- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- MultiSnapRecyclerView:让Android RecyclerView的滚动停靠更灵活
技术无疆
Androidandroiduiandroidstudioandroid-studiojavaandroidx
在Android应用开发中,RecyclerView是一个强大且灵活的组件,用于展示大量数据集合。然而,标准的RecyclerView只支持单一的滚动停靠点,这在某些场景下可能不够灵活。为了解决这个问题,TakuSemba开发了一个名为MultiSnapRecyclerView的库,它允许开发者在RecyclerView中实现多个滚动停靠点。文章目录什么是MultiSnapRecyclerView
- Android面试题
1b16bebb1c3c
ListView和RecyclerView区别参考链接:https://blog.csdn.net/shu_lan...既然RecyclerView在很多方面能取代ListView,Google为什么没把ListView划上一条过时的横线?答案:可以沿着回收机制来回答。ListView采用的是RecyclerBin的回收机制在一些轻量级的List显示时效率更高你用过MVP和MVVM的区别参考链接:
- Android学习之RecyclerView快速添加头部布局
如果可以003
Androidandroid布局
众所周知我们的ListView、GridView都可以增加头部布局;这样在遇到复杂的头部布局就不用增加视图类型了,不管是对于代码的可维护性还是整洁性;在Adapter中写又臭又长的代码,无论是自己看还是留给后来者都是痛苦的,而且你要是把代码都堆在getView中,ohno!我要分分钟切腹自尽…RecyclerView增加头部布局传统方式真的不是我懒,真的;传统方式我相信大家应该都会了,好吧我还是简
- Android从零开始搭建MVVM架构(1),kotlin扩展函数原理
m0_63935228
程序员面试android移动开发
使用default的时候,即使是studio3.5里,也不提示,不过不影响。还有一点,在DataBinding里,已经处理了null。所以这个时候你在Activity里给user设置为null。也不会崩溃二、DataBinding在Fragment和RecyclerView里的使用在Fragment的使用和Activity里的使用一样。获取根目录的方式如下。//注意获取根布局是Viewview=a
- Android学习之-RecyclerView带刺的玫瑰
如果可以003
Androidandroidrecycleview
我的小鱼你醒了,还认识早晨吗?昨夜你曾经说,愿夜幕永不开启…上述小诗先逗比一下,接下来切入正题;自从RecyclerView的诞生起,人们就为她贴上了高贵的标签;她灵活华丽高度可定制,而另一边ListView确已是明日黄花;人们趋之若鹜的奔向了RecyclerView赞美她吹捧她似乎一切的一切都尽在他们的掌握中;各大技术论坛开始讲解RecyclerView是多么的好用;于是乎我也加入了使用Recy
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- XrecyclerView实现上拉加载和下拉刷新+多条目(MVP获取数据)
✎ℳ๓Eternity✾
进阶
依赖implementation'com.jcodecraeer:xrecyclerview:1.5.9'implementation'com.android.support:recyclerview-v7:28.0.0'图片加载依赖implementation'com.github.bumptech.glide:glide:4.8.0'ActivitypublicclassShoppingAct
- RecyclerView适配器的封装
✎ℳ๓Eternity✾
进阶androidandroidstudioandroid-studio
RecyclerView适配器基类的封装RecyclerView.Adapter封装类publicabstractclassAutoRollAdapterextendsRecyclerView.Adapter{protectedListts=newArrayListgetData(){returnts;}publicintsize(){returnnull==ts?0:ts.size();}pub
- Recycler View 适配器
桥北_2676
publicclassMyAdapterextendsRecyclerView.AdapterimplementsView.OnClickListener{privateArrayListmList;publicMyAdapter(ArrayListmList){this.mList=mList;}@OverridepublicHolderonCreateViewHolder(ViewGroupp
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- android pdf框架-7,白边切割
archko
pdfpdfandroid
图片的切边操作有时是比较有用的.看着舒服多了,页面间的空白如果比较大的图片在显示上,需要缩放,缩放后通常滚动会有偏移.这里先说算法思路.列表与切边在解析列表中每一页,先解析白边,得到后,再去解码图片,最终显示.对于分块加载的处理就比较麻烦了.对于recyclerview中使用单页面一个图片还是相对容易的多的.由于切边算昂贵的操作,可以缓存在内存中,甚至可以存储在文件中,下次读取pdf后,可以直接把
- Android中使用RecyclerView进行分页加载数据
TPUltra
Androidandroid
在Android开发中,使用RecyclerView进行分页加载数据是一个常见的操作,特别是在处理大量数据或者实现类似于无限滚动的效果时。分页加载通常指的是每次只从数据源中加载一部分数据(例如每页10条或20条),而不是一次性加载所有数据。这样可以提高应用的性能和响应速度。以下是实现RecyclerView分页加载的基本步骤:配置RecyclerView:在布局文件中添加RecyclerView控
- Android RecyclerView缓存机制
Bfmall
前言RecyclerView大概是Android开发者接触最多的一个控件了,官方对其做了很好的封装抽象,使得它既灵活又好用,但是你真的了解它么?在它简单的使用方式之下着实是不简单,首先我们看一下官方对它的介绍:Aflexibleviewforprovidingalimitedwindowintoalargedataset.很简单,就一句话「为大量数据集提供一个有限的展示窗口的灵活视图」怎么展示大量
- 给Recyclerview添加ITEM的点击事件
hekung
主要入手点:自定的Adapter中自定义的ViewHolder,持有每个Item的的所有界面元素。Item的点击事件可通过view的OnClick来实现。如果我们要在Activity中监听到item的点击,需要在Adapter中定义一个回调接口。如下:publicinterfaceOnItemClickListener{voidonItemClick(Viewview,intposition);/
- 神奇的ItemTouchHelper
笔墨Android
XSize的主页device-2018-03-30-193500.gif本文知识点:常用API的说明ItemTouchHelper的使用案例常见的使用案例1.常用的API说明getMovementFlags(RecyclerViewrecyclerView,RecyclerView.ViewHolderviewHolder)主要的作用是用来返回可以滑动的方向,主要是处理滑动方向的!分为上下滑动和左
- 学习Android的第十五天
世俗ˊ
Android学习android
目录AndroidAdapter适配器MVC模式AdapterArrayAdapter泛型ArrayAdapter构造函数的第二个参数范例SimpleAdapter适配器范例SimpleCursorAdapter适配器范例参考文档AndroidAdapter适配器Android中的Adapter(适配器)是用于在UI组件(如ListView、RecyclerView)和数据之间建立连接的桥梁。它负
- android pdf框架-3,基于recyclerview修改
archko
pdfandroidpdf
基于recyclerview的实现版本解析使用的是pdifum.这个库缺点是缩放功能不行.点击链接功能没有.只有渲染.GitHub-danjdt/android-pdfviewer:AAndroidPDFViewerthatrenderpdfusingPdfRendereranddisplaysitinaRecyclerView.recyclerview的滑动并不是像ios那样,有很好的惯性,针对
- RecyclerView滑动删除Item
Austin_1024
androiduiandroidstudio
一、问题背景在Android实际开发中,我们经常遇到仿照Ios的UI开发需求,现需要仿照Ios的滑动删除。向大家介绍一个非常好用的第三方库,轻而易举实现上述UI效果。这个第三方库就是SwipeDelMenuLayout实现效果如下:
- Android资源文件命名与使用
丁功春
来源:阿里巴巴Android开发手册1.layout文件的命名方式Activity、Fragment、Dialog、include、的layout以module_activity开头ListView、RecyclerView、GridView的itemlayout以module_list/recycler/grid_item开头2.drawable的资源名称以小写单词+下划线的方式命名,根据分辨率
- 2021-07-17
恰我年少时
做demo:画画板记事本食物商城使用kotlin开发完整项目需要技术:Navigation组件:https://blog.csdn.net/wangzhaung/article/details/103062735safeargs传值ROOMDATABASEDatabingding绑定适配RecyclerView数据搜索、数据排序LiveDataViewModelRepository网格布局、瀑布布
- LayoutInflater源码解析及常见相关报错分析
左大星
Android进阶androidandroidx
在日常Android开发中,最经常使用的RecyclerView控件是大家都绕不开的,而编写其Adapter时更离不开LayoutInflater的调用。当然,如果你做这一行有些时日了,相信你对其使用一定是炉火纯青了。即使如此,我觉得LayoutInflater仍旧有值得分析的地方,相信你看完之后有更多的认识。Android系统中有许多包括ActivityManagerService在内的系统级服
- Android studio 3.1 新设计和新工具(1)
zidea
图在Androidstudio这个版本中提供支持样本数据的功能,这种功能即实用️美观。尤其是对于listView和reyclerview的开发有很大帮助。大家知道一般app都少不了对recyclerview和listview的应用。在正式开始之前,我们先看一些其他的新特性图中列出了所有工具的新特性我们在这里我在这里只简单的介绍一个新的工具如果大家感兴趣的话,可以去官方网站查看API来了解每个特性的
- RecyclerView 的切换横竖两种布局文件
SONGSONG3000
需求除了修改LayoutManager的布局设置,还有修改资源文件的判断代码1、project_history_grid_item.xml九宫格item2、project_history_list_item列表Item3、AdapterpublicclassHistoryProjectListAdapterextendsRecyclerView.Adapter{//项目显示模式:网格/列表publ
- 两个Recyclerview关联,二级列表实现(两种思路)
空丶_0b92
最近的项目中,有个需求,直接上图。需求.png要求,二级列表并且需要关联,省级和市级列表,支持多选,多选市级,和切换省级之后在继续点击市级,最多只能点击五个第一种思路:省级的Recyclerview,市级的Recyclerview,两个adapter,点击省级的时候加载市级列表时候,是重新请求的,adapter也重新刷新。然后市级Recyclerview选中的时候,把bean里的isselect更
- UI自动刷新大法:DataBinding数据绑定
左大星
JetpackComposeAndroid进阶uiandroidjetpackandroid-jetpackandroidkotlin
之前我们讲了DataBinding在Activity、Fragment、RecyclerView中的基础使用,而那些常规使用方法里,每当绑定的变量发生数据变化时,都需要ViewDataBinding重新设值才会刷新对应UI。而DataBinding通过内部实现的观察者模式来进行自动刷新UI,这块内容是DataBinding的重要部分。在观察者模式的角度下,DataBinding库,允许我们使用对象
- Android:RecyclerView使用方法
偶是不器
AndroidandroidRecyclerView
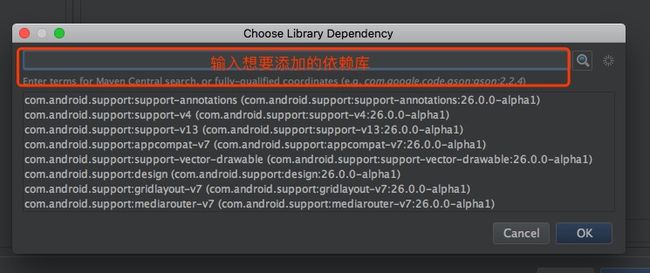
3.18RecyclerView使用使用RecycleView需要先导入依赖,找到build.gradle文件,dependences修改。RecycleView在V7包下,导入和compileSdkVersion一致的版本。示例:implementation'com.android.support:recyclerview-v7:29.0.0'在新版AndroidStudio中也可以通过下面语句
- RecyclerView缓存机制与性能优化
wenxiaohua
ViewHolder的属性ViewitemView:对应RecyclerView的子ViewintmPosition:View当前对应数据在数据源中的位置intmOldPosition:View上次绑定的数据在数据源中的位置longmItemId:可以判断ViewHolder是否需要重新绑定数据intmItemViewType:itemView对应的类型intmPreLayoutPosition:
- 说说在 Android 的 RecyclerView 中如何实现下拉刷新
deniro
1SwipeRefreshLayout修改布局文件,新增SwipeRefreshLayout:.........这里我们把RecyclerView放在SwipeRefreshLayout中。2处理刷新修改活动类:publicclassMainActivityextendsAppCompatActivity{privateSwipeRefreshLayoutsrl;@Overrideprotecte
- ListView与RecyclerView的区别
盐海里的鱼
布局管理方式:ListView:布局自己管理只能竖向滑动**RecyclerView:**布局有LayoutManager管理,LinearLayoutManager(线性),GridLayoutManager(网格)StaggeredGridLayoutManager(瀑布流)Adapter的使用:ListView:有默认的AdapterArrayAdapter、CursorAdapter和Si
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL