- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 华为云分布式缓存服务DCS 8月新特性发布
华为云PaaS服务小智
华为云分布式缓存
分布式缓存服务(DistributedCacheService,简称DCS)是华为云提供的一款兼容Redis的高速内存数据处理引擎,为您提供即开即用、安全可靠、弹性扩容、便捷管理的在线分布式缓存能力,满足用户高并发及数据快速访问的业务诉求。此次为大家带来DCS8月的特性更新内容,一起来看看吧!
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 来吧!唤醒你的生命力|红蛇波7脉轮清理疗愈与曼陀罗书写的完美结合
温温说玛雅
图片来自溫梓年过半百的我自从实现了自由职业的生活以来,时间充裕节奏却更加紧密。几年身心灵的探索与对时间法则体系知识的学习,已经使我剥离了时间是金钱的价值观,时间不再是我用来赚钱的工具,而是我体验活着的艺术和载体,它变的具有可长可短的弹性,不再是固定一成不变的刻度。生命也不再是沉闷亢长令人喘不过气来的窒息,我感知着它每一刻都在生长的美妙,我迷恋这样的感觉。告别了那种时间永远都不够用、看似一刻都不能停
- 如何合理安排自己的时间?
口述笔录
我们生活中总会有很多意外情况,工作中会有和突如其来的事情打扰你,占用你的时间。你必须要把这些意外考虑进来,并给这些意外安排一定的时间来处理。这些处理意外的弹性事件的时间就是你对自己工作中设置的弹性时间。如果所有事情都安排得事无巨细,严丝合缝,当这些弹性事件来临的时候,你的整体工作节奏就会完全被打乱。我们正常的是每天的工作时间是八个小时,应该给自己规定出核心时间,核心时间之外的再设定一些处理没那么重
- 怎么选择适合的服务器
666IDCaaa
服务器运维
大家都知道,不管是公司还是个人,在数字化浪潮已经席卷全球的环境下,大家对服务器的需求是日渐增长的。很多人在买服务器的时候,多少都有点选择困难,今天我们就来对比下物理服务器和弹性云服务器,看看选哪个更省心。物理服务器:老牌实力派,稳定可靠想象一下,物理服务器就像你家的老式冰箱,虽然样子有点过时,但性能稳定,用起来心里踏实。优点:完全控制,性能强悍,安全感十足。缺点:价格小贵,升级麻烦,维护还得自己来
- 2020-02-13记录生活44
悠爱阅读
今天早上醒来后阅读书籍材料,后来写字,过程中有给宝宝弄早饭,自己吃早饭,后来完成弹性工作的任务。之后感觉有些疲惫,闭了一小会,此刻精神抖擞。继续完成今天的学习任务。过程中对于宝宝完成阅读和记忆,也有一些感触,对于麦兜先生的严厉,有几许感触。严父慈母,可能是目前的状态,而我对宝宝有点宽松,或许有时不认同那么严厉。不过家庭中的教育,就是互相促进和弥补吧,用建设性的心态,成长性的心态来看待。今天星球日记
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- 大数据之flink与hive
星辰_mya
大数据flinkhive
其实吧我不太想写flink,因为线上经验确实不多,这也是我需要补的地方,没有条件创造条件,先来一篇吧flink:高性能低延迟流批一体的分布式计算框架基于事件时间对实时数据精准处理快速响应支持批处理,高效离线分析和数据挖掘数据仓库的引擎丰富数据源/接收器,集成多种数据存储格式和源,比较常见就是咱们今天的主题hive了checkpoint恢复机制,故障恢复快速恢复计算任务分布式弹性扩展,据业务灵活增加
- Reactive 编程-Vert.x
Flying_Fish_Xuan
python开发语言
Reactive编程与Vert.x:高效异步Java微服务框架一、什么是Reactive编程?Reactive编程是一种异步编程范式,专注于数据流和事件的传播处理。与传统的阻塞式编程不同,Reactive编程能够更好地处理高并发和异步操作,特别适合实时系统、流处理以及需要快速响应的场景。Reactive编程的核心原则包括:响应性(Responsive):系统能够快速响应用户请求,并保持低延迟。弹性
- 固定家具定制化那些事
CrazyLiu生活提案
设计:收口,电源线,可调整空间量尺:安装位置上中下三处,给出更多的弹性空间可调整空间,预留缝给出下单尺寸:给出足够的尺寸,宁大勿小,现场安装交底记录的完备性,家具与墙面收口的合理化处理
- 云原生应用——软件的未来
快乐非自愿
云原生
随着云计算技术的飞速发展,企业对于软件应用的部署和运行方式提出了新的要求。传统的软件部署模式已经难以满足现代企业对于敏捷性、可伸缩性和高可用性的需求。因此,云原生应用应运而生,它代表了软件开发和运维的新范式,预示着软件的未来。什么是云原生应用?云原生应用是指那些专门为在云环境中运行而量身定制和优化的应用程序。这些应用程序充分利用了云计算的核心特性,例如弹性伸缩、按需资源分配、微服务架构、容器化技术
- KVM虚拟化平台
大西瓜不爱告诉你姓名
虚拟化KVM虚拟化
前言1、云计算的定义云计算的定义用户可以在任何时间、地点通过网络获取所需要的计算资源、网络资源、存储资源并且按量计费、弹性伸缩云计算就是一个大的租赁渠首云计算这个大的资源池中的各种资源(以租赁的形式)云计算所汇聚的这部分资源(通过云平台的方式汇聚这些资源)而云平台比如:阿里云、华为云这些云平台使用到的底层平台技术为OpenStack而OpenStack利用了什么技术将资源可以划分给不同的用户使用呢
- Hystrix&Feign
快乐肥翟z
hystrixjava运维
Hystrix1,概念Hystrix是一个用于处理分布式系统的延迟和容错的开源库,可以保证一个服务出现故障时,不会导致整个系统出现雪崩效应,以提高分布式系统弹性;作为“断路器”,在一个服务出现故障时,可以通过短路器监控,返回一个可以处理的响应结果,保证服务调用线程不会长时间被占用,避免故障蔓延。雪崩当一个服务器中要同时处理多个请求时,当一个请求无法正确响应,请求超时。会将请求阻塞到该服务的线程池中
- 【2023年】云计算金砖牛刀小试3
geekgold
云计算linux运维容器kubernetes云原生
A场次题目:OpenStack平台部署与运维业务场景:某企业拟使用OpenStack搭建一个企业云平台,用于部署各类企业应用对外对内服务。云平台可实现IT资源池化,弹性分配,集中管理,性能优化以及统一安全认证等。系统结构如下图:企业云平台的搭建使用竞赛平台提供的两台云服务器,配置如下表:设备名称主机名接口ip地址云服务器1controllereth0,eth1私网:192.168.100.10/2
- 无人机加速度计的详解!!!
云卓SKYDROID
无人机云卓科技高科技材质加速度计
一、加速度计的基本定义加速度计是一种用于测量物体加速度的传感器。它能够感知物体在各个方向上的加速度变化,并将这些变化转换为电信号进行输出。二、加速度计的工作原理加速度计的工作原理基于牛顿第二定律,即力等于质量乘以加速度(F=ma)。在加速度计内部,通常包含一个微小的质量块,该质量块通过弹簧或其他弹性元件与固定基准相连。当无人机受到加速度作用时,质量块会相对于固定基准产生位移,这个位移量可以通过相应
- Spark面试题
golove666
面试题大全spark大数据分布式面试
Spark面试题1.Spark基础概念1.1解释Spark是什么以及它的主要特点Spark是什么?Spark的主要特点1.2描述Spark运行时架构和组件主要的Spark架构组件:1.3讲述Spark中的弹性分布式数据集(RDD)和数据帧(DataFrame)弹性分布式数据集(RDD)主要特征:创建和转换:使用场景:数据帧(DataFrame)主要特征:创建和操作:使用场景:RDD与DataFra
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- 护肤基石——补水
依素周周
秋冬季节,空气寒冷干燥,夏季天气炎热,都会造成肌肤水分的大量流失,这就需要我们对皮肤进行补水保湿。尤其是夏季,室外汗流不止,室内空调吹的人皮肤干燥,更加需要对肌肤补水。补水可以通过使用依素魅黄金燕窝修复液等皮肤护养产品和维持身体水分平衡两种手段来维持肌肤,尤其是面部肌肤表皮层的含水量。当肌肤表层(即角质层)水分达到15-20%时,含水量充足,皮肤柔软光滑,富有弹性;水分含量低于10%时,皮肤干燥粗
- CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- Flex布局
FL1623863121
前端编程csscss3前端
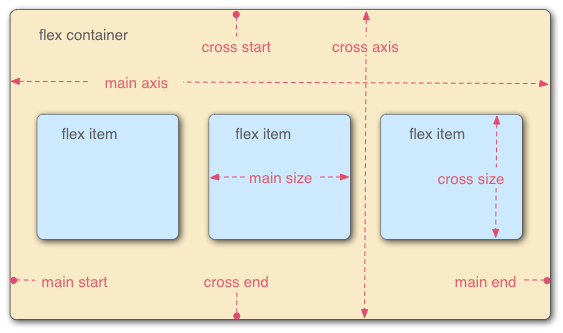
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 弹性资源组件集成系列(一)datax集成弹性资源设计解释
中间件XL
弹性资源组件k8s分布式dataX弹性资源分布式dataxk8s
