发布的时间即可。
方法是,进入portfolio列表,光标放到需要修改的portfolio产品上面,然后点击quick edit,然后再修改date里面的时间或日期,再更新即可。
40. Avada主题网站用page做的产品分类页面,里面的产品排列不正常,有错乱和不对称,这个是什么原因?
有两种原因:
第一种是产品的第一张特色图片的尺寸不一致导致的排版错乱
第二种是由于产品的标题行数不一致造成的,有的标题只有一行,有的有2行,有的有3行等。
解决的方法:
1)保存所有的产品的特色图片都是一模一样的尺寸
2)尽量保存标题的长度一致,从而行数可以一致,如果不能保证产品的标题行数一致,可以用CSS代码来实现排列整齐,代码如下
.fusion-portfolio-content{height:54px!important;} 修改height的值来达到完美的效果。
41. Avada网站前台页面右上角有一个黑色的+,要怎么去掉?
这个叫sliding bar,如果不想它显示,直接在wp后台-theme options 上面搜索框输入sliding,然后设置不在桌面上显示,并保存,即可去掉这个加号,如下图
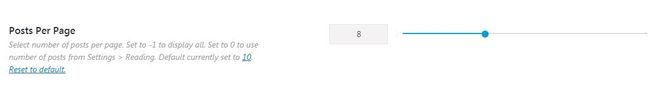
42. AVADA的page和post等页面怎么实现翻页的功能?
一般在Page或post页面需要翻页的两种,portfolio产品和post博客
portfolio产品翻页,只需要在portfolio这个element设置中,找到posts for page ,选择好每页需要展示产品数量(最多25),然后找到pagination type,选择pagination,保存刷新即可。当你的产品数量多于设置显示的数量时,翻页的部分自动在页面下面显示出来,否则翻页的功能不显示.
page页面中的博客翻页,在blog这个element中,在设置项里面找到posts for page ,选择好每页需要展示产品数量(最多25),然后找到pagination type,选择pagination,保存刷新即可
43. AVADA怎么实现上一页,下一页的功能?
进入WP后台-AVADA - theme options, 在上面的框框中输入next ,页面下面会自动呈现搜索的结果。
找到blog single post下面的previous / next pagination ,选择ON就是打开博客页面的上一页、下一页功能,OFF就是取消显示
找到 portfolio single post下面的previous / next pagination ,选择ON就是打开产品页面的上一页、下一页功能,OFF就是取消显示
选择好后,再SAVE CHANGES即可
44. AVADA页面的permalinks链接多了一个-2,是为什么?
有几种原因
1)在此页面之前已经存在有页面跟此页面一样的链接,所以你再发布的话,系统会自动在链接后面加上-2
2)第二种原因就是,在此页面生成之前,你已经上传了相同名字的图片,它会占用一个URL,所以你再发布就会加上-2了。
90%的可能都是以上的两种原因,仔细查找并解决。
45. 购买一个Avada主题可以做多个网站吗?一个付费AVADA主题可以授权在几个网站上使用?一个主题可以建设多少网站?
答案很简单,购买一个AVADA,激活之后,只能用于一个网站
不过,据群友反馈,在第一个网站上面注册成功后,再去themeforest后台申请一个envato token,并注册第二个网站的AVADA,也能成功。这个应该是AVADA的漏洞吧。
46. AVADA网站的portfolio页面相关产品related projects怎么修改成related products?
本方法是基于AVADA 5系的方法
在网站根目录 - wp-content - themes- AVADA文件夹下面里的includes文件夹下面,找到avada-functions.php这个文件,下载到本地并备份好
用notepad++软件打开avada-functions.php软件,CTRL+F找到related projects,并修改projects为products, 其他的任何符号都不要改动,然后保存。再上传到空间,替换掉原来的文件
