- SFBT(焦点解决法)改变你与孩子(十二)
夏日凉凉
21天是一个人的养习惯养成期,心理学家研究发现,有意识的让自己执行新的想法,只要坚持21天就会对习惯产生影响,进而形成新的行为模式。SFBT就是焦点解决法,使用焦点解决法改变你与孩子之间的关系。第十二天,找到不同的合作方式,没有不合作的孩子,只有不懂得方法的父母合作不只有一种模式孩子遇到问题,不愿意咨询的时候,可能是还没有找到合适的方法,是需要一点时间,一种合适的方法。当孩子做了行为偏差时,父母可
- Provider 做 状态管理 和 路由管理 及 与其他方案对比
ideal树叶
Flutterflutter
Provider是Flutter官方推荐的状态管理解决方案,它基于InheritedWidget实现,通过依赖注入的方式高效管理应用状态,避免深层嵌套传值问题。以下从原理、核心组件到实践代码全面解析:一、Provider做状态管理1.1核心原理1.基于InheritedWidgetInheritedWidget是Flutter的特殊组件,用于在widget树中自上而下高效传递数据。子组件可通过co
- Flutter GetX 模板项目常见问题解决方案
FlutterGetX模板项目常见问题解决方案项目基础介绍FlutterGetX模板项目是一个基于Flutter框架的开源项目,旨在为开发者提供一个快速启动Flutter应用的模板。该项目使用了GetX包进行状态管理、路由和依赖注入,并采用了MVVM(Model-View-ViewModel)架构模式。主要的编程语言是Dart,这是Flutter框架的官方编程语言。新手使用注意事项及解决方案1.环
- 操作系统视角下鸿蒙应用多语言的多媒体处理实践
操作系统内核探秘
操作系统内核揭秘OSharmonyoswpf华为ai
操作系统视角下鸿蒙应用多语言的多媒体处理实践关键词:鸿蒙操作系统、多语言支持、多媒体处理、分布式架构、应用开发实践摘要:本文从鸿蒙操作系统的底层设计出发,结合多语言适配与多媒体处理两大核心场景,通过“系统能力-应用开发-用户体验”的全链路分析,揭示鸿蒙如何通过分布式架构、统一资源管理和多端协同特性,简化开发者在多语言多媒体应用中的开发复杂度。文章包含原理讲解、代码示例和实战案例,帮助开发者快速掌握
- 用 ArkTS 的 Repeat 组件玩转正向循环渲染:从基础到实战
初始化萧何
harmonyos华为深度学习
如果你经常开发HarmonyOS应用,肯定遇到过长列表渲染的问题——数据太多时页面卡得动不了,滑动时一顿一顿的,用户体验贼差。别担心,ArkTS的Repeat组件就是来解决这个问题的!它就像个"智能管家",能按需加载组件、自动回收复用,让长列表滑动如丝般顺滑。今天咱们就用大白话聊聊Repeat怎么用,从基础用法到高级技巧,保证看完你就能上手~一、Repeat是啥?先搞懂它的核心优势咱们先拿生活中的
- DeBian arm64 FireflyRK3576安装中文输入法和中文语言系统
up牛牛
linuxubuntu运维
1.Debian配置中文环境在Debian上配置中文环境主要包括以下几个步骤:安装语言包:首先需要确保系统中已经安装了语言包。可以使用apt工具来安装:sudoaptupdatesudoaptinstalllocales2.配置locale:接下来需要配置系统的locale设置。运行以下命令打开locale的配置界面:sudodpkg-reconfigurelocales在出现的列表中选择zh_C
- 【PTA数据结构 | C语言版】求图中关键活动
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,实现求带权的有向图中关键活动的算法。输入格式:输入首先在第一行给出两个正整数,依次为当前要创建的图的顶点数n(≤100)和边数m。随后m行,每行给出一条有向边的起点编号、终点编号、权重。顶点编号从0开始,权重(≤100)为整数。同行数字均以一个空格分隔。输出格式:按格式输出关键活动,其中u为起点编号,v为终点编号。按起点编号的
- 【PTA数据结构 | C语言版】最短路的交点
