- 1.线性神经网络--线性回归
温柔济沧海
深度学习神经网络线性回归python
1.1从零实现线性回归importrandomimporttorch#fromd2limporttorchasd2limportmatplotlib.pyplotaspltdeftrain_data_make(batch_size,X,y):num_examples=len(X)idx=list(range(num_examples))#生成0-999random.shuffle(idx)#样本需
- 普通程序员的“技术债滚雪球”……让我升职后的一件事就是“降本增效”?
前端后端程序员观点全栈
本文没有技术干货,只有技术人的干巴人生。建议带点冰阔落一起服用。一、从SpringMVC到SpringCloud,人生第一次“技术债滚雪球”我工作的第八年了,回头看自己这一身技艺。最开始是SpringMVC,配置写得像祖传配方,一层包一层。后来接触SpringBoot,像打开了人生外挂,启动速度快到让我以为自己写的服务终于不再有Bug了。再后来,SpringCloud来了。服务拆得比我脑子还碎,配
- QA - RAG智能问答系统中的文档切片与实现原理
ai开发
引言在现代企业知识管理系统中,智能问答系统正发挥着越来越重要的作用。GC-QA-RAG系统作为葡萄城技术栈中的重要组成部分,其核心功能是通过对文档内容进行智能切片和向量化存储,实现对技术文档的高效检索和问答。本文将深入剖析该系统的文档切片原理,包括短文档和长文档的不同处理策略,以及如何将这些技术应用于实际场景中。正文1.原始方案及其局限性最初的GC-QA-RAG系统采用了一种直观的方法:将整个文档
- 【限时干货】Calibre智能分类,轻松突破内网限制畅享电子书库
比头发还脆弱
服务器tcp/iplinux
文章目录前言1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网使用kindle访问内网私人书库前言本研究旨在构建一套运行于微软操作系统环境下的独立电子图书管理体系,核心目标是建立可远程操作的资源访问机制。该架构采用高可用性设计,在第三方阅读平台服务中断时仍能保障数字内容传输的稳定性。系统创新性地融合了两大核心技术组件:通过Calibre开源软件实现文献分类算法与格式转换功能
- Python-selenium爬取
藏在歌词里
pythonselenium开发语言
selenium前言使用python的requests模块还是存在很大的局限性,例如:只发一次请求;针对ajax动态加载的网页则无法获取数据等等问题。特此,本章节将通过selenium模拟浏览器来完成更高级的爬虫抓取任务。什么是seleniumSelenium是一个用于自动化Web应用程序测试的开源工具集。它提供了一组API和工具,可以与多种编程语言一起使用,如Java、Python、C#等,用于
- 【数字孪生】【GIS】【实战】高德地图GIS开发实战:从基础到交互进阶
患得患失949
GIS数字孪生交互状态模式
高德地图GIS开发实战:从基础到交互进阶一、你将学到什么?GIS开发核心能力地图初始化与个性化样式配置(道路、陆地、POI自定义)。自定义标注(Marker)的创建、居中定位与图标替换。信息窗体(InfoWindow)的内容定制、事件绑定与手动控制。交互开发技能标注点击事件、坐标复制、地图缩放等交互逻辑实现。动态内容更新(多标注对应不同信息窗体内容)。前端性能优化(批量标注管理、事件监听时机控制)
- ESP32-S3开发板麦克风录音到SD卡存储测试
xu_wenming
mcu嵌入式硬件物联网
硬件版本:ESP32-S3-EYE-MB_V2.2软件版本:esp-idf-v5.4.1实测ESP的DEMO,无法正常运行。测试修改验证:实现麦克风录音到SD卡存储。#include#include#include#include#include#include"esp_log.h"#include"esp_err.h"#include"esp_system.h"#include"esp_vfs_
- 人间生存小故事
是泡沫呀
瞎聊经验分享程序人生笔记生活职场和发展
知道吗,实现财富自由以后,那才是生活而在人间,每天为了不让自己饿死,那叫生存我会一直更新,记录一个个生存的故事,看看人们是怎么生存的1.地铁乘务员站岗坐标:深圳,车公庙地铁站,23年5月那天我19点下班,走到了地铁站,当我下楼梯时,大概距离地铁那扇门还有20米的样子,我一眼就看见了他------地铁乘务员他穿着一套黑色的制服,挺着一个大大的肚子,在那个列车小屏幕下站着,身体稍微的向前倾斜,就他一个
- Redis存储Cookie实现爬虫保持登录 requests | selenium
前言前面已经介绍了requests和selenium这两种方式的基础知识和模拟登录,但是我们需要每次都进行登录,这明显是很麻烦并且不合理的,所以这次我分享一下怎么可以让我们的程序进行一次登录之后,和普通浏览器一样下次不进行登录直接进行对网站数据的爬取下面的我分享的内容需要前置知识,如果同志有知识不理解,可以查看我以前写的文章Python爬虫request三方库实战-CSDN博客Python爬虫XP
- 在Linux环境下从0私有化部署Dify
在Linux环境下从0搭建Dify准备工作系统环境私有化部署下载Dify代码ZIP包启动Dify启动Docker容器访问Dify本地环境服务器环境准备工作因工作需要私有化部署公司内部的知识库,研究了一下准备采用Dify+RAG的方式实现,以下是具体步骤。系统环境服务器配置:官方建议2核4G以上;Liunx版本:RockyLinuxrelease9.4;Docker版本:28.1.1;Dify版本:
- MEMS定向短节相较于磁通门传感器的优势在哪里?
ericco123
MEMS陀螺仪惯性技术制造科技
磁通门传感器得益于其的高精度和稳定性,在地质勘探、电流传感等静态磁场测量场合下被广泛应用。然而,磁通门传感器虽对静态磁场敏感,但在强交变磁场环境中极易受到干扰,从而影响数值精准度。此外,功耗高、响应慢等一系列问题也限制了应用场景。ER-Gyro-19完美解决了这些缺点带来的局限,具备与磁通门传感器兼容的电气接口与机械结构,实现原位替换,在一些磁通门传感器无法应用的场合,尤其是石油天然气测井领域也能
- 传统微商困境与开源链动2+1模式、AI智能名片及S2B2C商城小程序的转型破局
说私域
开源人工智能小程序
摘要:本文聚焦传统微商代理分级模式面临的库存积压、出货困难等“滚雪球”危机,深入剖析其根源。在此基础上,引入开源链动2+1模式、AI智能名片以及S2B2C商城小程序,探讨这些新兴元素如何助力品牌微商实现转型,突破传统困境,实现可持续发展。通过分析各元素的特点与优势,阐述它们在优化供应链、提升营销效率、增强客户关系管理等方面的协同作用,为微商行业的创新发展提供理论支持与实践参考。关键词:传统微商;开
- 使用 C++ 实现 MFCC 特征提取与说话人识别系统
whoarethenext
c++开发语言mfcc语音识别