然后到前台页面刷新一下,就可以发现已经修改成功。
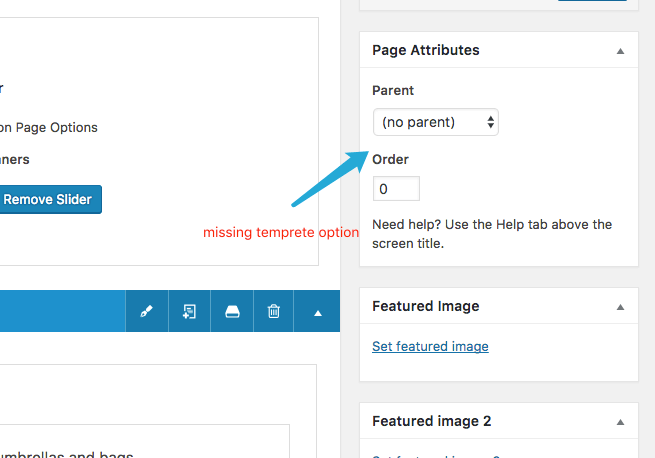
47. AVADA网站的page页面右侧page attributes里面没有template选项怎么办,如何调出?
1) 检查插件,看看是不是装有一些无用的插件,有时候插件会造成这种问题,把无用的插件直接删除即可。像mojo , jetpack等都是非常麻烦的插件。
2) 如果排除了插件的问题,那就有可能是Linode空间的环境配置没有搞好,PHP部分的权限问题。从这个方向着手解决。
48. AVADA网站菜单上面如何加上"ask for quote"的button效果?
点击Ask for quote打开询盘页面的实现方法
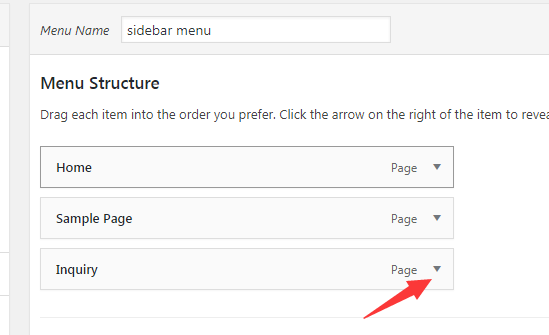
1)先新建Inquiry的page页面,并加入到菜单中,并点击inquiry后面的小黑三角
然后把Navigation label改成Ask for quote或你想要的名称,然后再点开AVADA OPTIONS
把Menu first level style选择button medium或button small,然后保存。
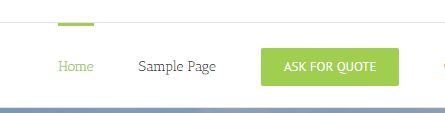
然后再保存菜单,回到前台一刷新就能看到Ask for quote的button效果出现在Menu上面了。查看下图效果。
点击Ask for quote打开弹窗的效果的实现方法
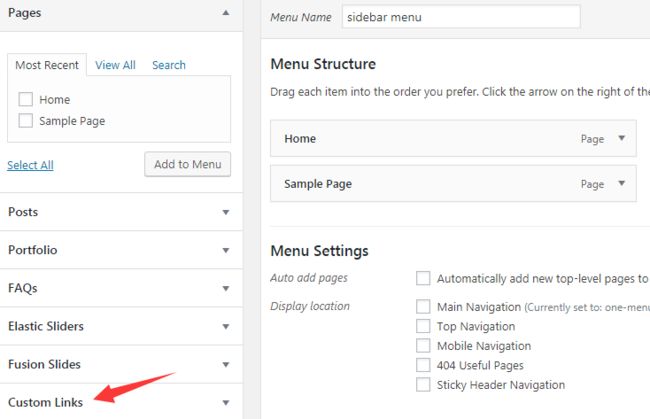
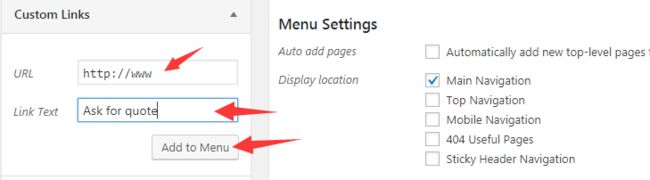
点击菜单设置页面左侧的Custom links菜单(如果没有这个选项,就点开此页面的右上角screen options ,把custom links打上勾,左侧即可出现这个选项),然后
然后在URL那里加上WWW,Link text这里填上ask for quote或你想要的内容,再点击ADD TO MENU,把这个加到菜单中
点开ask for quote后面小黑三角,把URL删除,留空,然后点击Avada options
在menu first level style这里选择button medium
并在下面找到modal window anchor选项,输入inquiry,然后点击save保存
然后再把菜单保存。
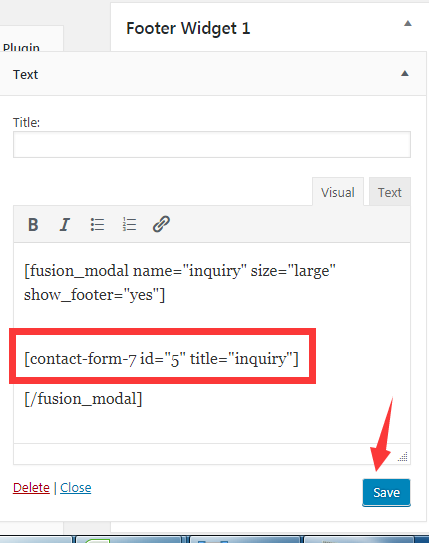
接下来进入appearance - widgets 页面,把text 这个widget加入到footer 1 widget里面,再点击text后面小黑三角
在下面的文本框中,粘贴以下代码
[fusion_modal name="inquiry" size="large" show_footer="yes"]
[contact-form-7 404 "Not Found"]
[/fusion_modal]
红框中的内容为我网站的contact form 7表单的shortcode,把它换成你的,然后点击SAVE保存。
最后回到首页,刷新,点击ask for quote就可看到弹窗效果出来了。
49. AVADA产品图尺寸多大为好?
AVADA产品图片尺寸没有固定的值,主要根据你的产品来设置。
原则是所有的产品图片尺寸最好一致,这样可以在产品分类页面排列整齐。
而且最好是宽大于高,推荐图片的宽高比是1.5:1或都1.3:1,这两种都是常用的比例。
一般推荐产品图片的宽为600px~700px,高度按比例调即可。
50. AVADA网站能批量上传产品么?
有两种方式批量上传
1)安装duplicate post插件,直接复制已经做好的产品页面,然后修改复制后的页面,包括标题,链接,内容和图片等。
2)利用AVADA网站的模板保存功能,先做好一个产品页面模板,然后保存,再新建产品,导入之前的模板,再修改标题,链接,填上内容即可。
如果还有其他的,请大家留言