通常在ViewPager的上方,我们都会放一个标签指示器与ViewPager进行联动。以前,我们大多使用的是GitHub上的开源框架PagerSlidingTabTrip。而现在,我们可以使用Android自带的控件TabLayout来实现这个效果了,而且TabLayout更为强大,因为Tab标签可以使用自定义View。
本文通过TabLayout+ViewPager来展示新浪微博中的三种状态微博,分别是广场微博、好友微博以及我的微博。
TabLayout的基本使用
在应用的build.gradle中添加support:design支持库
compile "com.android.support:design:24.1.1"
创建activity_weibo_timeline.xml文件,在布局文件中添加TabLayout及ViewPager:
布局中toolbar可以忽略,想了解关于Toolbar的知识,可以参见:《Toobar使用详解》。
创建显示微博的Fragment。
布局文件fragment_weibo_timelien.xml内容如下:
通过RecyclerView展示微博列表。
WeiboTimelineFragment.java内容如下:
public class WeiboTimelineFragment extends BaseFragment {
private static final String ARG_TIMELINE_TYPE = "ARG_TIMELINE_TYPE";
@BindView(R.id.timeline_content_tv)
TextView mContentTV;
private int mType;
public static WeiboTimelineFragment newInstance(int type) {
Bundle args = new Bundle();
args.putInt(ARG_TIMELINE_TYPE, type);
WeiboTimelineFragment fragment = new WeiboTimelineFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mType = getArguments().getInt(ARG_TIMELINE_TYPE);
}
@Override
protected int getLayoutResId() {
return R.layout.fragment_weibo_timeline;
}
@Override
protected void initView(View view, Bundle savedInstanceState) {
// 展示微博逻辑
}
}
Fragment根据传入的type,来展示不同类型的微博列表。WeiboTimelineFragment继承的BaseFragment主要根据子类getLayoutResId()返回值创建了Fragment的显示视图,绑定了ButterKnife。这部分有TabLayout无关,有兴趣的可以看源码。
创建ViewPager的适配器WeiboTimelineAdapter:
public class WeiboTimelineAdapter extends FragmentPagerAdapter {
private static final int PAGE_COUNT = 3;
private Context mContext;
public WeiboTimelineAdapter(Context context, FragmentManager fm) {
super(fm);
this.mContext = context;
}
@Override
public Fragment getItem(int position) {
int type;
switch (position) {
case 0:
type = Constants.TYPE_TIMELINE_PUBLIC;
break;
case 1:
type = Constants.TYPE_TIMELINE_FRIEND;
break;
case 2:
type = Constants.TYPE_TIMELINE_MINE;
break;
default:
type = Constants.TYPE_TIMELINE_PUBLIC;
break;
}
return WeiboTimelineFragment.newInstance(type);
}
@Override
public int getCount() {
return PAGE_COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "广场";
case 1:
return "好友";
case 2:
return "我";
default:
return "微博";
}
}
}
其中,getItem()以及getCount()是必须实现的,分别返回每个page显示的Fragment和page的数量。而getPageTitle()的返回值,则会用来作为标签的显示内容。
在WeiboTimelineActivity中,将TabLayout、ViewPager以及Adapter关联起来。
public class WeiboTimelineActivity extends BaseActvity {
@BindView(R.id.timeline_tablayout)
TabLayout mTabLayout;
@BindView(R.id.timeline_viewpager)
ViewPager mViewPager;
@Override
protected int getContentViewId() {
return R.layout.activity_weibo_timeline;
}
@Override
protected String getToolbarTitle() {
return "微博状态";
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mViewPager.setAdapter(new WeiboTimelineAdapter(mActvity, mActvity.getSupportFragmentManager()));
mTabLayout.setupWithViewPager(mViewPager);
}
}
BaseActivity与BaseFragment的作用大致相同。至此,最基本的TabLayout+ViewPager的实例实现完毕了。就是这么简单,运行之后效果如下:
TabLayout使用进阶
修改TabLayout的风格
上面我们创建的TabLayout的下面的标识线是粉色的,这个颜色采用的是应用的Meterial Design主题中的强调类型颜色。示例中的主题跟颜色如下:
#3F51B5
#303F9F
#FF4081
很多情况,我们需要更改标示线的颜色,以及标题的颜色大小,整个TabLayout的背景颜色等等,实现的方式就是自定义我们的TabLayout Style:
可以看到,很多属性我们都可以更改,之后只要应用这个Style即可。
在Tab上显示图标
TabLayout没有明确地提供向Tab中设置图标的途径,但是很多事情总可以另辟蹊径。我们知道,Tab是使用adapter中的getPageTitle()方法做其显示的内容,这个方法返回类型为CharSequence。于是,我们可以创建一个SpannableString,而将图标放置在ImageSpan中,设置在SpannableString中:
public CharSequence getPageTitle(int position) {
Drawable drawable;
switch (position) {
case 0:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_public);
break;
case 1:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_friend);
break;
case 2:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_mine);
break;
default:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_public);
break;
}
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(drawable, ImageSpan.ALIGN_BOTTOM);
SpannableString spannableString = new SpannableString(" ");
spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
此时,设置完之后运行,发现Tab上并没有显示图标,而是什么也没有了。这是因为TabLayout的textAllCaps属性默认值是true,会阻止ImageSpan的渲染,我们只需要将其重写为false即可。
下面是运行效果:
在Tab上显示图文
上面我们成功地在Tab上显示了图标,是不是想同时显示文本+图标了?有了上面显示图标的途径,是不是在SpannableString中添加文本就可以了:
public CharSequence getPageTitle(int position) {
Drawable drawable;
String title;
switch (position) {
case 0:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_public);
title = "广场";
break;
case 1:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_friend);
title = "好友";
break;
case 2:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_mine);
title = "我";
break;
default:
drawable = ContextCompat.getDrawable(mContext, R.drawable.icon_weibo_timeline_public);
title = "微博";
break;
}
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(drawable, ImageSpan.ALIGN_BOTTOM);
SpannableString spannableString = new SpannableString(" " + title);
spannableString.setSpan(imageSpan, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
运行效果如下:
在Tab上显示自定义View
无论是显示文本、图标,亦或者图文,并不能保证可以满足我们的需求、我们的野心。只有能在Tab上显示任何我们想显示的内容,才能打动我们,从而感叹“好的,就用你来显示Tab了!”。可喜可贺的是,TabLayout中的Tab是支持设置自定义View的。
首先,先定义我们Tab上显示的View布局view_weibo_timeline_tab.xml:
这里为了介绍,就简单的显示个图标了。紧接着,编写对应的TimelineTabView.java:
public class TimelineTabView extends FrameLayout {
@BindView(R.id.timeline_tab_icon_iv)
ImageView mIconIV;
public TimelineTabView(Context context) {
super(context);
init(context);
}
public TimelineTabView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
View.inflate(context, R.layout.view_weibo_timeline_tab, this);
ButterKnife.bind(this, this);
}
public void setData(int iconResId) {
mIconIV.setImageResource(iconResId);
}
}
很简单,对外提供一个设置图标的方法。有了自定义View,只需要设置到TabLayout中的每个Tab上即可。在WeiboTimelineActivity.java的onCreate()方法中进行设置:
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mTimelineAdapter = new WeiboTimelineAdapter(mActvity, mActvity.getSupportFragmentManager());