使用C++实现MFCC特征提取与说话人识别系统在音频处理和人工智能领域,C++凭借其卓越的性能和对硬件的底层控制能力,在实时音频分析、嵌入式设备和高性能计算场景中占据着不可或缺的地位。本文将引导你了解如何使用C++库计算核心的音频特征——梅尔频率倒谱系数(MFCCs),并进一步利用这些特征构建一个说话人识别(声纹识别)系统。Part1:在C/C++中计算MFCCs直接从零开始实现MFCC的所有计算
- 深度解析:venv和conda如何解决依赖冲突难题
咕咕日志
condapython
文章目录前言一、虚拟环境的核心价值1.1依赖冲突的典型场景1.2隔离机制实现原理二、venv与conda的架构对比2.1工具定位差异2.2性能基准测试(以创建环境+安装numpy为例)三、venv的配置与最佳实践3.1基础工作流3.2多版本Python管理四、conda的进阶应用4.1环境创建与通道配置4.2混合使用conda与pip的风险控制4.3跨平台环境导出五、工具选型决策树5.1场景化推荐
- OneCode技术架构深度解析:自主UI体系、注解驱动与全栈开发的协同优势
低代码老李
OneCode产品介绍OneCode实战软件行业架构ui
引言:低代码平台的技术基石在AIGC与数字化转型的双重驱动下,企业级低代码平台已从简单的界面搭建工具演进为全栈业务开发环境。OneCode作为国内领先的低代码开发平台,其核心竞争力源于三大技术支柱:自主可控的UI体系、注解驱动的开发模式和端到端的全栈支持能力。这三大支柱形成有机整体,使OneCode在开发效率、系统集成和业务适应性方面建立起显著优势。本文将深入剖析这些技术特性的实现原理与应用价值,
- OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
- 从源码到思想:OneCode框架模块化设计如何解决前端大型应用痛点
低代码老李
软件行业领域设计低代码前端框架架构
在前端大型应用开发中,“模块拆分混乱、依赖关系复杂、资源加载失控”是三大痛点。OneCode框架通过Module.js(模块基类)和ModuleFactory.js(模块工厂)构建了一套完整的模块化管理机制,不仅实现了模块的“生老病死”全生命周期管控,更解决了跨模块通信、依赖加载等核心问题。本文从“为什么这么设计”的角度,拆解其底层逻辑与实战价值。一、先理解:前端模块化的核心矛盾无论用什么框架,模
- OneCode采用虚拟DOM结构实现服务端渲染的技术实践
一、技术背景与挑战随着企业级应用复杂度的提升,传统服务端渲染(SSR)面临页面交互性不足的问题,而纯前端SPA架构则存在首屏加载慢和SEO不友好的缺陷。OneCode框架创新性地将虚拟DOM技术引入服务端渲染流程,构建了一套兼顾性能与开发效率的企业级前端解决方案。二、虚拟DOM结构设计2.1组件树层次结构OneCode的虚拟DOM基于组件化思想构建,每个组件通过Component类实现,包含以下核
- 深入解析C++中 std::sort背后的实现原理 —Introsort(Introspective Sort)
点云SLAM
C++c++算法数据结构快速排序排序算法堆排序深度优先
Introsort简介Introsort是一种混合排序算法,结合了三种经典算法的优点:算法用于特点快速排序通常情况平均时间复杂度O(nlogn)堆排序当快速排序退化(递归过深)时最坏时间复杂度O(nlogn)插入排序小规模数组时(如长度≤16)常数开销小,快Introsort运行机制排序逻辑如下:if(size2*log2(n))堆排序(HeapSort)else快速排序(QuickSort)快速