简介弹性组件集成有弹性需求的组件,为组件增加高弹性容量,规划集成datax,elastic-job,xxl-job,sentineldashboard,dolphinscheduer,eventbridgedatax基于社区版,此前已对datax进行重构,增加其metricsexporter,分布式特性,分布式模型是基于启动的worker分配,固定的worker数量,如果分片少,浪费资源;分片多,
- 2023-11-07【15901】张驰
850d7ede848f
1.一段时间的紧张后,要放松下来,让各器官能有个放松的过程,全程紧了,很容易失去弹性,失去应有的功能,工作也一样,10月来到23号一直都是在紧张的工作,明显地感觉身体提出的抗议,后缓了几天才觉得缓过来,放松,是为了更好的工作。2.看到好看的风景照时,就想出去转转,心灵也是一样,时常放下风,让灵气进来3.生活有诸多不易,不管怎样,还得继续,抓住自已想要的,不要太在意别人的评价,去做想做的事,见想见的
- 排名前三的避孕套
啵啵_2374
袁宁坪国贸19720194019732TOP1:durex/杜蕾斯杜蕾斯可以说是避孕套的代名词,它引领了世界乳胶避孕套的发展,销售额世界第一,占全球避孕套20%以上的市场份额。和传统国产避孕套相比,拥有压倒性的品质优势。杜蕾斯产品风格平实,在中国销售的产品均为天然乳胶材质。与新型聚氨酯材质相比,天然乳胶使用历史长,技术成熟,更为传统可靠,在弹性、贴合性方面都表现理想,只是有厚度瓶颈,技术上很难做到
- 阿里云服务器有什么优势?为什么上云都喜欢购买阿里云服务器?
阿里云最新优惠和活动汇总
随着云计算行业的不断发展,越来越多的企业在上云时都会选择云服务器,而其中用户选择最多的就是阿里云服务器,那么阿里云服务器到底有什么优势?为什么这么多用户选择使用呢?阿里云服务器优势图.jpg阿里云服务器有什么优势?第一、云服务器本身的优势相比于传统物理服务器,阿里云服务器是一种高效,计算能力可弹性伸缩的云计算服务,用户可根据业务需要,随时创建,修改,释放云服务器ECS配置。他运行于阿里云自研的飞天
- Spark底层逻辑
傲雪凌霜,松柏长青
大数据后端spark大数据
ApacheSpark的底层逻辑可以从其核心概念、组件和执行流程等方面来理解。Spark提供了一个分布式数据处理框架,其底层逻辑基于批处理架构,能够在大规模集群中高效地处理数据。以下是Spark的底层逻辑的详细介绍:1.核心概念Spark的底层基于几个核心概念来实现分布式计算,包括:RDD(ResilientDistributedDataset,弹性分布式数据集):RDD是Spark最基础的数据抽
- 云WAF:网络安全的未来之选
亿林科技网络安全
web安全安全
在数字化时代,网络安全面临着前所未有的挑战。云WAF(WebApplicationFirewall)作为一种创新的网络安全解决方案,正以其独特的优势引领网络安全的新潮流。云WAF(WebApplicationFirewall)作为保护Web应用安全的关键技术,正逐渐成为网络安全领域的新趋势。以下是几个主要原因:弹性扩展能力:云WAF基于云平台的资源和计算能力,可以实现动态的扩展和调整,根据实际流量
- PySpark
静听山水
Sparkspark
PySpark的本质确实是Python的一个接口层,它允许你使用Python语言来编写ApacheSpark应用程序。通过这个接口,你可以利用Spark强大的分布式计算能力,同时享受Python的易用性和灵活性。1、PySpark的工作原理PySpark的工作原理可以概括为以下几个步骤:编写Python代码:开发者使用Python语法来编写Spark应用程序。这些程序通常涉及创建RDDs(弹性分布
- Nginx负载均衡与后端服务器自动扩展:实现高可用性架构
2402_85758349
nginx负载均衡服务器
引言在现代云计算环境中,应用程序的伸缩性变得至关重要。随着用户请求的增减,后端服务器需要自动扩展以适应负载变化。Nginx作为流行的负载均衡器,可以与多种自动扩展技术配合使用,实现高效的服务伸缩。本文将探讨如何在Nginx负载均衡中处理后端服务器的自动扩展。自动扩展的概念自动扩展,也称为弹性伸缩,是指根据实时负载动态调整资源(如服务器实例)的数量,以保持应用性能和响应时间。自动扩展的两种类型:垂直
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor