一、原型
上回讲到,生成一个对象我们可以通过new构造函数来实现,如下:
function Person(name, age) {
this.name = name;
this.age = age;
this.getAge = function() {
return this.age;
}
}
var p = new Person('peter', 18);
但是,上面这样也有个缺陷,比如每个person对象实际上都有getAge方法而且都一样,但每次new的时候都要重新生成未免太浪费。那有没有办法把公共的方法找个地方存起来大家都去读,然后每次只要生成自己私有的属性和方法而不再生成共有的就可以了?
因为这点,原型就产生了,原型就是这个存公共方法的地方。一般我们把公共函数放在原型里,私有属性和方法放在构造函数里,通过构造函数的prototype可以访问到其对应的原型。
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.getAge = function() {
return this.age;
}
var p = new Person('peter', 18);
上面的代码将公共的getAge挪到了Person的原型上,这样每次new生成实例的时候跑Person函数里的代码的时候就不会重复生成getAge方法了,而每个实例对象又能访问到getAge。
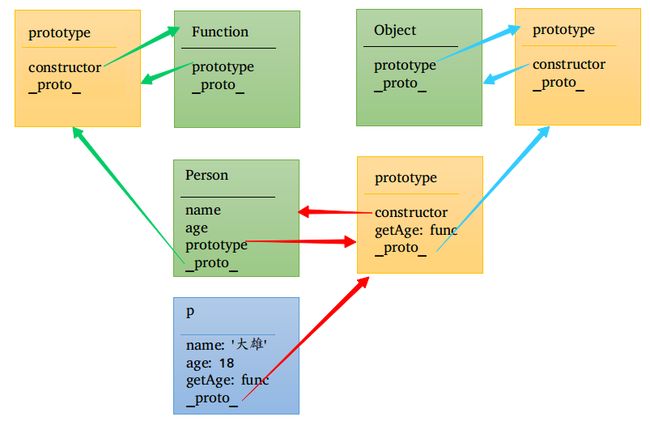
其对应的原型图如下,构造函数有个prototype指向其原型,每个原型又有个constructor指向其构造函数,实例中的__proto__指向原型,这样就能一一对应关系和互相访问了。
二、原型链
上面的例子我们讲的只是简单画了原型图作为示例,实际上他的原型图不止这三个。其实,所有的构造函数都有prototype指向原型,而所有的原型都有constructor指向其构造函数,而每个实例对象都有一个__proto__指向生成它构造函数的原型。而原型其实也是个对象实例,通过new Object生成;构造函数也是个函数实例,通过new Function生成。所以上面的图可以进一步完善成下面的样子。
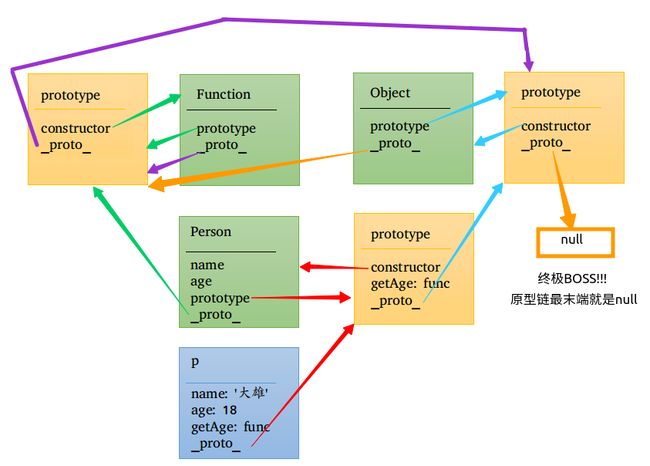
实际上,根据上面说的,原型其实也是个对象实例,通过new Object生成;构造函数也是个函数实例,通过new Function生成。那么,Function.prototype也是个对象实例,而Object和Function也是函数实例,所以有
Function.prototype.__proto__ === Object.prototype
Object.__proto__ === Function.prototype
Function.__proto__ === Function.prototype
这其中要特别注意,Object.prototype实际上也是个对象实例,但js规定它的__proto__是指向null。所以有Object.prototype.__proto__ === null。于是上面的原型最后变成如下图所示:
所以所谓的原型链,指的是每个实例对象都有自己的原型,而原型实际上也是个对象实例,他也有自己的原型,层层往上,从而形成一条原型链。所有的原型即prototype最终都会追溯到Object.prototype,而Object.prototype的原型是null,所以原型链的末端就是null。
// 从上图的链,按着箭头指向我们可以得到
p.__proto__.constructor.__proto__.__proto__.__proto__ === null // true
而当我们在一个实例里寻找某个属性或方法时,js引擎会先在当前的实例上去找,如果找不到就往上一个原型里找,找到则返回,找不到再沿着原型链往上上个原型找,一直到末端的null,还没有的话则返回undefined。
还是上面的例子:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.getAge = function() {
return this.age;
}
var p = new Person('peter', 18);
p.getAge(); // 18
p.toString(); // [object Object]
- (1) 调用实例p.getAge方法,但是实例p上只有name和age属性,没有getAge;
(2) 于是往实例p的原型Person.prototype上去找,找到getAge方法返回,停止寻找。 - (1) 当调用p.toString方法时,实例p上只有name和age属性找不到toString方法;