mViewPager.setAdapter(mTimelineAdapter);
mTabLayout.setupWithViewPager(mViewPager);
for (int i = 0; i < mTabLayout.getTabCount(); i++) {
mTabLayout.getTabAt(i).setCustomView(mTimelineAdapter.getTabView(i));
}
}
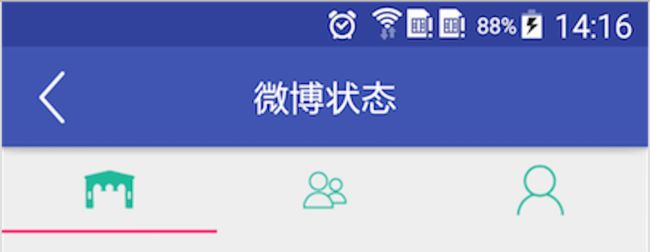
OK,此时TabLayout上的Tab就会显示我们自定义的View视图了,因为只是设置了个图标,运行效果与在Tab上显示图标一样。
TabLayout源码分析
上面我们使用了自定义View作为Tab,但是有个问题上没有处理,就是Tab在选中时候的高亮状态。如果使用文本Tab,我们可以设置Style中的tabSelectedTextColor来实现,那么想一想TabLayout是在什么时机使用这个资源值的?我们是否也可以在此时机改变自定义View的显示来标记选中。
用过PagerSlidingTabTrip的同学可能知道,其原理是引用了ViewPager的OnPageChangeListener来进行联动的,使用的是viewpager.setOnPageChangeListener(),从而使得在你应用中如果想监听ViewPager的页面状态改变,需要使用PagerSlidingTabTrip的setOnPageChangeListener(),也就是说PagerSlidingTabTrip占用了ViewPager的页面状态监听。
TabLayout与ViewPager联动也肯定得监听ViewPager的页面改变,查看关联ViewPager与TabLayout的内部实现,即TabLayout的setupWithViewPager()方法:
private void setupWithViewPager(@Nullable final ViewPager viewPager, boolean autoRefresh,
boolean implicitSetup) {
...
// Add our custom OnPageChangeListener to the ViewPager
if (mPageChangeListener == null) {
mPageChangeListener = new TabLayoutOnPageChangeListener(this);
}
mPageChangeListener.reset();
viewPager.addOnPageChangeListener(mPageChangeListener);
...
}
可以看到,给ViewPager添加,注意是添加而不是设置,说明现在ViewPager可以添加任意个页面改变监听器了。与PagerSlidingTabTrip的设置方式相比较,这种方式更好了,看来代码与时俱进还是很重要的,使用TabLayout还是值得的。
好了,放弃题外话,继续关注TabLayoutOnPageChangeListener的实现,关注onPageSelected()方法:
@Override
public void onPageSelected(final int position) {
final TabLayout tabLayout = mTabLayoutRef.get();
if (tabLayout != null && tabLayout.getSelectedTabPosition() != position
&& position < tabLayout.getTabCount()) {
// Select the tab, only updating the indicator if we're not being dragged/settled
// (since onPageScrolled will handle that).
final boolean updateIndicator = mScrollState == SCROLL_STATE_IDLE
|| (mScrollState == SCROLL_STATE_SETTLING
&& mPreviousScrollState == SCROLL_STATE_IDLE);
tabLayout.selectTab(tabLayout.getTabAt(position), updateIndicator);
}
}
当ViewPager的页面改变时会调用selectTab()方法:
void selectTab(final Tab tab, boolean updateIndicator) {
final Tab currentTab = mSelectedTab;
if (currentTab == tab) {
...
} else {
...
if (newPosition != Tab.INVALID_POSITION) {
setSelectedTabView(newPosition);
}
...
}
}
当新的选中Tab与当前不同时,调用了setSelectedTabView()方法:
private void setSelectedTabView(int position) {
final int tabCount = mTabStrip.getChildCount();
if (position < tabCount) {
for (int i = 0; i < tabCount; i++) {
final View child = mTabStrip.getChildAt(i);
child.setSelected(i == position);
}
}
}
最后,重新设置了每个TabView的选中状态。也就说,当选中某个Tab时,我们对应的自定义View的setSelected()方法就会调用。所以,当需要根据Tab是否选中更新自定义View的状态时,可以重写setSelected()方法:
@Override
public void setSelected(boolean selected) {
super.setSelected(selected);
// 更改文本颜色、图标、背景等等
}
好了,分析完毕,原谅我这个标题党,我只想简单分析如何根据Tab是否选中更新自定义View的状态。对于源码感兴趣的,可以自行前往研究...