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目给定有向加权图G,和4个顶点u,v,s,t。假设图G中所有边的权值都非负。设计一个算法来判定“从u到v的最短路径”和“从s到t的最短路径”是否存在一个交点w。也即,顶点w是u到v的最短路径上的一个顶点,同时也是s到t的最短路径上的一个顶点。注意:最短路径包含两个端点;一对顶点间的最短路径可能不止一条,求交点时必须将所有最短路径考虑在内。输
- 2023-03-13
双髻山府正堂
本题综合考查证据、侦查和第一审程序,有一定难度。A项,解题关键词是“无法当庭询问”。经法院通知,证人没有正当理由拒绝出庭作证,法庭对其证言的真实性无法确认的,该证人证言不得作为定案的根据。换言之,证人拒不出庭,若其庭前证言能够得到其他证据印证,该证言仍可以成为定案根据,A错误。B项,解题关键词是“公诉人不能证明”。在非法证据排除问题上,由公诉人承担取证合法性的证明责任。若公诉人不能证明讯问合法,相
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- 【图论】CF——B. Chamber of Secrets (0-1BFS)
KyollBM
图论算法
链接:https://codeforces.com/problemset/problem/173/B题目:思路:初识01BFS什么是01BFS呢?通常的BFS为一步权值为1,而某些题需要的不是走到步数,而是某种操作数,如花费一个操作可以走k步,而不花费只能走1步,通常我们使用双端队列可插队的性质来进行代码的编写,具体的对于不花费,那么就插入到前面,而对于花费则插入到最后本题中操作为“四射”,所以按
- 命运
Le0nard0
什么是命运?命运真的存在吗?命令会影响我们人吗?我是不相信命运的,像什么纸牌算命、咖啡杯算命、算卦,不知道是哪些人才发明的这些算命方法,我认为这只不过是一些迷信,但是从某一方面来讲,命运却是未知的,不知道世界上真的有命运,还是没有命运,你可能会感觉到一股隐隐约约的力量控制着你,那就是命运,但是远在古希腊,古希腊人是相信命运的,古希腊人相信人们可以通过著名的戴尔菲神论知道自己的命运,负责神论的神就是
- [数据结构]#4 用链表实现的栈结构
Marvinem13
数据结构链表学习linux
使用链表来实现栈是一种比较常见的做法,它能够有效利用链表的动态特性来支持栈的一些基本操作,例如:1.Push(入栈):向栈中添加一个元素。2.Pop(出栈):从栈中移除顶部的元素。3.Peek/Top(查看栈顶元素):返回栈顶元素但不将其移除。4.IsEmpty(判断栈是否为空):检查栈中是否有元素。我们再来回忆一下链表,它由一系列节点组成,每个节点包含两部分:数据域和指针域(指向下一个节点)。对
- 【PTA数据结构 | C语言版】求单源最短路的Dijkstra算法
本专栏持续输出数据结构题目集,欢迎订阅。文章目录题目代码题目请编写程序,实现在带权的有向图中求单源最短路的Dijkstra算法。注意:当多个待收录顶点路径等长时,按编号升序进行收录。输入格式:输入首先在第一行给出两个正整数,依次为当前要创建的图的顶点数n(≤100)和边数m。随后m行,每行给出一条有向边的起点编号、终点编号、权重。顶点编号从0开始,权重(≤100)为整数。同行数字均以一个空格分隔。
- 如何在美团外卖上轻松领取并使用优惠券?
好项目氧券
如何在美团外卖上轻松领取并使用优惠券?在使用美团外卖平台点餐时,优惠券是我们常用来节省开支的小技巧。那么如何在美团外卖上轻松领取并使用优惠券呢?本文将为您详细介绍。一、领取优惠券1.打开美团外卖APP或进入美团外卖官网。2.在首页上方,可以看到“优惠”按钮,点击进入优惠中心。3.在优惠中心页面,你可以看到各种优惠券类型,如满减、折扣、新用户专享等。根据你的需求,可以选择合适的优惠券。4.点击领取优
- vlan实验
zsk123456_
linux网络服务器
实验拓扑5.二、实验需求1.全网可达2.使用DHCP获取IP地址三、实验思路1.配置交换机创建vlan更改交换机的接口链路类型配置trunk干道,放通vlam2.配置路由器配置子接口配置DHCP服务在子接口下放DHCP服务四、实验步骤1.创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlam[SW1]vlan2[SW1]vlan3[SW1]inte0/0/2[SW1-Ethern
- Linux下SPI驱动:SPI设备驱动简介
一.简介Linux下的SPI驱动框架和I2C很类似,都分为主机控制器驱动和设备驱动,主机控制器也就是SOC的SPI控制器接口,SPI设备驱动也就是所操作的SPI设备的驱动。本文来学习一下Linux下SPI设备驱动。二.Linux下SPI驱动:SPI设备驱动简介1.spi_driver结构体spi设备驱动也和i2c设备驱动也很类似,Linux内核使用spi_driver结构体来表示spi设备驱动,我
- 4个阶段,10种思维,教你快速入门短视频运营
书不白读
短视频领域大火,很多人争相加入,但如果仔细观察,你会发现,成功的还是当初在其他平台的头部创作者们。那为什么从一个平台到另外一个平台,他们还能如鱼得水的进行创作呢?关键点在于两个字——思维,它是内容创作的底层逻辑。秋叶大叔,作为秋叶品牌的创始人,他从PPT、Excel、Word这些职场工具的使用,到新媒体创作、社群运营等方方面面,都做的风生水起,是名副其实的跨界达人。在短视频开始走进人们的生活以后,
- QT下SQLite应用(二)
菜鸟12号
qt数据库linuxC++
一.简要介绍Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的库和工具,用于开发GUI应用程序、数据库应用程序等。在Qt中,可以使用QSqlDatabase类和QSqlQuery类来操作SQLite数据库。此外,借助百度智能云文心快码(Comate)的智能代码生成功能,可以进一步提升开发效率。SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它
- 言承旭和吴建豪重聚!首次公开F4解散原因,直言矛盾多内耗太严重
麦大人
01真正的友情就是,不需要对方说什么,一个动作就足够了。这一点,我们从言承旭和吴建豪身上就能看出。近日,在综艺《朋友请听好》中,两人罕见同框,令不少网友感慨不已。十几年前,F4曾是多少人的青春记忆,这点不必多说。但如今,四人鲜少露面,大家很难看到他们同框。令人意外的是,吴建豪和言承旭容颜未老,还保留着当年的青涩。而且两人都属于不善言谈的那种,但见面之后,没有尬场,没有过多的寒暄,只是碰了碰对方的胳
- 忙碌的早晨
心动不如行动IP
听到敲门声,我从美梦中醒了过来,亦或者,我还在睡梦中,便隐约听到了敲门声。是谁?我在哪里?抬起上半身,看到床边叠的整整齐齐的校服,哦!我是个高中生。“快七点了,赶紧收拾起床!”我茫然地穿好衣服,睡眼惺忪地打开房门,从卧室慢慢踱了出来。眼前的中年女人正急匆匆地走来走去,做早饭、拾掇碗筷。这是谁呀?我好像还没有睡醒。“怎么每天都睡不醒,叫你晚上早点休息,就不听。赶快去洗漱,上学就快要迟到了!”在手脚的
- python中的字典类型_Python中字典数据类型
石墨稀
python中的字典类型
一.创建字典方法①:>>>dict1={}>>>dict2={'name':'earth','port':80}>>>dict1,dict2({},{'port':80,'name':'earth'})方法②:从Python2.2版本起>>>fdict=dict((['x',1],['y',2]))>>>fdict{'y':2,'x':1}方法③:从Python2.3版本起,可以用一个很方便的内建
- mysql mgr搭建_MySQL MGR集群搭建
本文来自网易云社区,转载务必请注明出处。本文将从零开始搭建一个MySQLGroupReplication集群,包含3个节点。简单介绍如何查询MGR集群状态信息。并介绍如何进行MGR节点上下线操作。先贴一份MySQL配置文件,如下:explicit_defaults_for_timestamp=ON#serverconfigurationdatadir=/home/innosql/innosql/d
- 【Linux内核】Linux驱动开发
撬动未来的支点
Linux内核linux驱动开发运维
推荐书籍:《Linux内核探秘:深入解析文件系统和设备驱动的架构与设计》知识点x86的IO地址空间和内存地址空间是独立的两套地址空间,并且使用不同的指令访问。MOV,IN,OUT。内存映射I/O可以将IO映射到内存。ARM等RISC采用统一编编址,无独立IO空间概念。为什么有IO地址空间的概念。因为在PCI总线下,外部芯片都有控制寄存器(配置空间)和设备本地内存(内存空间)两个部分,他们是独立的。
- 【PCIe】6: PCIe prefetchable和nonprefetchable
smartvxworks
PCIe高速总线专栏PCIePCI串行高速总线
目录1.什么是prefetchable2.什么是nonprefetchable3.PCIe中的使用1.什么是prefetchableprefetchable可预取指的是CPU可缓存它的内容并且对它做所有类型的优化;可预取性内存是指存储器空间的可预取能力。例如如果读操作没有副作用(即如同从RAM中读数据一样不会破坏数据),则称存储器空间可预取。2.什么是nonprefetchablenonprefe
- 澹金花落飘珠箔
薇薇恩
第一章,初相见十来岁时的我经常幻想:成年后的我站在楼下的小路上回忆初中时的他和那些美妙的对视会是怎样的心情。然后莫名其妙地被自己的想法感动流泪。我虽然叫夏甜,但确实是冬天生的,也许正因如此,我爸在上户口的时候把“天”换成了“甜”。从小我只生活在这所师范大学的校园里,我爸是这里的后勤科干事,我妈是图书馆管理员。从幼儿园到初中,我的人生脚步和认识的熟人几乎全都在这所校园里。幸好这所校园对我来说足够大。
- Python 中的列表(List)和元组(Tuple)
shangjg3
Pythonpython开发语言
1.定义与语法差异1.列表的定义列表使用方括号`[]`定义,元素之间用逗号分隔。列表的元素可以是不同数据类型,甚至嵌套其他列表或元组。my_list=[1,"hello",True,[2,3]]2.元组的定义元组使用圆括号`()`定义,同样支持混合数据类型。需要注意的是,定义单元素元组时必须在元素后加逗号,以区别于数学表达式中的括号。my_tuple=(1,"world",False,(4,5))
- 数据类型(列表)
列表[]列表是一个数据的集合,集合内可以放任何数据类型,可对集合进行方便的正删改查操作。(值可以重复,有序)定义:[]内以逗号分隔,按照索引,存放各种数据类型,每个位置代表一个元素特性:1.可存放多个值2.按照从左到右的顺序定义列表元素,下标从0开始顺序访问,有序3.可修改指定索引位置对应的值,可变创建L1=[]#定义空列表L2=['a','b','c','d']#存4个值,索引为0~3L3=['
- 【MySQL高可用集群】MySQL的MGR搭建
架构师之路魂
数据库mysql数据库MGR高可用集群
前情提要:MySQL官方在5.7.17版本正式推出组复制(MySQLGroupReplication,简称MGR),使用类似zookeeper的多于一半原则。在一个集群由2N+1个节点共同组成一个复制组,一个事务的提交,必须经过N+1(也就是集群节点数/2+1)个节点决议并通过后才可以提交。这是目前MySQL数据库高可用与高扩展的最优解决方案。MGR有以下几个限制条件:1、存储引擎必须为Innod
- Linux设备驱动之SPI驱动
关于电机的一切
linux驱动开发arm开发
Linux下SPI驱动分成两部分:主机驱动和设备驱动。主机驱动:主机侧SPI控制器使用structspi_master描述,该结构体中包含了SPI控制器的序号(很多SoC中存在多个SPI控制器),片选数量,SPI信息传输的速率,配置SPI模式的函数指针(4种模式),实现数据传输的函数指针。structspi_master{structdevicedev;structlist_headlist;s1
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
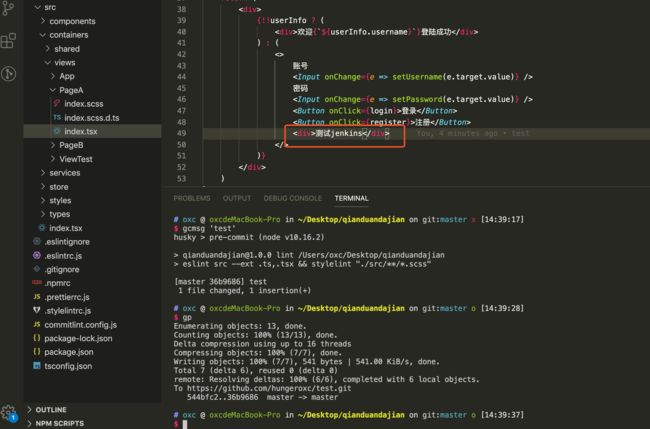
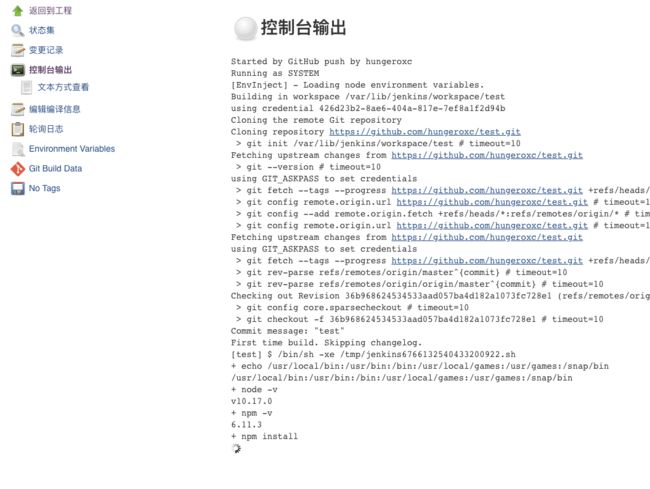
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置