(2) 于是往p的原型Person.prototype上去找,但Person.prototype的原型只有getAge方法没有toString;
(3) 于是继续往Person.prototype的原型Obect.prototype里找,而Object.prototype默认定义了toString方法,所以返回该方法,停止寻找。
这就是为啥我们生成实例对象时,虽然没有定义toString或valueOf方法,但仍能使用的原因,因为所有的原型链最终都能追溯到Object.prototype上,而Object.prototype默认定义了toString和valueOf方法。同理,其他原型也定义了一些公共方法给实例使用,比如生成数组实例时,虽然没有定义pop、push等数组方法,却能使用的原因,是因为在Array.prototype上已经默认定义了这些方法。
三、原型相关方法
1. 获得原型的三种方法
(1) 通过实例的__proto__来获取,如obj.__proto__。但一般__proto__是浏览器为了实现原型链而增加的内在属性,不是官方规定的方法不推荐。
(2) 通过实例的constructor.prototype来获取,如obj.constructor.prototype。因为实例上找constructor属性时会找到原型的constructor,可以获得产生该实例的构造函数,构造函数的prototype又会指向原型,所以间接获得了原型。
(3) 通过Object.getPrototypeOf(obj)来获取。此法是官方定义的方法,推荐用此法。
function Person(name, age) {
this.name = name;
this.age = age;
}
var p = new Person('peter', 18);
// 下面三种方法都可以获得实例p的原型
p.__proto__;
p.constructor.prototype;
Object.getPrototypeOf(p);
2. 修改设置原型的三种方法
(1) 通过实例的__proto__来修改。该属性可读可写,通过此法设置效果跟第三点一样,不过不推荐用此法。
(2) 通过给构造函数的prototype直接赋值实现修改。注意用此法修改的时候要相应的修改prototype的constructor,否则会出现引用错误,详见下面的例子。
(3) 通过Object.setPrototypeOf(obj, proObj)设置。官方定义的方法,推荐此法,不需要考虑constructor。
function Person(name) {
this.name = name;
}
Person.prototype.constructor === Person // true
// 法一
Person.prototype = {
//constructor: Person, // 应该加上这句,否则constructor不再指向对应的构造函数
method: function () {}
};
console.log(Person.prototype.constructor === Person) // false
console.log(Person.prototype.constructor === Object) // true
// 法二
Object.setPrototypeOf(Person, {
method: function () {}
});
console.log(Person.prototype.constructor === Person) // true
console.log(Person.prototype.constructor === Object) // false
3. 判断原型
通过a.isPrototypeOf(b)可以判断a是否是b的原型。
- 注意前面的getPrototypeOf()和setPrototypeOf()都是定义在Obejct上的,而此法是定义在Object.prototype上的,所以通过实例可以直接调用。
- 只要a在参数对象b的原型链上,该函数都会返回true。由于Object.prototype处于原型链的最顶端,所以对各种实例都返回true,只有直接继承自null的对象除外。
function Person(name, age) {
this.name = name;
this.age = age;
}
var p = new Person('peter', 18);
Person.prototype.isPrototypeOf(p); // true
Object.prototype.isPrototypeOf(p); // true
Object.prototype.isPrototypeOf(Object.create(null)); // false,括号里面是以null为原型生成的实例