- 冒泡排序算法详解(含Python代码实现)
算法_小学生
算法
冒泡排序(BubbleSort)是最基础的排序算法之一,通常用于学习排序算法的入门理解。本文将通过Python代码实现冒泡排序,并详细讲解其原理、执行流程、复杂度分析及适用情况。✨一、算法简介冒泡排序的核心思想是:相邻两个元素比较,将较大的元素不断“冒泡”至右侧,最终实现排序。其基本过程是重复比较相邻的元素,如果顺序错误就交换,重复这一过程,直到没有任何需要交换的为止。二、Python代码实现下面
- 揭秘 Spring Cloud Zuul 在后端的负载均衡策略
大厂资深架构师
SpringBoot开发实战springcloud负载均衡springai
揭秘SpringCloudZuul在后端的负载均衡策略关键词:SpringCloudZuul、负载均衡、微服务网关、Ribbon、请求路由摘要:在微服务架构中,API网关是流量的“总调度员”,而负载均衡则是它的“智能大脑”。本文将以“小区门卫派件”为故事主线,用通俗易懂的语言揭秘SpringCloudZuul如何通过集成Ribbon实现后端负载均衡。我们将从核心概念到算法原理,从代码实战到应用场景
- Transformer模型压缩:结构化剪枝与混合精度量化研究
pk_xz123456
仿真模型机器学习深度学习transformer剪枝深度学习
Transformer模型压缩:结构化剪枝与混合精度量化研究摘要本文针对Transformer模型在实际部署中面临的计算资源消耗大、内存占用高和推理延迟等问题,提出了一种结合结构化剪枝与混合精度量化的综合压缩方案。我们首先分析了Transformer模型的结构特点及其在计算效率方面的瓶颈,然后系统地研究了结构化剪枝和混合精度量化的理论基础与实现方法。通过实验验证,我们的方法在保持模型性能的同时显著
- Logistic回归预测模型2:R语言实现模型的内部和外部验证
前面我们讲了logistic回归预测模型的建立,今天介绍的是模型的验证,可以在训练集和验证集中通过ROC曲线、校准曲线和决策曲线分别进行验证。1、原始数据原始数据分为训练集和验证集,其中训练集用于模型的构建和内部验证,验证集用于外部验证。两个数据集都包含5列,且列名相同。组别Group为因变量,1代表阳性结局,0代表阴性结局。自变量1和4为连续性变量,自变量2和3为二分类变量。2、安装所需要的R包
- WebSocket协议探究(二)
weixin_30662539
网络nettyjavascriptViewUI
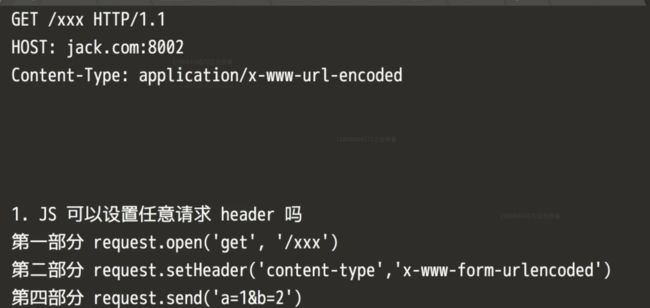
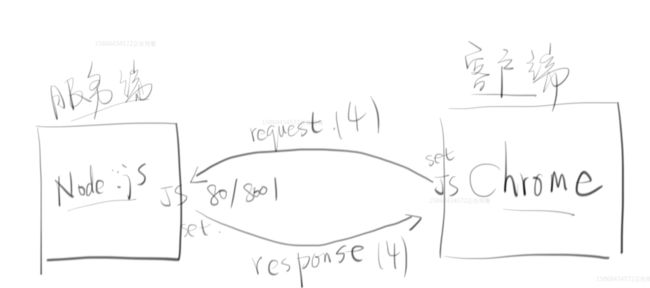
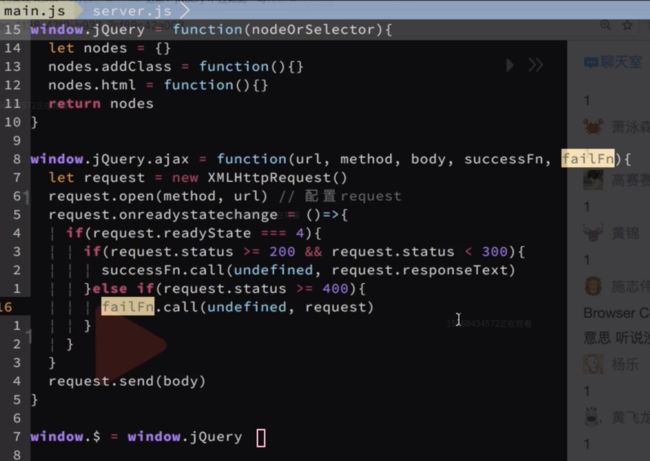
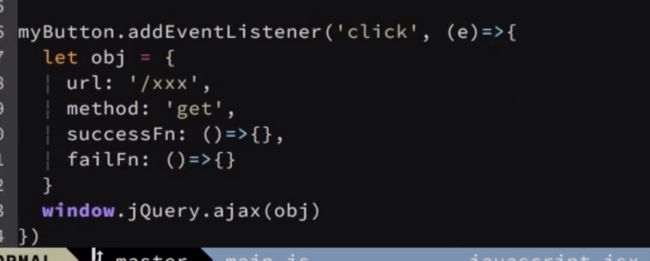
一复习和目标1复习协议概述:WebSocket内置消息定界并且全双工通信WebSocket使用HTTP进行协议协商,协商成功使用TCP连接进行传输数据WebScoket数据格式支持二进制和文本初始握手和计算响应键值消息格式关闭握手2目标Nodejs实现WebSocket服务器Netty实现WebSocket服务器Jsapi实现WebSocket客户端二Nodejs实现WebScoket服务器1概述
- 华为十年
weixin_30871905
数据库面试操作系统
http://hi.baidu.com/xujiajundd/blog/item/0192e23ba3bd9bef15cecb7c.html上周,我正式提交了离职报告,准备给自己的职业生涯一个很大的转折,这是我长时间的思考最后所做的决定。但真的提出离职后,回想在公司的十年,还是百感交集。1997年7月16日,我只身提着一个包从深圳宝安机场下飞机,走出机场,天是那么蓝、白云那么低、空气那么潮,仰头望
- 【JDBC痛点终结者】MyBatis如何优雅解决传统数据库操作的七大难题
码农技术栈
MyBatis数据库mybatistomcatjava开发语言后端性能优化
你是否曾在JDBC的ResultSet和PreparedStatement的海洋中迷失方向?是否被无数重复的模板代码折磨得精疲力尽?本文将带你揭秘MyBatis如何优雅解决JDBC的痛点,让你告别繁琐,拥抱高效!一、先看一个真实场景:JDBCvsMyBatis1.JDBC实现用户查询//JDBC查询用户publicUserfindUserById(intid)throwsSQLException{
- [netty5: FastThreadLocal]-源码解析
在解析FastThreadLocal之前,我们先了解一下ThreadLocal,它和Thread究竟什么关系。翻看Thread源码,我们可以知道,Thread类里维护了两个ThreadLocal.ThreadLocalMap,这两个字段由ThreadLocal类管理,用来实现线程局部变量的存储和传递。ThreadpublicclassThreadimplementsRunnable{//线程局部变
- [netty5: ChannelPipeline & ChannelHandlerContext ]-源码分析
idolyXyz
netty5-源码阅读netty
在阅读该篇文章内容前,推荐先阅读:[netty5:Channel&ServerChannel]-创建流程[netty5:ChannelHandlerMask]-源码分析[netty5:ChannelHandler&ChannelHandlerAdapter]-源码解析从Channel源码来看,Channel将出站操作全部委托给了ChannelPipeline。这么做的原因是为了实现职责分离和灵活的
- 【Prometheus】cAdvisor工作原理介绍
码上淘金
prometheus
cAdvisor(ContainerAdvisor)是Google开源的容器监控工具,专注于实时采集和暴露容器级别的资源使用数据。其底层实现基于Linux内核的多项技术,结合高效的事件驱动架构,实现对容器资源的细粒度监控。以下从核心机制、数据采集原理和架构实现三方面详细解析:一、核心依赖技术cAdvisor的监控能力建立在Linux内核提供的底层机制之上:cgroups(控制组)资源隔离与统计:c
- 架构师:在 Spring Cloud 中实现全局异常处理的技术指南
拾荒的小海螺
架构师springcloudspring后端
1、简述在分布式系统中,微服务架构是最流行的设计模式之一。SpringCloud提供了各种工具和库来简化微服务的开发和管理。然而,随着服务的增多,处理每个服务中的异常变得尤为复杂。因此,实现统一的全局异常处理成为了关键。本篇博客将介绍如何在SpringCloud微服务架构中实现全局异常处理。2、全局异常处理在SpringCloud中,我们可以通过以下几种方式来实现全局异常处理:使用@Control
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。