BOM(browser object model)浏览器对象模型
一、window对象
window是浏览器的一个实例,在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
1.window对象的方法
①alert("content")
语法:window.alert(”content”)
功能:显示带有一段消息和一个确认按钮的警告框
②confirm(“message")
语法:window.confirm(“message")
功能:显示一个带有指定消息和OK及取消按钮的对话框
返回值:如果用户点击确定按钮,则confirm()返回true
如果用户点击取消按钮,则confirm()返回false
③prompt(“text,defaultText")
语法:window.prompt(“text,defaultText")
参数说明:
text:要在对话框中显示的纯文本(而不是HTML格式的文本)
defaultText:默认的输入文本
返回值:如果用户单击提示框的取消按钮,则返回null
如果用户单击确认按钮,则返回输入字段当前显示的文本
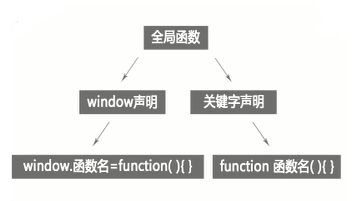
注意:所有的全局变量和全局方法都被归在window上
iphone6s
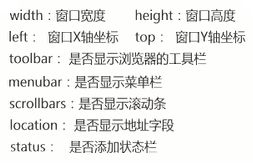
④open(pageURL,name,parameters)
语法:window.open(pageURL,name,parameters)
功能:打开一个新的浏览器窗口或查找一个已命名的窗口
参数说明:
pageURL:子窗口路径
name:子窗口句柄。(name声明了新窗口的名称,方便后期通过name对子窗口进行引用)
parameters :窗口参数(各参数用逗号分隔)
⑤close( )
语法:window.close( )
功能:关闭浏览器窗口
index1.html:
open
newwindow.html:
Document
hello window.open
⑥定时器
JavaScript是单线程语言,单线程就是所执行的代码必须按照顺序。
超时调用:
语法:setTimeout(code,millisec)
功能:在指定的毫秒数后调用函数或计算表达式
参数说明:
1、code:要调用的函数或要执行的JavaScript代码串
2、millisec:在执行代码前需等待的毫秒数
说明:setTimeout()只执行code一次。如果要多次调用,请使用setInterval()或者让code自身再次调用setTimeout()
setTimeout方法返回一个ID值,通过它取消超时调用
清除超时调用:
语法:clearTimeout(id_of_settimeout)
功能:取消由setTimeout()方法设置的timeout
参数说明:
1、 id_of_settimeout :由setTimeout()返回的ID值,该值标识要取消的延迟执行代码块
间歇调用:
语法:setInterval(code,millisec)
功能:每隔指定的时间执行一次代码
参数说明:
1、code:要调用的函数或要执行的代码串。
2、millisec:周期性执行或调用code之间的时间间隔,以毫秒计
二、location对象
location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航的功能,它既是window对象的属性,也是document对象的属性。
1.location对象的常用属性
①location.href
语法:location.href
功能:返回当前加载页面的完整URL
说明: location.href与window.location.href等价
②语法:location.hash
功能:返回URL中的hash(#号后 跟零或多个字符),如果不包含
则返回空字符串。
Document
③location.host
语法:location.host
功能:返回服务器名称和端口号(如果有)
④location.hostname
语法:location.hostname
功能:返回不带端口号的服务器名称。
⑤location.pathname
语法:location.pathname
功能:返回URL中的目录和(或)文件名。
⑥location.port
语法:location.port
功能:返回URL中指定的端口号,如果没有,返回空字符串。
⑦location.protocol
语法:location.protocol
功能:返回页面使用的协议。
⑧location.search
语法:location.search
功能:返回URL的查询字符串。这个字符串以问号开头。
xxxx?id=55&name=marry;
location.search;
"?id=55&name=marry;"
2.locating对象的位置操作
改变浏览器位置的方法:
location.href属性
location对象其他属性也可改变URL:
location.hash
location.search
①location.replace()
语法:location.replace(url)
功能:重新定向URL。
说明: 使用location.replace不会在历史记录中生成新纪录。
②location.reload()
语法:location.reload()
功能:重新加载当前显示的页面。
说明:
• location.reload()有可能从缓存中加载
• location.reload(true)从服务器重新加载
三、history对象
history对象保存了用户在浏览器中访问页面的历史记录
①history.back()
语法:history.back()
功能:回到历史记录的上一步
说明:相当于使用了history.go(-1)
②history.forward()
语法:location.forward()
功能:回到历史记录的下一步
说明:相当于使用了history.go(1)
③history.go(-n)
语法:history.go(-n)
功能:回到历史记录的前n步
④history.go(n)
语法:history.go(n)
功能:回到历史记录的后n步
这是index11.html
四、Screen对象
包含有关客户端显示屏幕的信息
①screen.availWidth
语法:screen.availWidth
功能:返回可用的屏幕宽度
②screen.availHeight
语法:screen.availHeight
功能:返回可用的屏幕高度
五、Navigator对象
UserAgent:用来识别浏览器名称、版本、引擎 以及操作系统等信息的内容。
可以判断浏览器的类型
判断设备的终端是移动还是PC
Navigator